自定义字段 - 第3集:所有可能希望拥有的参数
在本期关于自定义字段的第3集中:(1)我们将详细讲解所有可能的参数(2)然后我们将概述一些即将在Joomla 3.9中推出的新功能(3)最后,我们将以一个有趣使用自定义字段的网站为例
在创建自定义字段时,除了在上一集中已见到的参数外,还有更多选项,以下将详细讲解。
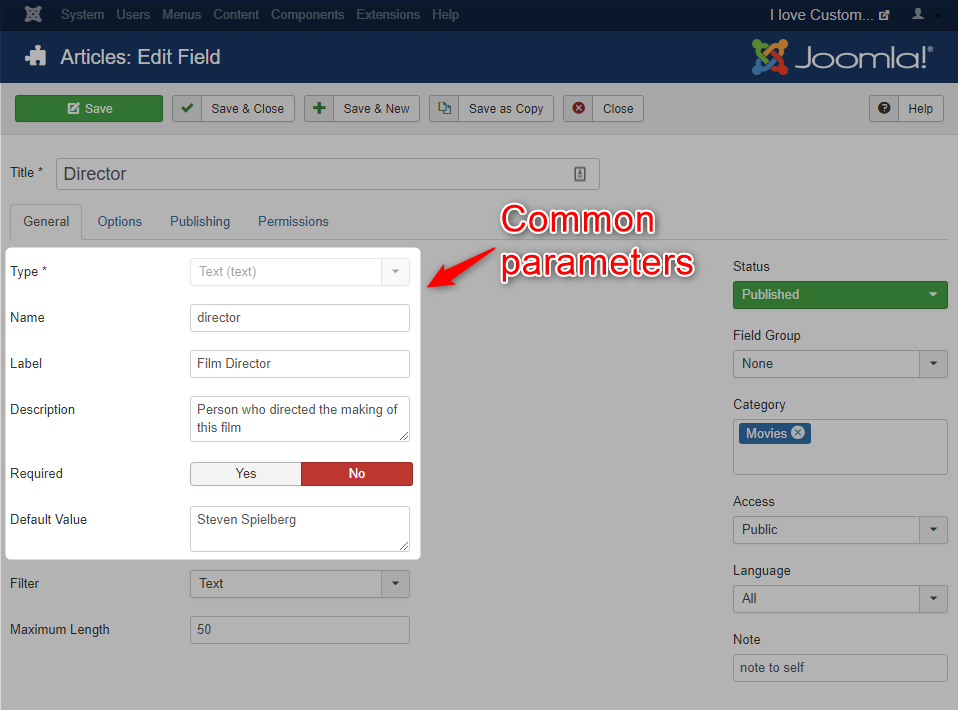
自定义字段的常见参数
在自定义字段的第一个选项卡(《常规》)中,您会发现某些参数取决于字段的类型
自定义字段都具有以下常见参数
- 名称:“名称将用于识别字段。留空,Joomla将使用标题的默认值填充。”
换句话说,这是字段的技术名称,用于在PHP代码(例如覆盖或备用布局)中的可能用途。 - 标签:屏幕上显示的标签,通常位于字段左侧。
- 描述:显示在标签工具提示中的帮助文本或信息。
- 必需:(Y / N)这是一个必填字段吗
- 默认值:当用户编辑字段时,它是空的还是显示默认值

