探索核心 - 在您的Joomla 4网站上创建文章
一旦您的Joomla!网站安装完成,您就可以创建您的内容了。Joomla!提供了无数种制作精美文章和展示您内容的方式。如果您知道如何使用它们,这会很棒,但如果没有,可能会有些令人不知所措。本文将向您展示如何添加您的第一篇文章,并指导您了解您所拥有的可能性。
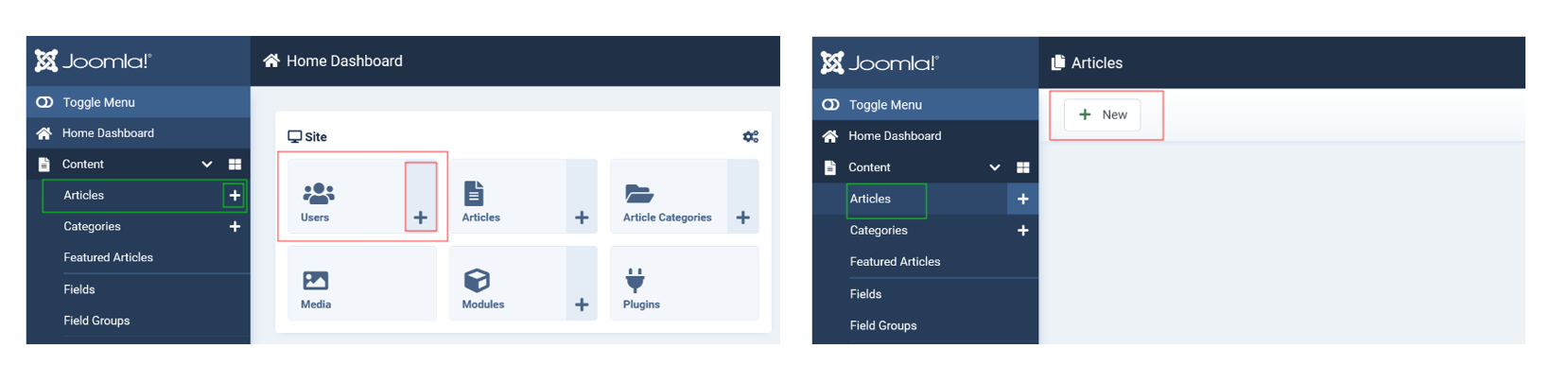
在哪里可以添加文章?
最简单直接的方法是在左侧菜单项或仪表板中的“+”按钮,或者在文章列表中的“新建”按钮。

点击按钮后,您就可以创建文章。
文章编辑视图中有哪些内容?
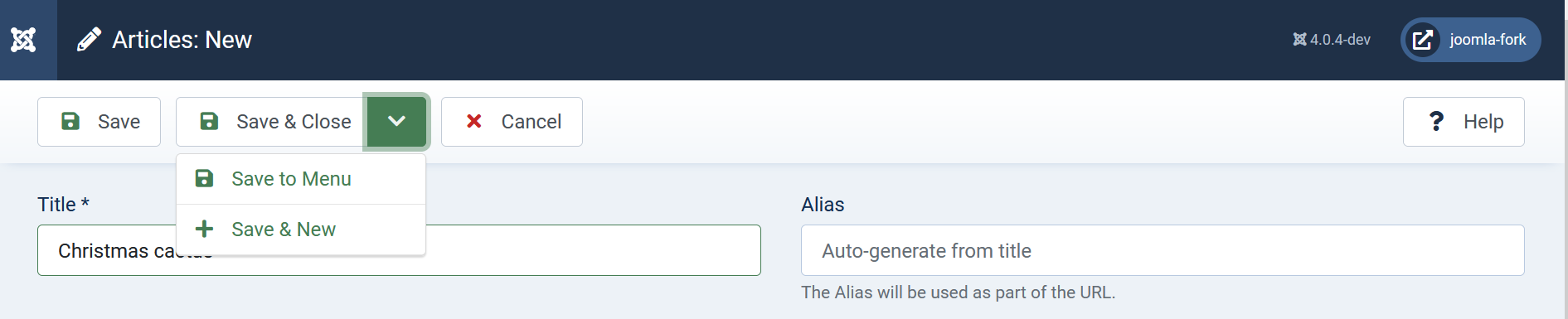
首先是一个顶部栏,包含操作:这是您可以对该文章执行的操作。
提示:经常使用保存按钮保存您的作品是一个好主意!
提示:查看右侧:Joomla!中的每个屏幕都有一个帮助按钮。试试看!
