探索核心!为您的网站提供舒适的导航
打开任何网站 - 您首先看哪里?在大多数情况下,您首先会看到一个美丽的照片或图形,然后您会寻找一个包含更多页面链接的菜单。
在您的网站上导航
菜单是一个用户可以选择下一步去哪里的导航。导航是影响网站用户体验和可访问性的关键元素之一。您的导航越清晰、越简单、结构越好,用户在浏览您的网站时的体验就越好。
在 Joomla 中创建菜单需要三个步骤
- 规划:您的网站上需要哪些导航系统(以及哪些用户组)?
- 实施:在 Joomla 后台的“菜单”区域构建导航结构 - 菜单和菜单项。
- 展示:将菜单模块引入您的模板。
首先进行规划
使结构清晰简单。用户应该能够在最多两次点击内到达每个页面。具有深层结构的导航已经过时了 - 在移动设备上它们很糟糕。在实施网站之前,您应该始终制定一个概念,这个概念独立于 CMS。您可以使用铅笔和纸张或任何其他您喜欢的工具来规划您的导航结构。
您可以使用哪些类型的菜单?
现代网站上最常见的是页面顶部的水平菜单,如 Joomla 4 的 Cassiopeia 模板中所示。这些菜单可以是展开的或折叠的。展开意味着所有菜单项都是可见的,折叠意味着只有一个按钮可见,通常是一个著名的“汉堡图标”。但菜单也可以以垂直菜单的形式呈现,通常在菜单的侧边栏中。
菜单可以是平的(只有一级菜单项)或可以有多级菜单项。这些级别可以是始终可见的,也可以在下拉菜单中折叠和展开。
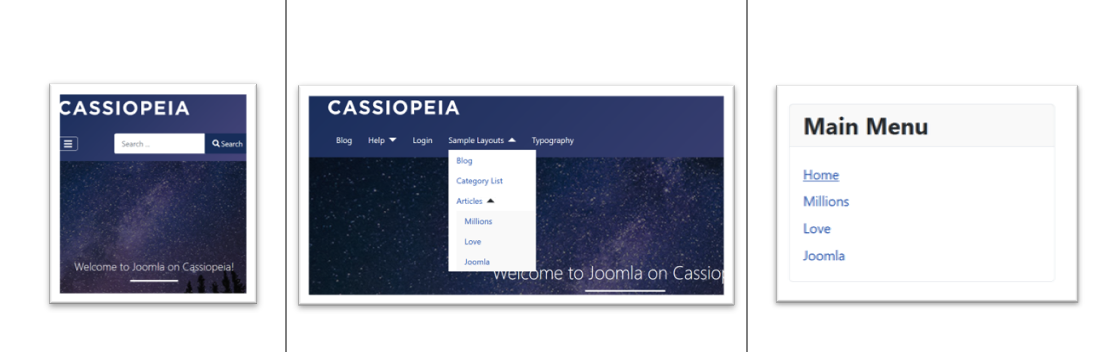
Cassiopeia 上的菜单:水平、折叠、展开下拉菜单、垂直
动手编码!
