在Joomla!中创建文章从未如此简单!
Joomla!非常灵活,有很多可能性。缺点是,由于所有这些设置和导航选项,使用Joomla!可能会显得复杂。对于Joomla!专家来说这通常不是问题,但对于许多最终用户来说,这可能会成为一个障碍。通过Joomla!前端添加新文章往往是最终用户面临的第一件事。这应该是一个简单的操作,但许多人觉得这非常复杂。
最终用户测试案例
我想看看并测试最终用户会经历什么。所以我设置了一个简单的Joomla! 3网站,并请我的女朋友Julianne帮忙。她知道Joomla!是什么,但之前从未使用过。我提供了登录信息,并要求她完成以下练习
- 使用提供的详细信息登录
- 在主页上发布一篇文章,包括标题、文本、图像和标签
- 注销
下一个视频以2倍速播放,揭示了Julianne试图完成练习的过程。添加标题和文本很简单。添加图像和标签有点困难,但她成功了。
然而,保存文章引起了最大的困惑。文章不在主页上,它去哪里了?经过一番点击,她甚至设法进入了Joomla!的后端,她注意到类别没有被选中。
总的来说,Julianne需要8分22秒来发布文章。不错,但这应该可以在更短的时间内完成。
用户体验改进后的视频
下一个视频也是以2倍速播放的。进行的是同样的练习,但这次是在一个经过优化的Joomla! 3安装上,我提高了用户体验。
这次Julianne只用了1分29秒。当然,这不再是她的第一次接触Joomla!,但多亏了改进,她能够更轻松、更快地完成练习。
提高Joomla!用户体验的10个技巧
对于我们这些Joomla!专家来说,某些事情可能非常合理,但对于最终用户来说可能难以理解。因此,从最终用户的角度考虑是好的。你还可以在某人使用网站时查看他们的肩膀。这给了我灵感,为这个测试案例做出了以下改进。
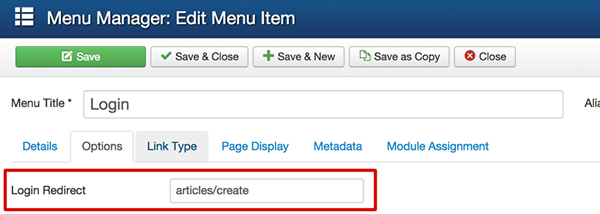
1. 登录后重定向到相关页面

默认情况下,用户登录Joomla网站后会被重定向到其个人资料页面。在这个页面上可以看到许多不同的用户设置,但主要都是提出问题。
相反,在登录菜单项的设置中设置一个相关的重定向URL会更好。例如,如果登录网站的主要原因是创建新文章,则直接重定向到创建新文章的页面。
2. 简单就是好

尽量隐藏或禁用与网站无关的一切。用户选择的越少,就越清晰。确保剩下的可见内容不会导致困惑。
您的网站上是否有“登录”菜单项?请确保在登录后此菜单项不再可见,并显示“注销”菜单项。
您可以通过使用Joomla的“访客”访问级别轻松实现这一点。如果为菜单项、文章或模块设置,则它仅对未登录网站的用户可见。
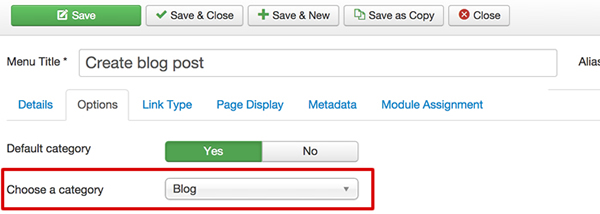
3. 利用Joomla设置

Joomla中有许多设置可能是一个缺点,但您也可以使用它们来提高最终用户的可用性。“会话寿命”设置可能会引起很多挫败感。想象一下,用户正在长时间编辑一篇文章,最终保存后,却收到“请先登录”的错误,因为会话时间已过期。例如,将此设置增加到60分钟。
另一个例子是为前端提交的新文章配置默认类别。如果用户仅允许在“博客”类别中发布文章?那么在菜单项设置中将此类别设置为默认。这样,您可以防止文章被添加到(不可见)的网站区域。
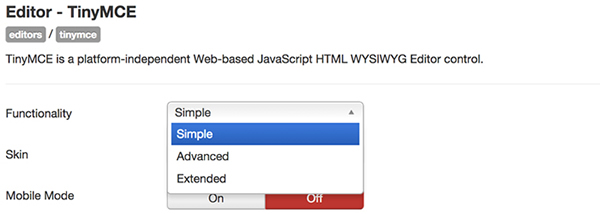
4. 减少文本编辑器的选项