标题是您的文章名称 - 仔细选择:有意义且不要太长。如果您有数百篇文章,您将理解这个建议。标题旁边是别名字段,您可以让Joomla!为您生成它。它将是URL的一部分。
屏幕:编辑表单的顶部栏。
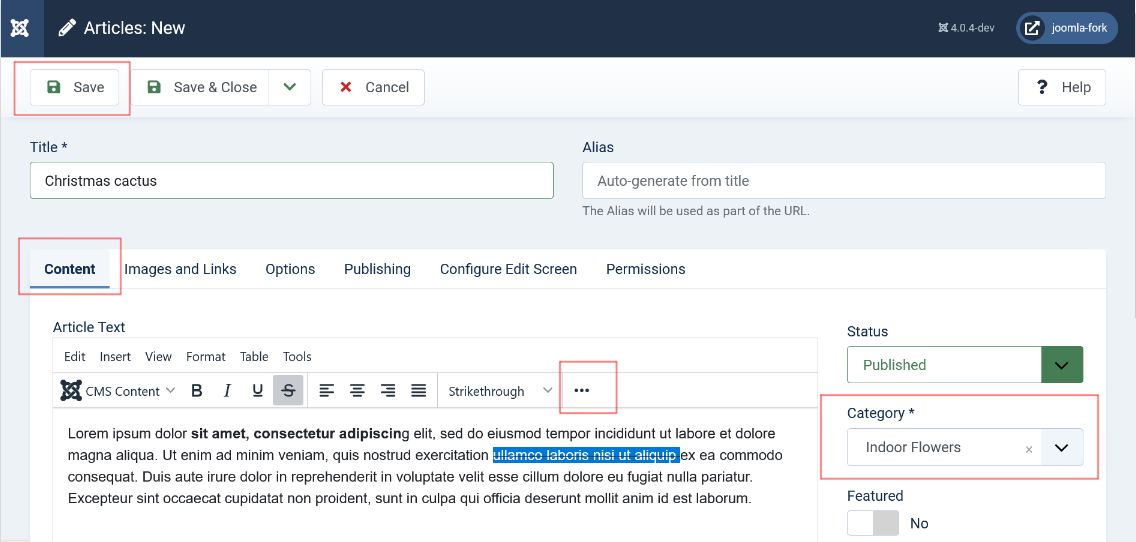
文章表单有多个选项卡。它们的数量可能因您网站的设置而异。让我们从第一个开始 - 内容。也许您根本不需要打开其他选项卡 - Joomla!有一些默认设置适合开始。
屏幕:撰写文章
首先,选择文章所属的分类。我建议阅读本文中的有关分类的内容。其他设置在此时尚不相关。现在您可以在大文本框中编写您的文本。
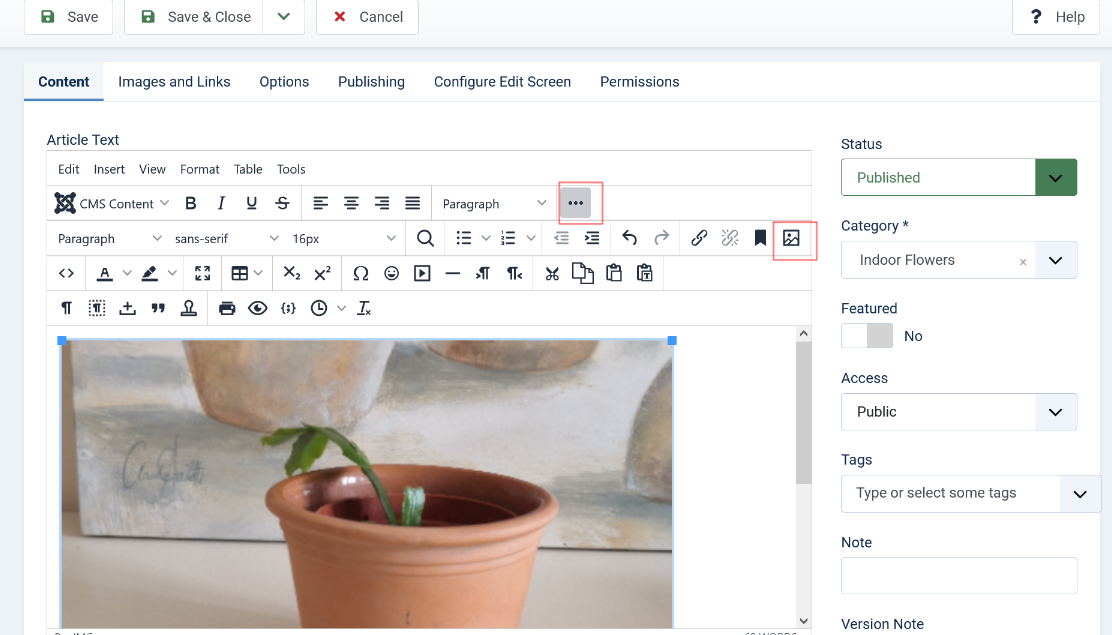
默认情况下,编辑器是TinyMCE编辑器。您可以对文本进行格式化,就像在Word中一样。如果您习惯了Joomla 3,感觉有些按钮缺失,请点击按钮菜单栏上的迷你菜单(三个点)。
