第四期 - 新的Joomla后台用户界面
11月17日,Joomla 4的第一个Alpha版本发布。虽然这个版本是为了让开发者尽快检查他们的扩展与兼容性,但Joomla 4用户界面团队为您准备了一些美好的东西。在过去的几年里,我们一直在规划、讨论和草拟Joomla 4后台的不同概念。首先:有机会参与整体后台用户界面的设计对我们来说是一种巨大的荣幸,我们感谢所有欢迎我们加入这样一个伟大团队的人。与这样充满激情的人一起工作是一种乐趣。我们的挑战是设计一个与Joomla给定的技术结构大致兼容的后台,尽可能多地改变,尽可能少地改变。我们想邀请您一起浏览Joomla 4后台设计的草案。
本文由Elisa Foltyn、Lukas Jardin和我们的卓越团队撰写
风格

字体
内容可读性是功能性图形用户界面最重要的部分之一。因此,我们决定使用最受欢迎的网页字体之一“Roboto”作为新后台模板的基准字体。包括细体、轻体、常规体、中等体、粗体和黑体,以及匹配的斜体样式,它提供了很大的灵活性,并强调了新后台模板的干净和现代方法。
颜色
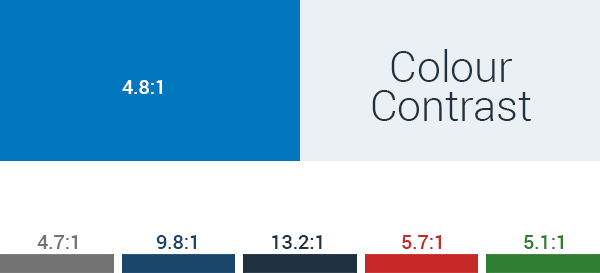
在整个新后台设计中,所有颜色都考虑了可访问性。根据WCAG 2.0指南,文本的前景色与背景色之间的对比度至少应为4.5:1或更高。
因此,我们决定使用一种深蓝色作为侧边栏的颜色,以及一种浅灰色作为整个用户界面的基础,因为这为后续颜色选择提供了灵活的基础。
此外,我们决定采用轻量级和简洁的方法来处理新后端模板的整体外观。一方面,如前所述,它作为一个基础,很好地符合WCAG 2.0的要求;另一方面,它为我们提供了机会,创建一个对用户来说不那么疲劳的界面,例如使用负文本的深色模板。

新的Joomla模式
 随着发布这个后端模板草案,我们庆祝了由Chiara Aliotta设计的全新令人惊叹的Joomla模式的首次亮相。很多人都知道Chiara是社区的一员。她是一位获奖艺术家,我们很幸运能拥有她创作的这个新的Joomla模式。
随着发布这个后端模板草案,我们庆祝了由Chiara Aliotta设计的全新令人惊叹的Joomla模式的首次亮相。很多人都知道Chiara是社区的一员。她是一位获奖艺术家,我们很幸运能拥有她创作的这个新的Joomla模式。
这个新模式代表着我们的社区,一个每个人都不孤单的网络。
让Chiara准备的这个演示本身来说明一切,并点击图片查看pdf。
我们对此感到无比兴奋。
该模式被包含在登录页面中,也在后端背景中略有体现。
它在技术主题上是一个情感的源泉。
我们喜欢它。
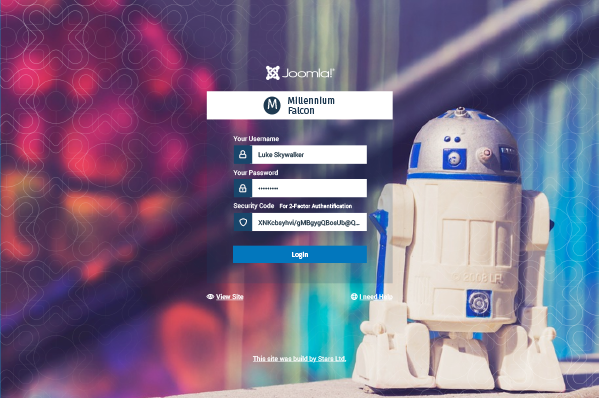
登录页面
我们刚才提到的模式首先出现在后端登录屏幕中。

