如何让你的Joomla模板看起来像原生应用
在本教程中,我将基于我在上个月教程《如何创建全屏照片首页》中演示的全屏首页设计,来创建一个更具原生应用外观的模板。
与之前一样,我将在这里展示的所有内容都可以通过创建自己的模板来完成,但为了确保它是面向未来的,我使用CSS和Joomla核心功能来实现了这一点。
注意:我不是前端开发者,所以我相信还有许多其他实现同样效果的方法 - 这只是我这样做的方式。
目标
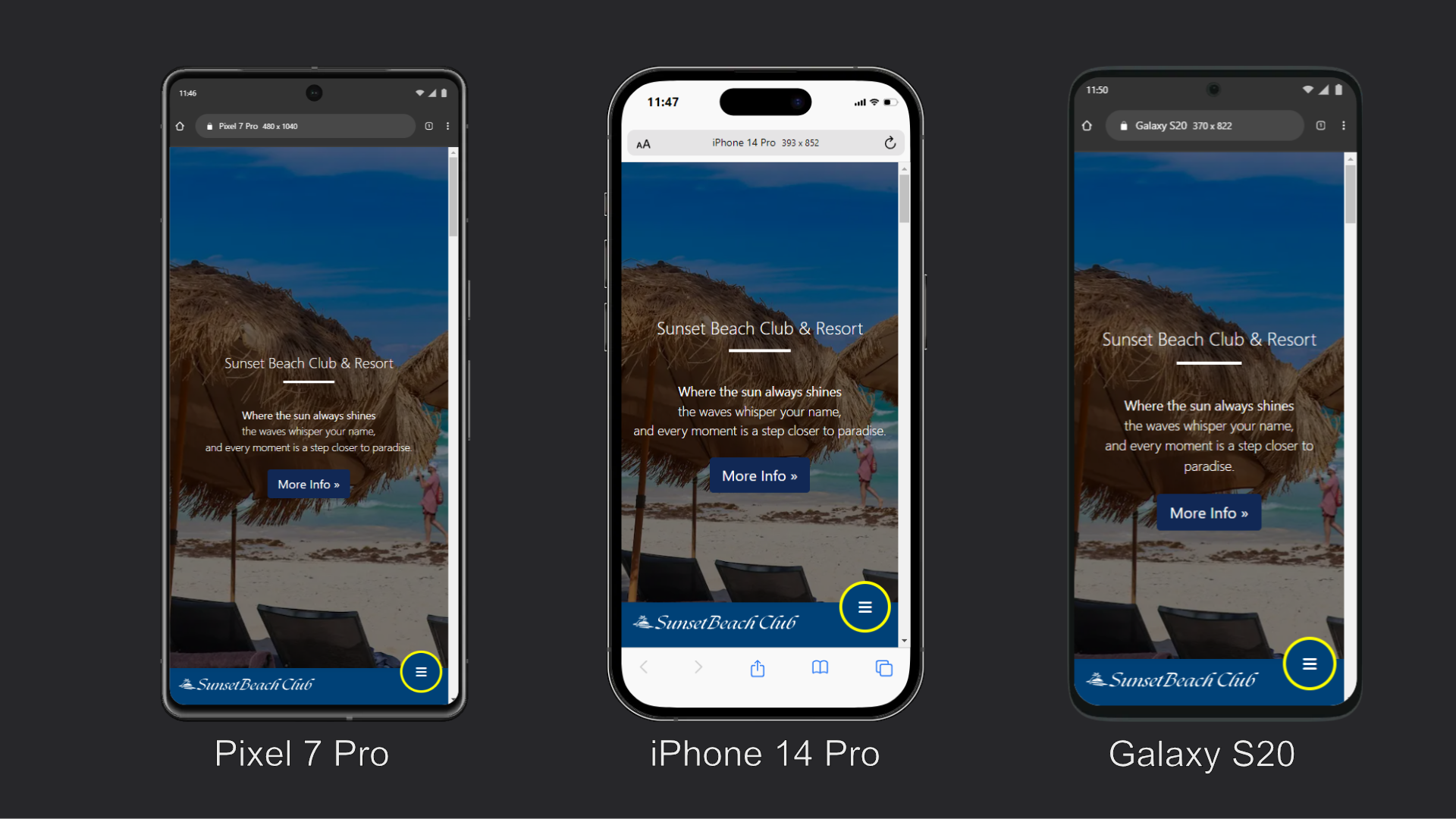
在移动设备上查看网站时提供更原生应用体验。

第一部分 - 将标题移动到下方
使用CSS媒体查询,我们可以编写只适用于特定尺寸设备的CSS。由于Bootstrap媒体查询在最大宽度为768px时对移动设备生效,因此我们在这里将使用相同的尺寸。
在Cassiopeia模板中,您可以在media/templates/site/cassiopeia/css文件夹中创建一个名为user.css的文件,该文件中的任何CSS都将覆盖主模板中现有的CSS。这是一种非常方便的修改模板的方法,不会因更新而丢失您的更改。如果您还没有创建一个,那么请创建一个。
现在,我们可以向该文件添加以下CSS,将标题移动到屏幕底部并固定位置,使其始终显示。
@media (max-width: 768px) {
.ishome .container-header,