TinyMCE编辑器是Joomla的默认文本编辑器,具有许多格式化文章的选项,通常太多。为了解决这个问题,许多人使用可用的第三方文本编辑器之一。
但是,您知道Joomla中的TinyMCE编辑器也有几个选项吗?TinyMCE编辑器是一个插件,如果您在插件管理器中打开它,可以将“功能”设置设置为“简单”。这样,就只有少量基本的文本格式化选项可用。
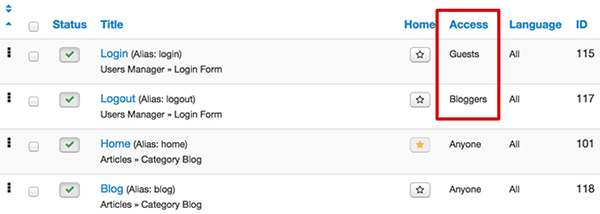
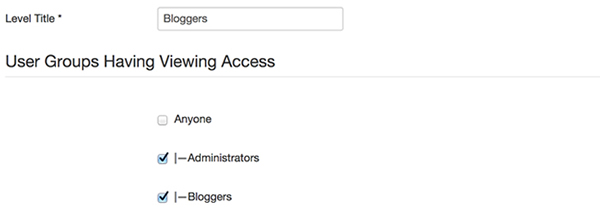
5. 使用户组和访问级别易于理解

每个Joomla网站在安装后都包含几个默认的用户组和访问级别。通常,其中大部分都是无用的,可以安全地删除。
对于保留的用户组和访问级别,将其重命名为更易于理解的东西很有用。“管理员”比“超级用户”更清晰,“博主”而不是“特殊”。特别是如果非Joomla人员正在网站上工作。毕竟,如果文章对“博主”而不是“特殊”可见,那就更清晰了。
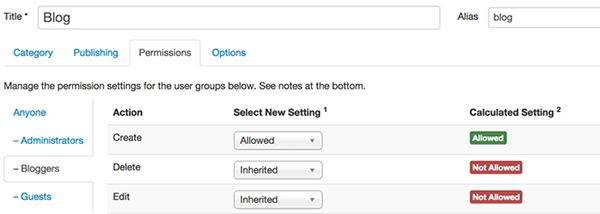
6. 避免混淆,不要提供不必要的访问权限

Joomla有一个高级权限系统(ACL),允许您配置每个用户组可以执行的确切操作。对于默认的Joomla用户组,这些操作已经配置好了,但可以完全自定义。
得益于这个ACL系统,您可以允许某人仅访问执行特定任务所需区域。一方面,这可以防止不希望的变化,另一方面,用户也不会被淹没在主要会导致困惑的不相关选项中。
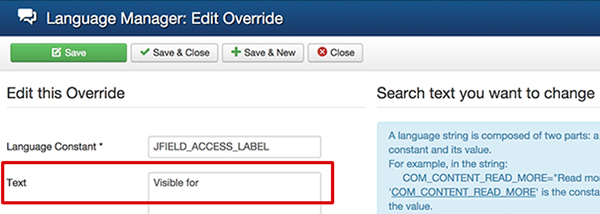
7. 使用语言覆盖来使其更清晰

改善Joomla可用性的一个非常简单但强大方法是语言覆盖。所有系统文本和标签都存储在语言文件中。通过Joomla语言管理器,您可以轻松覆盖这些语言常量,以更相关于网站的文本。
文章中的“访问”标签是否不够清晰?可以将其改为“可见于”。或者将状态选项“未发布”改为“概念”,这样更容易让许多人理解,如果他们想在文章上保存进度。如果需要,您甚至可以添加自己的自定义语言常量。
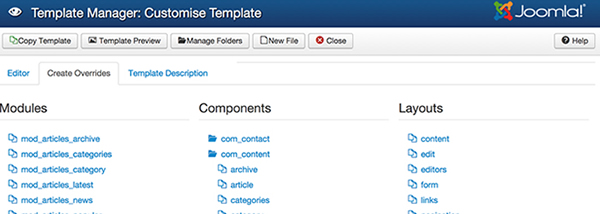
8. 使用模板覆盖更改网站输出

