可访问性测试的第一步
可访问性是我们网站的关键方面,从JAT团队,我们致力于使Joomla更易于访问。但Joomla只是你网站最终拼图中的一块。最终的结果取决于你使用的模板和其他扩展。
在这方面,我们在杂志的前几期中提供了一些文章,介绍了你可以在Joomla 3网站中立即使用的可访问性资源
尽管如此,即使在网站上使用这些资源,最终网站完全取决于集成商如何将所有部件组合起来开发网站,而测试可访问性对于让每个人都能够到达和使用你提供的所有功能至关重要。
因此,在本期中,我们想为您提供一种快速简便的方法来测试您网站的可访问性。
可访问性面向所有人,但方式不同。
可访问性实际上取决于你希望人们如何与你的内容互动,以及你如何处理这种互动。这意味着,一些在网站上工作良好的技术,可能对不同的内容或不同的受众产生相反的效果。
一个快速示例是图像的alt描述。乍一看,你可能认为你必须为你的所有图像使用alt标签来描述图像,但当你深入了解时,你会发现只有当图像具有某种意义时才需要alt描述,因此你可以省略装饰性图像,不添加文本到alt属性(无论如何,alt属性必须存在,即使值为空)。这是可以的。
现在的问题是:装饰性图片是什么?当然,我们通过CSS添加或模板自带的所有图片都可以归入这一类,但对于通常用于展示博客文章的图片又该如何呢?这些图片通常的唯一目的就是吸引读者的注意。这些图片对理解网站有用,还是仅仅起到装饰作用?这可能是你在规划网站无障碍测试时需要问自己的问题。
无障碍测试的第一步:使用现有的a11y测试工具
一旦我们了解到每项内容都不同,我们就可以开始测试过程了。为此,我们将使用一些a11y测试工具来帮助我们完成第一步。
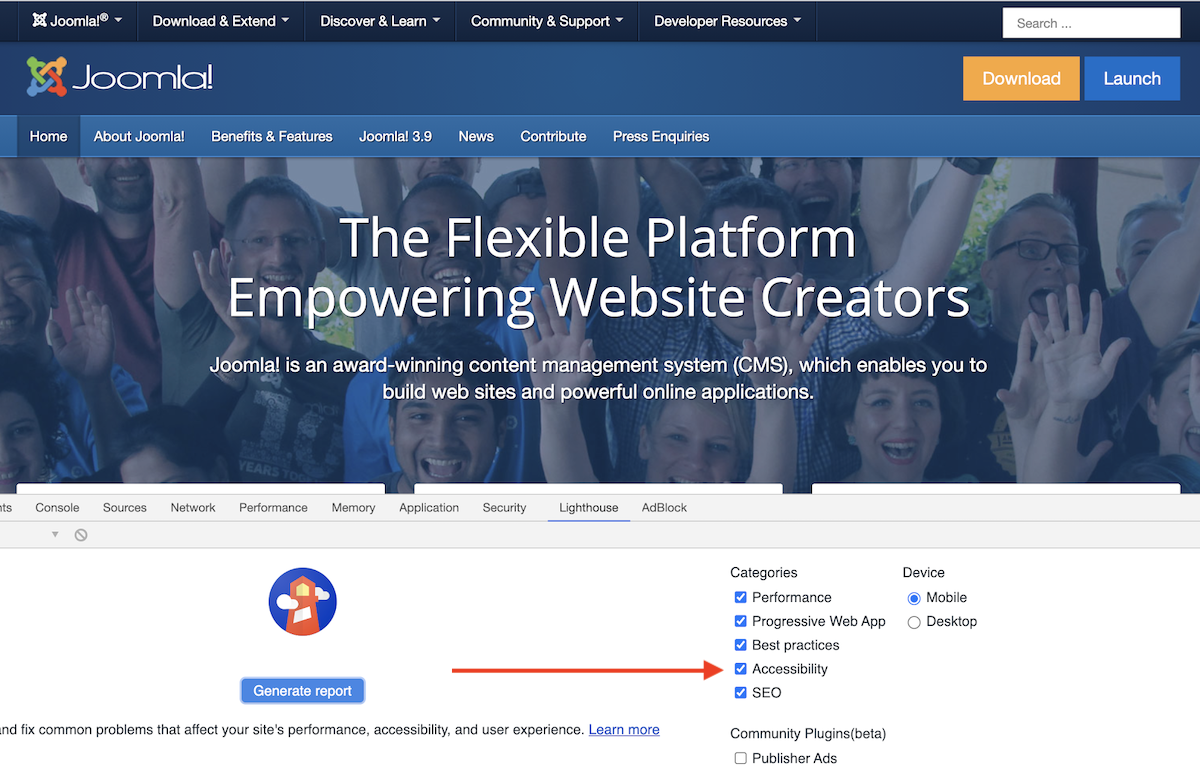
Google Chrome Lighthouse
如果你使用Google Chrome或Chromium浏览器,你可能已经注意到了,当你打开内置的网页检查工具时,有一个名为Lighthouse的标签页。这个工具允许你对网站多个方面进行报告。

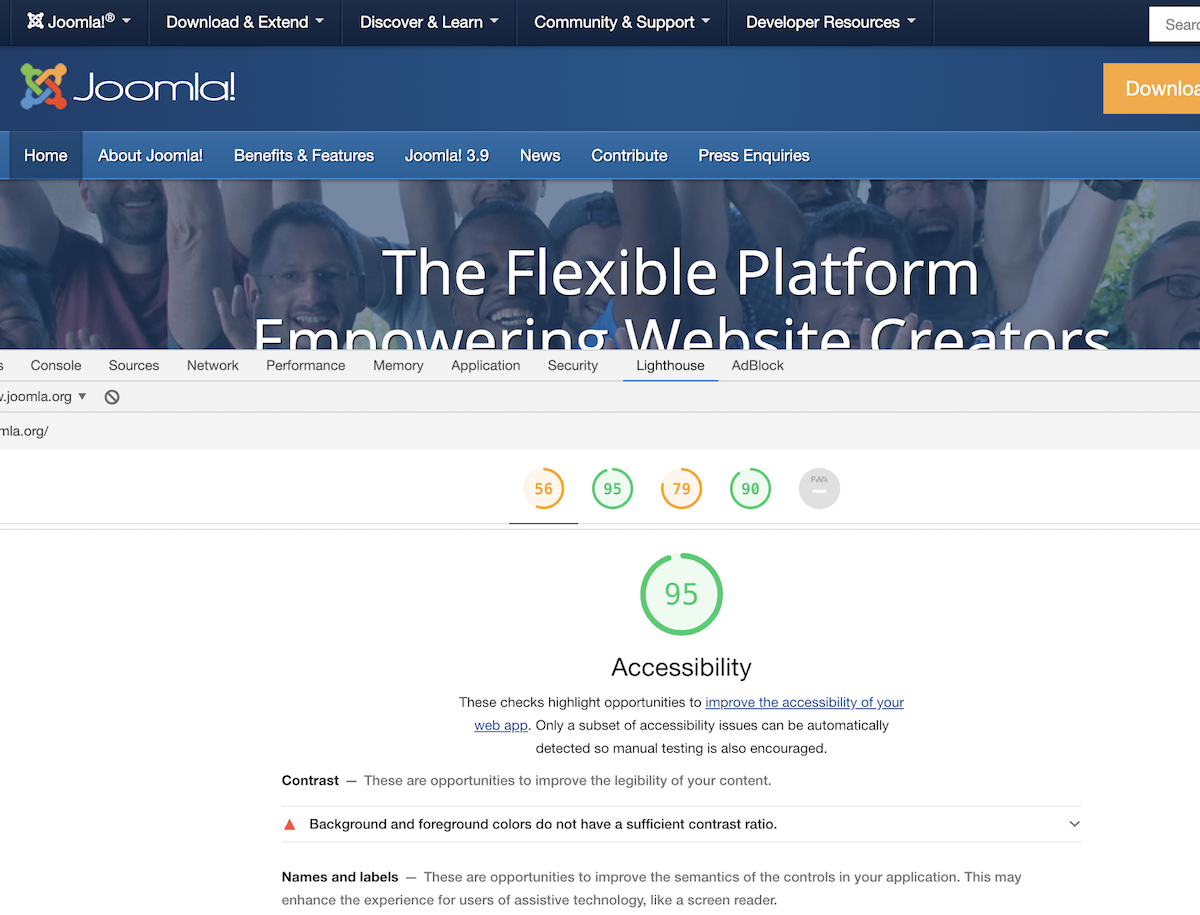
其中之一就是无障碍。当你使用这个工具创建报告时,你可以看到根据Google标准你在a11y方面的得分,以及你需要注意改进的方面。

