从创意到完美像素
多年前,当我第一次开始设计 Joomla! 网站时,我发现与客户合作时遇到了一些障碍。年轻且充满热情,我总是直接开始设计,几乎没有思考,准备,甚至与客户沟通!我会在桌前花几个小时来想出我认为是客户“完美设计”的东西,结果却被完全拒绝,比如,“我之前想过一点不同的东西”,“那不是我心中的样子”,或者更糟糕的是“你真的是设计师吗?”
所以,多年来我一直在学习和改进我的设计流程,我们现在在 PB 网络开发中使用这个流程来避免这些棘手的情况。
我们不再只是草草地开始设计,而是一个涉及并指导客户从始至终的整个过程。
我们的流程并不独特。事实上,世界各地许多创意和网络机构都遵循或使用类似的过程来实现相同的目标,这是网络机构和客户之间的协作努力。
以下是我们如何与客户进行设计流程的简要概述。
侦探工作
一开始是沟通。我们花时间与客户交流,了解他们的业务或组织,找出他们想要什么,网站的目的以及他们希望通过网站实现的目标。
以下是我们可能会询问客户的一些内容
- 目标市场和人口统计
- 现有的品牌、印刷、标志营销材料
- 竞争和类似网站所期望的结果
- 网站的目的
- 市场定位
所有这些因素都很重要,因为它们都对网站的设计有贡献。
网站能做什么? - 功能
确定网站的功能和目标是设计流程的下一步。
列出网站需要执行的功能将决定设计内容和布局中放置的内容。
以一个为小型咨询公司设计的简单宣传册网站为例。
他们会确定网站的主要功能是
- 为潜在新客户提供信息
- 产生潜在客户
在这种情况下,我们会确保设计中有区域,用户可以轻松获取销售信息,以及快速便捷的方式联系业务以启动潜在客户生成过程。
通过使用常见的F模式和眼动追踪研究,我们可以确定这些特定主要功能和内容的最佳位置。
确定这些功能将确保网站设计有焦点和目的。
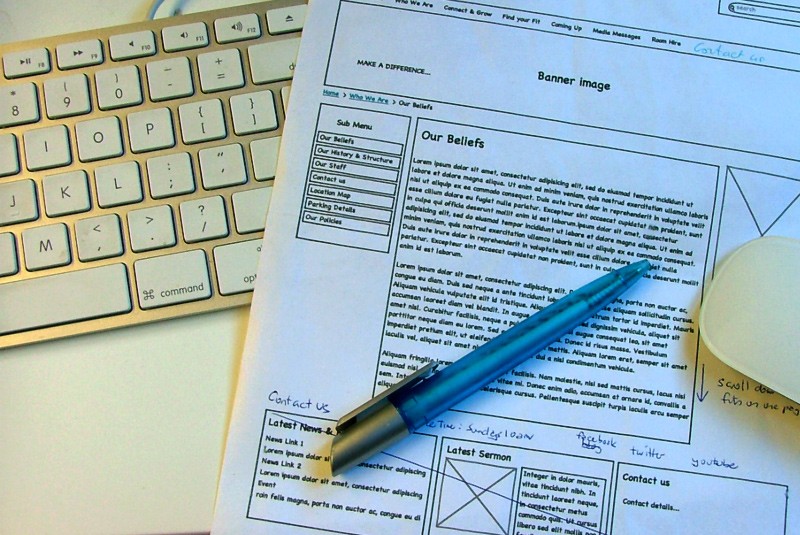
草图绘制 - 线框图
我认为线框图是整个设计过程中最有趣的部分。对于那些不知道线框图是什么的人来说,它基本上是在最简约的形式下绘制或制作网站的草图。
这样做的目的是让客户和设计师专注于设计的元素和元素在布局中的位置,而不会被颜色、品牌和风格所分散。
市面上有许多线框图工具,但我们最喜欢的还是那些可以在iPad上工作的工具。能够与客户一起坐在iPad上工作是非常吸引人的。(我看到iPad销量会增加。)
构建基础 - 结构和规划
接下来,我们来看看网站内容的结构。
在这个阶段规划网站的信息架构很有帮助,尤其是内容似乎总是最后提供。
有一个好的网站地图来工作不仅有助于设计阶段,还有助于网站的实现。
它是如何工作的? - 原型设计
当线框图达到成熟阶段,客户对结果满意时,就可以开始原型设计了。
原型设计本质上是对到目前为止设计的线框图的实用版本。它是为了测试布局的可用性,同时也给客户一个概述,了解设计实际上是如何工作的。
市面上有许多原型设计工具,但实际上你可以使用Joomla快速构建一个功能原型。
这个过程让客户看到他们如何可能与之互动。
推动像素 - 概念设计
现在我们已经有了所有计划、线框图和结构,我们可以开始移动一些像素并发挥创意。
这是网站的风格和主题结合在一起的阶段。
根据与客户的早期会议和我们收集到的详细信息,我们可以确定颜色方案、目标受众和网站的一般主题。
设计师现在可以离开并花些时间根据之前过程的简要信息和信息发挥创意。
创建了一些概念设计后,我们将概念的设计和解释以及为什么选择某些颜色组合、样式和元素位置的理由向客户展示。
通过所有的前期规划和与客户的沟通,我们希望非常接近新网站的最终设计。
一旦概念设计被批准,我们的设计文件将被清理并准备开发。
结论
如果您是刚开始接触网页设计或者还没有尝试过预先规划设计,我希望这篇文章能帮助您设计和创建美观且功能强大的Joomla!网站,并使设计过程尽可能顺畅。
《Joomla社区杂志》上发布的一些文章代表作者对特定主题的个人观点或经验,可能并不与Joomla项目官方立场一致。
通过接受,您将访问https://magazine.joomla.net.cn/外部第三方提供的服务

评论