在规划阶段之后,您可以开始实施。
在第一步中,您将在 Joomla 后台的“菜单”区域工作。
如果您是首次安装:请安装博客示例数据。这将使您更容易跟随我在菜单工作流程的航行中。
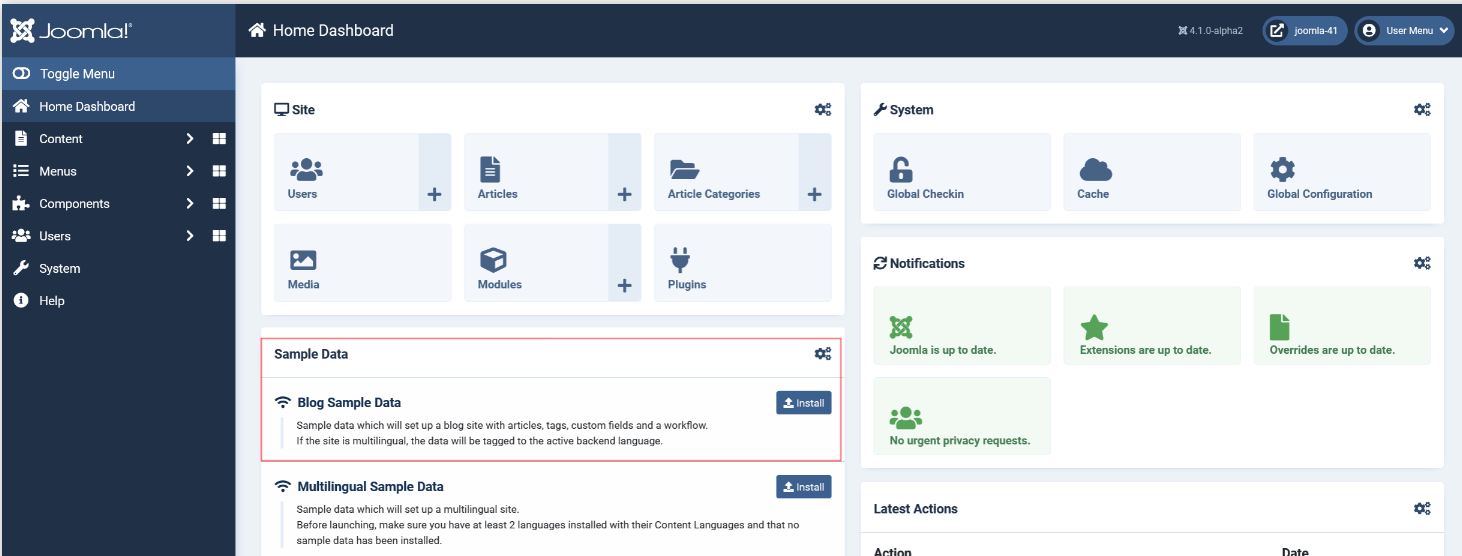
如果需要示例,请安装博客示例数据
菜单
我可以在哪里修改菜单?
在后台左侧边栏中,您会发现一个菜单区块。如果您已安装示例数据,您将已经预装了一些菜单。
您可以通过点击标题打开这些菜单之一,或者通过顶部的菜单按钮添加一个新菜单。
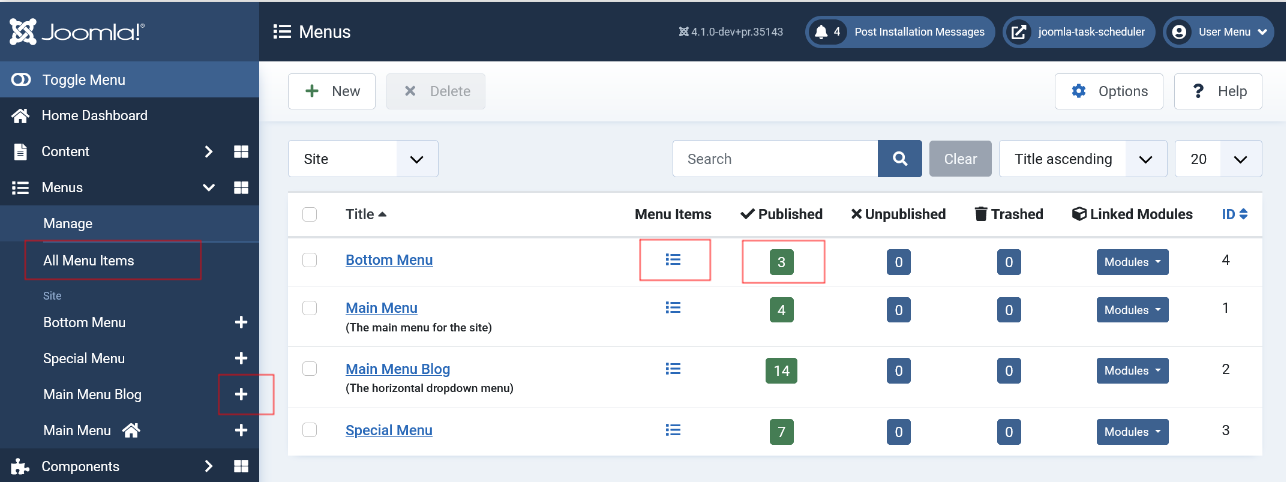