“常规”选项卡中显示的其他参数取决于所选字段的类型
日历
- 显示时间:(Y / N)您只需要“日期”字段还是“日期和时间”字段。
复选框
- 复选框的值:输入可以检查的值。
颜色
- (没有其他参数)。
编辑器
- 显示按钮:是否显示编辑器-xtd按钮(这些按钮是Joomla或某些第三方扩展的内置按钮)。
- 隐藏按钮:即使您显示编辑器-xtd按钮,也可以选择隐藏其中一些
- 宽度:编辑器在界面中的宽度(以像素为单位)。默认值为100%
- 高度:界面中编辑器的高度(以像素为单位)。默认为250px。
- 过滤器:请参见以下解释。
用户组
- 多选:如果设置为“否”,则该字段将允许选择单个用户组,如果设置为“是”,则可以选择多个用户组。
列表
- 多选:如果设置为“否”,则该字段将允许从列表中选择单个项目,如果设置为“是”,则可以选择多个项目。
- 列表中的值:输入列表中将显示的值的值。
图片列表
- 目录:包含要列出的图片的文件夹的路径。
- 多选:如果设置为“否”,则该字段将允许选择单个图片,如果设置为“是”,则可以选择多个图片。
- 图片类:为前端中的图片或图片添加一个类。
前端HTML示例,带有阴影类:<img src="/images/headers/windows.jpg" class="shadow">。
媒体
- 目录:包含要列出的媒体的文件夹的路径。
- 预览:如果设置为“是”,则该字段将显示一个按钮以预览所选照片。
- 图片类:向图片添加一个前端类。
前端HTML示例,带有阴影类:<img src="/images/headers/windows.jpg" class="shadow">。
整数
- 多选:如果设置为“否”,则该字段将允许选择单个数字,如果设置为“是”,则可以选择多个数字。
- 第一:数字列表的起始数字。
- 最后一:数字列表的结束数字。
- 增量:两个数字之间的“步长”。
- 示例
- 如果设置第一 = 15,最后一 = 27,增量 = 5
那么下拉列表将显示:15,20,25
- 如果设置第一 = 15,最后一 = 27,增量 = 5
单选按钮
- 值:可以从其中选择一个值的值列表。
SQL
使用此字段需要了解SQL语言的基础知识,可以从Joomla网站的数据库中提取数据。
- 查询:用于检索名为'value'和名为'text'的字段的SQL查询。'text'字段将用于组成列表的可视部分。'value'字段将在用户从列表中选择项目时检索。警告:建议使用'#_'替换表的前缀。
- 多选:如果设置为“否”,则该字段将允许从列表中选择单个项目,如果设置为“是”,则可以选择多个项目。
- 示例
- 要显示我的类别ID 12中的文章下拉列表,要使用的查询将是
SELECT id AS value, title AS text FROM #__content WHERE catid = 12 - 要显示Joomla网站的联系人列表,要使用的查询将是
SELECT id AS value, name AS text FROM #__contact_details
- 要显示我的类别ID 12中的文章下拉列表,要使用的查询将是
文本
- 过滤器:本篇文章稍后将解释输入过滤器的概念。
- 最大长度:在此文本字段中可以输入的最大字符数(HTML属性'maxlength')。
URL
- 协议:选择允许的协议,以便输入的链接与该字段的预期用途相符。
- 选择项为:HTTP、HTTPS、FTP、FTPS、FILE、MAILTO
- 相对URL:如果设置为“否”,则该字段将仅允许完整URL,如果设置为“是”,则可以输入相对URL(指向当前站点的另一页)。
用户
- “默认值”字段已替换为“默认用户”。
文本区域
- 行数:可见文本区域的行数。
- 列数:可见文本区域的字符宽度(此参数可能不会在现代响应式模板中使用。人们通常会首选使用CSS样式来定义此区域的宽度)。
- 最大长度:在此文本字段中可以输入的最大字符数(HTML属性'maxlength')。
- 过滤器:本文稍后将解释输入过滤器的概念。
要查看管理界面和前端中所有这些字段的渲染效果,请参阅文章“自定义字段第1期”。
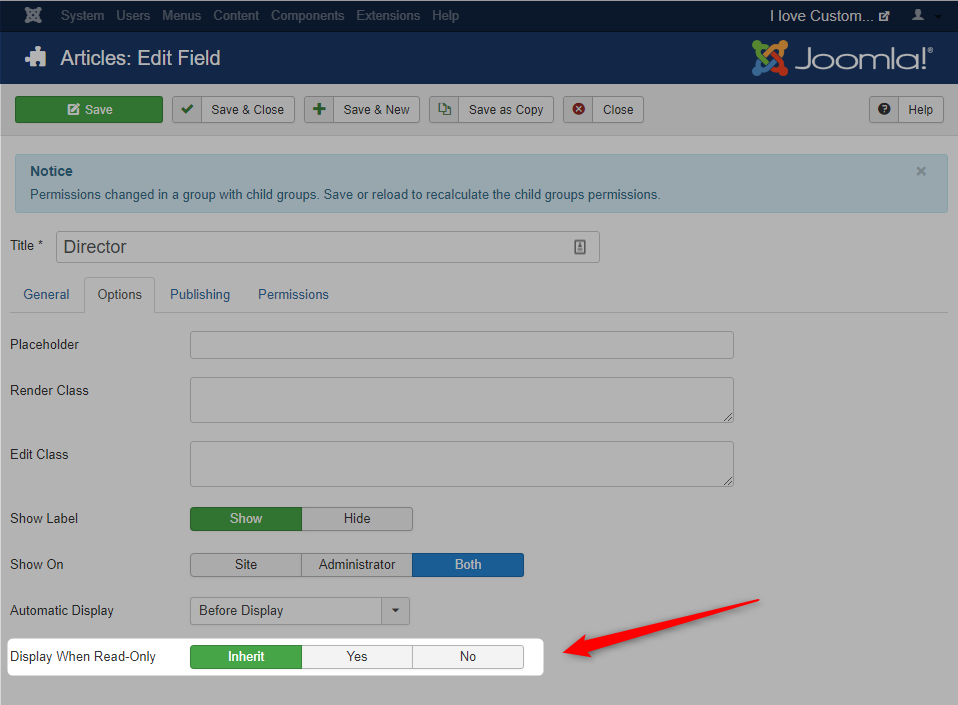
自定义字段显示设置
在名为“选项”的第二标签页中,您将找到渲染设置
- 占位符:字段内显示的提示文本,提示用户输入所需内容。
- 渲染类:用于在前端显示字段的CSS类。
- 编辑类:用于在后台和前端编辑字段时显示字段的CSS类。
以下3个显示选项“显示标签”、“显示位置”和“自动显示”在第1期中已有解释。
最后一个参数是在Joomla 3.8.7版本中引入的
- 只读时显示
这个新参数允许定义未授权编辑字段(只读)的用户是否仍能在表单中看到该字段。
请参阅https://github.com/joomla/joomla-cms/pull/20068获取详细说明
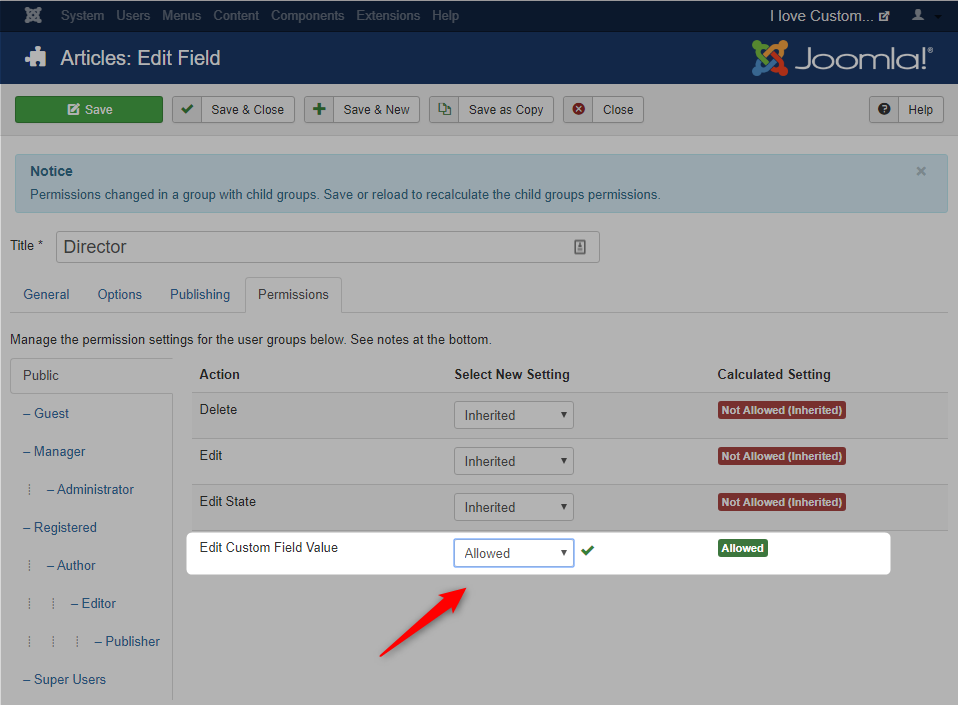
在某些情况下,确实可能需要在编辑模式下不允许某些用户组修改字段的内容。例如:您可以在权限标签页上仅对“编辑”组启用“编辑自定义字段值”。权限低于“编辑”的“作者”(无法修改此自定义字段)将不允许修改。
但有了这个参数,就可以让这些“作者”看到该字段及其值,即使他们无法编辑。