登录屏幕默认使用新的Joomla模式。
如果您想自定义登录屏幕,您可以在Joomla模板管理器中上传额外的图像背景。

加入您的品牌
我们在登录页面增加的另一个重点是,给您提供上传Joomla网站标志的可能性。这增加了对后端的识别度,也提高了网站集成人员在多个Joomla安装之间切换时的工作效率。如果没有上传标志,则会在登录表单上方的白色横幅中显示站点名称。
此外,作为集成人员或管理员,您可以在登录页面的底部设置链接到您的业务。这样,任何有登录问题的用户都可以快速找到并联系您。
谈到登录问题——我们志愿者Joomla团队收到的电子邮件中有很大一部分是请求帮助恢复管理员密码。因此,我们在登录页面上添加了一个帮助链接,直接引导您到有用的资源。
提高每个人的日常工作效率
经过许多漫长的夜晚,我们讨论了如何在不改变结构太多的情况下改进Joomla的界面。作为内容管理系统,使用Joomla的日常工作是管理内容。我们设置我们的文章、模块或组件,并将它们链接或分配给菜单项。后来,我们管理用户并设置系统。
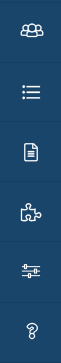
重构后的后端
 为了提高工作流程,我们将主要级别项的数量减少到最小。我们认为选择越少,混淆就越少。现在,您的菜单侧边栏中的主要任务是:用户、菜单、内容、组件、设置和帮助。对于那些不习惯只使用符号的人来说,您可以切换菜单并显示每个菜单项的名称。
为了提高工作流程,我们将主要级别项的数量减少到最小。我们认为选择越少,混淆就越少。现在,您的菜单侧边栏中的主要任务是:用户、菜单、内容、组件、设置和帮助。对于那些不习惯只使用符号的人来说,您可以切换菜单并显示每个菜单项的名称。
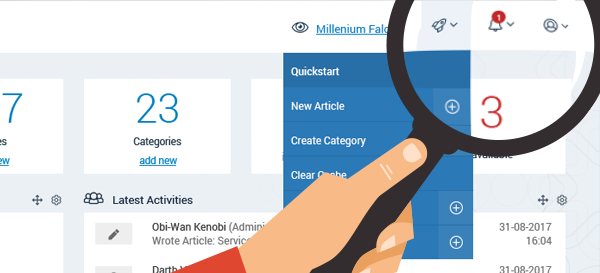
顶部栏将在页面的左上角标识您当前正在浏览的页面。您还可以用您自己的标志替换上方的Joomla标志。
 在右侧(从左到右版本)您可以找到一个指向前端页面的链接。旁边有一个可配置的快速入门图标,您可以在这里添加最需要的链接和操作,例如“创建新文章”、“管理分类”或者第三方扩展操作和链接。通知图标会通知您重要的通知。在用户图标下拉菜单中,您可以找到您的用户设置,在这里您可以更改您的详细信息、语言和Joomla的附加辅助功能选项。
在右侧(从左到右版本)您可以找到一个指向前端页面的链接。旁边有一个可配置的快速入门图标,您可以在这里添加最需要的链接和操作,例如“创建新文章”、“管理分类”或者第三方扩展操作和链接。通知图标会通知您重要的通知。在用户图标下拉菜单中,您可以找到您的用户设置,在这里您可以更改您的详细信息、语言和Joomla的附加辅助功能选项。
可访问的Joomla

