我用Joomla免费为我的企业创建网站 - 第2部分
欢迎来到《我用Joomla免费为我的企业创建网站》的第二集,在这里您将学习到一些令人惊叹且实用的东西,以继续构建您的项目。
如果您开始阅读这篇文章,那是因为创建网站的议题引起了您的兴趣,并且——出于挑战、求知欲或节约成本的考虑——您想自己创建它。目前这还似乎对您来说不可能,但我在您阅读这一系列教程后,您将能够无需他人帮助就创建自己的网站!
感谢《我用Joomla免费为我的企业创建网站 - 第1部分》的第一集,您已经使用Joomla创建了一个网站,创建了一个文章类别,添加了一篇新文章并在您的网站上显示了它。而且这一切都是免费的,就像承诺的那样!
今天,您将通过进一步的一步来继续构建您的网站。
这一集将比上一集更丰富,但请放心,它同样简单有趣。节目包括
- 在每本书的概述页面上添加信息:作者姓名、售价、ISBN代码、出版社等。
- 为每位作者创建一个页面,并显示他们的传记和书目。
让我们将其翻译成Joomla语言。以下是您将如何通过本教程的内容来学习
- 创建字段组
- 创建不同类型的自定义字段
- 在上一集创建的文章中填写字段
- 自定义这些额外信息的表前显示
- 使用联系人组件创建一个新的联系
- 创建并显示每位作者的传记和书目
我知道这可能有点可怕,但就像上一集一样,您将看到,得益于Joomla的内置功能,您将毫不费力地完成所有这些。
出发吧,是时候开始行动了!
我为我的企业免费创建网站
自定义字段允许您在页面上显示额外的数据,例如文本、图像、链接、日期、整数、用户等。
您会看到,我们可以在不添加扩展和不费太多力气的情况下,真正做到足够多的定制。
在每本书的概览页面上,我们将显示以下信息:书的作者、该书可用语言、售价、ISBN代码、出版社等。
这将为您在线书店的访客提供更完整的信息。
关于书籍的信息
从Joomla管理面板的侧菜单中,点击内容然后打开字段组。
字段组允许您将一个或多个自定义字段分组到同一个集合中。您稍后会发现这非常实用。
点击新建按钮,并在标题字段中填写您想要创建的组名。
输入完成后,点击保存并关闭按钮。
现在,我们将创建这个组的自定义字段。
在Joomla管理面板的侧菜单中,点击字段然后点击新建按钮。
我们将从书的语言开始。由于同一本书可能有几种语言可用,因此我们将使用一个列表类型的字段。
填写以下参数
- 标题:语言
- 列表值:点击+图标创建所需数量的“语言”选项。指定相同的选项用于文本字段和值字段
在屏幕的右侧,填写以下参数
- 字段组:选择您之前创建的组
- 分类:选择相关的分类(们)
输入完成后,点击保存并关闭按钮。
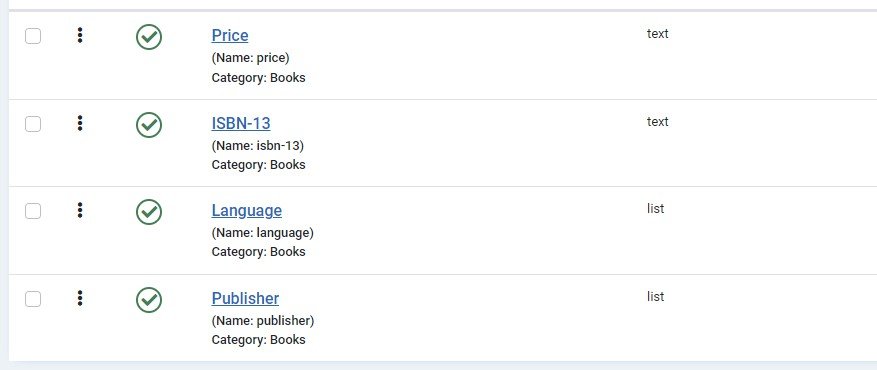
按照此方法创建其他字段
- 售价:文本 - 因为整数字段不允许添加货币符号
- ISBN-13:文本 - 您只需将最大长度指定为13
- 出版社:列表 - 按照前面描述的程序创建所需数量的“出版社”选项
逻辑上,您应该得到类似以下的内容

让我们改进设计
现在,我们将通过一些美学变化来改进这部分的表现。
首先,我们将用详情替换为书籍详情。
这段文本是翻译,因此我们需要编辑这个翻译来更改显示的文本。
在管理面板的侧菜单中,点击系统然后点击管理部分下的翻译替换。
由于我们想要编辑在前端显示的翻译,您在下拉菜单中选择您的语言(网站),然后点击新建按钮。
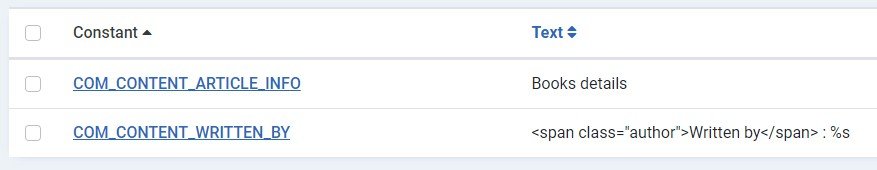
使用屏幕右侧的搜索选项来查找要替换的翻译。在这里,将使用COM_CONTENT_ARTICLE_INFO作为翻译字符串,详情作为文本。
在左侧,您现在可以按需编辑翻译。
将详情替换为书籍详情并保存您的条目。
趁我们在这里,我们也可以使用相同的技巧来更改作者的翻译如下
<span class="author">作者:</span> %s.