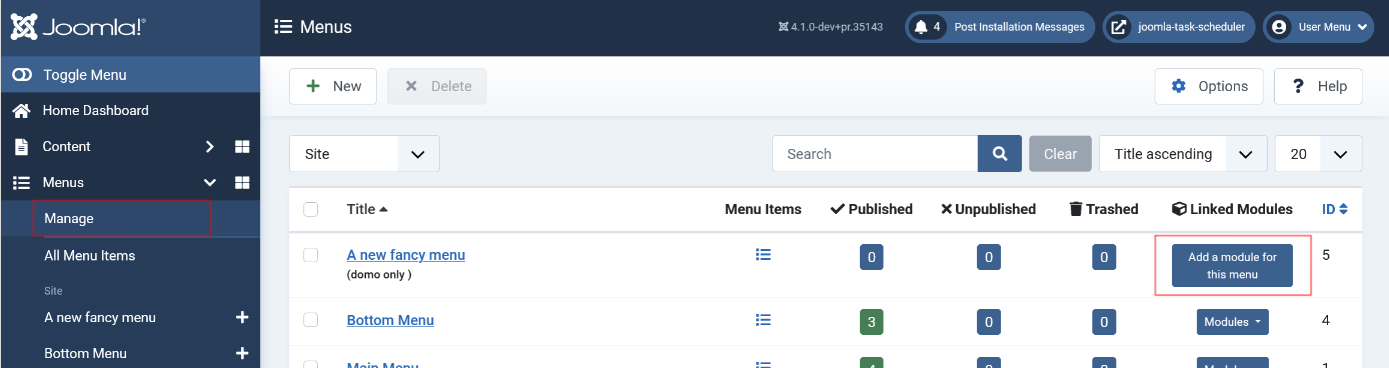
菜单概览
菜单是一系列链接,我们称之为菜单项。在上面的屏幕中,您可以看到菜单列表
如何创建或编辑菜单?
通过点击标题打开一个菜单,或点击“新建”按钮来创建一个新的。您的网站上至少有一个菜单,但(与其它内容管理系统不同)您也可以有多个菜单。在第三步,当您将菜单放置在网站的模块中时,您可以决定哪个菜单出现在哪个页面上以及页面的哪个位置,并且您可以定义哪个用户组可以更改(或甚至看到)这个菜单。
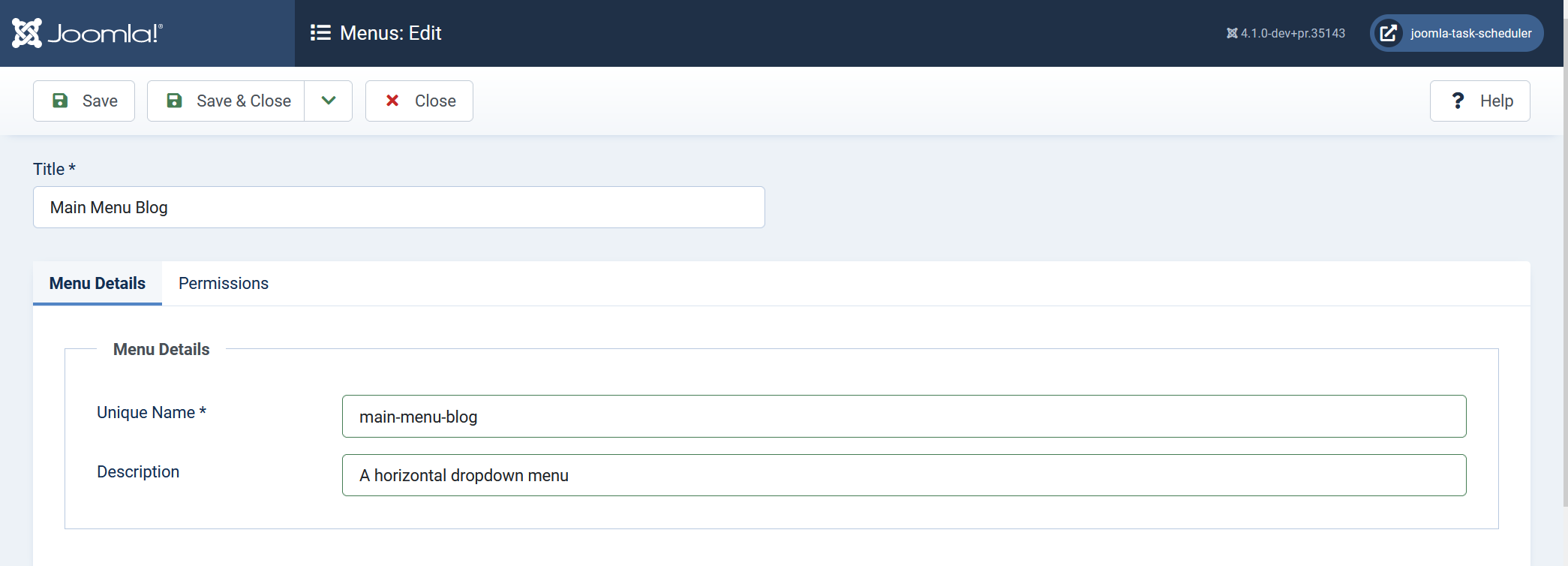