“继承”选项将在另一期中介绍,因为它涉及到“字段组”的使用。
使用Bootstrap样式的显示示例
渲染和编辑类可以根据模板的CSS进行自定义。然而,由于Joomla 3集成了Bootstrap 2(在后台以及如果您使用Protostar模板,也在前端),您可以参考在线文档以利用内置样式。
Bootstrap包含“标签”和“徽章”的“渲染样式”
更多详情请参阅:https://bootstrap.ac.cn/2.3.2/components.html#labels-badges
使用Bootstrap样式的字段宽度示例
对于输入字段,Bootstrap提供了定义输入字段宽度的样式:“input -......”
更多详情请参阅:https://bootstrap.ac.cn/2.3.2/base -css.html # forms
因此,您可以在渲染类(前端)和编辑类(后台和前端)中使用上述样式。
使用上述样式,您在管理界面编辑该复选框字段时的渲染将显示为“xlarge”并带有“badge-info”(蓝色)样式。
如果您在前端修改文章,渲染将类似。
如果您将渲染类设置为“label label-warning”,以下是在前端显示的文章的渲染效果。这些样式确实为复选框的选中值添加了橙色边框。
在此示例中,“显示标签”设置为“隐藏”。
警告:如果您已将自动显示设置为“不自动显示”,因为您创建了自定义模板覆盖或替代布局,则渲染类将不予考虑!(逻辑可能是,如果您进行了覆盖/替代布局,您已经完全控制了代码以及您想要添加的类)。
有关设置自定义字段的更多信息
文章版本管理
如果您在Joomla内容中使用版本控制,请注意自定义字段将不会进行版本控制(虽然这是一个很好的功能)。
来源:https://docs.joomla.org/J3.x:Adding_custom_fields/en#Versioning
输入过滤
一些字段(文本、编辑器、文本区域)提供“过滤”设置。
此设置允许您控制这些字段的输入。
可能的值有
- 无:不对输入数据进行过滤。
- 原始:猜测与“无”相同的结果。
- 安全HTML:允许输入“安全HTML”代码(无脚本等)。
- 文本:根据通用配置参数进行过滤(“文本过滤器”选项卡)。