可访问性?Joomla 4将符合AA标准。除此之外,您还可以在管理模板设置中自定义模板和登录界面的颜色,以使Joomla融入您的网站品牌。
新的菜单逻辑
每个主要级别的项目都有一个子菜单和自己的落地页。这意味着具体来说,如果您将鼠标悬停在每个一级项目上,您可以访问子菜单中的所有区域。您也可以直接点击主项目,您将获得该特定区域选项的简洁概述。
这种做法至少有三个显著的优势
- 有可访问性问题的人可以通过这种方式更容易地访问子菜单项目,例如使用口香糖棒,如果有特殊的运动需求,这将更容易处理。
- 这个落地页对移动和平板电脑也非常完美。概览使导航变得更加容易。
- 您可以将您非常具体的与部分相关的管理员模块添加到这里。查看用户统计、文章评分等。
减少菜单项
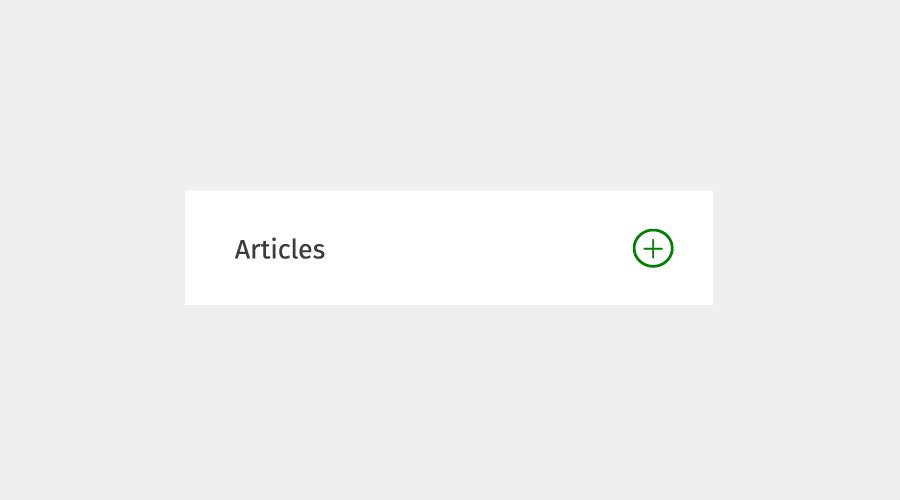
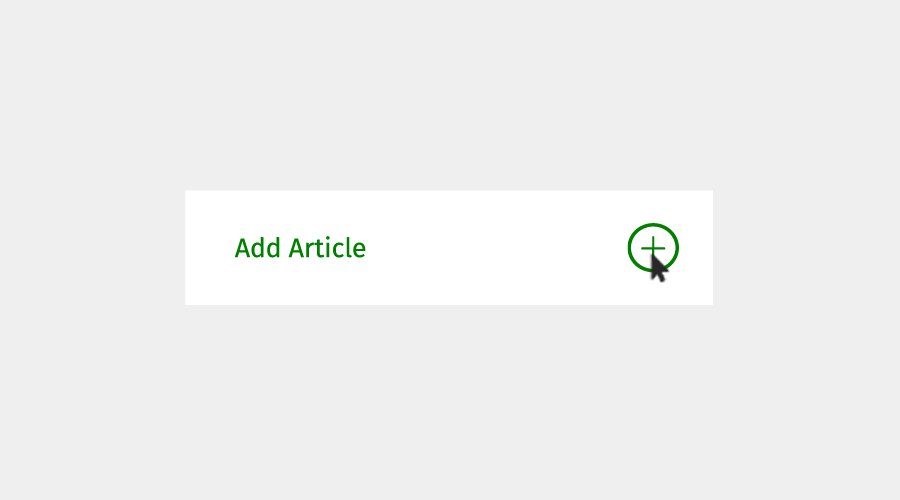
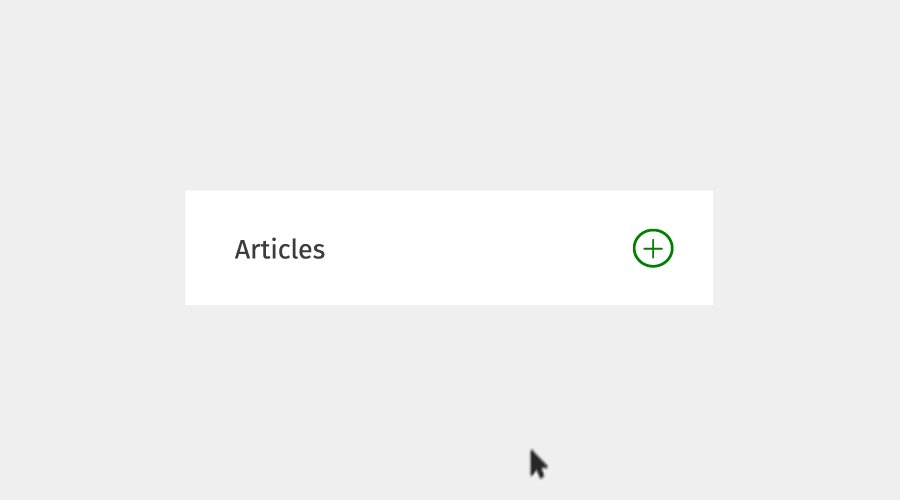
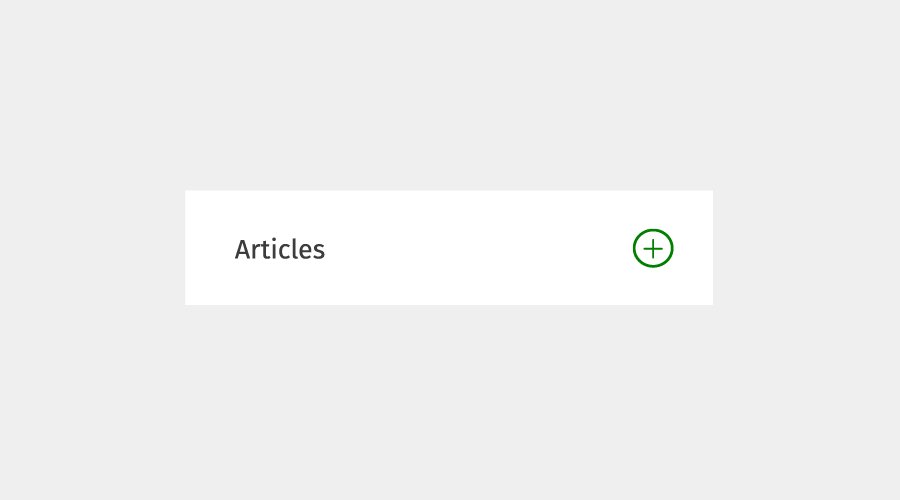
通常,Joomla中的任务涉及管理项目或添加项目。我们通过在每个菜单项旁边添加加号来减少菜单项的数量,这个加号会引导您添加这些项目。点击加号并创建新内容。这将使您每天使用Joomla时生活变得更加轻松。

