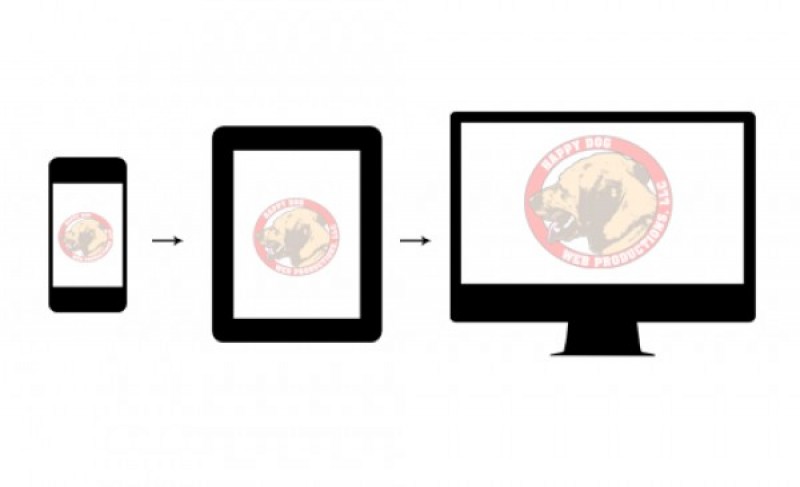
设计师和开发者习惯于像普通桌面用户一样思考。但随着移动革命的到来,设计是一个多步骤的过程。你是如何开始为在智能手机上操作的人进行设计的?你应该先解决移动端还是桌面端?结果是,渐进增强——首先创建移动网站——实际上可以最终导致更好的、更友好的网站体验。
在 JED 上有 2977 个免费扩展,如果你在 Google 上搜索 '免费 Joomla 模板',你会找到链接到高质量免费 Joomla 模板的链接;现在,如果你是那些设计此类产品的开发者之一,这里有一些你可以货币化的方法。
现在,Joomla 3.x 开发系列已经稳步推进了几个月。现在,你应该对扩展开发的基本知识有相当好的掌握,并且希望你已经开始编写自己的代码。本文将继续扩大你对代码和 Bootstrap 在你的开发中使用的知识。不要忘记回顾本系列的过去文章。
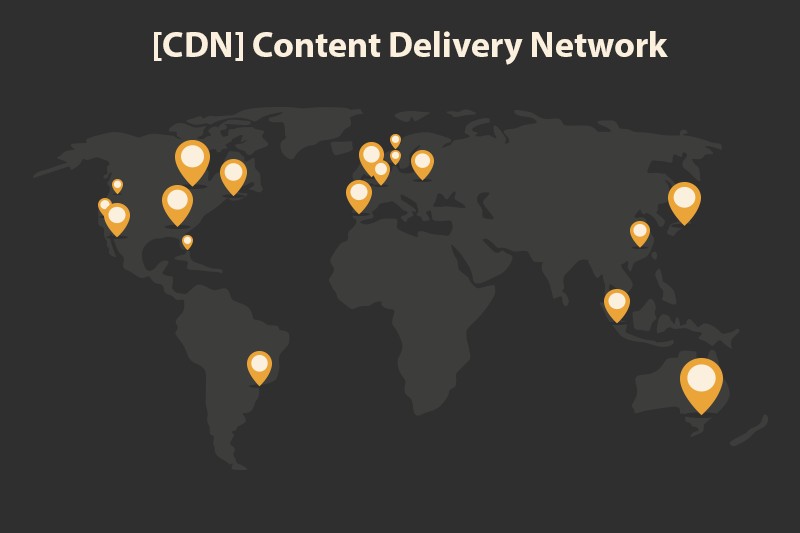
你是否好奇为什么大型网站上的页面加载速度这么快?这是因为它们拥有优秀的服务器并使用了内容分发网络(CDN)。我在大部分网站上使用它们,并将解释CDN是什么,它是如何工作的,以及如何将一个CDN添加到您的Joomla网站。
今天我将教你们有关搜索操作符命令。这些小技巧将帮助你们追踪Joomla网站SEO的进度。通过使用这些简单的技巧,你们可以了解你们网站的情况,知道Google是否承认了你们的网站,并看到Google实际上是如何在线查看你们的网站的。
设计师和开发者仍然主要从普通桌面用户的视角出发。然而,随着移动革命的到来,设计越来越明显地成为一个多阶段的过程。如何为用手指在智能手机上点击的人设计?从哪里开始设计移动设备或桌面设计?结果是,渐进式扩展——即从移动版本开始——最终可以导致一个更好的、用户友好的网站。
您的网站终于完成了!您添加了精彩的内容,酷炫的图片,应有尽有。现在网站已经完成了一段时间,您一直在进行网站数据分析,并发现人们似乎对下载您的内容不太感兴趣。这很可能并不是因为您网站上的内容,因为您博客的流量一直很大。您是否想过可能是因为您的号召性用语有问题呢?
去年12月,我写了关于“决定性因素和技术界的女性”的文章。这次,我将其扩展到技术界的女性。3月23日,我参加了在哈佛大学举行的LibrePlanet 2013:承诺变革会议。这是一场为期两天的会议,我只参加了第一天,我的任务是跟进GNOME女性 Outreach Program的Marina Zhurakhinskaya。
通过接受,您将访问https://magazine.joomla.net.cn/外部第三方提供的服务