使用Joomla模板框架设计您的网站
找不到适合您需求的Joomla模板?想要尝试自己构建模板,但又不知道从何开始?网上有很多优秀的教程,但如果代码让您感到厌烦,请不要逃避!模板框架正是您所需要的。
如果您对这个术语不熟悉,模板框架基本上是一个空画布,或说是您自己主题的基础。框架的安装方式与正常的Joomla模板相同,并且包含您所需的所有功能:动态模块位置、菜单样式、模板参数等。您只需添加视觉设计即可,在某些框架中,这甚至可以在模板控制面板中完成。只要具备基本的CSS知识,您就可以轻松地定制这些模板框架以适应您的需求。
市面上有许多Joomla框架,每个框架都有其独特的功能。在本文中,我将介绍三个最受欢迎的Joomla模板框架:Gantry、Warp和T3。这些框架都可以免费下载和定制,并且可以在GPL许可下免费分发。
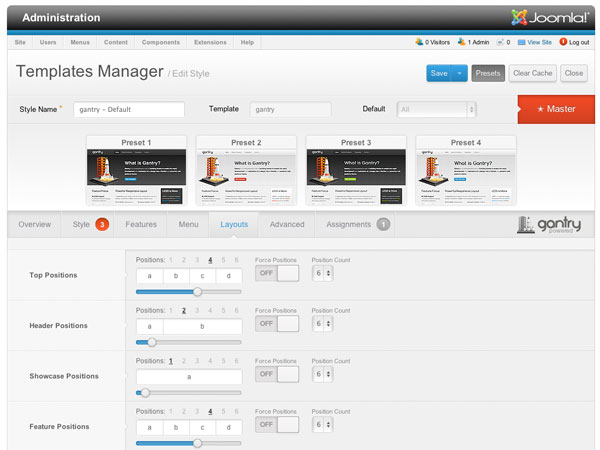
Gantry框架
由RocketTheme开发,RocketTheme是原始Joomla模板俱乐部之一。Gantry是他们现在俱乐部主题的驱动力。这个框架已经存在了几年,最近进行了重大改版。全新的Gantry 4.0提供完整的响应式体验和与流行的Twitter Bootstrap框架的集成。模板管理器提供了广泛的配置选项,布局清晰、用户友好。如果您曾经使用过RocketTheme模板,那么您应该熟悉这个界面。

Gantry特性
- 78个模块位置,六列
- 10种模块位置布局
- 3个主要主体侧边栏
- 模板文件压缩
- 风格预设和页面分配覆盖
- 移动:响应式,自定义模块位置
- 模板宽度:响应式,固定960,固定1200
- 内置LESS CSS编译器
- 使用Twitter Bootstrap
- 完整的Google字体库
如果您正在构建一个需要多个布局变体的大型网站,那么绝对要看看Gantry。功能丰富的控制面板结合大量模块位置,可以让您梦想中的任何布局成为可能。如果您不想触碰任何代码也没问题。Gantry自带一些预构建样式,看起来很棒。主题样式可以保存为预设并分配给不同的菜单项。您可以在样式编辑器中进一步自定义外观,或者只需具备基本的html和css知识,就可以从头开始创建自己的主题。RockeTheme还提供了一系列免费和商业扩展,这些扩展与Gantry集成良好。
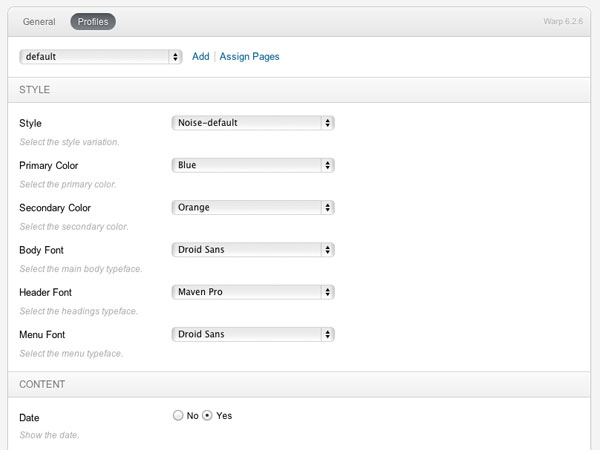
Warp框架
Warp框架由YooTheme团队制作。它也是支撑其俱乐部模板的底层框架。与Gantry不同,Warp框架不使用Twitter Bootstrap。在Joomlaverse最近的所有关于Bootstrap的讨论中,您可能会将其视为一个缺点。但,我认为这是一个优点。Warp框架拥有多年的开发经验,它本身就是一个强大的框架,可以与Bootstrap相媲美。Warp的代码库非常轻量级,整个表现层都包含在单个文件夹中。这意味着您的主题可以轻松转移到其他Joomla网站,甚至WordPress网站!