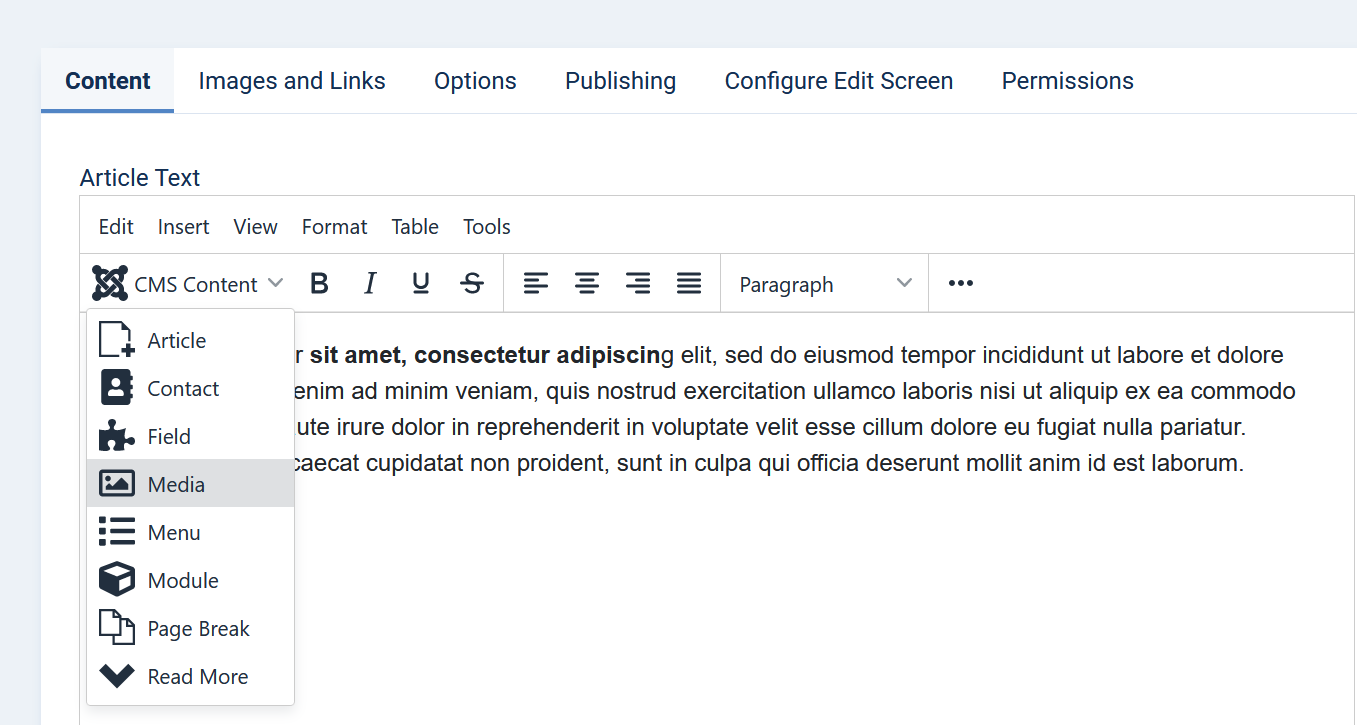
插入其他内容
到目前为止,我们的文章相当无趣,我们想要让它变得更有趣。
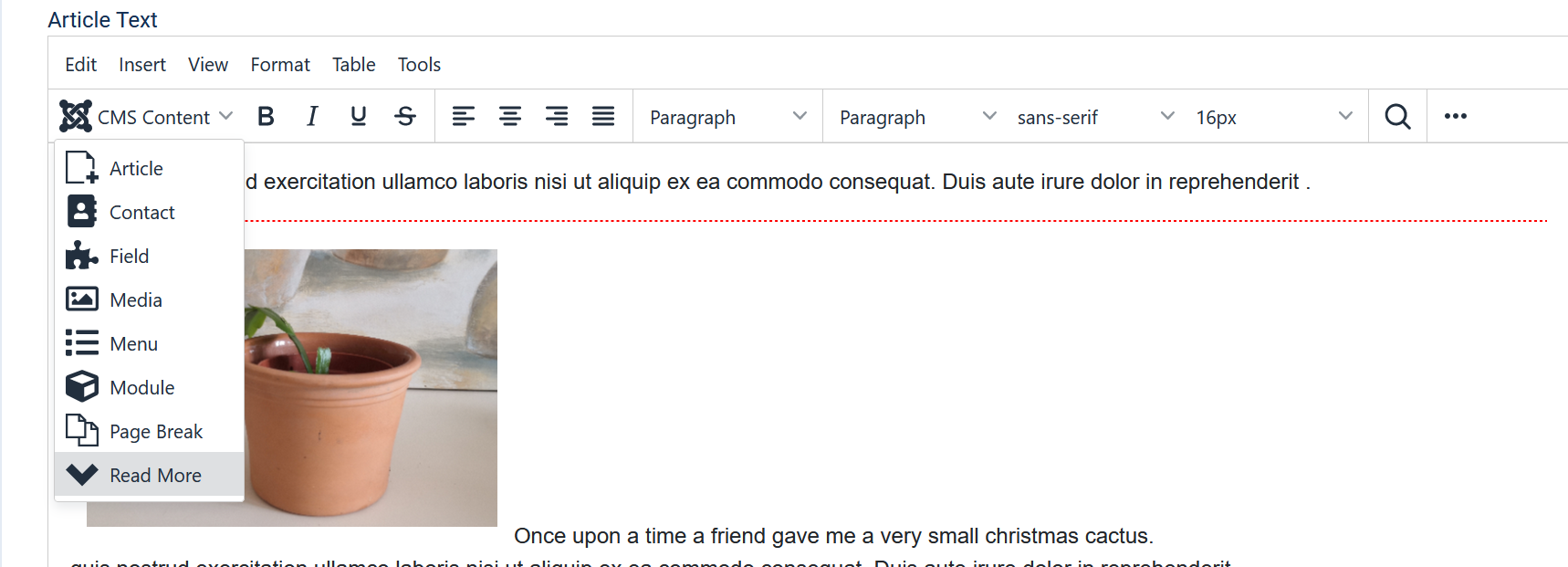
为此,您可以使用CMS内容的按钮。这是一个奇迹口袋。它允许您将不同的内容插入到您的网站上:例如图片、指向其他文章的链接、模块等等。试试吧!
在这里我们添加一张图片。
将光标放在您想图片出现的位置,然后添加“插入媒体”按钮到您的文章中。
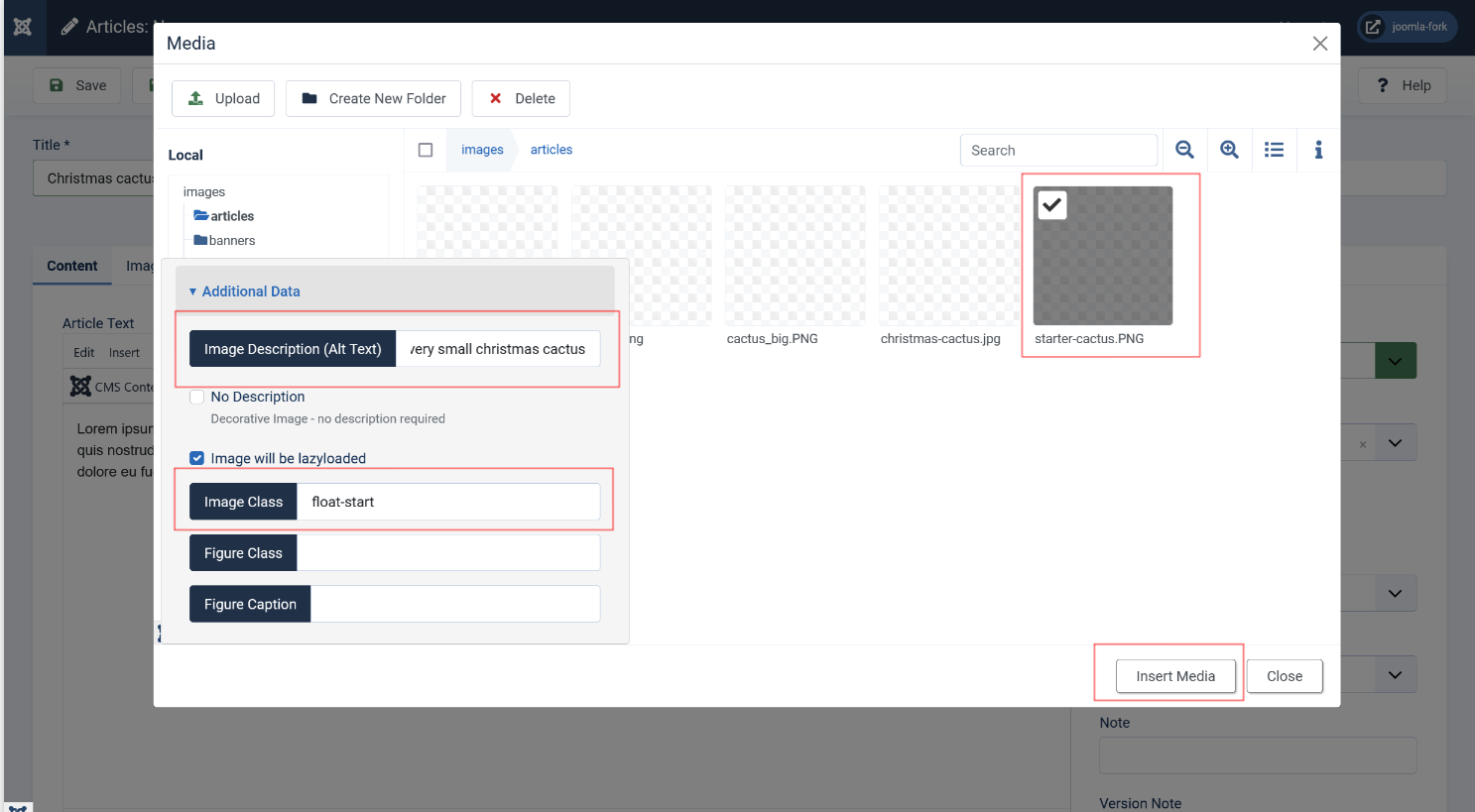
屏幕:插入图片
我们假设图片已经在您的图片文件夹中,您只需选择它即可。别忘了描述!这对于可访问性很重要——但这又是另一个故事。