.container-header {
position: fixed!important;
top: auto;
bottom: 0;
width: 100%;
padding: 0;
background-color: #004177;
background-image: unset;
}
}如果您将此CSS添加到上一教程中的CSS中,则应将背景色设置为与container-header中使用的颜色相同;如果不是,则选择一种深色。
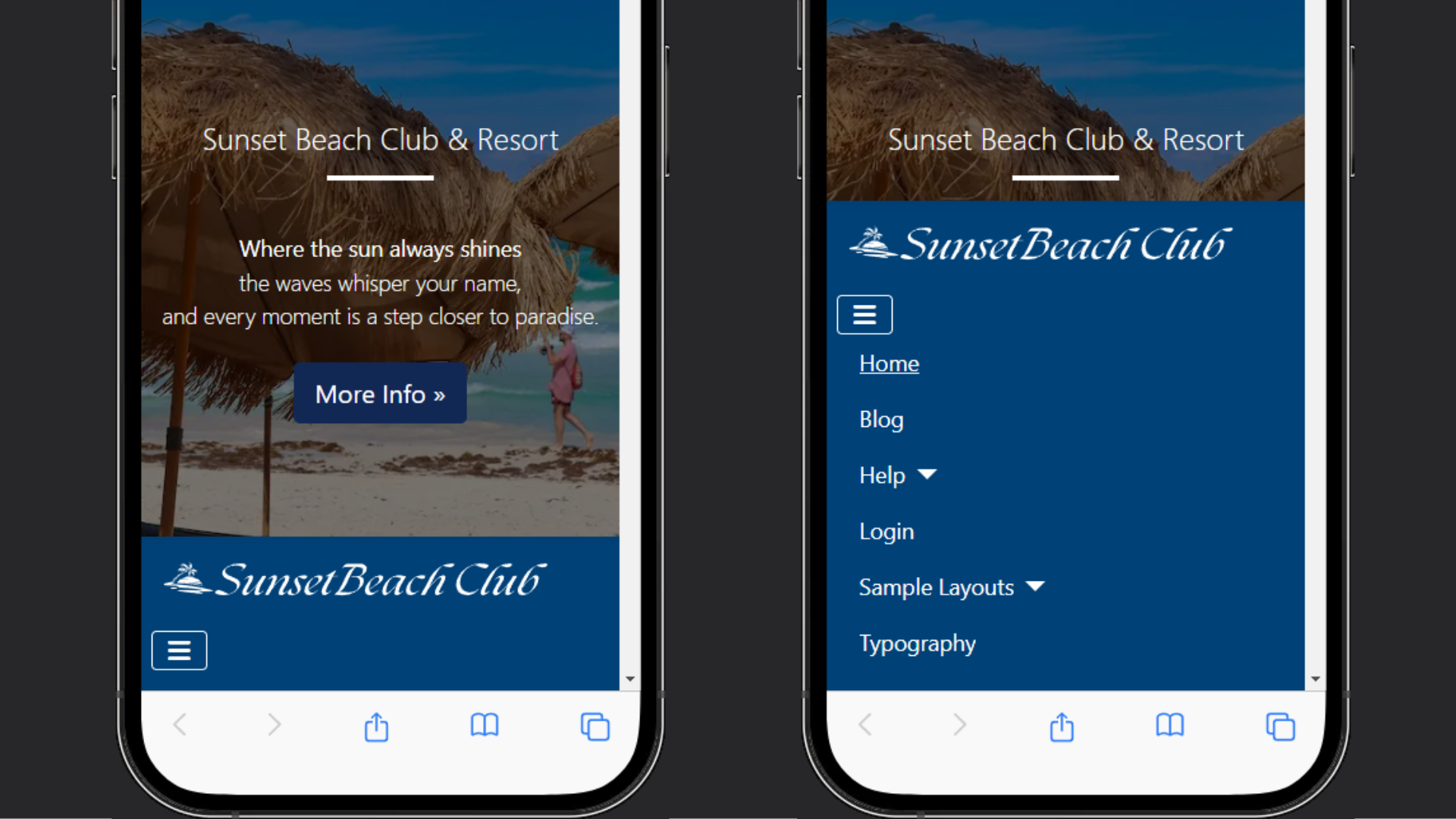
第一部分的结果
现在,我们将标志和菜单切换器(汉堡)移动到了屏幕底部。

第二部分 - 将所有内容放在一行中
为了实现我想要的本地应用外观,我将更改(汉堡)菜单切换,使其固定在屏幕右侧,并通过添加圆角边框并将它放置在部分背景之外,使其从背景中脱颖而出。
将以下CSS添加到媒体查询中即可实现。
.navbar-toggler {
position: fixed;
bottom: 20px;
z-index: 9999;
display: block;
width: 70px;
height: 70px;
background: #004177;
border: 4px solid yellow !important;
border-radius: 40px;