模板覆盖比语言覆盖更复杂,但允许您完全自定义Joomla的输出,而无需更改Joomla核心代码。这样,您可以删除不必要的功能,或者扩展功能。
自从Joomla 3以来,创建模板覆盖变得更加容易。在模板管理器中编辑模板时,将出现一个新的选项卡“创建覆盖”。在此屏幕上,您单击要覆盖的文件,就会自动创建一个覆盖文件以供进一步调整。
9. 使用CSS和JavaScript进行优化

使用CSS和JavaScript也可以提高可用性。几乎Joomla输出的所有元素都有自己的类,因此您可以对这些元素中的每一个应用样式或效果。
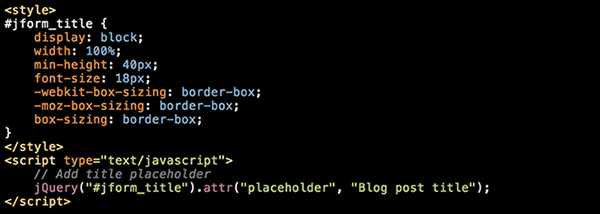
因此,您可以使用CSS使新文章提交表单的标题输入字段更大,并使用JavaScript添加占位符。或者,您可以使用CSS简单地隐藏某些标签和字段。
10. 分割文章输入字段

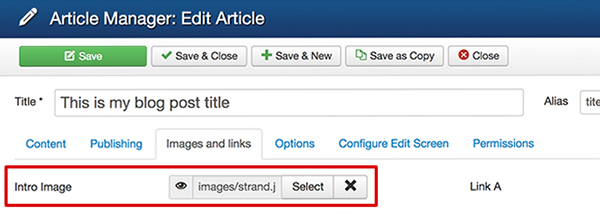
使用Joomla时间较长的人会认识到这个问题:用户在文章中添加的图片。在您知道之前,一个2000像素宽的图片被包括在内,甚至完全错位。导致网站看起来很糟糕,且与上下文不符。
幸运的是,用户现在可以通过单独的字段选择图片。只要您的模板支持此功能,图片将以一致的方式和位置显示。这对用户来说更容易,并且网站保持整洁。
别让我思考
所有可用性优化技巧的起点是“别让我思考”(也是一本书的建议,作者Steve Krug);这可以防止用户犹豫、搜索和使用不一致的结构,导致他们做出不必要的选择。
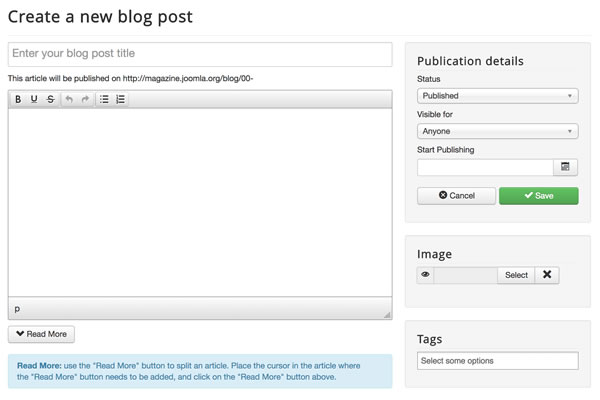
创建文章视图的模板覆盖
在此测试用例中,使用创建或编辑文章的视图模板覆盖作为示例。本文中提到的所有技巧都结合到这个模板覆盖中。

我可以使用那个覆盖吗?
当然!此模板覆盖的完整代码可在以下位置找到:https://gist.github.com/sanderpotjer/5488c2a10dceeee7db7d。
通过模板管理器为com_content -> 表单创建一个新的模板覆盖,或在您的模板覆盖目录中创建一个新文件:templates/template-name/html/com_content/form/edit.php。将模板覆盖代码复制粘贴到此文件,并根据需要进一步自定义。
享受提高您网站可用性的乐趣!
在Joomla社区杂志上发布的一些文章代表了作者在特定主题上的个人观点或经验,可能不符合Joomla项目的官方立场。
通过接受,您将访问由 https://magazine.joomla.net.cn/ 外部的第三方提供的服务

评论