在Joomla!中创建文章从未如此简单!
Joomla非常灵活,有许多可能性。一个缺点是,由于所有的设置和导航选择,使用Joomla可能看起来很复杂。对于Joomla专家来说这通常不是问题,但对于许多最终用户来说,这可能是一个绊脚石。通过Joomla前端添加新文章通常是最终用户面临的第一件事。这应该是一个简单的操作,但许多人觉得这非常复杂。
最终用户测试案例
我想看看并测试最终用户体验。所以我设置了一个简单的Joomla 3网站,并请我的女朋友Julianne帮忙。她知道Joomla是什么,但以前从未使用过。我提供了登录信息,并要求她执行以下练习
- 使用提供的详细信息登录
- 在首页发布一篇文章,包括标题、文本、图片和标签
- 注销
下一个视频以2倍速播放,展示了Julianne如何尝试执行练习。添加标题和文本很容易。添加图片和标签稍微困难一些,但她成功了。
然而,保存文章造成了最大的困惑。文章不在首页,它去哪了?经过一番点击,她甚至设法进入了Joomla的后端,她注意到分类没有被选择。
总的来说,Julianne需要8分22秒来发布文章。不错,但应该可以在更短的时间内完成。
用户体验改进后的视频
下一个视频也是以2倍速播放。执行相同的练习,但这次是在一个经过优化的Joomla 3安装上,我改进了用户体验。
这次Julianne只需要1分29秒。当然,这不再是她第一次接触Joomla,但多亏了改进,她能够更容易、更快地完成练习。
10个提高Joomla用户体验的技巧
对我们这些Joomla专家来说,某些事情可能相当合乎逻辑,但对于普通用户来说可能难以理解。因此,从最终用户的角度出发思考是很好的。你也可以在别人使用网站时观察他们的操作。这给了我改进这个测试用例的以下灵感的启示。
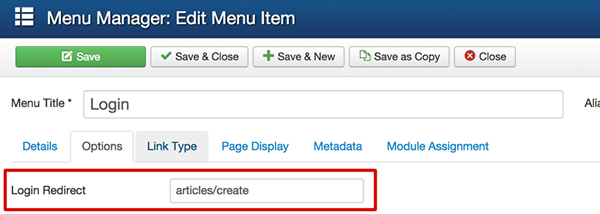
1. 登录后重定向到相关页面

默认情况下,用户在登录Joomla网站后会被重定向到他们的个人资料页面。在这个页面上可以看到许多不同的用户设置,但主要都是问题。
相反,最好在登录菜单项的设置中设置一个相关的重定向URL。例如,直接重定向到创建新文章的页面,如果这是登录网站的主要原因。
2. KISS;保持简单,傻瓜

尽量隐藏或禁用与网站无关的一切。用户需要做的选择越少,就越清晰。确保剩余的可见内容不会导致困惑。
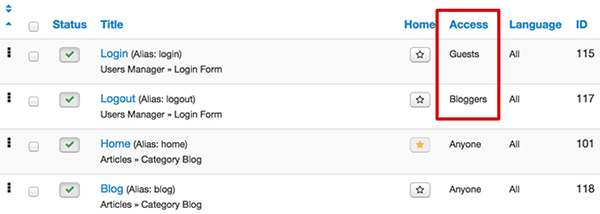
你网站上有“登录”菜单项吗?确保在登录后不再显示此菜单项,并显示“注销”菜单项。
你可以通过在Joomla中使用“访客”访问级别轻松实现这一点。如果为菜单项、文章或模块设置,则它只对未登录网站的用户可见。
3. 利用Joomla设置

