渐进式扩展:响应式页面开发的逆转
设计师和开发者仍然主要这样思考,就像普通的桌面用户。但是,随着移动革命的到来,设计越来越明显地成为一个多阶段的过程。如何为那些用手指在智能手机上滑动的人设计?或者,从哪里开始,是设计移动设备还是桌面设计?结果是,渐进式扩展——也就是说,从移动版本开始——最终可以导致一个更好的、用户友好的网站。
我们都知道,到目前为止网页设计是如何工作的
虽然有许多方法和工具,但基本上都是优化设计以适应大屏幕的显示。多年来,网页设计师一直将桌面用户放在首位。
当然,每家公司——或多或少都有自己独特的风格和设计技术。一些遵循严格的过程,无论是用线框图还是拼贴;其他则依赖设计师的能力,在 Photoshop 或类似程序中设计出精彩的页面。
这已经有效。甚至可以说非常有效。而且,只要忽视被称为“移动”的大众媒体,它仍然有效。
但不能再忽视移动设备了。
如今,企业逐渐认识到,每个人口袋里都揣着一部强大的智能手机。这样的移动设备可以显示任何网站,这是正确的。因此,许多企业多年来忽视了智能手机用户。而且,用手指操作确实很有趣,不是吗?至少一开始是这样的。但是,研究表明,良好的移动设备设计可以提高用户友好性和销售额。
好的。现在我们知道我们必须使我们的设计响应式。但是,我们该如何进行呢?
将事物缩小更有难度
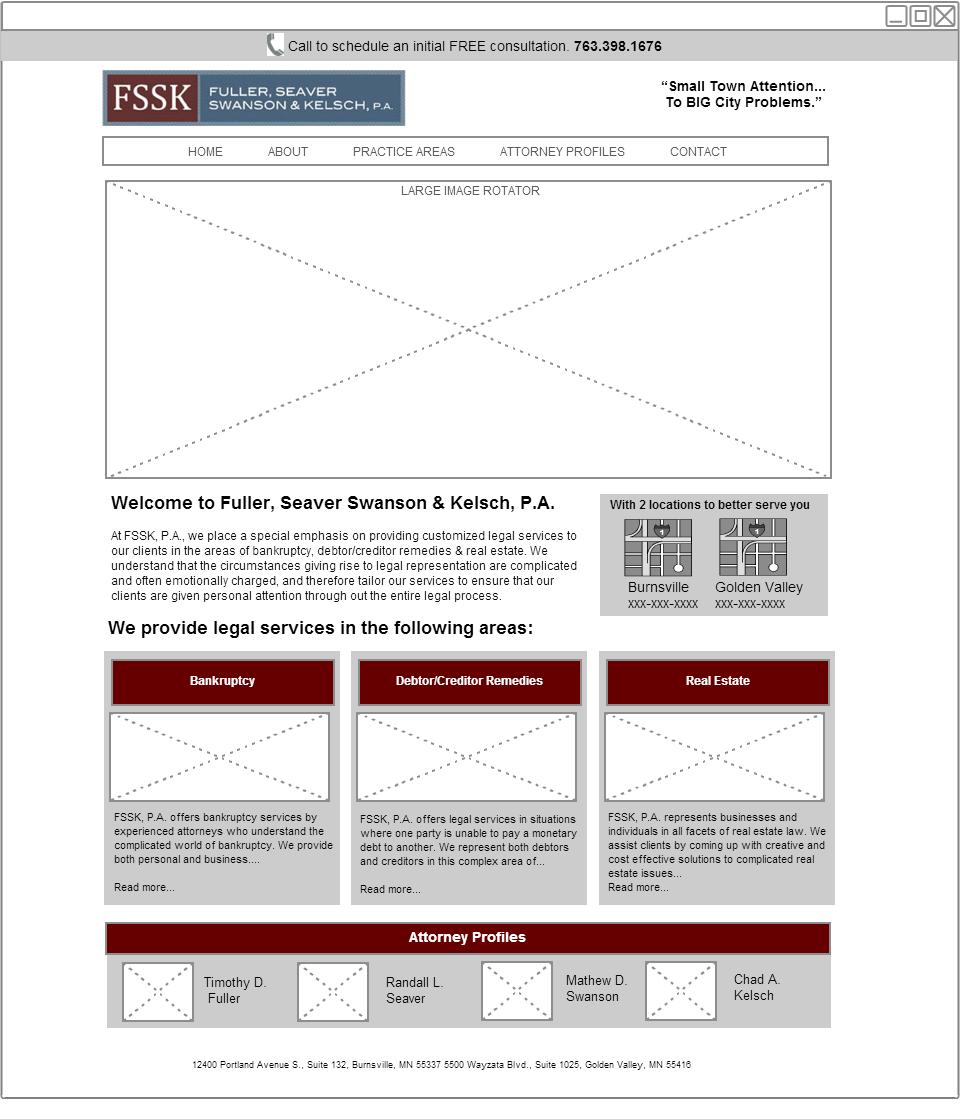
作为一名设计师和开发者,我是从客户委托开始描述的这个流程的。首先,我审视了整个“大局”。第一个任务是确定哪些内容应该包含在页面中。当然,在我对此事有了清晰的认识后,我立即开始设计桌面版本,包括所有相关内容。因此,我创建了完整的桌面版本页面,并打算将其缩小以适应移动设备使用。
这当然是可以做到的。但在我看来,在这里使用渐进式扩展的方法明显更优越。我们为与响应式设计相关的Joomla! 3.0的新客户订单使用了这种方法。
让我来解释一下为什么渐进/响应式设计变成了我的新工作模式。
渐进式扩展从移动设备开始。
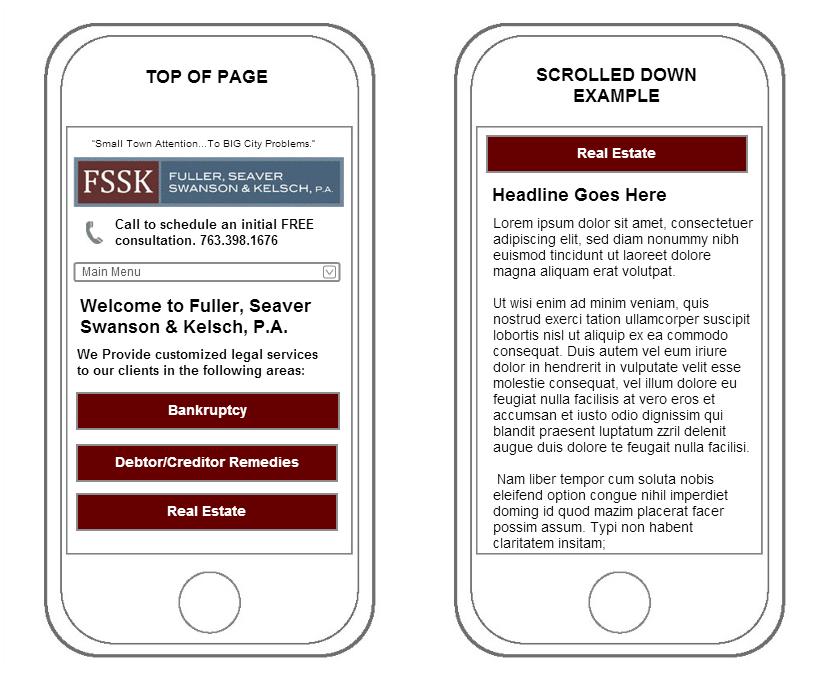
渐进式扩展意味着从移动设备的设计开始,然后将其扩展到桌面版本。这种方法的核心转变是从“去除内容”的优先级转变为“添加内容”。尽管仍然需要记录每种设备所需的内容,但为移动设备创建线框图比为桌面创建要简单得多 - 并且扩展也更为简单。以下是一个使用渐进式扩展的客户订单示例——从移动设计开始。