刷新显示您的文章的前端页面,以查看更改是否已应用。
现在,让我们向模板的user.css或custom.css文件添加一些CSS,以轻微改变这部分的外观。
main > div > dl > dd > span.icon-user.icon-fw::before{display: none;}
main > div > ul > li > span.field-label {font-weight: 600;}
.article-info-term {font-size:1.25em;}
.fields-container {list-style-type: none; color: #6d757e!important;margin-left:-7px;margin-top:-16px;}
.author {font-weight:600;}您可以根据需要自由调整这些CSS规则。
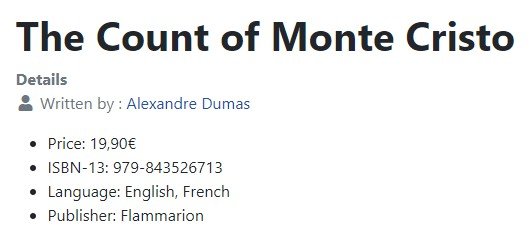
之前

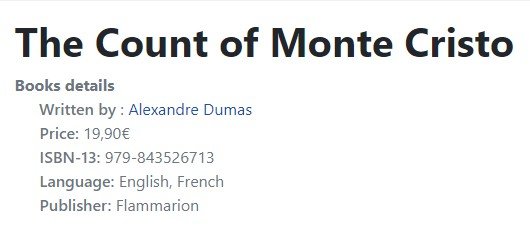
之后

当然,您可以在美学修改方面走得更远。
让我们展示作者信息
没有作者,就没有书籍。因此,我们必须在我们的书店中给予他们应有的位置。
为此,没有什么能比为作者专门留出整页还要好。您的访客将找到以下信息:
- 传记:讲述作者生平和文学旅程的文本。
- 作品目录:作者所写书籍的列表。
您会发现,这一切都得益于Joomla的本地功能,实现起来非常简单。
作者页面
在上一个环节中,您学习了如何创建文章并通过菜单链接显示它。现在我们正是需要这样做。
创建一篇新文章,包含以下信息:
- 标题:作者姓名
- 正文:作者传记
- 分类:显然,您已经为作者创建了一个专门的分类,对吧。
如果您需要在此类页面上显示更多信息,自定义字段现在不再是什么秘密。
请记住,您的文章需要链接到菜单项才能在网站上显示。一旦创建了此菜单链接,请仔细记录生成的URL以显示您的文章。
从管理面板的侧边菜单中,打开用户,然后选择管理以访问Joomla站点的用户列表。
点击新建按钮,然后填写各种字段以创建新用户。
输入完成后,点击保存并关闭按钮。
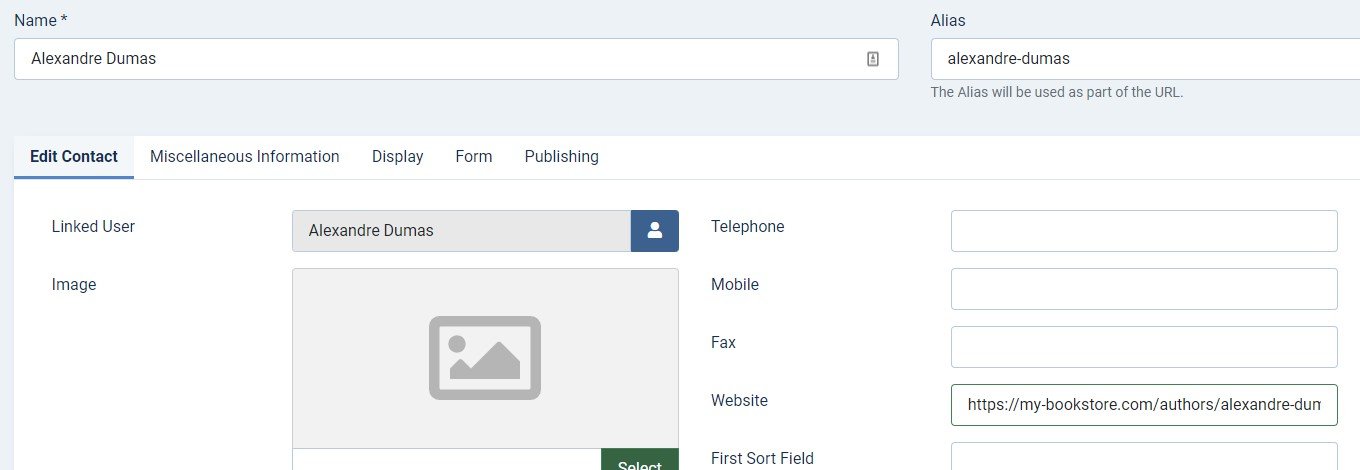
现在,点击侧边菜单中的联系人,然后点击新建按钮以创建新联系人。
填写以下字段:
- 标题:作者姓名
- 链接用户:选择您之前创建的用户
- 网站:在此字段中,指示上一步骤中创建的文章的URL
因此,当用户点击文章中显示的作者姓名时,他们将被自动重定向到作者页面。请注意,必须发布内容 - 联系人插件才能使此功能正常工作。
输入完成后,点击保存并关闭按钮。