right: 10px;
}
背景颜色应设置为与容器标题相同的颜色,边框颜色应选择任何能够使其突出的颜色。我选择了黄色,但你可能对颜色更有鉴赏力,可能会选择其他颜色。
根据您标志的大小,您可能还需要通过在媒体查询内添加以下额外CSS来设置图像的最大宽度。
.container-header img {
max-width: 75%;
}
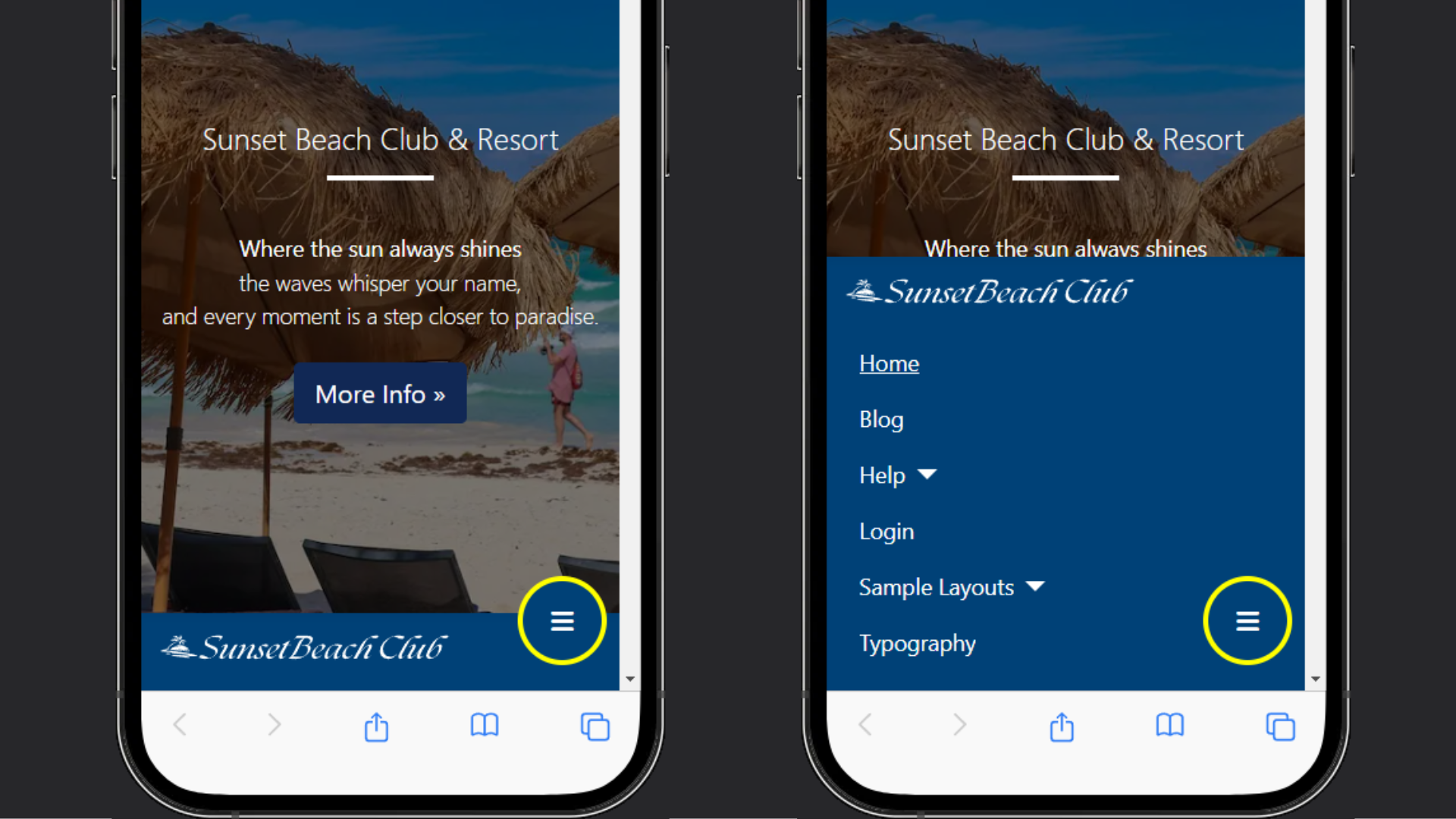
第3部分的结果
标志和菜单切换现在在同一行。

第3部分 - 从左侧展开菜单
为了完成本地应用体验,我们可以更改菜单在切换时的显示方式。而不是从底部向上滚动,使网站标志位于菜单顶部,我将保持标志在原位,并从左侧将菜单拉入。
将以下CSS添加到媒体查询中即可实现。
.navbar-collapse {
position: fixed;
bottom: 60px;
left: 0;
padding-left: 15px;
padding-right: 15px;
padding-bottom: 15px;
width: 100%;
background-color: #004177;
height: auto;
overflow: auto;
}
.navbar-collapse.collapsing {
height: auto;
transition: left 0.3s ease;
