社交您的
社交媒体已经成为不可或缺的一部分。这是好事还是坏事?很难判断,但它们在网站中的整合已成为不可避免的趋势。与Facebook和Google+等社交媒体交换有关您网站的详细信息,已不再是网络管理员可以忽视的。Facebook在这方面始终处于领先地位,于2010年发布了用于此目的的API:Open Graph。像所有API一样,它有自己的规则,忽略或至少不了解其基本原则会导致一些奇怪的行为。在这篇文章中,您将学习如何为您的文章添加元标签,以便Facebook和其他社交媒体平台可以更准确地了解您希望突出的内容。在进一步探讨Open Graph之前,我们先来了解一下在不费太多力气的情况下,Joomla!能做什么。
I - API有什么用?
首先,什么是API?API是Application Programming Interface的缩写,它定义了一组方法和属性,通过这些方法和属性,一个应用程序可以向另一个应用程序提供服务,同时规范这两个应用程序之间的交换。简而言之,这是一个功能库,允许软件通过集成其他应用程序的服务来扩展其功能。
Facebook的Open Graph API隐藏在所有现有交换的背后:无论是安装“喜欢”按钮、“推荐”按钮还是“分享”按钮,我们都必须意识到,在每一个按钮背后,都是Facebook的API在起作用。该程序接口设置的协议旨在允许对象(客户端)与Facebook个人资料交互,并且顺便说一下,不要骗自己,存储由此产生的行为信息。
为了实现这一目标,该协议在客户端页面中定义了一组结构化的数据,以<强>元数据的形式存在。由于API是底层HTTP API,与网页的接口是自然的。它充当Facebook社交图与视为该图组成部分的网页对象之间的接口。因此,请求信息、添加评论或上传图片成为一种自然的行为,因为通过API的魔法,您的网页通过一个唯一的标识符——Facebook标识符,自然地集成到Facebook中。
在我们的Joomla!网站上,我们的个人目标将会更加合理,同时也更加直接和明显。
II - 它是如何工作的?
我们不会简单地描述API设置的属性和属性,而是通过实际操作来观察一个简单的交换过程。如果您打开您的Facebook个人页面,并且在这个页面中您想要展示您的网站,您只需输入此网站的URL(主页或任何其他页面),或者更简单地复制/粘贴即可。

然后开始一个简单而有效的流程。Facebook(或使用<强>Open Graph的社会应用,Google+遵循相同的操作模式,Twitter和许多其他应用也是如此,因为,请记住,这是<强>Open Graph API主要负责的工作)
- 读取网页的HTML源代码,就像Google解析器、Bing解析器或其他解析器所做的那样,但是API会寻找您页面中可能存在的<强>Open Graph属性,这些属性包含在<元>标签中。
- 每个<元>标签包含一个类型为名-值的对。名包含在property属性中,并以'og:'开头(现代语言中引入的namespace '命名空间'的常见语法),即'og'代表'<强>Open Graph',而值包含在content属性中。
- 当<强>Open Graph API遇到正确的命名空间的<元>标签时,它会读取其内容。在当前级别搜索的property属性包括:
- title:在社交应用中的文章标题
- >type:要插入的元素类型 ;(文章、video.movie、music.song、music.album等)
- site_name:原始网站名称
- image: 图片的URL,但可能有子属性(og:image:width、og:image:type等)
- author:作者(仅适用于og:article或og:book类型)
- description:内容的描述(一或两句话的摘要)。注意,在法语中,撇号可能会破坏标签的语法。
- locale:原始语言(fr-FR)或次要语言(og:locale:alternate)
- app_id:Facebook标识符(仅当客户应用是Facebook时)
- 找到的'content'属性被分析和识别为有效或无效(语法错误、范围外、值无效或未定义、错误或不使用的数据等)。
- 如果未找到属性或其内容被估计为不正确,社交应用将通过API尝试从您的网页内容中生成这些属性,通过检查HTML源代码。关于<强>og:title和<强>og:description属性,这相当简单,它们已经有一个默认的HTTP等效项。某些属性根本不是自动生成的(<强>og:author、<强>og:locale、<强>og:site_name),尽管这些信息存在于源代码中。通常事情变得糟糕的地方在于<强>og:image属性。社交应用具有不太自然的搜索惯例。例如,Facebook优先搜索宽高比等于的正方形图像(宽度=高度)且尺寸至少为200px x 200px。如果没有找到或找到多个图像,事情往往会超出控制者的控制。这也是为什么有时结果会让网站管理员感到惊讶的原因。