Warp主主题功能
- 40个模块位置,六列
- 3种模块位置布局:双列、等宽、堆叠
- 2个主体侧边栏
- 移动端:响应式
- 模板宽度:响应式或固定为任何您定义的大小
- 创建自定义子主题样式
- 带有页面分配的主题配置文件
- 模板文件压缩
- 自定义Ajax搜索
- 内置社交分享选项
- 下拉菜单中的模块
Warp框架是您自己设计的良好空白画布。它不像Gantry那样提供广泛的预构建样式变体。但它确实提供了一些预设的颜色组合以及一套可供选择的Google字体。
当您创建自己的“子”主题时,Warp效果最佳,创建子主题就像创建一个新的文件夹和CSS文件那么简单。您的新主题将自动出现在模板后端的样式选项中。您可以创建任意数量的主题样式。根据Joomla的MVC架构,您可以为任何内容或模块视图扩展每个主题样式以自定义系统覆盖。Warp还允许您从主题设置创建配置文件,这些配置文件可以分配给菜单项。使用此功能为您的网站上的任何页面创建不同的布局和样式。
除了内置功能外,Warp还完美集成了YooTheme的免费组件,Widgetkit Lite和Zoo。Widgetkit Lite是一套包含响应式内容轮播器、灯箱和Twitter模块的模块。Zoo是一个动态内容构建器,非常适合博客和目录。当然,您可以使用您选择的任何第三方扩展。我只是觉得使用由同一团队制作的模板开发的成熟组件很方便。
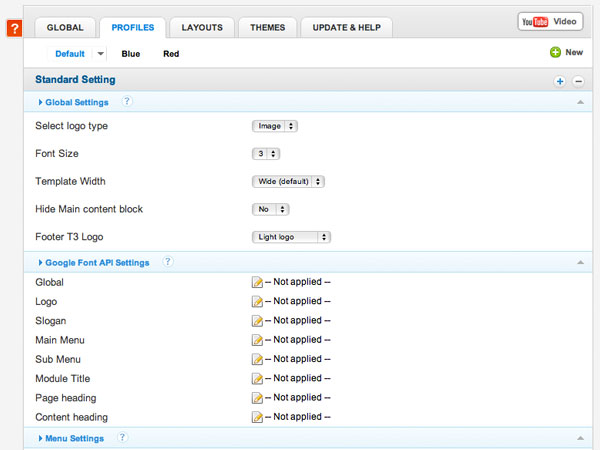
T3框架
T3框架由JoomlArt模板俱乐部的开发者免费提供。安装T3空白版,或使用免费的Purity模板作为基础。T3默认不是一个响应式框架,但内置了一个可以根据设备自定义的移动主题。

JAT3空白版功能
- 2个主体侧边栏
- 移动端:自定义主题
- 5种不同的主菜单系统
- Google字体API
- 创建不同的颜色主题和布局
- 模板文件压缩
- 前端模板控制面板菜单
T3模板控制面板中具有多个配置选项。它可能是本文提到的三种框架中最不直观的,但根据您的技能水平,T3使用基本的HTML和CSS进行自定义相当简单。其中一个独特功能是可自定义的块系统。使用XML,您可以重新定位块(包含模块位置的部分),并将它们保存为布局。您的自定义布局可以分配给主题配置文件或针对移动设备。XML布局可以从模板控制面板进行编辑,您还可以在此上传新的布局。
要获取T3的响应式版本,请查看JoomlArt的免费托管模板,名为JA Elastica,这是他们基于T3框架构建的第一个响应式主题。
值得检查的更多Joomla模板框架
Gavern框架 by Gavick Pro(付费)
Construct框架(免费)
Wright框架 by JoomlaShack(免费)
JA Wall by JoomlArt(付费)
Zengrid by Joomla Bamboo(付费)
总结
虽然许多这些框架具有广泛的控制面板和数十个模块位置,但不要让这些原因成为您网站的决定因素。您可能永远不需要使用所有可用的模块位置,在网站设置完毕后,您将在控制面板上花费很少的时间。我建议安装一个免费框架,花几分钟探索其功能。然后安装另一个,比较这两个。大多数这些框架都有很好的文档来帮助您入门。
最后,如果您想尝试从零开始构建模板,且尽可能少地编写代码,那么请查看Hagen Graf于2012年8月发表的文章:使用Twitter Bootstrap框架从头开始构建响应式Joomla模板。
如果您尝试过模板框架,那么您最喜欢哪一个?请在下面的评论中分享您的想法。祝您设计愉快!
在Joomla社区杂志上发表的一些文章代表作者对特定主题的个人观点或经验,可能不符合Joomla项目官方立场
通过接受,您将访问 https://magazine.joomla.net.cn/ 外部第三方提供的服务

评论