显然,这只是我们对网站进行的第一次检查,但改进这些方面无疑会使你的网站对有不同能力的人看起来更好。
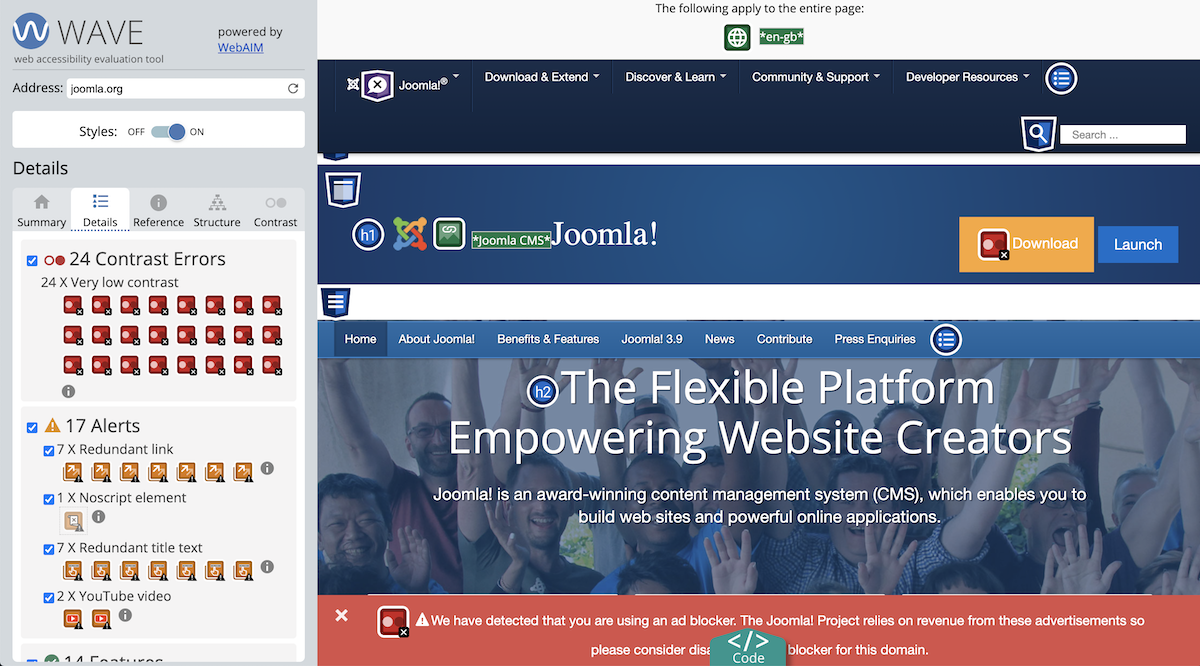
WAVE检查器
WAVE检查器是检查网站无障碍的流行工具。这个工具是由犹他州立大学残疾人中心开发的,你可能可以在Firefox和Chrome浏览器中找到相应的插件,以便轻松检查网站的无障碍性。
这个工具提供了更详细的问题集,并根据其严重性进行分类。与Lighthouse相比,它更加直观,因为它加载你的网站并在页面的每个部分放置一个有问题的图片,这样你可以轻松地看到它们的位置。

除此之外,它还提供了所有问题的详细列表,并显示了网站上已实施的所有无障碍功能。我个人非常喜欢这个工具的结构区域,它展示了你的内容如何根据你的标记来结构化,这对于检查网站的意义特别有用。
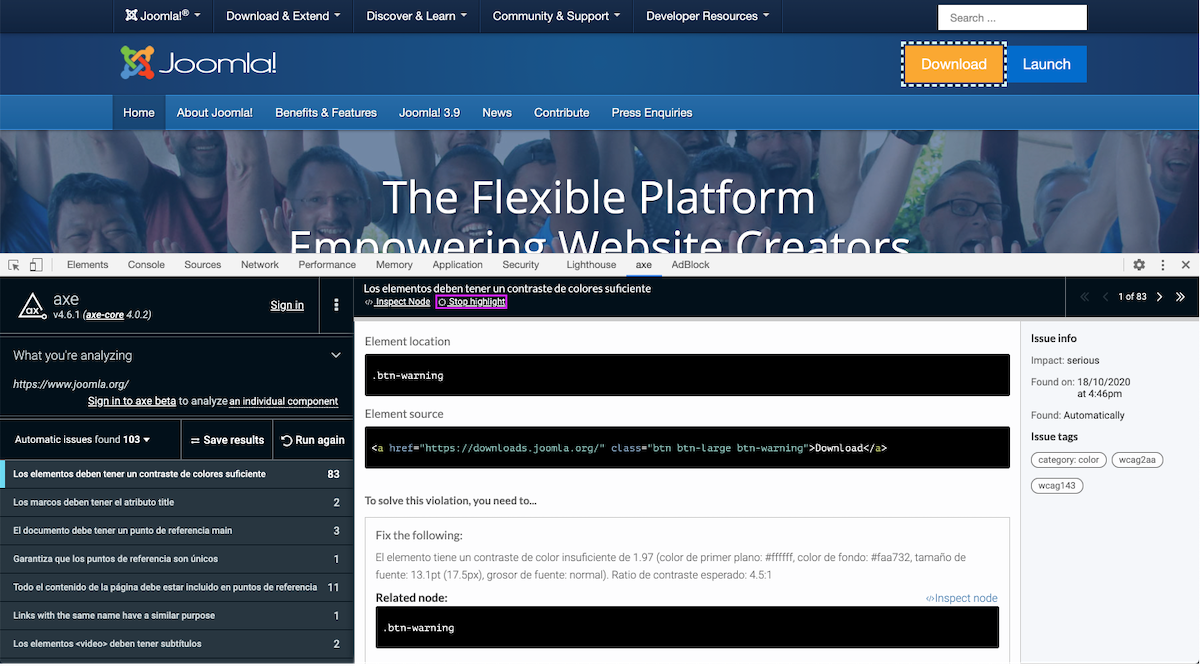
AXE检查器
要使用AXE测试工具,你需要在浏览器中安装其扩展程序
安装后,这个工具将在浏览器中添加一个新的标签页到检查工具中,你将看到一个带有“分析”文本的大按钮。
分析完你的网站后,将出现一个问题列表,你可以轻松地通过工具导航它们,甚至突出显示有问题的特定元素。

不同的工具,不同的结果
正如你可能注意到的,当你使用这些工具时,不同的工具会提供不同的结果。Lighthouse可能不是最全面的,但无论如何,它提供了一个非常简单的方法来查看网站的状态(如果你使用Chrome浏览器)。
AXE和WAVE提供了更多具体信息,包括指向网站上问题的具体链接和解决它们的提示,但无论如何,两者以不同的方式查看页面,那么哪个更好呢?
这就是你需要更多地了解你的网站所存在的问题,并思考你希望有不同能力的人如何体验你的网站。
无论如何,请始终记住,这些工具在显示问题时非常有帮助,但请不要盲目相信它们对无障碍性的判断。最终,阅读您网站的是人类,而您的用户需要能够完全理解您的内容并使用您的网站。
《Joomla社区杂志》上发布的一些文章代表了作者在特定主题上的个人观点或经验,可能并不代表Joomla项目的官方立场。
通过接受,您将访问https://magazine.joomla.net.cn/之外由第三方提供的服务

评论