作者的书
现在,我们可以按照以下步骤将作者与其“书籍”链接起来:
- #1 打开要编辑的文章
- #2 打开参数选项卡
- #3 在参数创建者(作者)中选择书籍的作者
输入完成后,点击保存并关闭按钮。

作者的著作目录
到此,我们已经到达本教程的最后一部分。
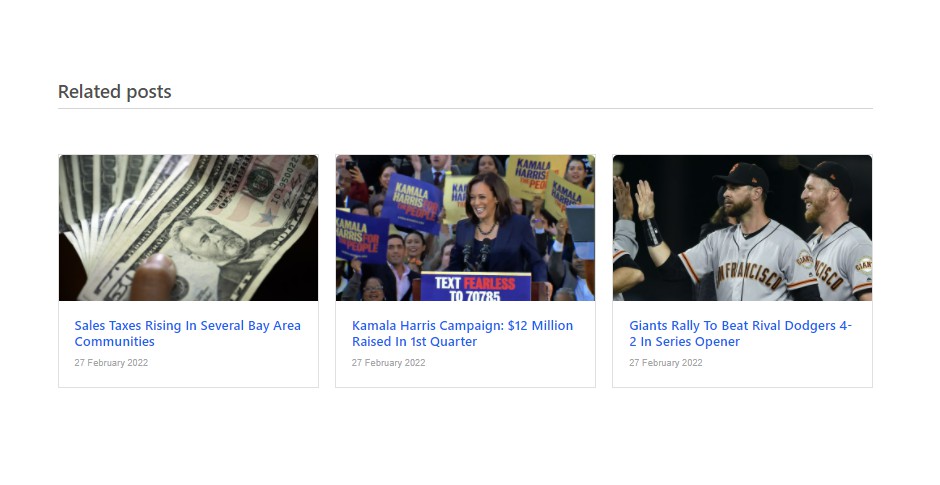
我们只需在作者的页面上显示作者的著作目录。
为此,只需显示作者在您的网站上“书籍”分类中发布的文章列表。这样,我们将在作者页面上只显示那些书籍。
您很幸运,因为Joomla有几个核心模块可以完美满足这一需求。
默认情况下,这些模块根据您在设置中定义的准则显示文章列表。并且,通过覆盖,您可以轻松地将默认显示转换为更适合您网站设计的样式。
为了节省您的时间,并奖励您的勤奋,这里有一个免费Joomla 4覆盖库

您只需选择一个最适合您网站设计的覆盖样式,将其应用到您选择的模块中,并将此模块显示在介绍作者的篇文章下方。
承认这一切最终并不复杂。
下个月您将学习的内容
在本系列的第三集中,您将看到如何创建特定文学体裁的专用页面。您还将看到如何突出某些书籍和某些作者,例如。
最后,我将建议您围绕书店网站模板进行一项有趣的练习!
很快再见!
技巧提示
Joomla的定制字段功能非常强大。您想了解更多关于这些功能的可能性以及如何使用它们吗?请查看以下文章:https://magazine.joomla.net.cn/all-issues/tags/custom-fields,成为定制字段的专家!
社区杂志上发表的一些文章代表了作者在特定主题上的个人观点或经验,可能与Joomla项目的官方立场不一致。
通过接受,你将访问https://magazine.joomla.net.cn/之外的第三方外部服务。

评论 2
文章假设对字段和字段组有相当的了解。这显然不是为初学者准备的。
我按照文章的说明设置了字段和字段组,但我的看起来和“之前”的样子完全不同,因为价格、ISBN、价格、出版商这些字段没有显示。请注意,因为没有说明如何输入这些数据,所以每个书籍的字段中可能不会令人惊讶。
你好,Philipp,
感谢阅读和您的友好评论。
定制字段和覆盖并不像看起来那么复杂,即使是对于初学者来说。一开始可能会有些害怕,但很快就会变得非常吸引人。
当然,总是可以非常详细地解释每一步,但这样这篇文章就会很长(阅读和写作都会很费力)。
除了这篇文章,还有大量的资源你可以参考,比如Joomla和社区的官方文档,当然。
最好的,谢谢