渐进增强:翻转您的响应式设计方式
设计师和开发者习惯于像普通桌面用户那样思考。但是随着移动革命的到来,设计已经成为一个多步骤的过程。您如何开始为那位在智能手机上不断点击的用户进行设计?是先从移动端开始还是桌面端?结果证明,渐进增强——首先创建移动网站——实际上可以带来更好的、更用户友好的网站体验。
我们都了解一段时间以来的网页设计方式
尽管有许多方法,但它们基本上都归结为一个主要焦点:为桌面设计。多年来,作为网页设计师,我们的默认做法是迎合桌面用户。
当然,每个公司都使用了他们自己的风格和设计技术,既有复杂的也有简单的。一些公司经历了严格的流程或线框和心情板,而一些公司则完全依赖于设计师在 Photoshop 或其他类似程序中创造令人眼前一亮的设计的实力。
问题是,这有效。效果很好。如果你忽略新的大众媒体——移动端,它仍然有效。
你不能忽视移动端
如今,企业正在认识到每个人都在盯着那个被称为智能手机的“口袋中的力量源”。移动设备可以显示任何网站——这是真的——公司曾一度依赖这一点,作为不思考移动用户的借口。此外,所有的缩放和缩放都是很有趣的,对吧?也许一开始是这样的,但研究表明,响应式设计在转化率和可用性方面有很好的提升。
那么,既然我们知道我们应该进行响应式设计,我们应该从哪里开始呢?
缩小规模更难
作为一位设计师和开发者,我自己在这个过程中从考虑大局开始。我的第一个任务是确定他们网站上所有需要包含的内容及其所有页面。自然地,一上来就考虑了整个整体,我想从为我的客户设计包含所有必要信息的完整网站版本开始。因此,我为桌面创建了一个出色的设计,然后继续将其缩小到移动端。
这项技术确实有效——请别误会——但在我看来,使用渐进增强效果更好。我们经常为近期采用Joomla! 3.0响应式设计的客户使用它。
让我告诉你为什么渐进/响应式设计已经成为我的操作模式。
渐进增强从移动端开始
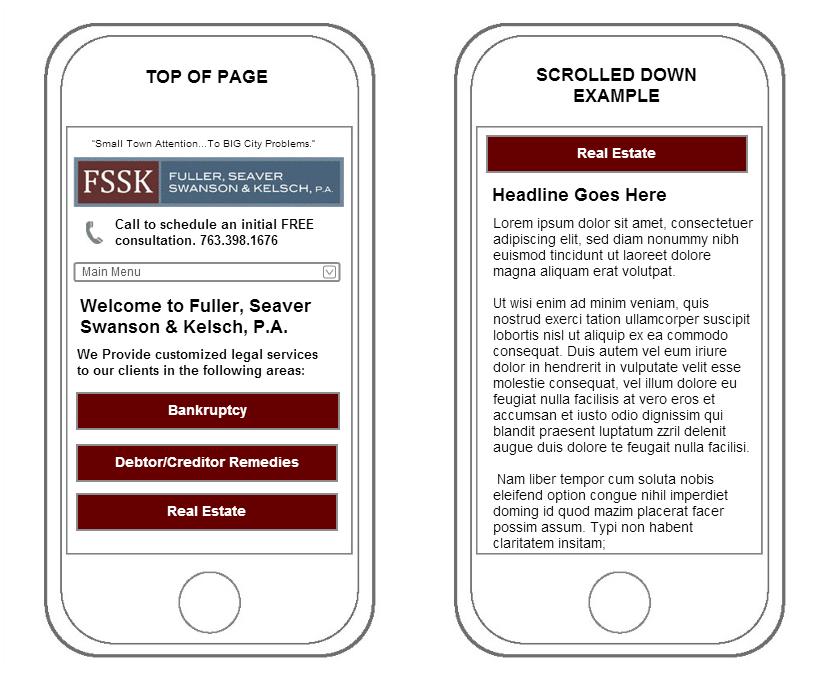
渐进增强是指您从移动端开始设计,并向上扩展。在这个过程中,一个非常重要的范式转变是从“去除事物”到“放置事物”。您仍然需要为每个设备概述所需的元素,但为移动设备进行线框设计比桌面简单得多,这使得扩展变得更容易。以下是我们客户渐进增强的一个例子——从移动端开始。