Joomla中的许多设置可能是一种劣势,但您也可以利用它们来提高最终用户的可用性。“会话有效期”设置可能会导致许多挫败感。想象一下,用户正在长时间地编辑一篇文章,最后保存了,但收到了“请先登录”的错误,因为会话时间已过期。例如,将此设置增加到60分钟。
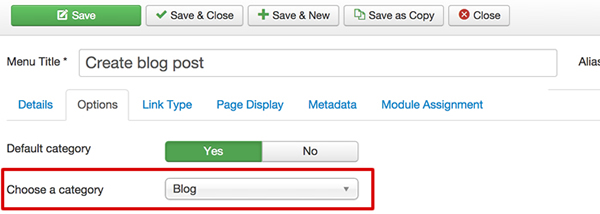
另一个例子是为在前端提交的新文章配置默认类别。如果用户只被允许在“博客”类别中发布文章?那么在菜单项设置中将此类别设置为默认值。这样,您可以防止文章添加到(不可见)的网站区域。
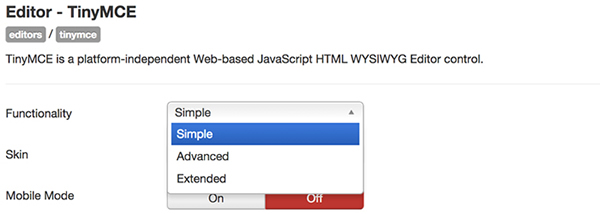
4. 减少文本编辑器选项

TinyMCE编辑器是Joomla中的默认文本编辑器,具有许多格式化文章的选项,往往太多。为了解决这个问题,许多人使用可用的第三方文本编辑器之一。
但你知道吗?Joomla中的TinyMCE编辑器也有几个选项?TinyMCE编辑器是一个插件,如果您在插件管理器中打开它,可以将“功能”设置设置为“简单”。这样,只有少量基本的文本格式化选项可用。
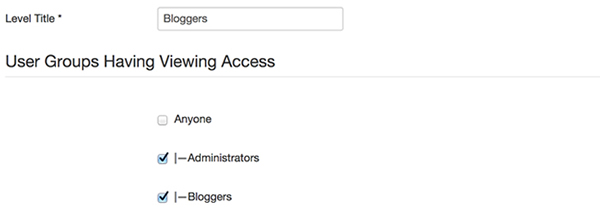
5. 使用户组和访问级别易于理解

每个Joomla网站在安装后都包含几个默认用户组和访问级别。通常,其中大部分都是无用的,可以安全地删除。
对于留下的用户组和访问级别,将其重命名为更易理解的内容是有用的。“管理员”比“超级用户”更清晰,“博客作者”而不是“特殊”。
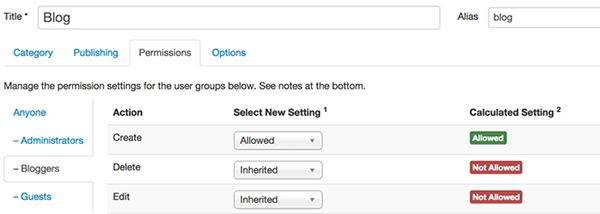
6. 避免混淆,不要提供不必要的访问

Joomla具有先进的权限系统(ACL),允许您配置每个用户组可以执行的确切操作。对于默认的Joomla用户组,这些操作已经配置好了,但可以进行完全自定义。
多亏了ACL系统,您可以允许某人访问仅用于执行特定任务的区域。一方面,这可以防止不必要的更改,另一方面,用户不会被洪水般的不相关选项淹没,这些选项主要是令人困惑的。
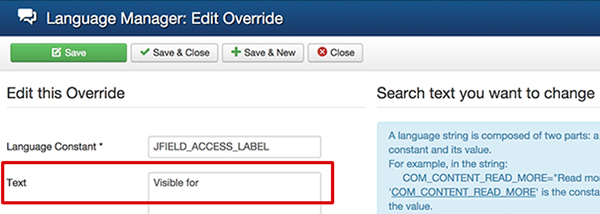
7. 使用语言覆盖来使其更清晰

提高Joomla可用性的一个非常简单但强大的方法是语言覆盖。所有系统文本和标签都存储在语言文件中。通过Joomla语言管理器,您可以轻松覆盖这些语言常量,使用对网站更相关的文本。
文章中的“访问”标签不够清楚吗?将其更改为“可见于”。或者将状态选项“未发布”更改为“概念”,如果许多人想在文章上保存进度,这将更容易理解。如果需要,您甚至可以添加自己的自定义语言常量。
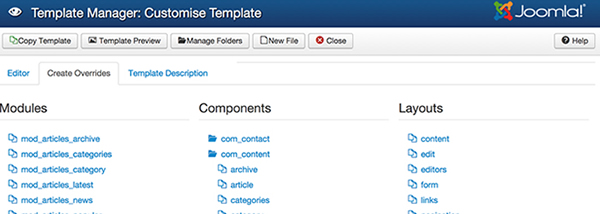
8. 使用模板覆盖更改网站输出

