渐进增强:翻转您的响应式设计
设计师和开发者习惯于像普通桌面用户一样思考。但随着移动革命的到来,设计已经是一个多步骤的过程。您如何开始为在智能手机上不断点击的用户进行设计?是先从移动端开始,还是桌面端?结果证明,渐进增强——首先创建移动网站——实际上可以导致后来拥有更好的、更友好的网站体验。
我们都知道网站设计一直以来的方式
虽然有许多方法,但它们都归结为一个主要焦点:为桌面设计。多年来,作为网页设计师,我们的默认操作是迎合桌面用户。
当然,每个公司都有自己的风格和设计技术,既有复杂的也有简单的。一些公司通过严格的流程进行线框图和情绪板,而一些公司则依赖设计师的技巧,在 Photoshop 或类似程序中创造出令人眼花缭乱的设计。
问题是,这有效。效果很好。如果您忽略这种新的大众媒体——移动端,它仍然有效。
您不能忽视移动端
如今,企业正在意识到每个人都沉迷于那个称为智能手机的“口袋中的力量”。移动设备可以显示任何网站——这是真的——企业在一段时间内利用这一点作为借口,不去考虑移动用户。此外,所有的缩放和放大都是有趣的,对吧?也许一开始是这样,但研究表明,响应式设计可以提高转换率和可用性。
因此,既然我们知道应该进行响应式设计,我们从哪里开始呢?
缩减规模更困难
作为一名设计师和开发者,我自己在这个过程中,通过与一个最近客户合作开始考虑整体情况。我的第一个任务是确定他们网站上所有页面需要包含的所有信息。自然地,一开始就考虑了整个整体,我想从设计包含所有必要信息的客户网站的完整版本开始。所以我为桌面创建了一个出色的设计,然后将其缩小到移动端。
这种技术确实有效 – 请不要误解 – 但在我看来,使用渐进增强更为有效。我们经常为最近采用Joomla! 3.0实现响应式的客户使用它。
让我告诉你为什么渐进/响应式设计已成为我的工作方式。
渐进增强从移动端开始
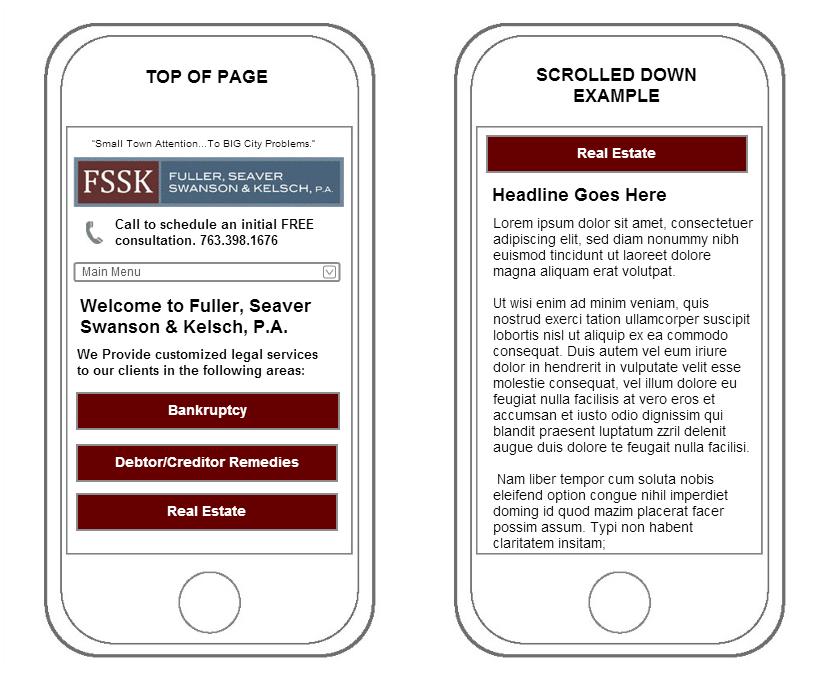
渐进增强是指在设计中首先从移动端开始,然后扩展。在这个过程中,最重要的范式转变是从“去除事物”转变为“添加事物”。你仍然需要为每个设备概述必要的元素,但为移动设备创建线框比桌面要容易得多,这使得扩展变得更加容易。以下是我们一位客户渐进增强的一个例子 – 从移动端开始。