left: -100%;
}
.navbar-collapse.show {
left: 0;
transition: left 0.3s ease-in;
}背景颜色应设置为与容器标题相同的颜色。
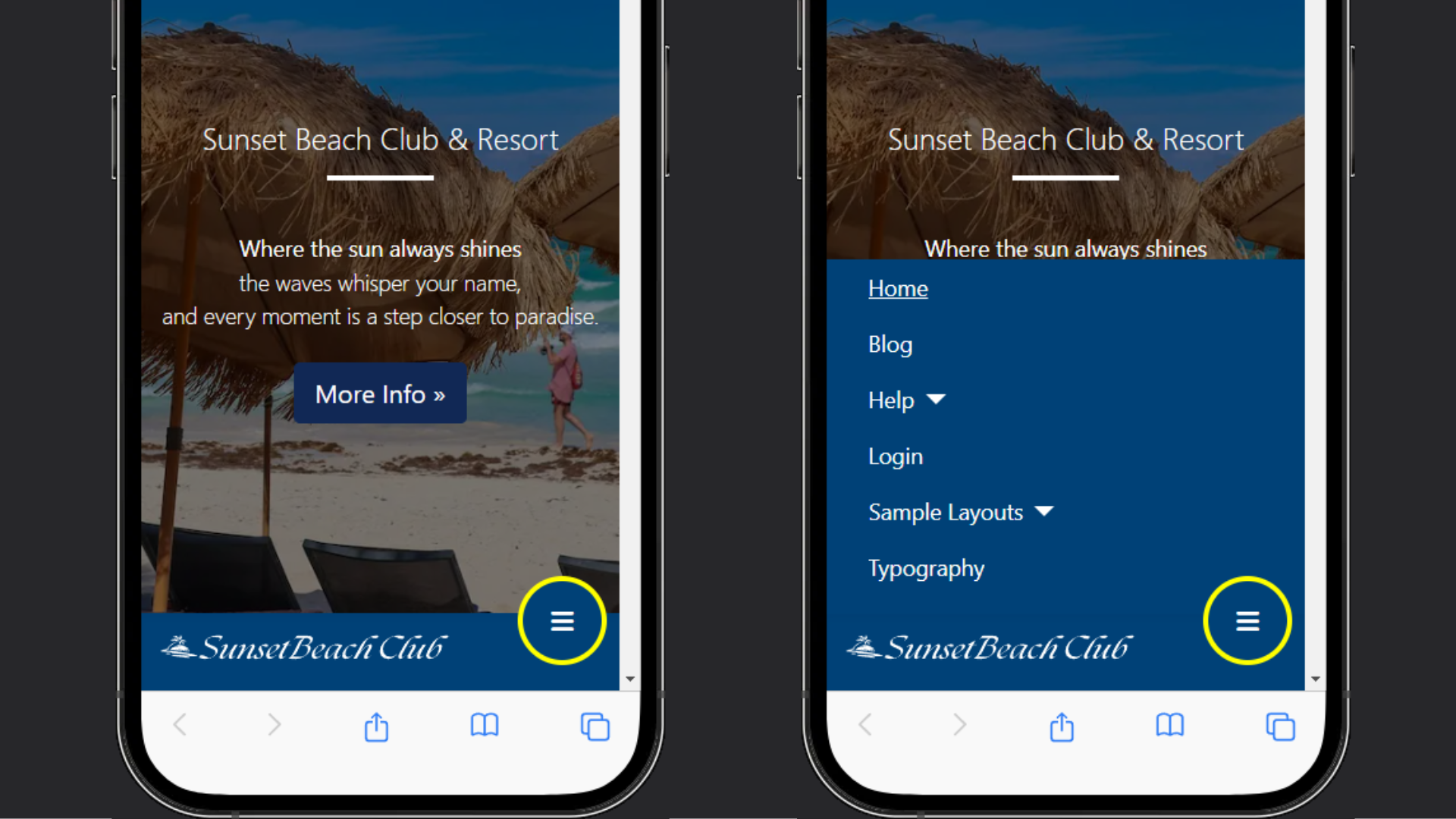
第3部分的结果
现在标志停留在屏幕底部,菜单从左侧滑入。

最终CSS
@media (max-width: 768px) {
.ishome .container-header, /* only required if using the full screen image on the home page */
.container-header {
position: fixed!important;
top: auto;
bottom: 0;
width: 100%;
padding: 0;
background-color: #004177;
background-image: unset;
}
.navbar-collapse {
position: fixed;
bottom: 60px;
left: 0;
padding-left: 15px;
padding-right: 15px;
padding-bottom: 15px;
width: 100%;
background: #004177;
height: auto;
overflow: auto;
}
.navbar-collapse.collapsing {
height: auto;
transition: left 0.3s ease;
left: -100%;
}
.navbar-collapse.show {
left: 0;
transition: left 0.3s ease-in;
}
.navbar-toggler {
position: fixed;
bottom: 20px;
z-index: 9999;
display: block;
width: 70px;
height: 70px;
background-color: #004177;
border: 4px solid #ffff00 !important;
border-radius: 40px;
right: 10px;
}
.container-header img {
max-width: 75%;
}
}
菜单按钮
下个月我将展示如何添加一行按钮而不是标志,以使本地应用样式更上一层楼。
发表在 Joomla 社区杂志上的某些文章代表了作者对特定主题的个人观点或经验,可能不与 Joomla 项目官方立场一致。
通过接受,您将访问 https://magazine.joomla.net.cn/ 之外的第三方外部服务

评论 1
感谢布ライアン