设计变为现实。J4着陆页面,第二部分
对于那些刚刚加入这个故事的人来说,这里是第一部分,在那里我发现了所谓的Joomla 3着陆页面,偶然发现了新的Joomla 4着陆页面的设计,并意识到这比表面看起来要复杂得多。
在本集中,我们将深入了解Chiara Aliotta在罗马Joomla世界大会之前为着陆页面投入的精彩工作。了解网站管理员团队的工作,体验使页面成为现实的协同效应。
选择颜色
我们面临的第一项挑战是分析设计布局中涉及的微妙色彩变化。Chiara不仅设计了一个页面,她还为整个4.x系列设计了页面主题。
每个小版本(4.1、4.2)都有一个基础颜色。着陆页面旨在随着时间的推移而变化,因为我们通过4.x系列的发展。页面的各个区域都是基于该基础颜色的变体。我不是图形设计师,所以我的描述就到这里。如果你在电脑上咕哝着不同色调、阴影、色调和色调的彩色语言,那么一个快速的招聘插件:我们始终在市场营销部门寻找更多人才,你的技能将受到热烈的欢迎。回到故事本身,颜色需要在scss中设置为变量,以便它们可以随时间而变化。
构建过程
Benjamin在自己的域名上开始构建过程,以查看当时的J4 Beta如何应对任务。
我整理了图像,我们想要覆盖的区域,并请Josean Telleria和Sandra Decoux提出意见并帮助我们处理图像,他们及时地这样做了。
开发工作突出了模板中的一些问题,这意味着我们不能按照原始设计中的布局来布局页面,但毫不气馁,Benjamin继续招募Christiane Maier-Stadtherr和其他人帮助提出一些拉取请求以修复问题,并扩大模板的能力,以及其他人已经开始的拉取请求,这有助于解决遇到的问题。
删除错误的Bootstrap CSS是重要的第一步。
这是一个“粘性”的问题。“横幅可以在前端模块中显示,但该模块不知道哪些横幅是固定的(粘性)”。
最后,Dimitris Grammatikogiannis提交了一个请求,标题为“标签重做,修复损坏的部分”。
覆盖
对于利益和功能部分,我们想使用文章新闻快讯模块。它可以显示特定类别中的文章的某些信息,使用图片,并且有其他许多有用的选项。我们还需要某些样式,这导致了Benjamin创建了两个很好的覆盖。
如以下所述,我们还添加了必要的行来从语言字符串加载文本,而不是直接从文章内容本身加载。
语言
作为Joomla着陆页,人们能够用他们自己的语言阅读内容是另一个需要实现的功能。该产品自带了实现这一功能的强大功能,请参阅:https://docs.joomla.org/J3.x:Setup_a_Multilingual_Site。
对于着陆页,我们也需要给予特别的关注;我们希望通过我们的Crowdin企业平台将翻译能力带给社区。这样,我们不仅能够翻译着陆页的内容,更重要的是将正确的信息传递给世界各地的每一个人。
技术上,我们需要使用另一个伟大的功能,即布局覆盖,它使得改变某些默认输出以符合您的需求成为可能。我们使用了自定义HTML模块来显示页面上的各种文本,并为每个模块创建了覆盖。
覆盖包含加载存储在每个语言中覆盖.ini文件中的语言字符串所需的所有行(https://github.com/joomla/joomla.org/blob/master/www/4/language/overrides/en-GB.override.ini),这使得翻译管理变得更加容易,因为我们只需要定期更新文件。

文件在Github上公开可用,这里的自定义HTML模块:https://github.com/joomla/joomla.org/tree/master/www/4/templates/cassiopeia/html/mod_custom
翻译可以通过运行在Crowdin企业平台上的Joomla本地化系统中的每个人完成。源文件(en-GB)和所有翻译文件都会自动与我们Github存储同步,并且偶尔有志愿者检查结果,并在着陆页上发布。

在这个过程中,我们发现产品中缺少一个功能,默认情况下,Joomla总是切换回英语,除非使用override.ini功能。多亏了Benjamin,该功能也已被添加到产品中,https://github.com/joomla/joomla-cms/pull/35209
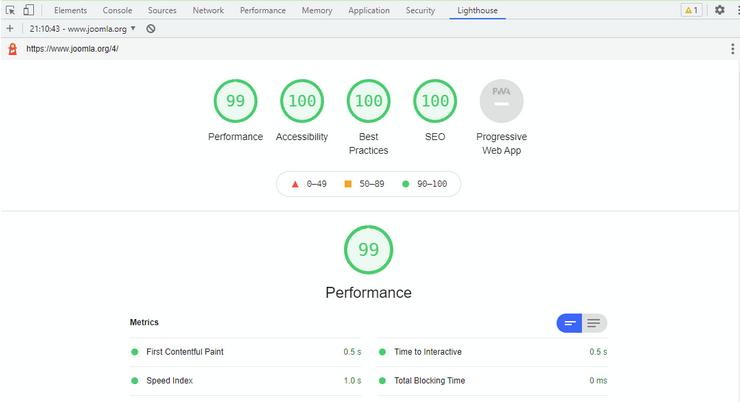
性能、可访问性、最佳实践和SEO
我们知道Joomla 4自带的功能很好,但我们想保持这个高分,因为我们添加了图片和权重到页面。与许多网站不同,我们还需要添加多种语言的阅读能力。
Wilco的第一个问题是URL:从SEO的角度来看,它是否足够强大?这是一个好问题,仅仅因为我们之前有/3,并不意味着我们应该有/4。在20世纪70年代的英国,鳄梨绿色浴室套装和蓝葡萄酒一样,是最高雅的。我们应该从我们的错误中吸取教训,而不是理所当然地接受前一代的智慧。因此,我们请来了大人物,并在周六上午与Christopher Wagner一起讨论了SEO要点。
他向我们保证了这个项目的可行性,并帮助修改了一些措辞、元数据和结构上的考虑。
Wilco开始构建结构,Benjamin添加了他的代码,我在他们施展魔法时偶尔被要求提供图片或文字。
它很快成形,唯一的难题是语言切换器。
他们的工作最终产生了我们现在拥有的这个简洁的切换器。
关于性能、可访问性、最佳实践和SEO,你可能会问?好吧,你可以自己测试!在撰写本文时,针对桌面,我们在性能上得99分,可访问性100分,最佳实践100分,SEO100分。

性能可能有点棘手,它取决于许多因素,如主机、服务器能力、访客与网站位置之间的距离以及各种其他因素。为了提高基于位置的性能,我们使用Cloudflare充当CDN。这意味着大多数网站内容暂时存储在全世界的服务器上。然后它为访客提供最近的文件,而不是我们主托管服务器。
为了减少我们网站服务器处理各种信息所需的时间,我们使用了LiteSpeed Joomla插件。这可以充分利用服务器软件的额外好处。
这个项目展示了使用标准卡西欧佩亚模板能做什么,许多深夜的努力,良好的设计和优秀的团队合作。
《Joomla社区杂志》上的一些文章代表了作者对特定主题的个人观点或经验,可能并不符合Joomla项目的官方立场。
通过接受,您将访问由 https://magazine.joomla.net.cn/ 外部第三方提供的服务

评论