刚刚结婚:Joomla 和 Jasmine
Joomla 当前的自定义 JavaScript 库集合中尚未编写任何测试。这个夏天,作为一个在 2016 年 Google Summer of Code 下完成的项目,这些库将实现超过 90% 的测试覆盖率。这篇文章讲述了这一过程是如何发生的。

正如这个梗所说,测试是任何软件系统的主要需求。作为 Joomla 的 Google Summer of Code 学生,这个夏天我的工作是编写 JavaScript 测试。Joomla CMS 使用一组自定义编写的 JavaScript 库。我打算对这些库进行测试,目标是超过 90% 的测试覆盖率。实现这一点将为这些库的未来改进提供一个坚实的基础。我正在使用 Jasmine 作为测试框架,Karma 作为测试运行器。所以在这篇文章中,我将与您分享 Joomla 和 Jasmine 的故事。
我非常兴奋地写了我关于 Joomla 的 GSoC 项目的第一篇文章。在进入项目的细节之前,我先简要介绍一下自己。
我是 Thanuditha Ruchiranga Wickramasinghe,目前在斯里兰卡莫鲁图瓦大学的计算机科学与工程学院读大四。这是我第二次作为 GSoC 学生,去年的 GSoC 帮助我学到了很多以前从未接触过的新东西,我相信这次与我的导师 Ashan Fernando 和 Yves Hoppe 一起,将会有更加丰富的体验。
关于 Joomla 和 Jasmine 的故事,在我被选中作为 GSoC 学生进行这个项目之前,我对一些潜在的 JavaScript 测试框架做了一些初步研究。我根据项目需求比较了它们的优缺点。与我的导师讨论观察结果后,我们决定 Jasmine 是 Joomla 的完美匹配。接下来,我们寻找测试运行器,Karma 显然是最佳选择。
使用Karma的优势在于它是专门开发出来以帮助开发者避免配置测试环境的麻烦。Joomla!使用Travis持续集成服务在GitHub上运行测试。每次向仓库提交代码或PR都会触发所有测试运行。Travis在监视你!

根据Travis的测试结果,GitHub会显示所做的更改是否破坏了现有功能。Karma使设置所有这些配置变得非常简单。因此,最终Karma成为Joomla和Jasmine之间的红娘。以下是一个简单的图表,阐述了测试执行流程的思路。

在实现方面进行更详细的介绍,项目实现中的第一个任务,也可能是最困难的任务,是建立基础并设置测试环境,以便在上面运行前几个测试用例。我们决定使用RequireJS和Karma一起使用,以便可以在需要的地方动态加载必要的JavaScript代码作为模块。由于Karma已经提供了解决方案,因此配置在Travis上运行测试并不难。还使用了jasmine-jquery库来简化测试编写,因为它为jQuery框架提供了一套全面的自定义匹配器。还使用了Karma coverage报告器、Karma verbose报告器和RequireJS text插件,为工作及其输出增添了一些专业性。目前,我们已经有一个PR等待合并到gsoc16_js-unit-tests仓库,其中包含为第一个选定的JavaScript库'JCaption'编写的完整测试用例集。
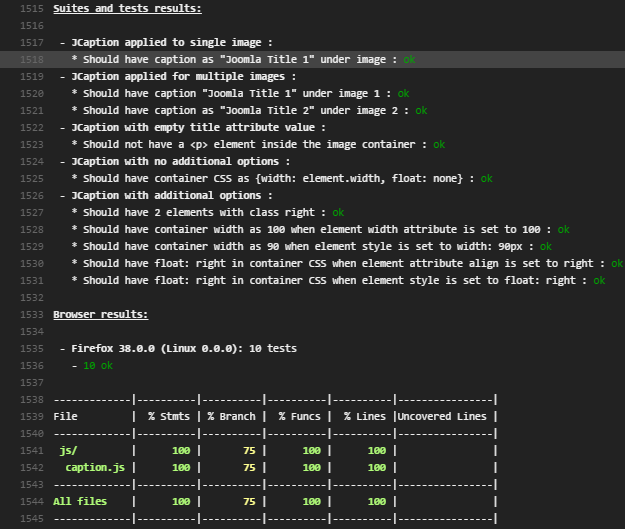
以下是一张Travis构建日志的截图,其中包含了JCaption库的所有测试用例,以及到目前为止的库测试覆盖率的摘要。
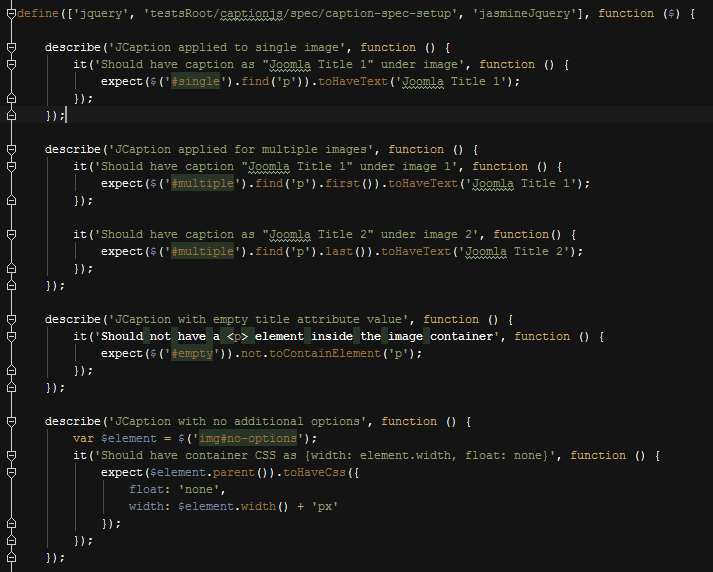
以下是一段运行此组测试用例的SPEC代码的摘录。DOM设置在单独的文件中进行,在此作为依赖项动态加载。
本文主要描述了从头开始构建JavaScript测试环境的过程。在我的下一篇文章中,我将与您分享在编写不同库的javascript测试时遇到的挑战以及如何克服这些挑战。下次再见!
附言:特别感谢Elisa Foltyn帮助我制作这篇文章的酷炫封面图。:)
在Joomla社区杂志上发表的一些文章代表了作者对特定主题的个人观点或经验,可能不符合Joomla项目的官方立场。
通过接受,您将访问由 https://magazine.joomla.net.cn/ 外部的第三方提供的服务。



评论