- 字母数字:只接受字母数字字符。
- 整数:只接受没有小数的整数。
- 浮点数:只接受有或没有小数的数字。
- 电话:仅允许输入国际格式的电话号码(国家代码和本地电话号码,用句点分隔,例如33.1234567)。
我们可以期待自定义字段有哪些新功能?
Joomla 3.9.0将为自定义字段的用法和实现带来一些新功能。
以下是我注意到的一些,并借此机会感谢所有参与这些Pull Requests的人:)
自定义字段的备用布局
详情: https://github.com/joomla/joomla-cms/pull/18571
您是否希望能够使用备用布局更改自定义字段的HTML渲染方式?
在您的模板中,通过点击“新建文件”创建一个新的替换文件。
在弹出窗口中,在左侧选择替换文件源。
html>布局>joomla>表单>字段
然后,在弹出窗口的右侧,为替换文件命名(例如此处:“attention”),指定它是一个PHP文件。
最后点击蓝色按钮“创建”
此过程在Joomla 3的网站上已经可行,允许您为文章、模块等的渲染创建备用布局。
但Joomla 3.9.0的新功能是,您将能够在任何字段的配置中将该备用布局分配给。
确实,当您在Joomla 3.9.0+运行的网站上编辑一个自定义字段时,在“选项”选项卡中会出现一个新参数。此“布局”字段允许您分配备用布局
同一自定义字段的多个条目(可重复字段)
详情:https://github.com/joomla/joomla-cms/pull/20243
在许多情况下,您希望创建一定数量的自定义字段,但不知道最大潜在数量。
例如:食谱的成分。对于某些食谱,3个可能就足够了,但对于其他食谱,您可能需要15个或更多,但您事先不知道数量。
这就是为什么Joomla 3.9.0将出现一种新的字段类型:可重复字段。
此类型字段将允许您通过从这些子表单中支持的5种字段类型中选择来构建一个子表单(例如:电影的角色名称和角色图片。或者食谱的成分和该成分的数量)(编辑器、媒体、数字、文本、文本区域)
配置好可重复字段后,编辑文章时,您将获得3个按钮,允许输入您想要的任意数量的值
- 绿色按钮(+)添加新的条目/行。
- 红色按钮(-)删除条目/行。