仪表盘
我们喜欢仪表盘,它是我们Joomla!网站的驾驶舱。仪表盘完全由您控制,默认显示您需要的所有重要信息。通过添加您自己的模块并拖放模块到您喜欢的位置来自定义它。
用户
这里就是了——它主要是您从Joomla 3已经知道的结构的结构——在这里您可以管理您的 用户、用户自定义字段、用户备注 并创建新的 消息。由于用户访问设置更多是一般设置,您现在可以在 系统设置菜单项 中找到它们。
管理菜单
在这里,您不需要习惯新的结构。您可以在 菜单落地页 上查看所有使用的菜单的简洁概述。如果有超过10个网站菜单,您将享受落地页上的简洁概述,而无需像在Joomla 3中那样滚动浏览长菜单。自从Joomla 3.6以来,您也可以设置自定义管理员菜单。您不知道吗?这就是为什么我们在这里使其更加明显。
内容
在这里您可以找到可以在您的网站上显示的所有文章。接下来,除了已知的 com_content 组件 和 com_content 的 自定义字段,您还可以在这里找到 媒体管理器 和 新 的 模块,因为它们主要是“内容提供者”。
管理文章
更少的按钮
我们决定清除空间吸尘器并整理 文章管理 页上的所有不同按钮。为什么如果您没有选择任何内容,还需要看到垃圾图标呢?所有按钮和选项都是上下文相关的。所以如果您选择了一个已发布的文章,您就不需要发布按钮,如果您选择了一个未推荐的项目,您就不需要未推荐选项。选择一个项目后,操作按钮将变为活动状态,并为您提供相关选项以供选择。
自定义列
根据您的需求管理列,并将它们保存到您的用户账户中。如果您不是在运营多语言网站,则无需查看语言选项;如果您是唯一的后端操作者,则无需担心作者信息。
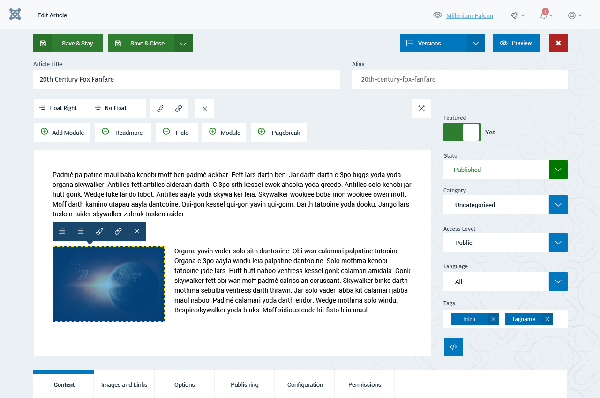
编辑您的文章