所需输入不多。一个名称和一个唯一的名称(仅用于技术目的),如果您愿意,还可以提供描述,并根据需要为用户组提供访问权限——仅此而已。
菜单项
在您创建菜单后,是时候创建菜单项:指向您页面的链接了。如上所示的菜单概览,您有添加到菜单项的多种机会。
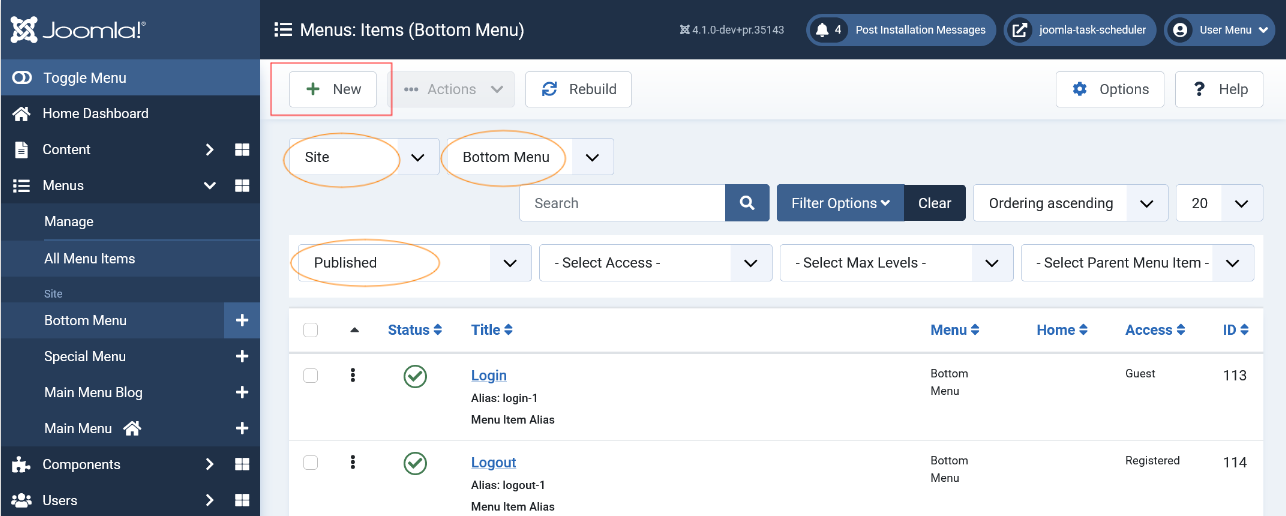
无论您以何种方式进入,您都会看到菜单项的概览。在这里,我们看到的是网站已发布的项(不是管理员界面),底部的菜单。点击顶部的“新建”按钮添加新的菜单项,或点击标题编辑现有项。
底部菜单的菜单项概览
什么是菜单项?