- 蓝色按钮(带箭头)允许通过“拖放”重新排序元素。
为输入添加标签类
详情:https://github.com/joomla/joomla-cms/pull/18431
现实生活中的自定义字段 - 另一个例子
在每一集中,我们都试图通过一个真实网站的例子来展示自定义字段的强大功能。
这次,Ronny Van Der Borght将告诉我们更多关于https://www.sportoase.be的信息,该网站完全使用Joomla核心和自定义字段创建。
有很多种方法可以为基于Joomla的网站添加功能,您可以安装扩展、插件或模块。但尽可能的情况下,我总是首先尝试使用自定义字段:当您可以使用Joomla的核心技术时,为什么还要采取额外的安全或性能措施呢?
如果您在与最终用户/编辑/客户合作,学习如何使用额外安装的扩展也很有难度,如何使用插件的快捷键等。
由于他们习惯于使用com_content,因此当您通过自定义字段添加某些功能时,最终用户/编辑/客户通常更容易。
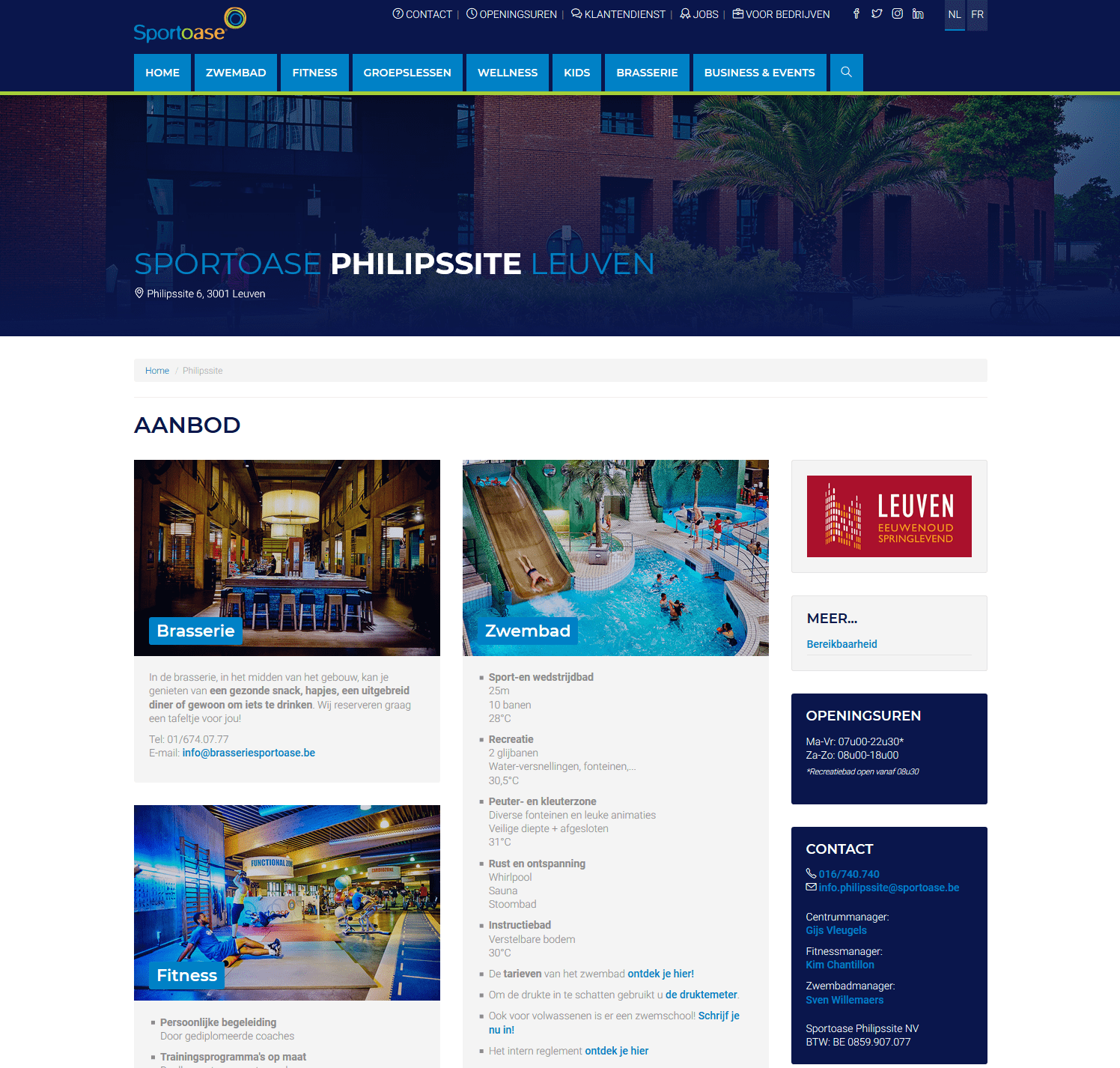
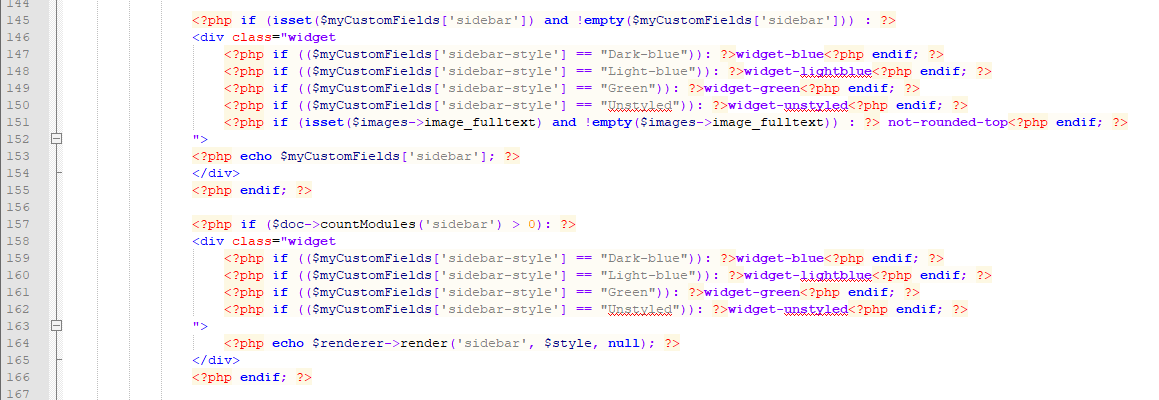
以下是一些例子。要向页面添加侧边栏,您可以使用模块,但您也可以使用自定义字段来做到这一点,最终用户/编辑/客户不需要进入一个长模块来添加模块到某个页面,当侧边栏被定义为自定义字段(文本字段)时,他只需添加侧边栏及其内容即可。
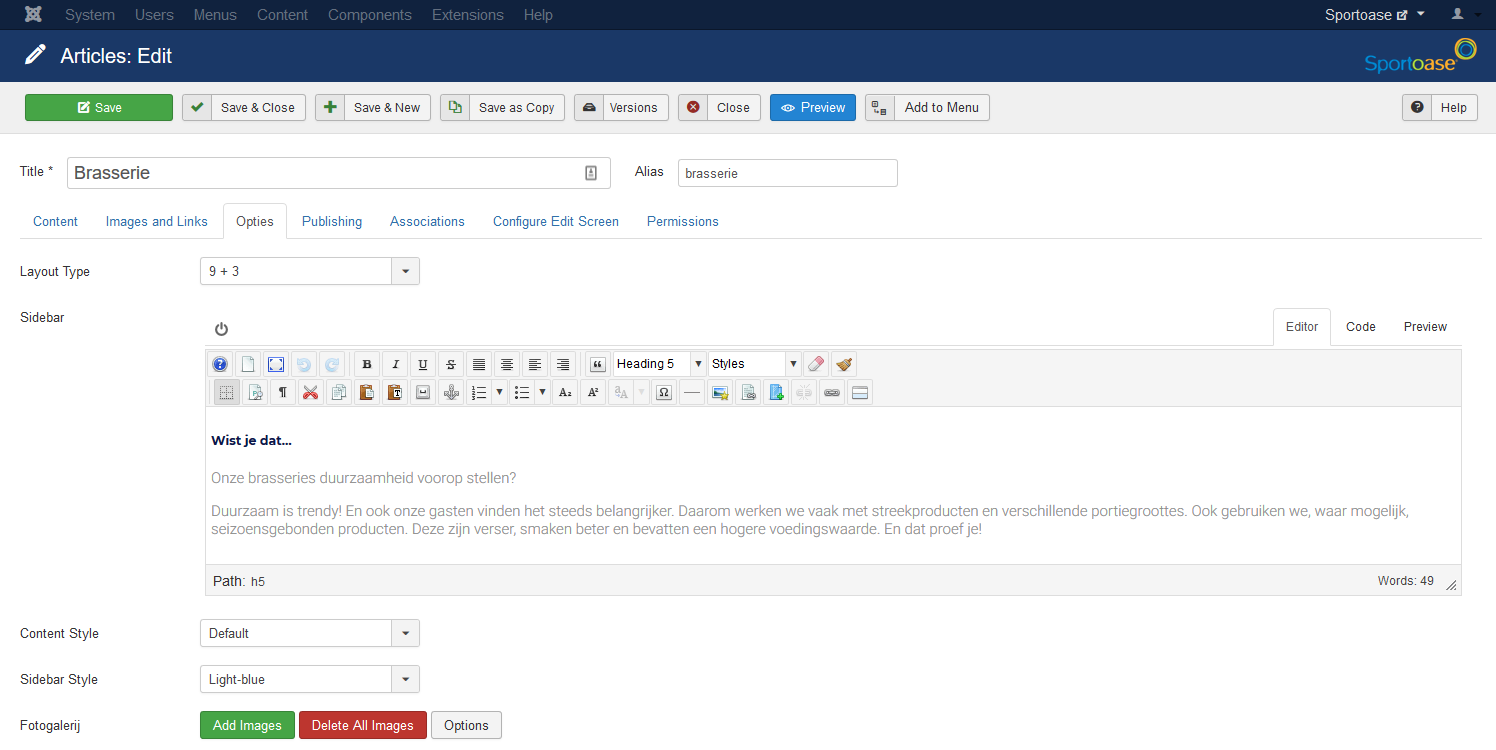
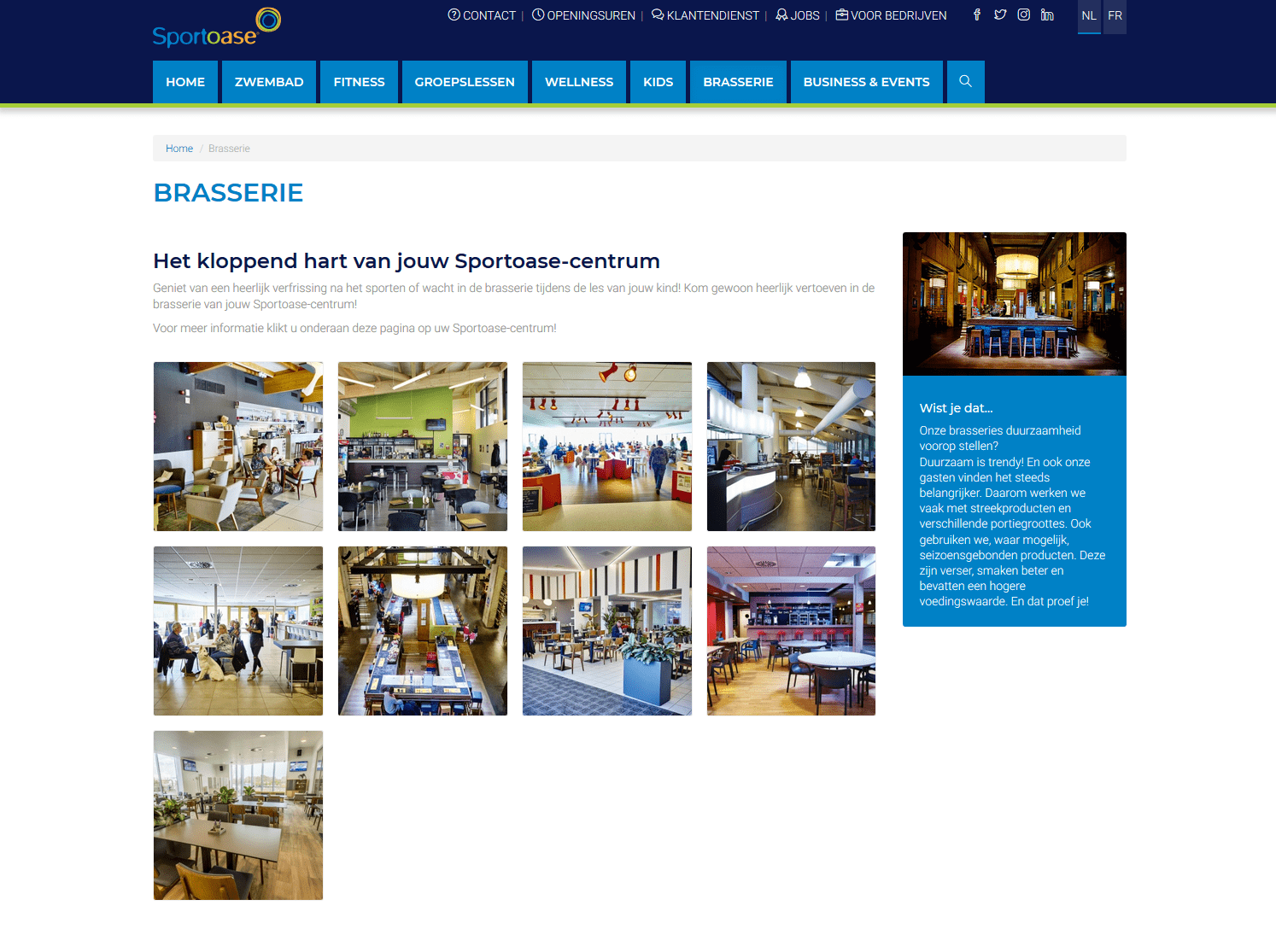
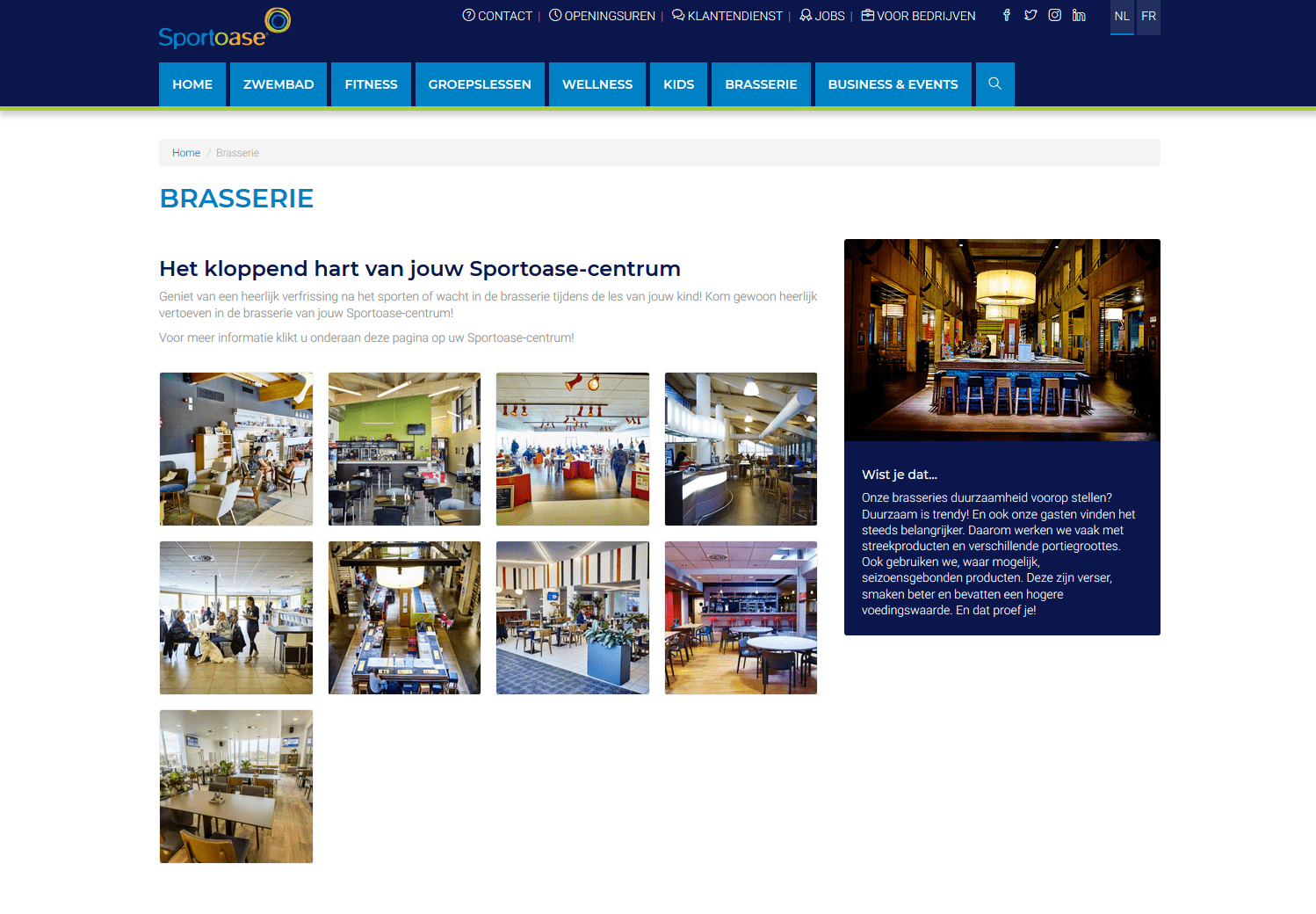
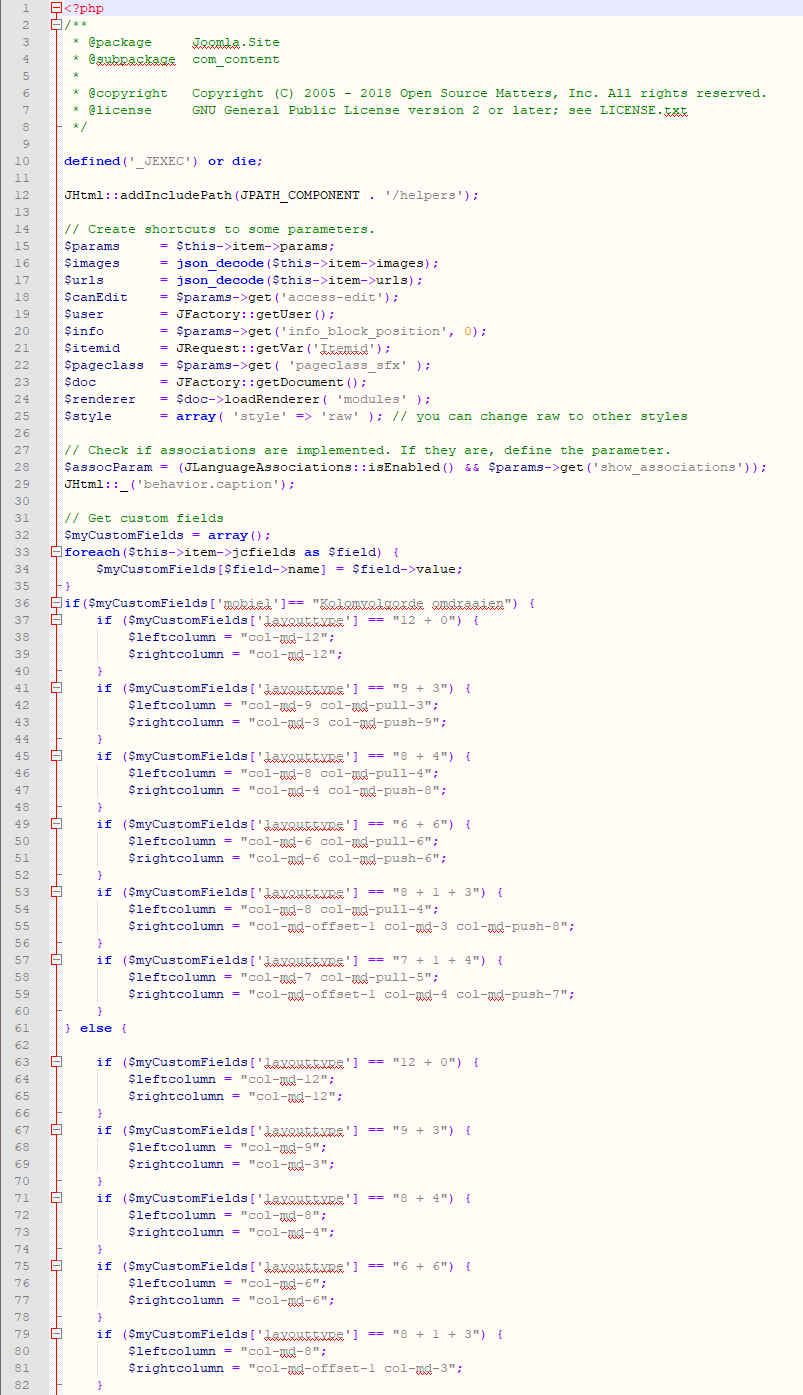
您还可以使用自定义字段进行布局设计。在下一张截图中的'布局类型'字段允许您在以下页面布局之间进行选择:12 + 0、9 + 3、8 + 4或6 + 6。根据所选选项,页面将分为0或2列,8 + 4表示左侧宽度等于右侧宽度,6 + 6使得两列宽度相同。当选择12 + 0时,侧边栏将位于内容下方。