在您的Facebook页面中捕获链接的情况下,识别键(Facebook标识符)很容易找到,这是理所当然的!当您的网站开始执行操作时,必须提供并使用Facebook ID的形式提供它,Facebook页面所有者通过<强>vanity id(通常是“姓.名”)连接时,将需要使用例如以下URL工具来查找真正的标识符:https://graph.facebook.com/姓.名
III - 如何操作
我们已经看到,描述您网页相对于Open Graph的属性包含在<强>meta标签中,在操作案例中,我们得到如下内容
<meta property='og:title' content='Présentation'>
<meta property='og:type' content='article'>
<meta property='og:image' content='http://www.guerrier-celeste.fr/images/cwopengraph/1.jpg'>
<meta property='og:url' content='http://www.guerrier-celeste.fr/guilde-guerrier-celeste/la-guilde.html'>
<meta property='og:site_name' content='Guerrier Celeste'>
<meta property='og:description' content='La guilde "Guerrier Celeste" présentation et offre de service...'>
<meta property='fb:app_id' content='168298920099999'>
说到<强>meta标签,就意味着在网页的<强>head部分写入这些标签。
遗憾的是,这是Joomla!网站管理员几乎无法接触到的部分。我们还能怎么办?
如果排除特定的PHP代码开发,那么只剩下两种可能性
IIIa - 半手动过程
使用一个允许创建<强>meta标签的组件,而不仅仅是用于<强>Open Graph
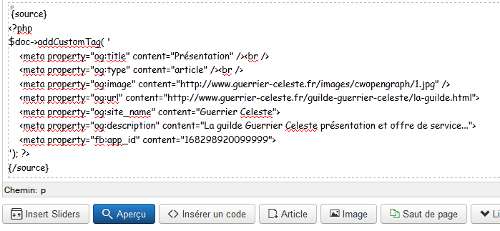
在我看来,最有效的方法是使用noNumber的<强>Sourcerer组件,以及selfGet的<强>Tag Meta组件,这两个组件都提供了在网页不可访问部分生成标签的便利性,包括它们免费版本。实际上,<强>Sourcerer可以做到比专门用于写入<强>meta标签的<强>Tag Meta更多。使用<强>Sourcerer可以在JCE编辑器(tinyMCE也行)中编码前面的示例
请注意,务必遵守语法规则,并仅在编辑器的wysiwyg部分修改和更正文本,否则在切换到“编辑器/源代码”和返回时,您的更改可能会消失。
这可以完美地工作,并且可以简单地以低成本解决棘手的问题。解决方案的缺点是,必须为每个页面手动输入<强>meta标签,更准确地说,是您网站的每个文章的标签,并且这对于博客风格的首页或文章存档等类型的页面来说(容易)无法工作。
IIIb - 使用扩展
必须承认,自 Joomla! 以来,存在许多管理 Open Graph 实现自动化的完整解决方案,而且最新发布的解决方案尤其完整和有效。其中一些甚至可以说是非常出色。在我所保留的方案中,包括以下内容:
- Coala Web Social Links,这是我最喜欢的组件,在 Open Graph 的实现上非常完整(也许有些过于完整?)。它特别引入了一种原创的方法来生成(自动)<meta> 标签,特别是 og:image 属性,并完整实现了 'Like Box'、'Share'、'Follow'(即:我喜欢、分享和关注我们)等功能,提供了大量选项和目标社交应用。需要注意的是,此组件为付费。
- Open Graph Protocol 由 Joomla Kave 提供(也是付费的),在整合第三方扩展方面更为全面,其中 Coala Web Social Links 仅整合了 K2 和 Zoo,而 Joomla Kave 还整合了 Virtuemart、Flexicontent 等其他一些扩展。Open Graph 的实现看起来很有说服力,但缺少了 Like Box、Share 等类似 Facebook 的功能。
存在大量扩展提供所需服务的全部或部分。我在选择时仅限于那些提供法语或英语版本以及与 Joomla! 3+ 兼容版本的扩展。
IV - 当事情变得混乱时?
我们都知道,有一千分之一的几率事情不会顺利,有百分之九十九的几率会出问题,因此我们需要有回滚解决方案,或者至少有了解问题所在的方法。在这方面,我们必须承认 Facebook 已经投入了资源,为开发者提供与社交网络接口所需工具,因此 Google+、Twitter 等其他平台也站在了同一水平线上。
调试超链接非常顺利且容易。
对于 Facebook,存在一个 linter 工具,它会显示结果和导致这些结果的步骤,对于遇到的每个错误,都会提供一个详细的诊断(诚然,有时并不清晰,例如,在 og:description 数据中间的引号会导致数据损坏,但即便如此,下一个 meta 标签往往会被错误地诊断。这是常见的语法分析器案例)。
Google+ 也使用 linter,而 Twitter 则有一个独特但更复杂且在出现一些问题时不太精确的工具:http://iframely.com/debug
它们都提供了代码示例、小部件生成器、对它们网络的参与,你想要什么!这也是为什么它们都提供了大量额外工具的原因,以便将你的网站集成到它们的社交网络中,以及将它们的社交网络集成到你的网站中。一切都在其中,反之亦然 ...
这些大量工具的故事是另一回事...将继续。
发表在 Joomla 社区杂志上的某些文章代表了作者对特定主题的个人观点或经验,可能并不与 Joomla 项目官方立场一致。
通过接受,您将访问 https://magazine.joomla.net.cn/ 之外第三方提供的服务

评论