模板覆盖比语言覆盖更复杂,但允许您完全自定义Joomla的输出,而无需更改Joomla核心代码。这样,您可以删除不必要的功能,或者扩展功能。
从Joomla 3开始,创建模板覆盖变得更容易。在模板管理器中编辑模板时,会出现一个新标签“创建覆盖”。在此屏幕上,您点击要覆盖的文件,然后自动创建一个覆盖文件以进行进一步调整。
9. 使用CSS和JavaScript进行优化

使用CSS和JavaScript,您也可以提高可用性。几乎Joomla输出中的所有元素都有自己的类,因此您可以应用样式或效果到这些元素中的每一个。
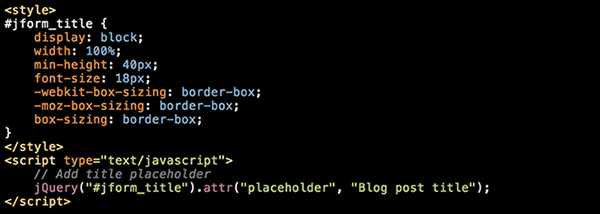
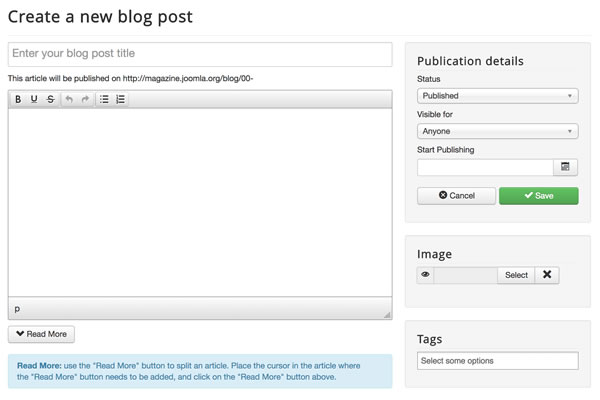
因此,您可以使用CSS将新文章提交表单的标题输入字段显示得更大,并使用JavaScript添加占位符。或者,您可以使用CSS简单地隐藏某些标签和字段。
10. 分割文章输入字段

长时间使用Joomla的用户将认识到这个问题:用户在文章中添加的图片。不知不觉中,一个2000像素宽的图片被包含进来,甚至完全错误地排列。导致网站看起来很糟糕,与上下文不符。
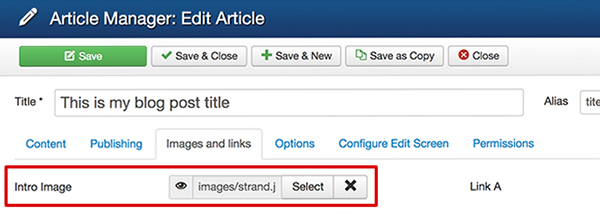
幸运的是,用户现在可以通过一个单独的字段选择图片。只要您的模板支持此功能,图片将以一致的方式显示在固定的位置。这对用户来说更容易,而且网站保持整洁。
不要让我思考
所有可用性优化技巧的起点是“不要让我思考”(也是一本书的建议,作者是Steve Krug);防止用户怀疑、搜索和使用不一致的结构,导致他们做出不必要的选择。
创建文章视图的模板覆盖
在这个测试用例中,使用创建或编辑文章的视图模板覆盖作为示例。本文中提到的所有技巧都结合在这个模板覆盖中。

我可以使用这个覆盖吗?
当然可以!此模板覆盖的完整代码可以在以下位置找到:https://gist.github.com/sanderpotjer/5488c2a10dceeee7db7d。
通过模板管理器为com_content -> form创建一个新的模板覆盖,或者在新模板覆盖目录中创建一个新文件:templates/template-name/html/com_content/form/edit.php。将模板覆盖代码复制并粘贴到此文件中,并根据需要进一步自定义。
享受提高您网站可用性的乐趣!
在Joomla社区杂志上发布的一些文章代表了作者对特定主题的个人意见或经验,可能不与Joomla项目的官方立场一致。
通过接受,您将访问 https://magazine.joomla.net.cn/ 外部的第三方服务

评论