每个菜单项都有一个标题,指向您网站上的特定页面,这可以是一篇文章、博客、联系、登录表单——即菜单项类型。
有许多不同类型的页面。一些示例?链接可以指向
- 单一篇文章
- 分类博客(来自一个分类的多篇文章)以许多不同的形式
- 联系表单或联系列表
- 外部网站
- 标签列表
定义类型后,只需再点击几次:菜单项必须连接到一个菜单,由于这是一个树状结构,因此必须指定一个父项。默认情况下,它设置为菜单的根项。
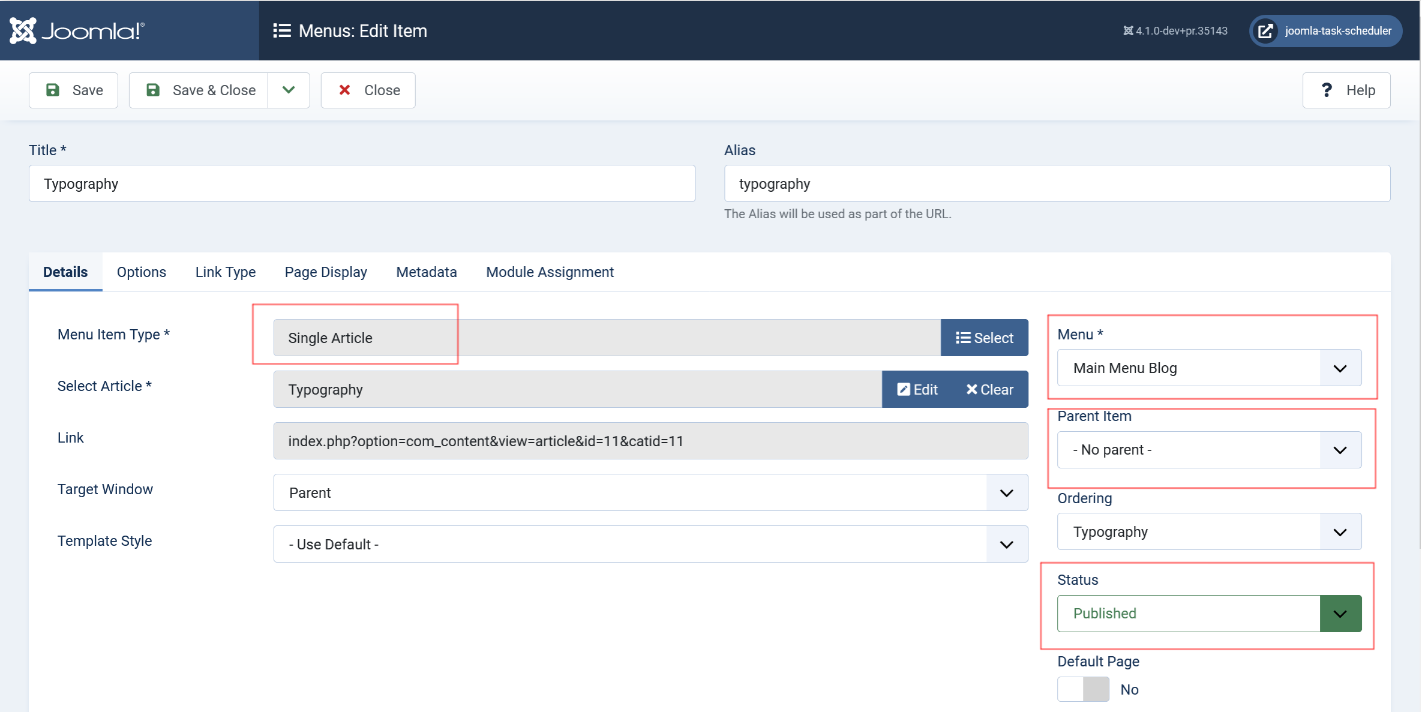
在屏幕上您可以看到最常用的菜单项之一:指向单一文章页面。在这里,系统需要指定文章并给您在这里创建文章的机会。链接将添加到主菜单的第一级(根级)并对所有人均可见(公开)。
定义菜单项
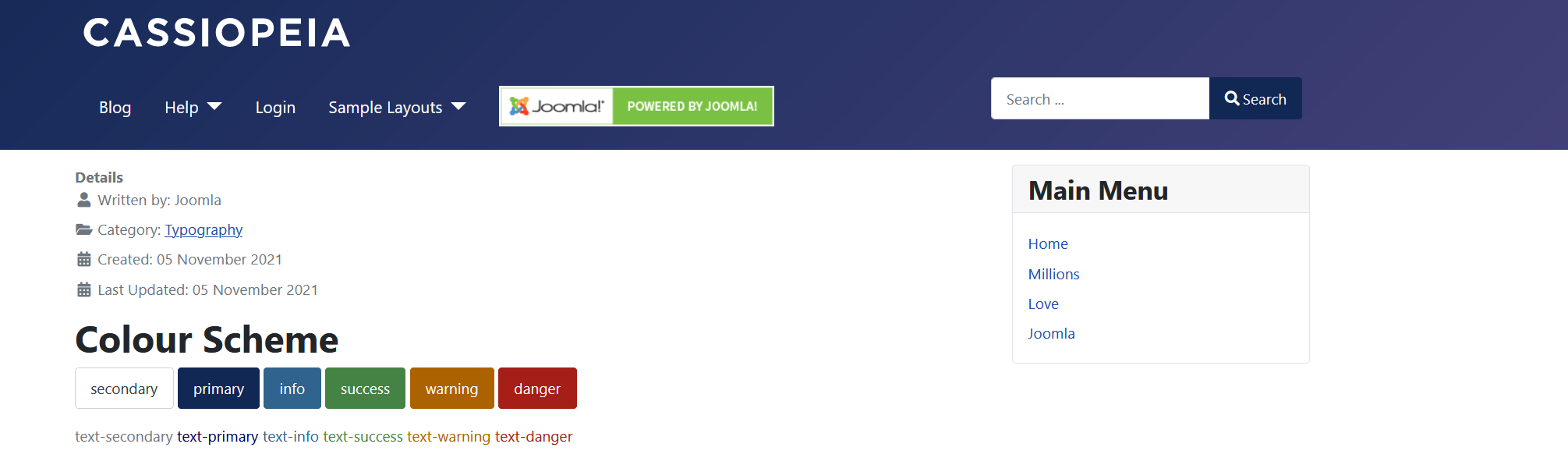
菜单项将在前端显示
通过设置拥有无数可能
每个菜单项都可以单独定义。菜单项中的每个设置都将覆盖相应页面的设置。
有许多可能
- 使用自己的模板样式给页面另一种外观
- 显示文章的详细信息或隐藏它们,显示或隐藏标题和链接
- 仅允许注册用户或特殊用户组查看链接
- 向链接添加图片或将图片用作链接。
还有更多。
查看菜单项屏幕中的选项卡。每个选项卡都包含控制您菜单项本身和链接打开的页面外观的参数。这些参数由Joomla和您的全局设置预先定义,如果默认设置符合您的需求,您无需做任何事情,但如果需要,您可以修改。设置按选项卡分组