我们想要图片具有类“float-start”(这意味着:它被拉向左边)。现在点击“插入媒体”按钮插入图片。
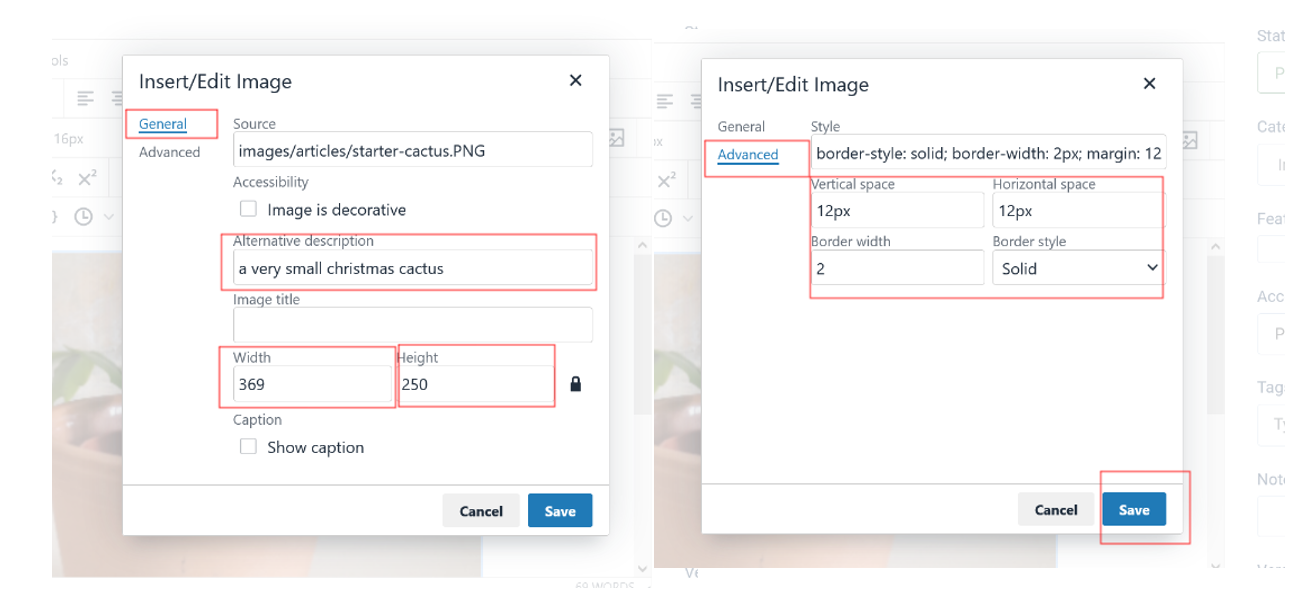
然后我们得到——哦!这不是我预期的!图片太大。没问题。通过点击图片标记它,然后在编辑器中激活图片按钮。您会看到一个包含两个标签页的小表单:常规和高级。
在常规标签页上,您可以定义宽度和高度。在高级标签页上,您可以给图片添加边框,并添加一些边距以保持它与文本的距离。只需保存即可查看结果。请注意,表单中显示的文章与用户在网站上看到的不一样。
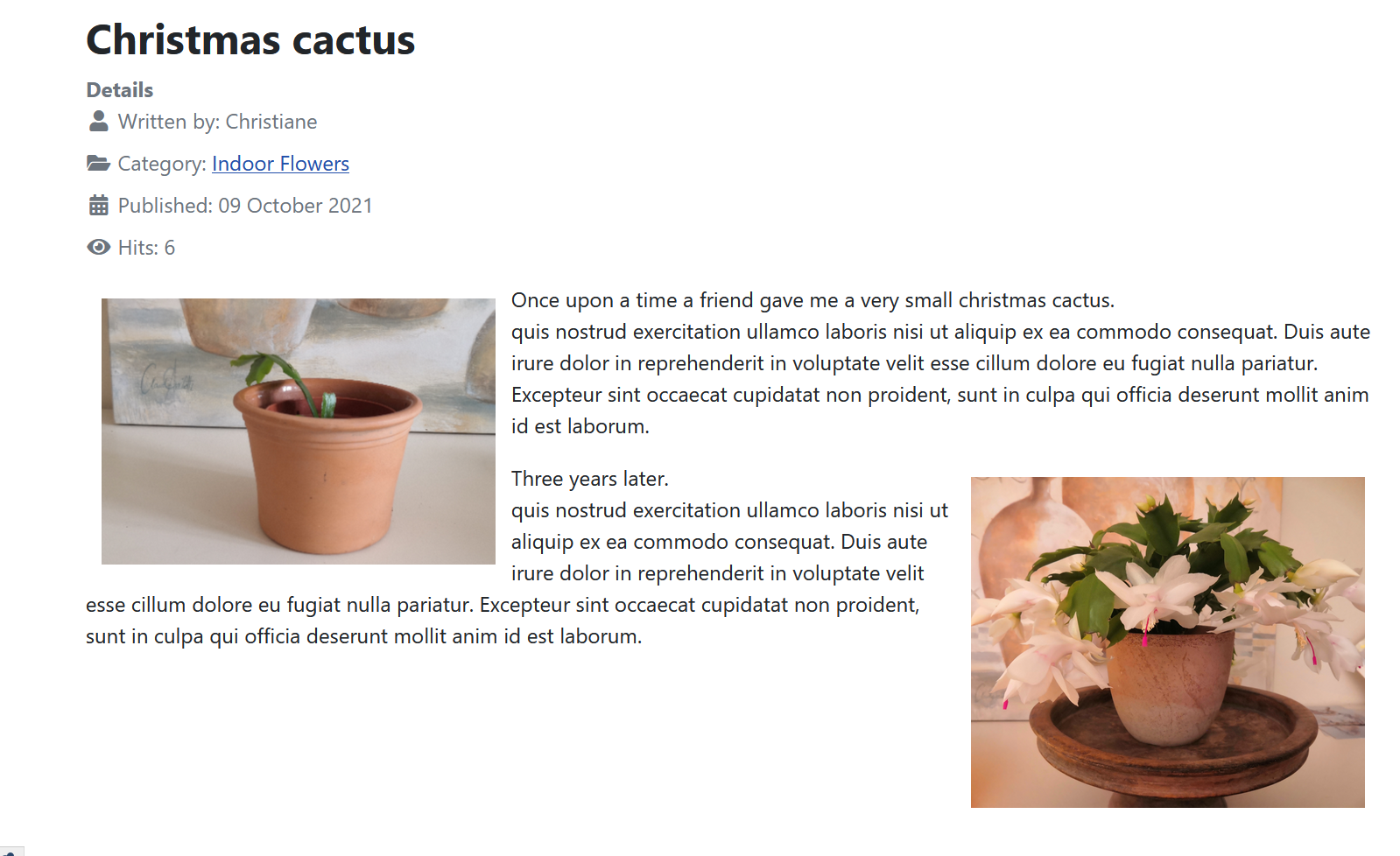
按钮栏上的预览按钮可以让您看到您的文章在前端的外观(注意:您的预览可能会根据您的网站模板而有所不同)。
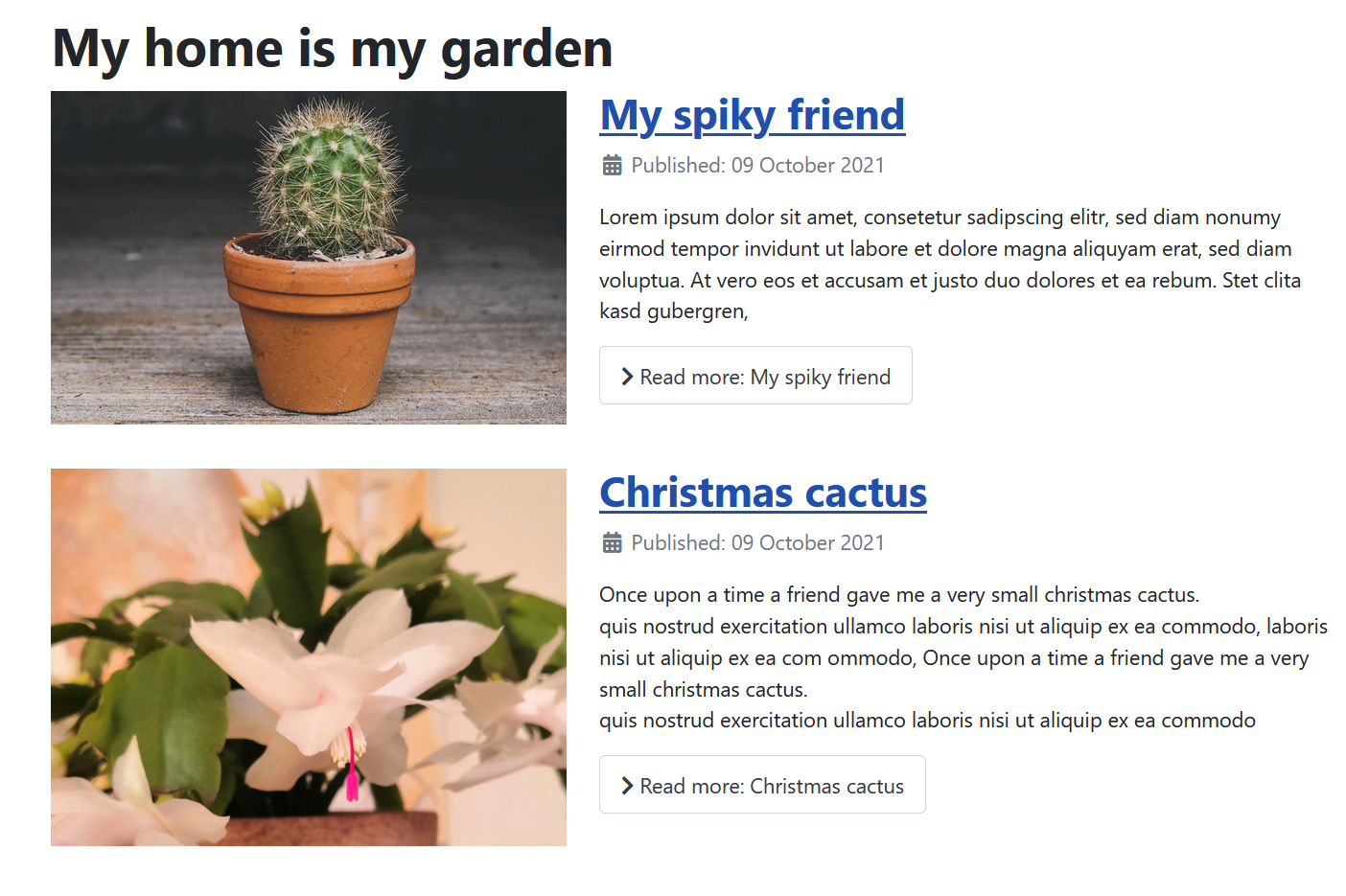