布局类型 = 9+3,侧边栏样式 = 浅蓝色

布局类型 = 8+4,侧边栏样式 = 深蓝色

在这个例子中,使用了Bootstrap进行布局,自定义字段'布局类型'仅定义了使用的网格。
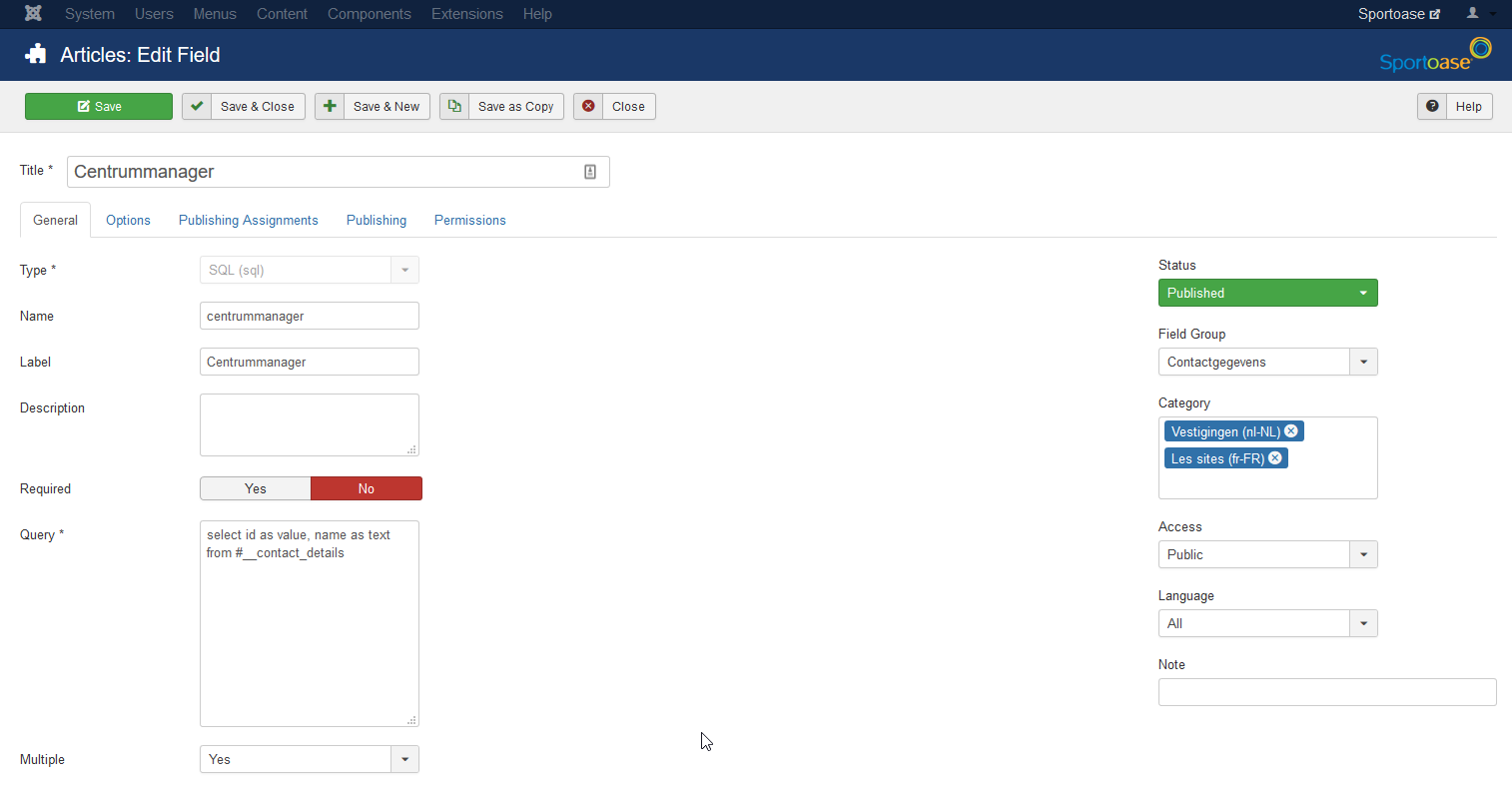
自定义字段的另一个强大功能是SQL查询字段。
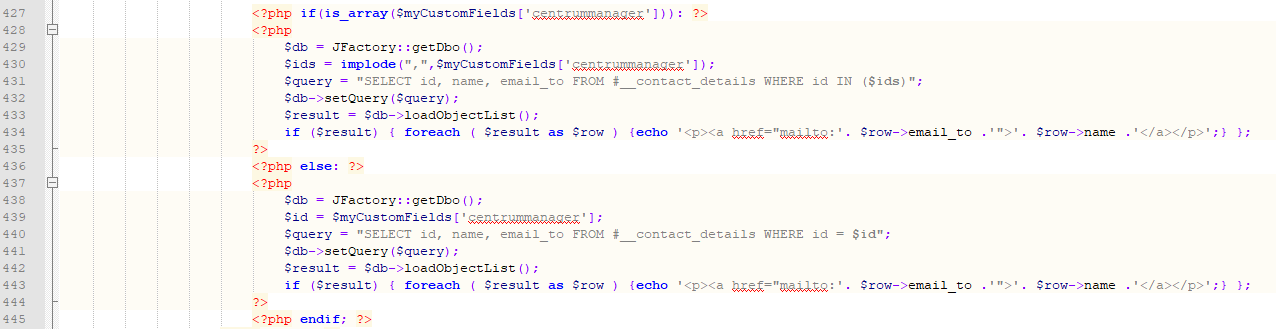
在这个网站上,该字段用于从com_contacts中选择联系人。然后,联系人将在相应场地的联系人块中显示。
select id as value, name as text from #__contact_details