- 详细信息:定义您的菜单项的目标
- 选项:定义目标页面的外观
- 链接类型:定义菜单中链接的外观
- 元数据:让您改进链接以供搜索引擎(SEO)使用
- 模块分配:告诉您当用户点击此菜单项时,哪些应用程序模块将可见
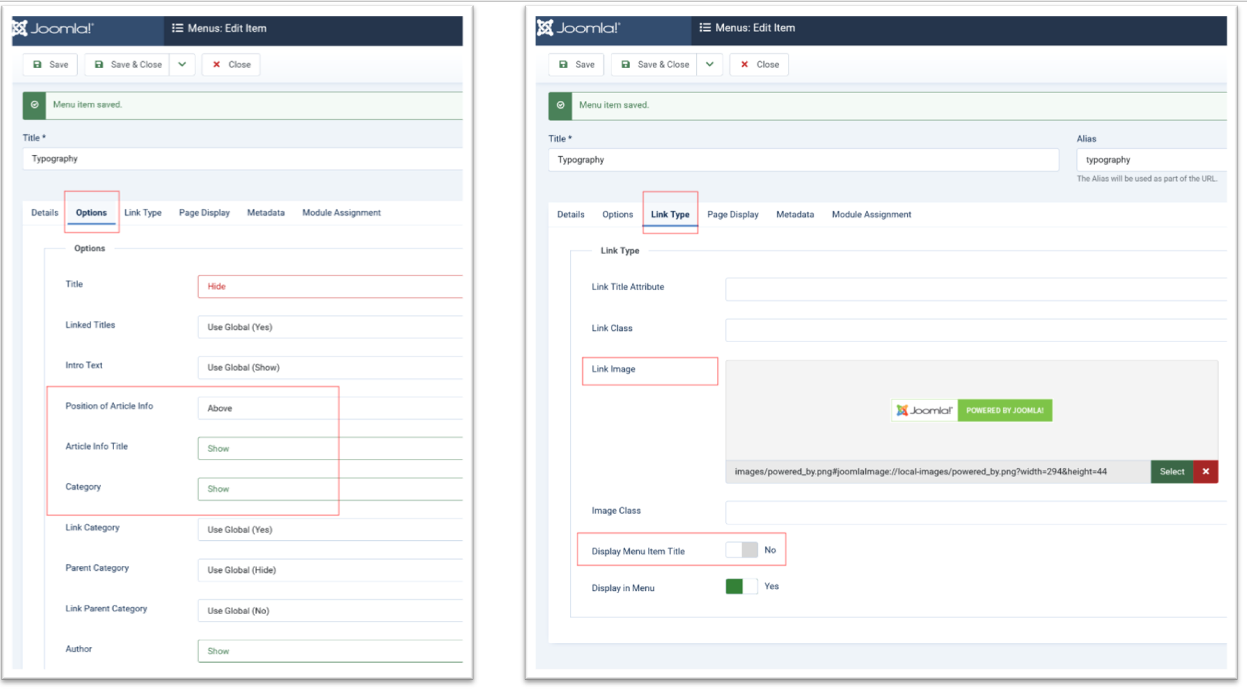
选项参数可以做到的小例子:
也许您想更改菜单项本身并显示图片而不是文本?请查看链接类型中的参数。您还可以在这里隐藏菜单项,使其不在菜单中显示。这是一个针对搜索引擎优化的好功能。
对于这篇特殊文章,我们想更改选项(在选项选项卡中):与文章的全局设置相反,我们只想在这个页面上显示标题和类别。
以图片作为菜单项和文章的详细信息
展示 - 模块
现在让我们展示您的网站菜单。在页眉区域有一个水平菜单栏是现代网站的既定标准。可以将其设置为固定在顶部、默认展开或折叠。您还可以在侧边栏中设置菜单,并且通常在页脚中找到额外的菜单 - 从简单的法律菜单项到巨大的多列网站图。
您的网站构建块是模块。第一步是在“扩展”-“模块”中定义一个新类型的菜单模块,并将其放置到模板的位置。做到这一点最简单的方法是在您的菜单概览中的模块按钮。
让Joomla为您创建菜单模块
它应该是一个垂直菜单还是水平菜单?使用从您的模板继承的自定义覆盖和样式吗?
在“菜单分配”选项卡中,您可以定义菜单在哪些页面上显示或隐藏。例如,如果您有一个体育赛事网站,足球排名菜单在飞镖页面上没有用,反之亦然。