这已经相当不错了,但我的文章将是一个关于室内植物的博客布局的一部分,这是一个包含多个文章的页面。
如何使文章适合博客布局?
博客布局意味着您的文章简短摘要将出现在博客概览中,一个“阅读更多”按钮打开完整文章。摘要称为“简介文本”。
要将您的文章分为简介文本和完整文本,将光标放在您想要分割文本的位置,然后点击“阅读更多”按钮。红线指示文本分割的位置。
屏幕:添加简介文本和阅读更多标签。
提示:首先添加一个换行符,不要将其放置在文本中间!
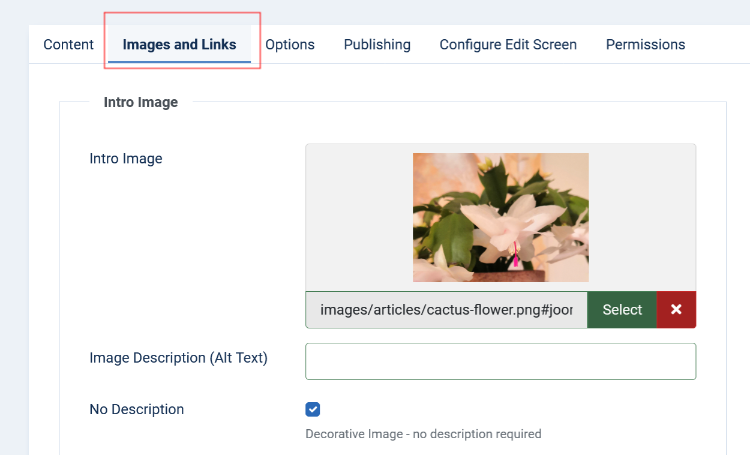
在博客布局中,通常小图片是读者的亮点,也是标准化布局的一部分。为此,最佳实践是在图片和链接标签页中使用简介图片。
在这里选择您的小图片。
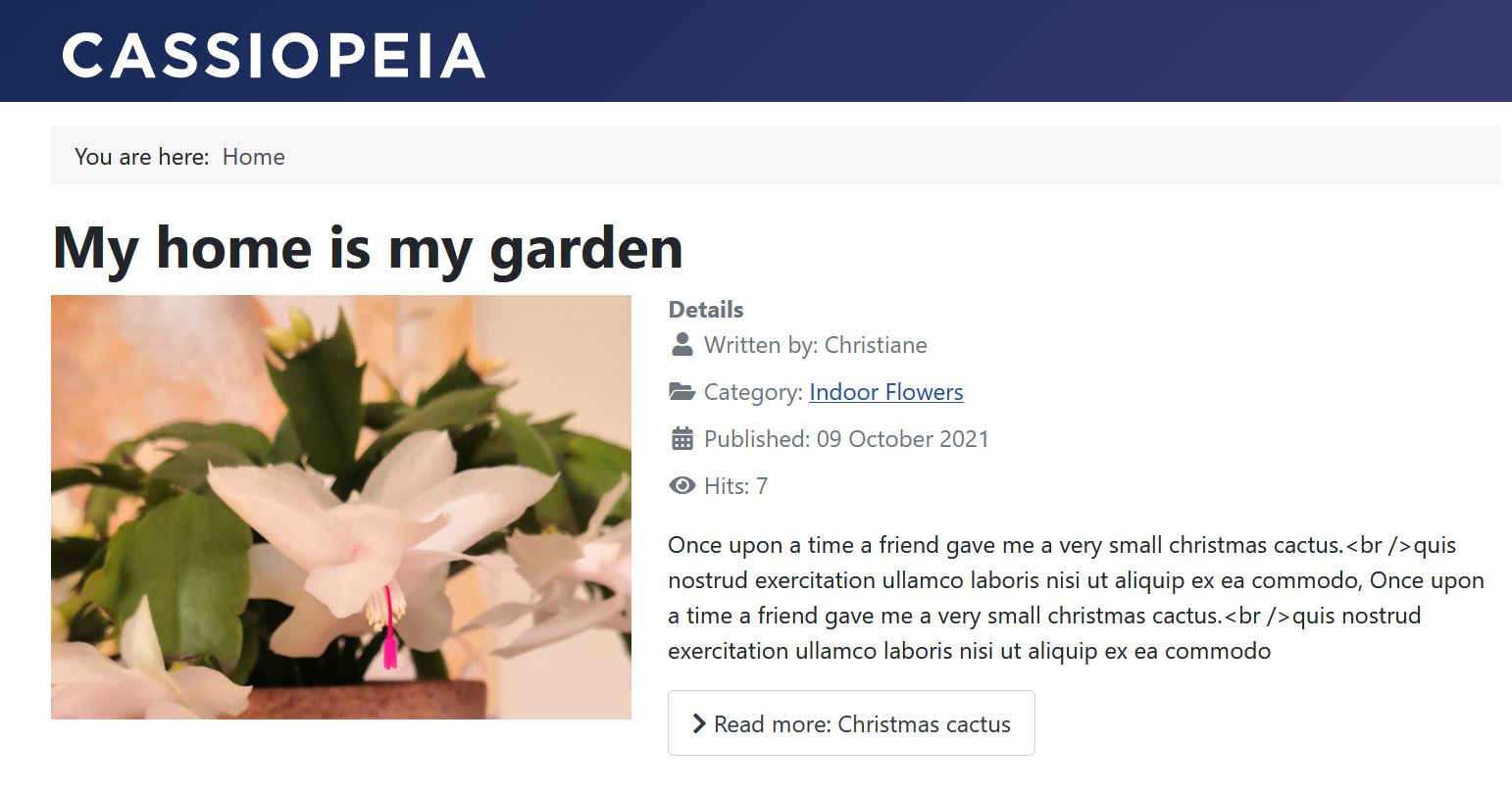
保存文章。现在您可以在博客布局中看到结果。
这看起来好多了,但还不完美。详细信息部分包含我不太想展示的内容!