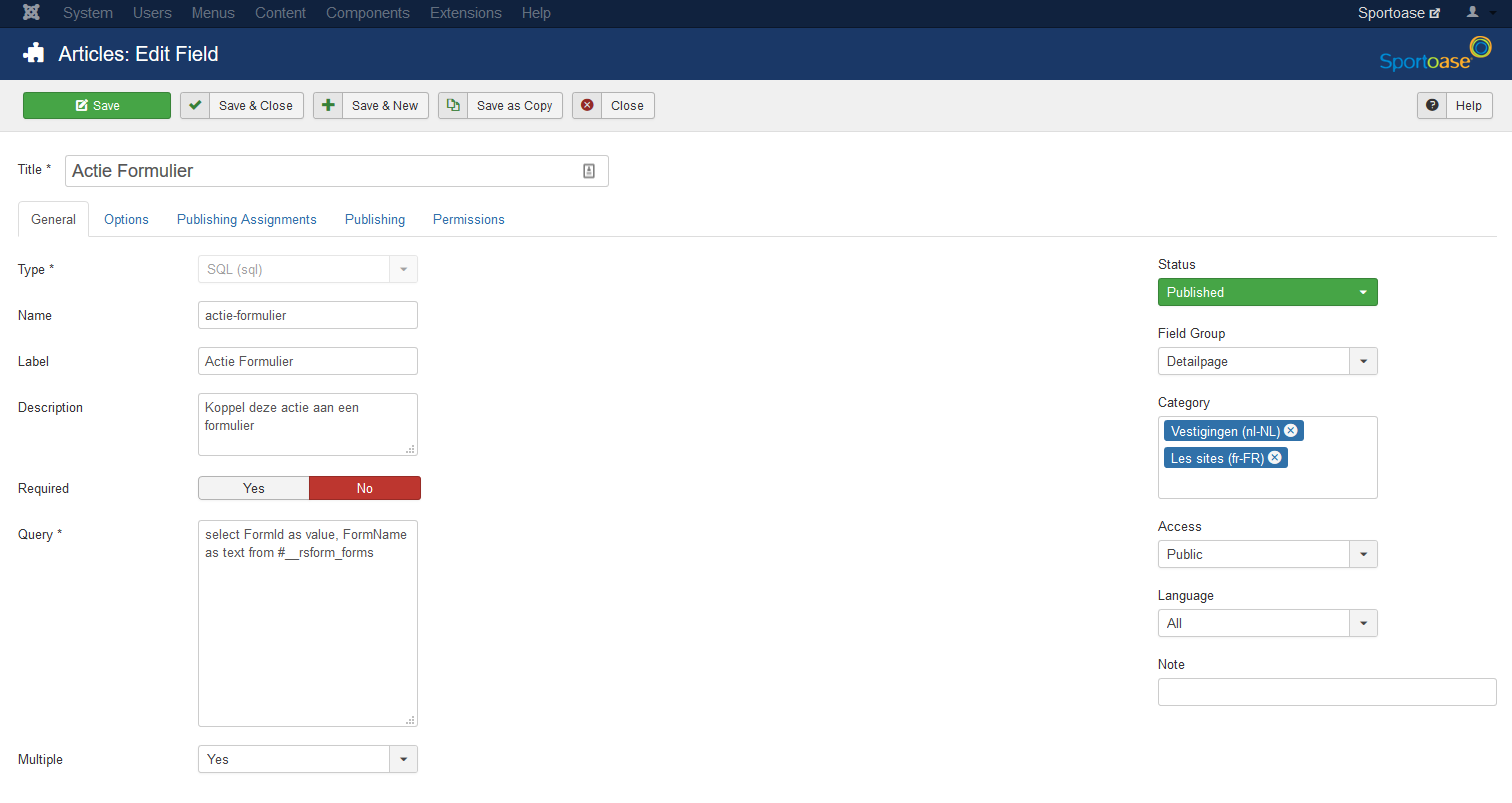
要向页面添加注册表单(使用RSForm Pro或任何其他表单组件),您可以将SQL查询字段作为自定义字段添加。
select FormId as value, FormName as text from #__rsform_forms