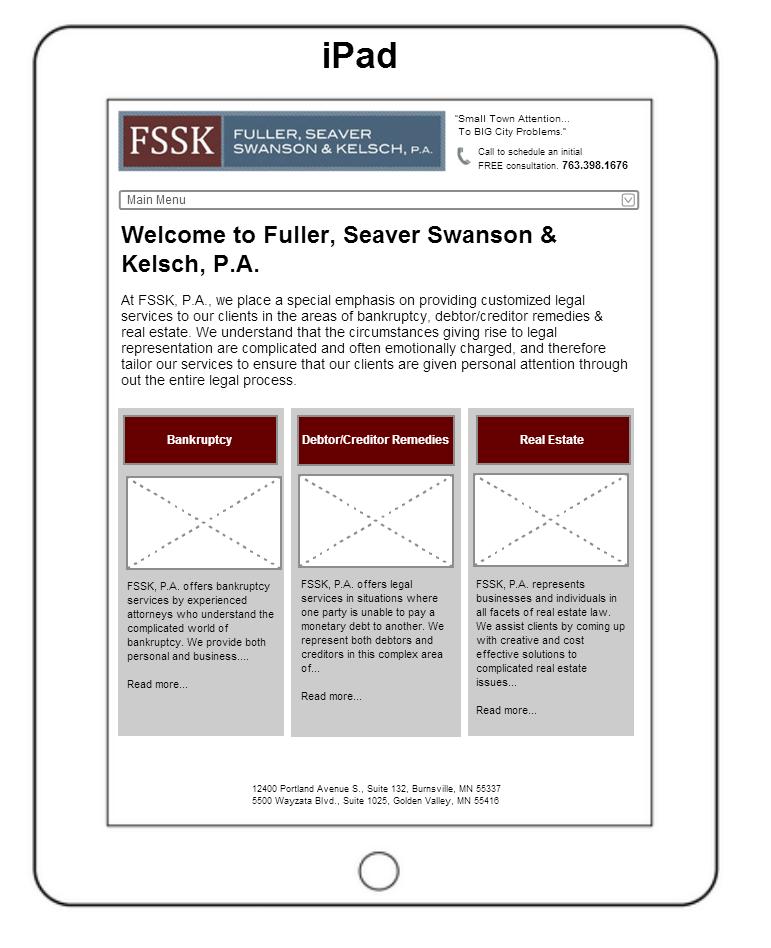
这个任务的线框图制作得很快。我们能够轻松地添加所需的所有内容 - 而不需要任何多余的步骤。一切都完成得很快,我们可以快速进入下一步,并添加绝对必要的元素。这比去除内容要简单得多。然后我们还要考虑平板用户。他们需要看到什么,可以省略什么。在这里也是:添加内容比删除内容要简单得多。