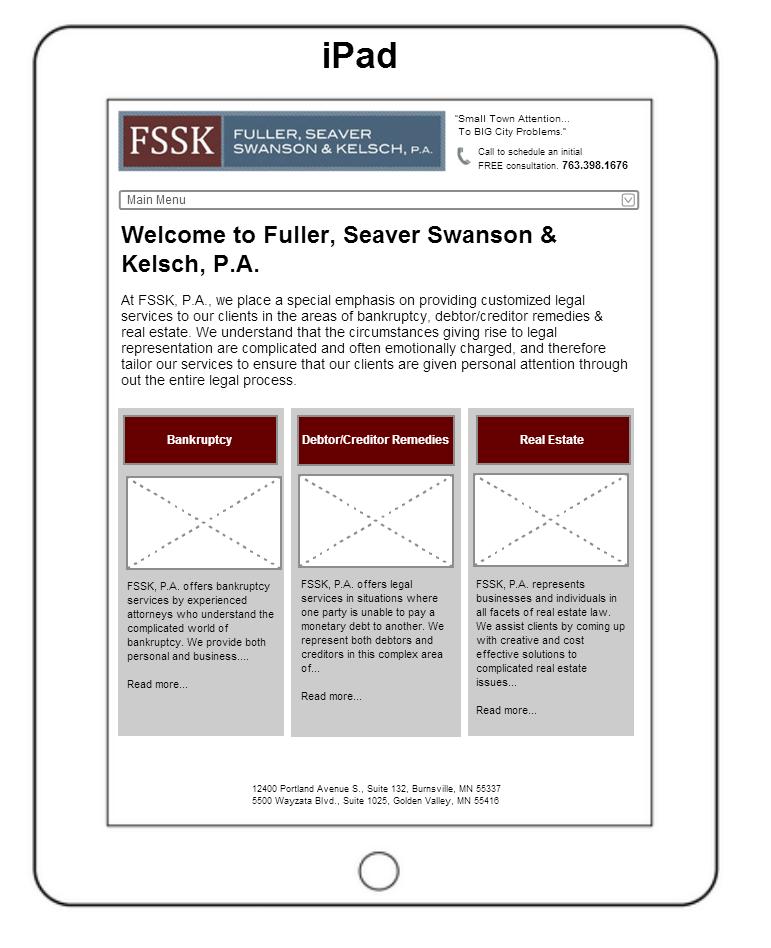
创建这个线框很简单。我们很容易就能融入所需的内容 而不需要任何额外的麻烦。这花费了很少的时间,而且很容易跳到下一步并添加我们需要的功能,而不是减去它们。接下来,我们必须考虑平板电脑上的用户。他们需要看到什么,不需要看到什么。相比之下,扩展比减去要容易得多。