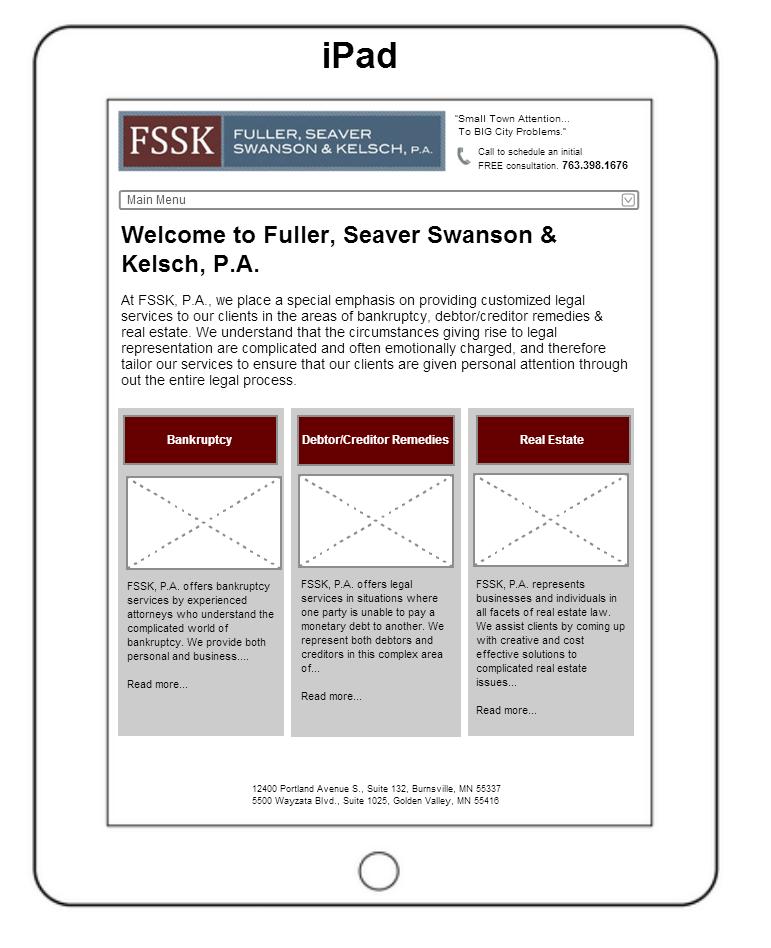
制作这个线框很简单。我们很容易就能融入所需的内容,没有任何额外的工作。这花费的时间很少,而且很容易跳到下一步并添加我们需要的功能,而不是减去它们。接下来,我们必须考虑平板电脑上的用户。他们需要看到什么,不需要看到什么。与减少相比,扩展要容易得多。