到了这一点,我们对桌面版本感到兴奋。我们有一个坚实的基础作为起点,并考虑了一些可能不会出现在我们最初专注于移动版本页面时的一些功能。从“基础”开始是关键。从考虑移动用户需要什么来开发一个页面开始,使得为平板和桌面添加额外元素变得更加简单。我们能够高效地构建线框图,而且坦白说,这种方法的操作过程真的很有趣。

从小处着手是值得的
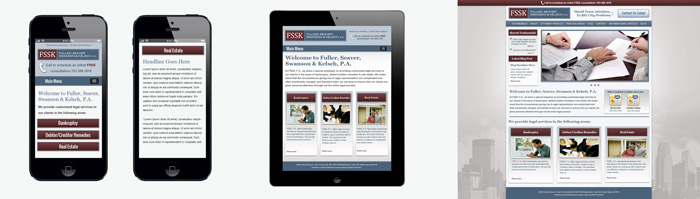
因此,我们有所有三种设备的线框图。简单地从小型屏幕设计开始,然后逐渐变大,这对整个开发过程产生了积极影响。最终,客户非常满意,与我们使用未采用渐进式设计的方法相比,我们的方法要高效得多。
最后的润色
我们现在有了我们的线框图,我们也知道可以在哪里使用哪些元素。现在让我们把“无聊”的线框图变得生动起来!我们有幸拥有一些出色的设计师,但现在,由于我们可以在渐进式基础上构建,整个设计过程变得指数级简单。我们的迈克(一位设计师)说
我简直不敢相信这种方法如何让整个设计过程变得更加简单。这就像一块骨头,你完成了它,然后你可以根据客户的需求添加适量的肉,就像他们想要的。
最终,我们能够提交一个完全经过深思熟虑的设计,这个设计在所有方面都让客户满意,并完全符合他们的要求。

总结 - 成为冠军!
我们在设计和开发方面已经尝试了一些方法,但将我们的“响应式”思维模式切换到从移动设计开始,然后逐步扩展到桌面的方法——这是一个明智的决定。它帮助了我们,我们也希望它能帮助你们。今年,改变这个开关可能对你们所有人来说都是一个更好的决定。
顺便说一句:这里经常提到的网站是 www.fssklaw.com。你将能注意到设计上的轻微差异,一些东西在网站上线后看起来总是不同。尝试改变浏览器窗口,看看页面的响应性如何。这是使用Joomla! 3.0和Bootstrap的核心功能实现的。
感谢关注。我希望我的第一篇文章能提供信息。现在,去努力工作,像冠军一样开发响应式网站。不断进步吧!
本文由Ryan Boog撰写,并发表在Joomla! 杂志2013年4月号
《Joomla! 社区杂志》上发布的一些文章代表了作者对特定主题的个人观点或经验,可能并不符合Joomla!项目的官方立场。
通过接受,您将访问https://magazine.joomla.net.cn/外部第三方提供的服务

评论