由于第三级侧边栏已被移除,您在编辑文章时将获得更多空间。通过直接在线访问一些常用选项来节省时间。利用编辑器的上下文变化:如果您选择了一幅图像,TinyMCE就会在工具栏中显示所有图像选项;如果您选择了一个链接,您可以在屏幕上直接看到链接选项。上下文为王。
我们在页面的底部固定页脚中添加了内容标签。始终保持对位置的清醒意识,并通过移动设备轻松访问。
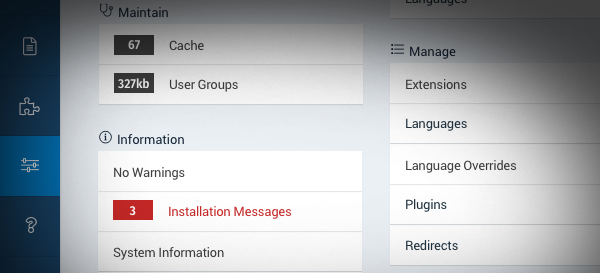
系统设置
如前所述,我们将所有系统设置移动到了自己的页面,并根据任务进行了分组。您想安装什么?在系统设置屏幕的安装面板中找到您的路径。在设置页面上直接获取一些重要信息,无需检查。

帮助
要了解更多关于Joomla的信息,或在需要时获得帮助,请点击帮助标签,这将带您到正确的位置。作为一名系统管理员,您可能希望在此处添加另一个面板,其中包含您网站的特定文档。
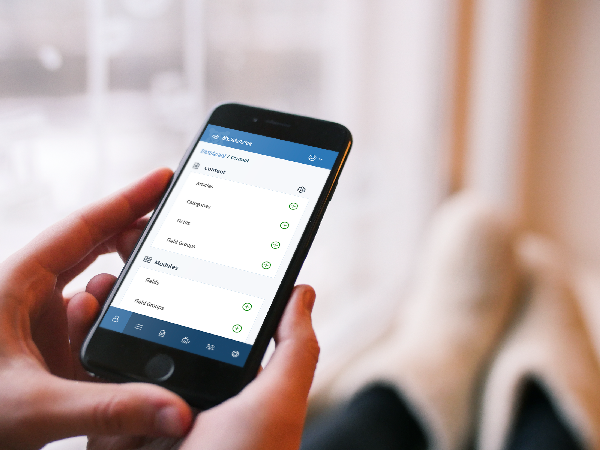
移动视图
新的外观在移动设备上非常出色。查看这个Mockup,了解界面在智能手机上的样子。

生动且轻量级
每天使用Joomla应该是一种愉快且轻松的体验。今天,我们介绍了一个新外观的概念。新的Joomla模板轻量且采用生动的蓝色。新的Joomla模板将易于访问且现代化。
然而,如果我们没有提供您喜欢的颜色,您可以轻松地将主题更改为橙色,或者对那些来自黑暗面的人来说,甚至可以更改为深色方案。


"力量与你同在,永远。"
本·欧比-旺·肯obi
原型刚刚着陆
我们创建了一个原型,让您能够亲身体验这个概念。
基本任务:开始尝试删除用户Luke,启用和禁用汉·索洛,删除菜单项“办公时间”,
并在文章管理器列表中编辑第一篇文章。通过按[Shift]键探索原型中的热点。
我们期待在开始将它们实施到Joomla 4之前,收到您对外观和感受的宝贵反馈。
特别感谢Armen Mnatsian,Ciaran Walsh,Charlie Lodder,Elisa Valle,Noemi Sanchez del Rio,Shirat Goldstein,Andy Gaskell,Christiane Maier Stadtherr,Hans Van de Meer,Eddy Prosperi,Esteban Turcious,Joris Stolker,Kawshar Ahmed,Robert Mittl,Shir Ekerling,Dimitris Grammatikogianis,Brian Teeman,George Wilson,Chiara Aliotta,感谢整个可访问性团队,ux团队以及所有提供建设性、有帮助的反馈和正面情绪的人。
在Joomla社区杂志上发表的一些文章代表作者在特定主题上的个人意见或经验,可能不符合Joomla项目的官方立场。
通过接受,您将访问https://magazine.joomla.net.cn/之外的第三方外部服务

评论