如何删除“详细信息”?
这里我们必须稍微偏离一下。文章和博客的显示方式是通过选项控制的。
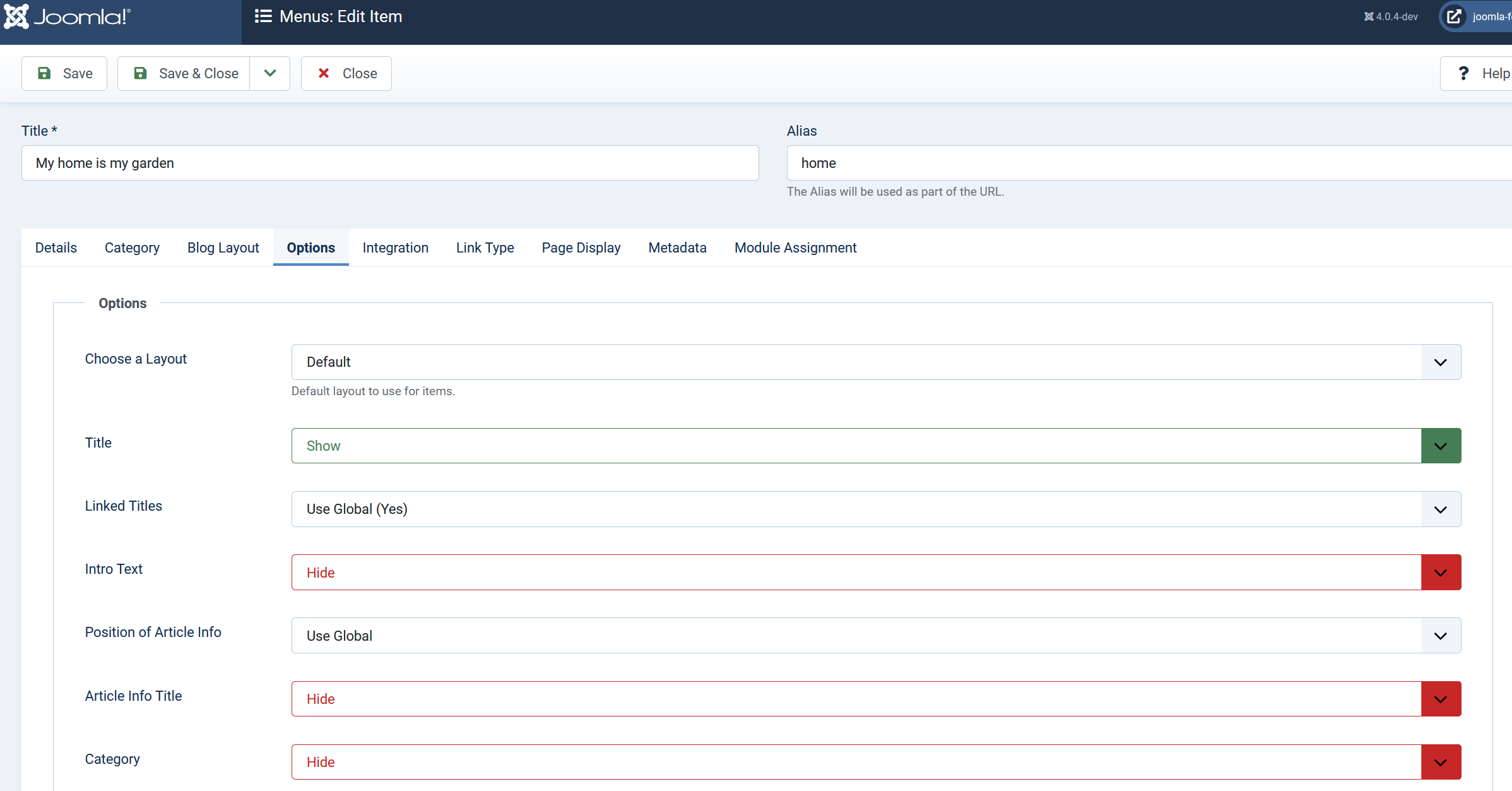
用户通过导航中的链接访问博客,而这个链接的选项负责这种布局。
您可以在我们下一篇关于核心探索的文章中了解更多关于菜单项的信息(或者如果您等不及,可以在关于Joomla 3菜单的文章中找到——对于Joomla 4,它的工作方式几乎相同)。在这里,我向您展示您可以在哪里隐藏详细信息——滚动到页面底部并隐藏您不想看到的内容。您在这里选择的内容将适用于通过此菜单项显示的所有文章。
如果您想全局更改此设置,可以通过转到文章列表并点击右上角的选项按钮来实现。
提示:菜单项设置规则。因此,如果您在“文章选项”中将某项设置为“隐藏”,并在“菜单设置”中设置为“显示”,则它将在菜单项应用到的内容上显示。
我们做到了!