菜单模块的高级设置
您可以使菜单垂直或水平。技术上,菜单是一个无序列表(<ul>)。由于Joomla 4基于Bootstrap 5,因此类“flex-column”可以将菜单设置为垂直。默认情况下,菜单是水平的。
屏幕8:选择您的菜单外观:带下拉菜单的垂直或水平
我们的默认模板Cassiopeia带有顶部的一个可访问的水平下拉菜单。如果您在菜单项的结构中有多级,请使用此功能。
现在我们已准备好一个游乐场。您知道如何将菜单带到您的网站上。您越玩,就越会了解Joomla菜单中的魔法和无数的机会。继续探索吧!
在这里了解更多关于Cassiopeia的信息:https://magazine.joomla.net.cn/all-issues/january-2021/joomla-4-cassiopeia-template
在Joomla社区杂志上发表的一些文章代表了作者对特定主题的个人观点或经验,可能不符合Joomla项目的官方立场
通过接受,您将访问 https://magazine.joomla.net.cn/ 之外的第三方外部服务。










评论 2
我认为这是一篇针对初学者的全面、写得好的文章,结构也很清晰。唯一缺少的是使用“隐藏”菜单,但我想这对新手可能有点困惑,也许可以在后面的文章中介绍。
无论如何,做得很好!
Paul 。
感谢您的反馈!这个领域也有很多“隐藏的秘密”,在一篇文章中不可能全部揭示!