10个让Joomla!网站快速运行的秘诀
您的Joomla!网站是否运行缓慢?您真的需要对此采取措施:用户讨厌运行缓慢的网站,他们可能会比平时更快地离开您的网站。任何需要超过2秒钟才能加载的网站都存在风险。此外,Google经常表示,网站的速度对其搜索结果中的排名至关重要。值得知道的是:提高您的Joomla!网站速度不应复杂。尽管有时会听到Joomla!运行缓慢的说法,但这通常是由于配置错误或不好的托管服务提供商造成的,您可以针对这两个问题进行工作。如果您知道需要工作的要点,提高Joomla!网站的速度不应太复杂,将其加载时间缩短到一秒以内应该是可能的。
在开始之前,请确保了解您网站当前的加载速度。有许多在线工具可以帮助您确定这一点。以下列表中的每个工具都提供了有关潜在问题的详细信息。
Google Pagespeed Insights(包括移动性能)
Yslow(Firefox和Chrome浏览器的扩展)
Pingdom Tools
GT-Metrix(显示Pagespeed和Yslow的结果)
Webpagetest.org
现在我们已经了解了当前的性能,让我们开始优化。要记住的一点是:在开始之前进行备份!然后,逐步进行改进,并在每次优化步骤之后检查您的网站是否正常工作(确保在每一步之间清理缓存)。
1) 选择一个好的托管商
选择适合您网站的主机至关重要。无论您如何优化您的网站,一个差劲的主机可能会毁掉所有努力,使您的网站变慢。在做出选择之前,请查看评论和论坛。避免使用免费主机,迟早您会明白为什么它们是免费的... 还要比较共享主机和专用主机的方案。
专用服务器通常意味着速度,但当然成本也会更高。
2) Joomla! 缓存!
缓存是一种向用户提供预生成内容的方式。这意味着服务器不需要在每次生成页面时从数据库中检索所有必要的信息。相反,提供一个已记录的“视图”供浏览器使用(如果您的内容已更改,这意味着用户将暂时接收到过时的信息,直到您清理缓存)。Joomla! 提供三种不同的缓存类型
- 组件视图
- 模块视图
- 页面视图
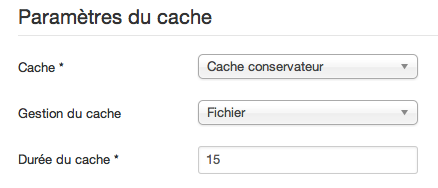
前两个设置由网站全局配置中的一个相同参数决定

将其设置为缓存保守。可选地,您还可以将默认的15分钟时间更改为不同的时间。如果全局缓存已启用,您可以从所选模块的“高级”选项卡中禁用某些特定模块的缓存。
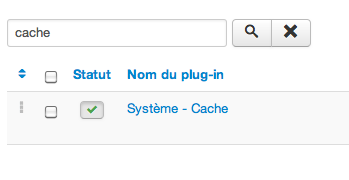
页面视图只有在您从插件管理器中激活了“系统 - 缓存”插件时才会进行缓存

只需将其设置为启用并保留默认设置。请注意,您可能会在动态页面(如联系方式表单、验证码等)上遇到缓存问题。
如果您遇到缓存问题,有一些扩展可以帮助您解决这个问题
- JotCache 和 Cache Control 是两个允许您设置哪些内容应该被缓存以及哪些内容应该被排除的扩展。
- NoNumber Cache Cleaner 非常方便自动清理缓存。
3) G-Zip
在全局配置的“服务器”选项卡中,您会发现一个用于启用 G-zip 的参数