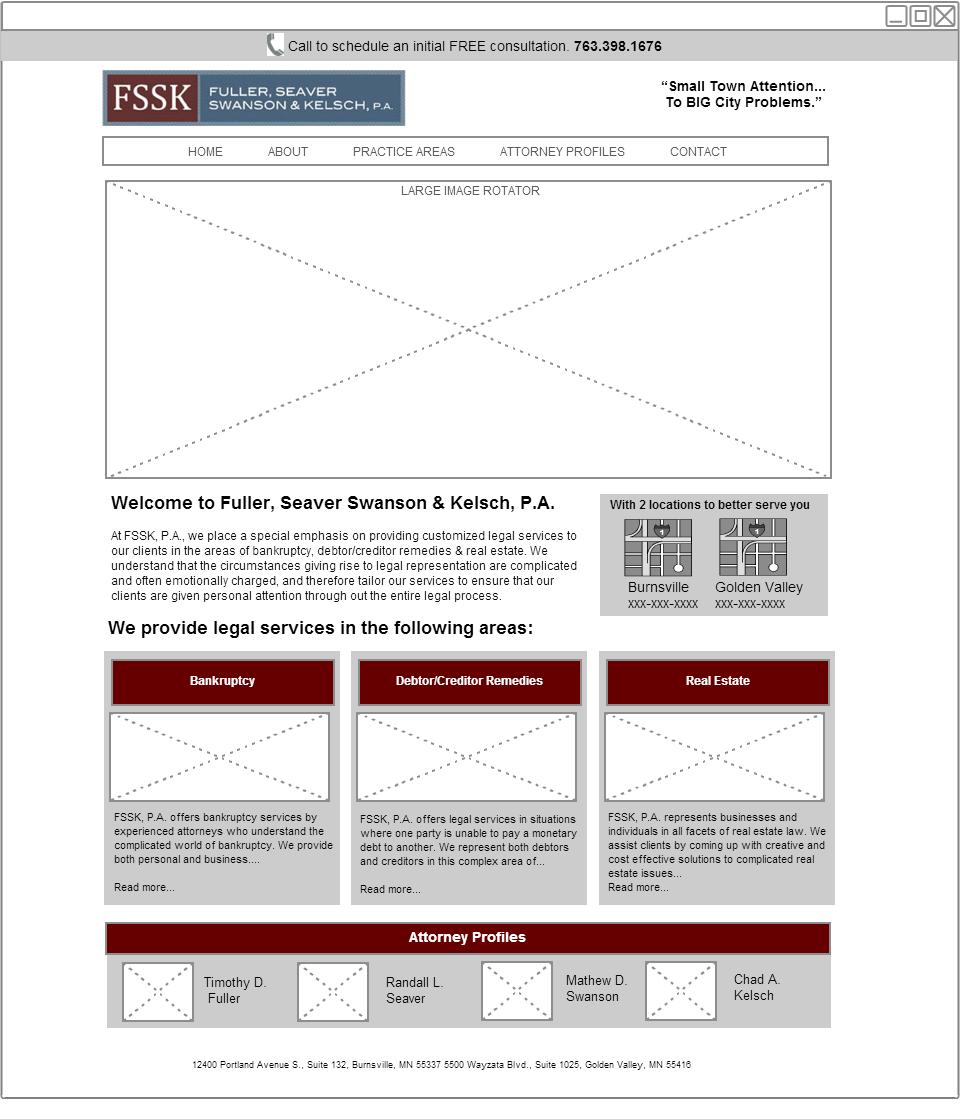
在这个阶段,我们兴奋地开始了桌面版本。我们有一个坚实的基础来构建,并提出了一些我们如果我们的过程没有从关注移动设计开始可能不会想到的功能。从基本开始是关键。当我们考虑移动用户的即时需求并首先为他们开发网站时,添加之后对桌面用户必要的额外元素变得更加容易。我们能够高效地创建这个线框,说实话,这样做有点乐趣。

从小处着手会有回报
所以现在我们为三种设备都安排了线框。从小设备开始,然后逐步扩大的这个小切换在开发中产生了积极的影响。最终客户非常高兴,与我们之前未使用渐进增强的其他开发项目相比,这要高效得多。
给它加个触摸
现在你已经有了线框,并知道可以使用哪些设计元素,有趣的部分是让这些“无聊”的线框变得生动起来!我们很幸运有优秀的设计师,但现在你已经建立了这个渐进基础,设计变得更容易。我们的设计师Mike说
我简直不敢相信这使设计过程变得多么简单。这就像当你把所有需求都放在一个篮子里时,你更容易满足客户的需求。
最后,我们提供了一种设计,客户全程参与,非常适合他们的情况。

总结 – 成为一个赢家
在设计和开发方面,我们尝试过几种不同的方法,但将我们的响应式思维转换为从移动端开始,然后逐步扩展到桌面,这是一个明智的选择,它帮助我们,也许也能帮助你。从桌面开始可能是一年中你做出的更好的决定之一。
- 旁注:您可以在 www.fssklaw.com 上查看实时网站。您会发现设计有细微的偏差,有些东西在实时网站上显示不同。调整浏览器窗口以查看响应式的好处。这是在Joomla! 3.0上使用核心bootstrap实现大部分响应式。
谢谢大家。希望我的第一篇文章能提供信息。去那里开发响应式网站,成为一个赢家。 走向渐进!
在 Joomla 社区杂志上发表的一些文章代表了作者对特定主题的个人观点或经验,可能与 Joomla 项目官方立场不一致。
通过接受,您将访问 https://magazine.joomla.net.cn/ 外部的第三方服务

评论