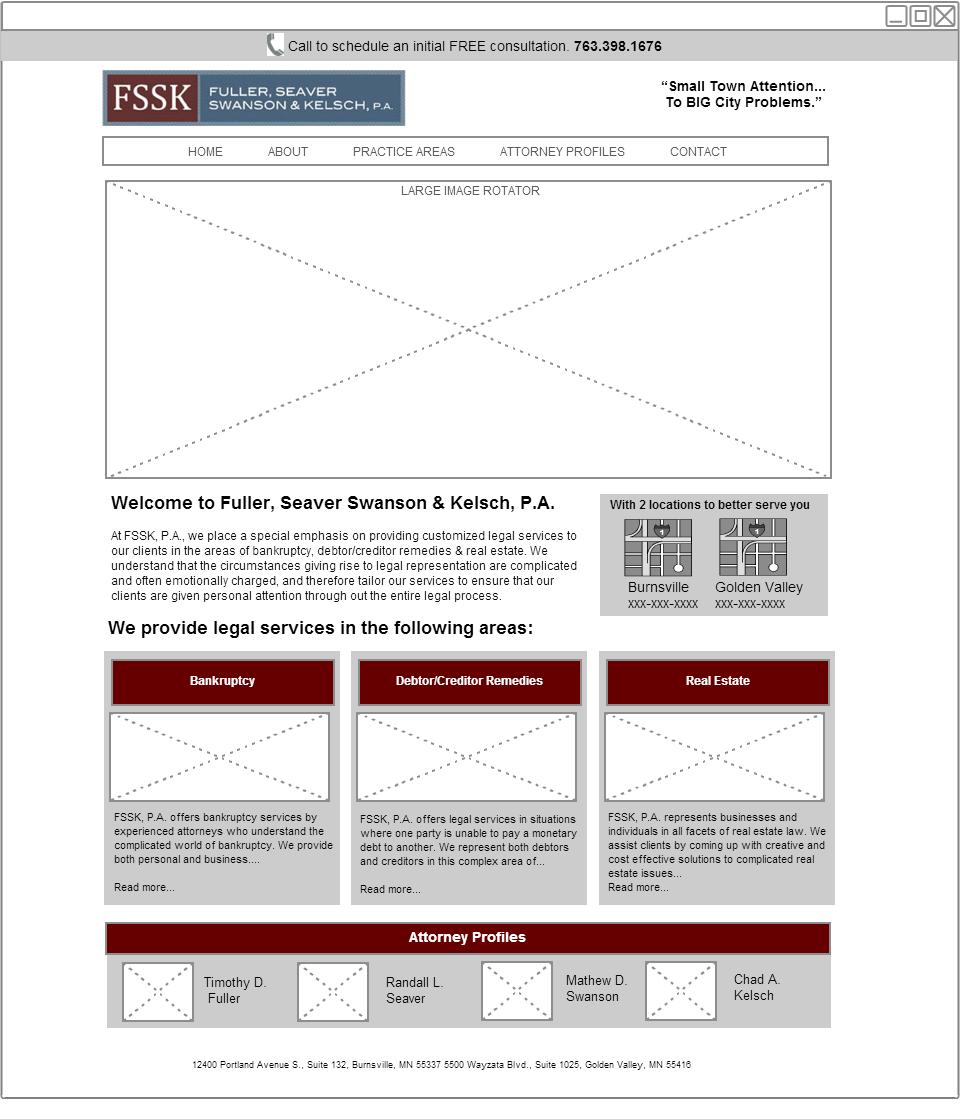
在这个阶段,我们很兴奋地开始制作桌面版本。我们有了一个坚实的基础来构建,并且提出了一些如果我们没有从关注移动设计开始,可能不会想到的功能。从基本要素开始是关键。当我们考虑移动用户的即时需求并首先为他们开发网站时,添加之后桌面用户所需的额外元素要容易得多。我们能够高效地创建这个线框,说实话,这样做有点乐趣。

从小处着手带来回报
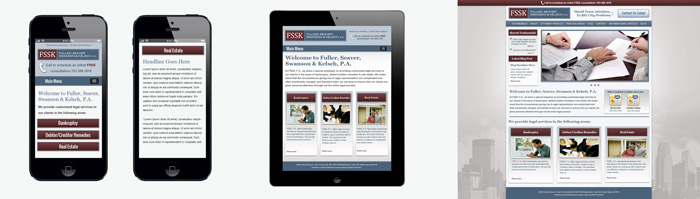
因此,我们现在为所有三种设备都制定了线框。从小的设备开始并从中扩展的做法在开发中带来了积极的变化。最终,客户非常满意,与那些没有使用渐进增强的其他开发项目相比,这要高效得多。
为它添加您的触感
现在您有了线框并知道可以使用哪些设计元素,有趣的部分是将这些“无聊”的线框变得生动起来!我们很幸运有优秀的设计师,但现在您已经设置了渐进基础,设计变得容易得多。我们的设计师迈克说:
我简直不敢相信这使设计过程变得多么简单。这就像当你把所有需求都列出来时,你可以更容易地确定客户的需求。
最终,我们能够提供客户从头到尾都能看到,并且非常适合他们情况的设计。

总结——成为冠军
在设计和发展方面,我们已经尝试了几种不同的方法,但将我们的响应式思维切换到从移动端开始,并逐步增强到桌面,这是一个明智的选择,帮助我们,也许也能帮助您。从桌面开始可能是一年中您做出的最好的决定之一。
- 备注:您可以在www.fssklaw.com查看实时网站。您会注意到设计与设计之间有细微的差异,有些内容在实时网站上显示不同。调整浏览器窗口大小以查看响应式效果。这是在Joomla! 3.0上使用核心Bootstrap的大多数响应式功能。
谢谢大家。希望我的第一篇文章有信息量。出去开发响应式网站吧,成为一个冠军!渐进!
《Joomla社区杂志》上发表的一些文章代表了作者对特定主题的个人观点或经验,可能并不代表Joomla项目官方立场。
通过接受,您将访问https://magazine.joomla.net.cn/之外的第三方外部服务

评论