启用 G-zip 后,您的页面将被压缩成一个 zip 文件,发送到浏览器,然后在您的电脑上解压缩。除了非常古老的 IE 版本外,这被所有浏览器支持,并且一旦启用不应存在问题。
在您的服务器上启用后,您可以使用工具来检查压缩率,例如这个: www.feedthebot.com/tools/gzip。通常,您会看到您的内容已被压缩超过 50%。
如果您发现这不起作用,这可能是由于您的托管商不支持 mod_gzip,或者它没有启用。
4) 删除不必要的扩展
谨慎选择您的扩展。一些扩展会对您网站的速度产生严重影响。主要问题包括
- 社交网络的脚本,如点赞和推文计数器。它们通常需要额外的javascripts,"以连接到它们的网络",这可能极大地减慢您的网站。
- 大型的滑块和图像显示。为了使幻灯片播放功能正常工作并显示图像,必须加载所有幻灯片图像,如果图像很大,这可能会花费很长时间。
- 此外,像Google Analytics、Google Webfonts等脚本可能会比您预期的造成更多的延迟...
即使您需要此类功能,也至少花时间思考在主页上添加此类扩展的必要性。如果您只能在一些页面上发布它们,比如联系页面或作品集页面,那么只有这些页面会受到 影响。
5) .htaccess中的浏览器缓存
假设您已将文件名从htaccess.txt重命名为.htaccess,您可以利用它添加代码,告诉浏览器不要查找某些特定的图像,如果它们已经在您的PC上存在。由于图像通常占网页的一个重要部分,这可以节省大量的带宽。以下是一个示例代码:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 1 seconds"
ExpiresByType text/html "access plus 600 seconds"
ExpiresByType text/css "access plus 604800 seconds"
ExpiresByType text/javascript "access plus 216000 seconds"
ExpiresByType application/xhtml+xml "access plus 600 seconds"
ExpiresByType image/jpeg "access plus 2592000 seconds"
ExpiresByType image/png "access plus 2592000 seconds"
ExpiresByType etc, etc.
</IfModule>
您可以查看这篇文章以获取更多关于.htaccess的用法。
6) 优化图像
图像往往是网页中比其他部分占用更多KB,因此它们必须得到优化。更重要的是,确保您使用正确尺寸的图像。其次,您可以使用压缩工具进一步减小图像大小,这些工具可以删除您通常不知道存在的无用数据。即使您使用Photoshop的“保存为Web和设备”功能来保存图像,一个.png图像仍然可以在不影响视觉的情况下减小75%的大小。可以帮助您的工具包括:
- TinyPNG.com:仅适用于.png,但在此格式上质量很好。
- Smush.it
- 如果您经常需要压缩图像,您可以查看离线解决方案,如PNGGauntlet(png)和RIOT(jpg)。
高级用户还可以使用如精灵或Base64编码等技术。
7) 使用CDN
如果您使用内容分发网络,您的静态文件将不会从您的托管位置加载,而是从您的CDN提供商的全局服务器网络上加载。这确保了距离服务器较远的使用者可以从更近的位置接收他们的文件,除非HTML代码包含经常更改的内容。
这看起来很复杂,但实际上设置起来相当简单,而且成本不高。
这不仅适用于面向全球的网站,也适用于面向大型国家的网站。
8) 优化CSS + JavaScript
网站,尤其是新网站,通常包含很多CSS和JavaScript文件。它们都会增加网站的体积和HTTP请求的数量。当它们执行时,它们还会停止页面加载。幸运的是,有一些技术可以应对这些问题
- 压缩这些文件。这会删除空白。虽然这会影响代码的可读性,但它也节省了数十个百分比的文件大小。
- 将多个文件合并为一个。您不再需要多个独立的文件,而只需要一个大的CSS文件和一个大的JS文件。
- 在您的脚本中使用defer或async属性进行“延迟执行”。
请确保您的网站始终正常工作,有时某些文件需要被排除。这一切都很吸引人,但同时也相当复杂。您可以在模板中部分实现这些优化,但那些不是从模板而是从Joomla!核心或其他扩展中加载的文件怎么办?幸运的是,有一个很好的解决方案:扩展!
这引出了第9点
9) 速度优化扩展
有许多扩展可以帮助加快您的网站。它们特别针对第8点中描述的问题,通常在“高级”选项卡下还有额外的功能。您真的需要关注这些扩展,结果可能非常惊人!以下是一些知名扩展:
- JCH-Optimize:非常适合合并和压缩文件。它还提供了调整JavaScript defer和async参数的选项。它还能将图像转换为精灵图。
- JBetolo:与JCH-Optimize类似,还提供了CDN、改进的.htaccess和Smush.it的支持。
- Yireo ScriptMerge:可以压缩/合并CSS和JS。一个优点是选项可以将小图像编码为base64,并提供对jsmin-binary和WebP的支持。
- AeSecure:一个值得发现的全新扩展。这个扩展主要关注安全,但也提供了速度优化的可能性。
10) 移动优化
尽管您的网站在台式机上显示正常,但在智能手机上可能表现不佳。如果您使用Google Pagespeed工具检查您的网站,您将有一个单独的选项卡,专注于移动性能。即使有4G等技术进步,网站也并不总是加载得足够快。
改善这一点的关键是只加载真正需要的文件。通过使用如hidden-phone和hidden-tablet等Bootstrap类隐藏某些元素,这可以节省带宽。一个可能性是使用用户代理检测来检查您是否在移动设备上,而不仅仅是缩小浏览器窗口的大小。使用移动设备检测器后,您可以禁用模块的位置。
NoNumber的模块管理器是一个可以用来实现这一点的工具。
完成了吗?再检查一遍!
一旦您完成了优化,请再次检查您网站的速度。希望您的网站现在更快了!有关您的网站速度优化的更多信息,您可以查看以下链接
- Joomla-SEO.net:专注于SEO和性能的博客
- Siteground.com:性能教程
- Joomlart.com:性能文章
- Feedthebot.com:(虽然不是专门针对Joomla,但非常有用)
《Joomla社区杂志》上发布的一些文章代表了作者对特定主题的个人观点或经验,可能并不符合Joomla项目的官方立场。
通过接受,您将访问 https://magazine.joomla.net.cn/ 之外的第三方外部服务

评论