预告看起来不错了
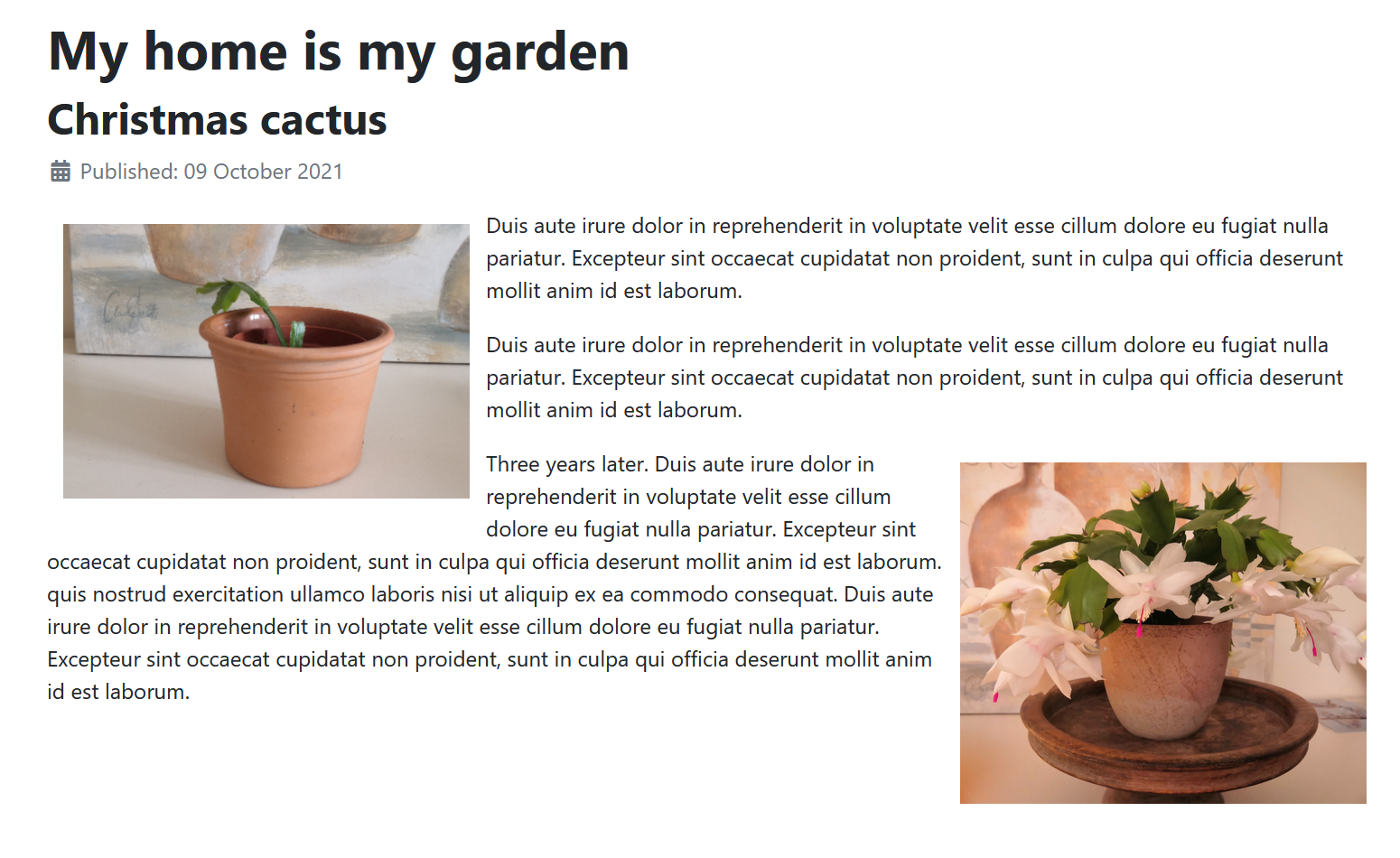
点击“阅读更多”按钮,查看全文
我可以得到更多示例吗?