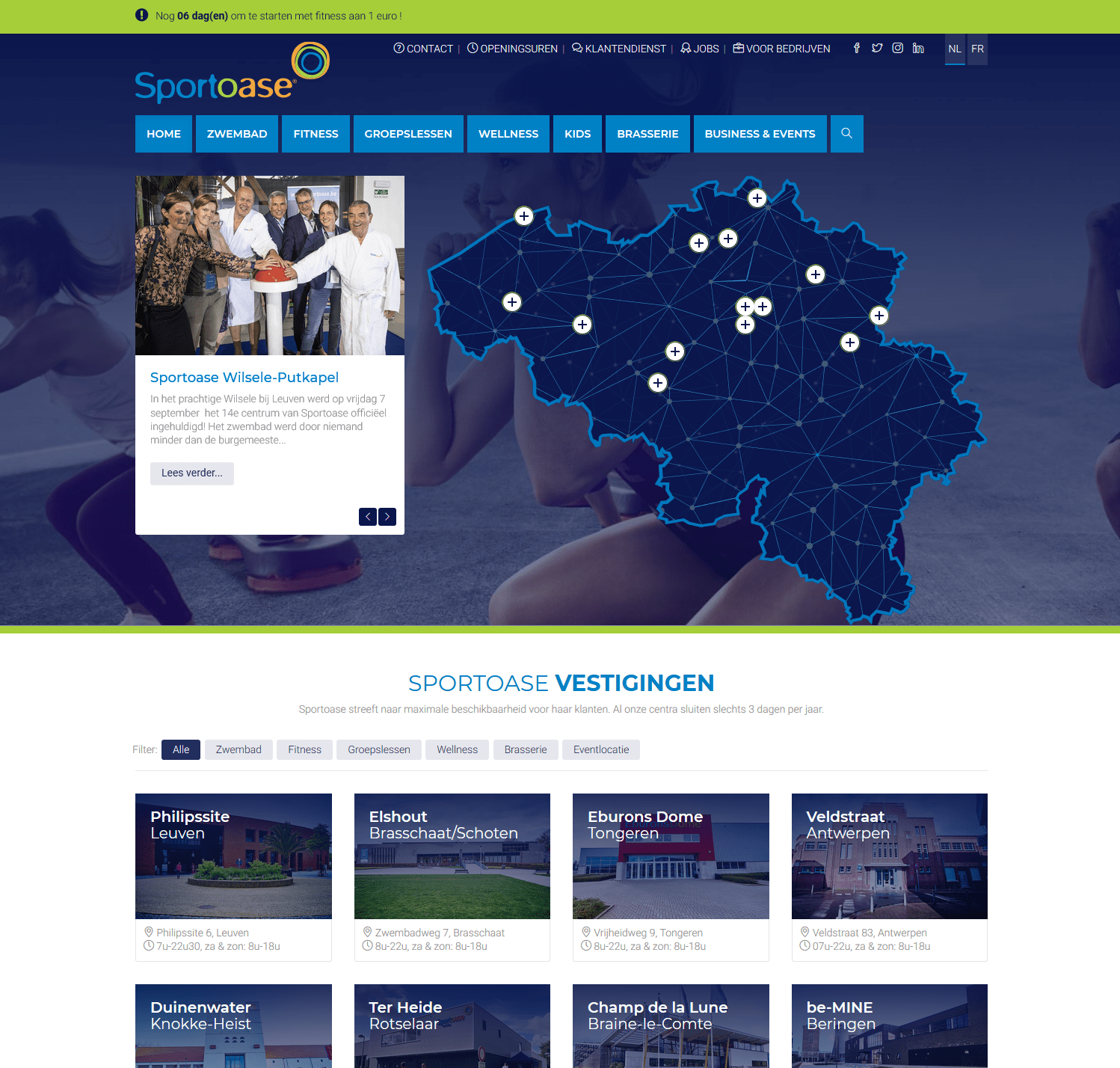
最后一个自定义字段的例子可以在主页上看到。

比利时地图,以及卡片上方的过滤器和缩略图都使用了自定义字段。

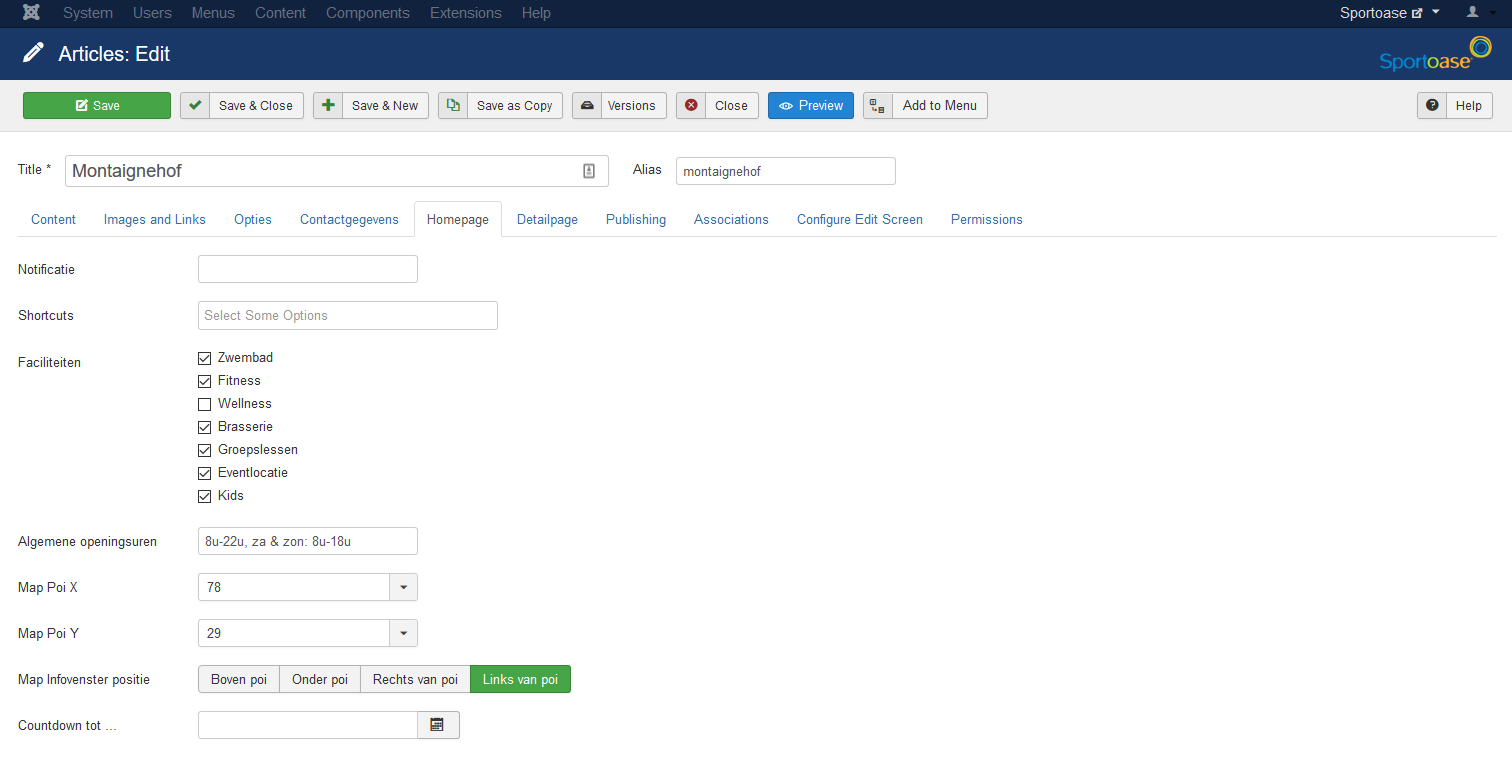
在自定义字段'faciliteiten'(场地)中,您可以检查文章应该对哪些过滤器做出反应。
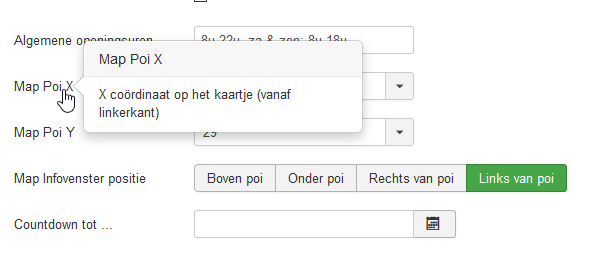
在这个演示中,基于svg的地图使用自定义字段添加标记,这里有一个用于地图X和Y坐标的自定义字段。

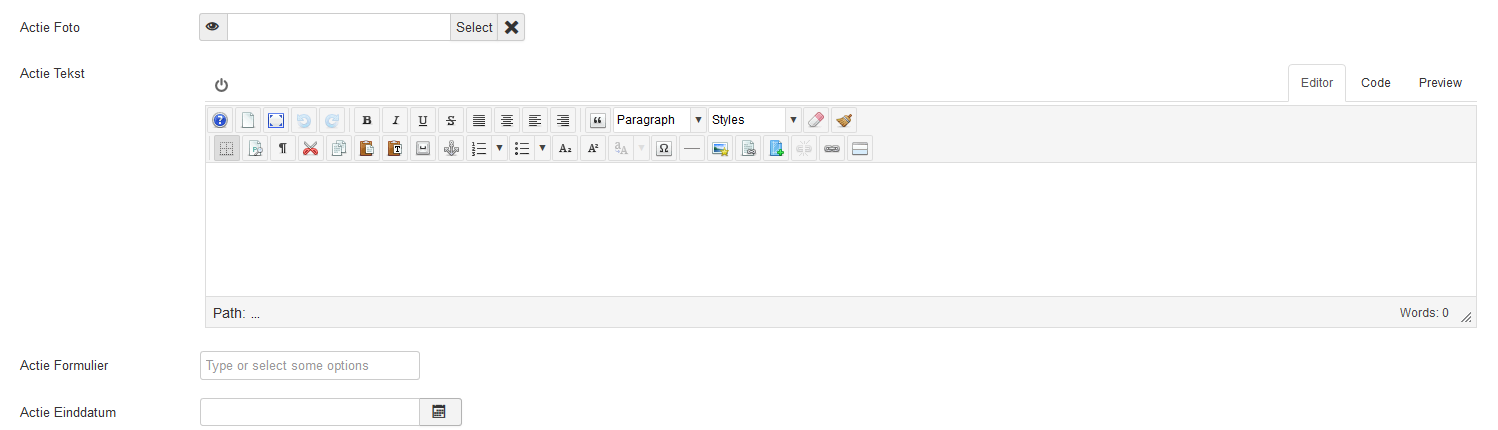
自定义字段'Countdown tot...'(直到)激活了一个jQuery倒计时时钟,客户使用它来为新分店的开幕倒计时。
在其他情况下,您可以使用日期自定义字段向页面添加临时促销活动,当达到结束日期时,它将自动离线。

想看看幕后代码吗?
这里是对覆盖物的观察
覆盖布局

覆盖-com_contacts

覆盖侧边栏样式

接下来是什么?
我们已经到达了关于自定义字段的第三集的结尾,其中我们涵盖了
- 所有自定义字段的参数。
- 一些即将随Joomla 3.9发布的有趣创新预览。
- 以及一些特别有趣的案例研究。
下一集应该关于... 字段组。
在Joomla社区杂志上发表的一些文章代表了作者对特定主题的个人观点或经验,可能与Joomla项目官方立场不一致。
通过接受,您将访问由https://magazine.joomla.net.cn/之外第三方提供的服务的链接

评论