如果您是 Joomla 的新手,可以让 Joomla 为您的网站添加一些示例内容。这样,您就有几篇文章可以尝试所有选项和设置。
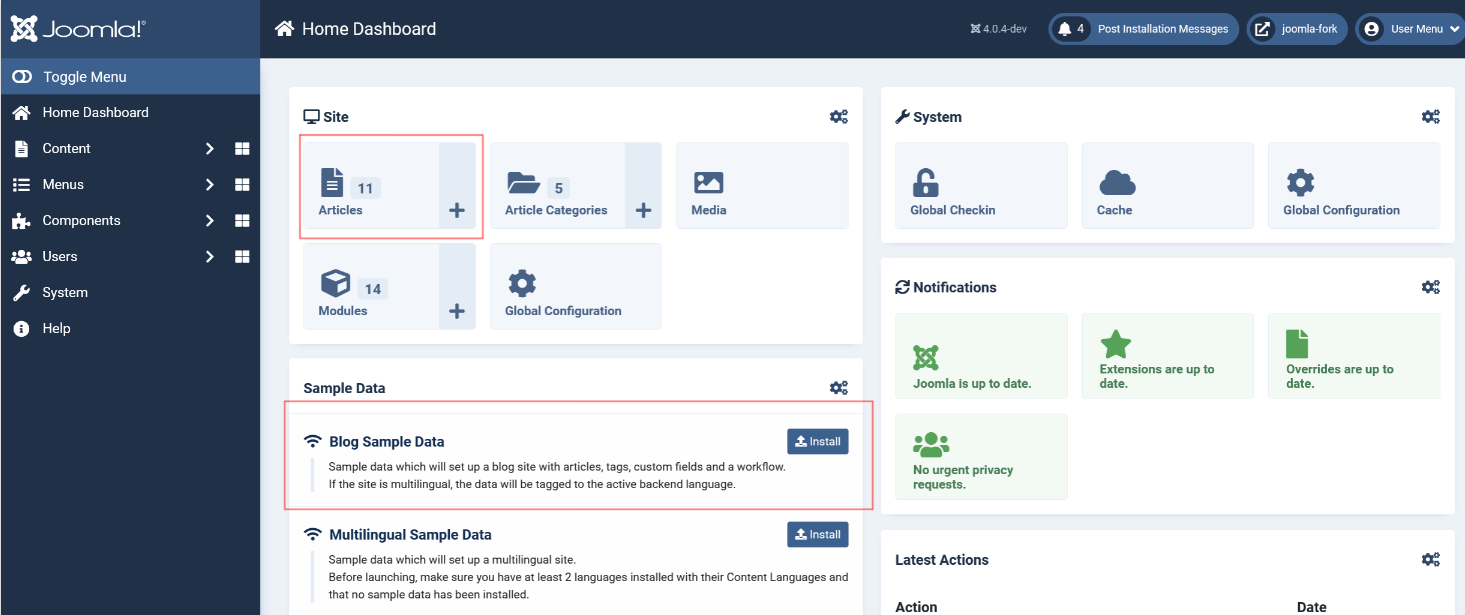
在仪表板上,您会找到一个用于安装博客示例数据的按钮 - 请见下一张截图。这将为您网站添加一些标签、字段、类别、文章、模块以及一个示例工作流程。
在我的仪表板上,我更改了快速图标,使它们显示文章和类别的数量。如果您想知道我是如何做到的,我建议您阅读有关更改快速图标的文章以及这里关于仪表板定制的文章:仪表板定制。
屏幕:已安装示例数据,在快速图标中激活项目计数
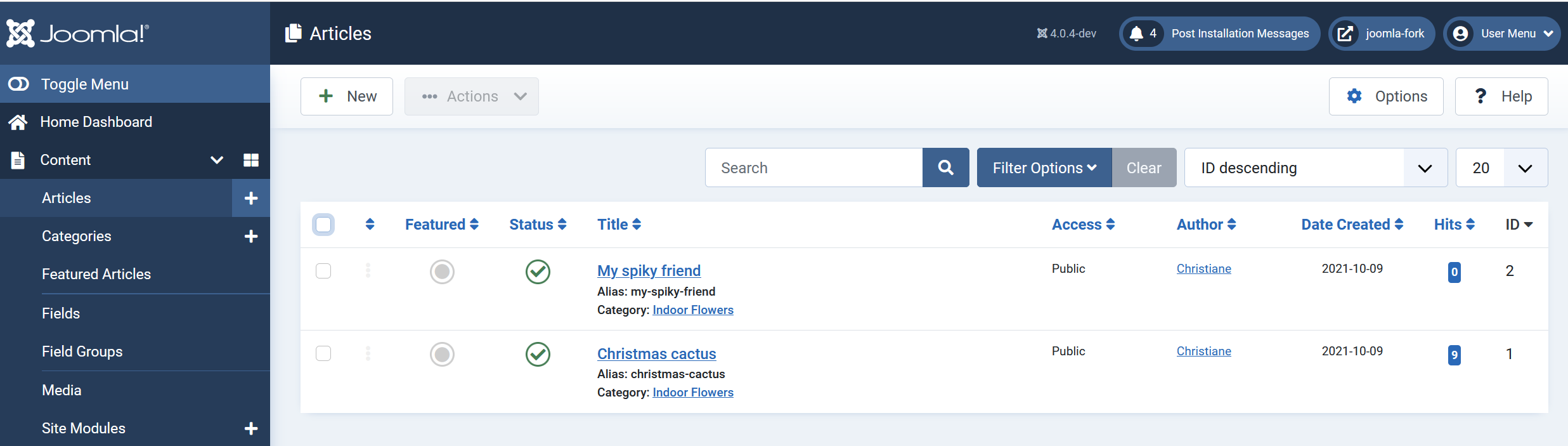
我在哪里找到我的文章?
点击上方的“文章”按钮,您就会看到它。在这里您可以进行以下操作
- 隐藏或发布文章?点击相应的状态按钮。
- 编辑文章?点击标题。
- 对多篇文章进行操作?勾选复选框,然后从顶部的菜单中选择一个操作。
- 想查看类别?点击文章下方的类别名称。
- 还有很多更多...
我该如何过滤文章?
大型网站有成百上千篇文章。如果您想找到特定的文章,您可以使用搜索字符串(例如“仙人掌”)进行搜索 - 或者您可以使用过滤器。您还可以根据所有类型的排序进行排序,如发布日期、标题、点击次数,甚至是作者。
本系列更多内容
在我们的下一期中,我们将向您展示如何使用菜单在 Joomla 4 中创建页面。如果您不想等待,并立即展示您刚刚创建的内容,您可以阅读我们关于此的 Joomla 3 文章
https://magazine.joomla.net.cn/all-issues/march-2021/explore-the-core-create-your-pages-with-menus
了解如何在 Joomla 4 中使用类别结构化内容:https://magazine.joomla.net.cn/all-issues/september/structure-your-content-with-categories
提示:如果您想查看“探索核心”系列中的所有文章,请点击本文下面的“探索核心”标签。
Joomla 社区杂志上发布的一些文章代表了作者对特定主题的个人观点或经验,可能不符合 Joomla 项目的官方立场
接受您将访问 https://magazine.joomla.net.cn/ 以外的第三方外部服务
















评论 5
看起来默认的Joomla编辑器越来越好。
但是,我不建议用浮动创建一个博客文章的例子。对我来说,这实在是一个很老的将图片放置在文章中的方法。现在图片的宽度与文本相同。
显然这只是一个示例,但是一个全新的CMS展示一个过时的图片放置方法,这是矛盾的。
感谢阅读。这篇文章应该展示如何创建文章、工作流程。布局是另一回事,非常重要,正如你所说。你愿意成为这方面的作者吗?这将非常感激!
我非常重视文章,因为我认为它们是一般内容项,可以非常复杂,而不仅仅是一组标题、图片和文本。
目前,我正在提议更改文章元素的类和自定义字段的更改。我在GitHub上开始了这项工作。如果我能说服Joomla开发者接受这些改进,那么我就会来这里写文章,讨论和解释它们的益处,以便每个人都能了解。
问题:如何更改文章(标题)的字体和大小?
可以在模板样式或需要比默认设置更多的情况下使用CSS更改字体和颜色。