使用 Joomla Web 服务(API)的乐趣(第二部分)
[本篇文章是系列文章的一部分 - 在此处查看第一部分]
4. 使用 API 创建、更新、获取和删除 Joomla! 文章
4.1. 使用 API 创建 Joomla! 文章
4.1.1. 术语
首先是一些基本术语:当使用 Joomla! API 时
- 创建 =
post - 更新 =
patch - 获取 =
get
4.1.2. 查看文章管理器
这是一个新网站,所以我看到“尚未创建任何文章”
4.1.3. 准备 POST 脚本
在您的网站上创建您的 POST 脚本
- 在您的网站上创建一个新文件(例如在根目录下创建一个
api-post.php文件) - 访问 https://github.com/alexandreelise/Manual/blob/patch-1/docs/general-concept/webservices.md
- 转到“使用 PHP cURL 函数”部分(因为我们在这里需要一个独立的脚本,所以我们不使用 Joomla! 框架版本)
- 复制“定义一些变量”的代码,并将其粘贴到您的文件中
- 复制“POST”的代码,并将其粘贴到文件末尾
自定义您的网站上的 POST 脚本
- 在你的文件中,将变量
$url与你的域名进行适配。在我的例子中- 从
$url = 'https://example.org/api/index.php/v1'; - 修改为
$url = 'https://api.joomlacustomfields.org/api/index.php/v1';
- 从
- 并粘贴你的Token。在我的例子中
- 从
$token = ''; - 修改为
$token = 'c2hhMjU2OjI3NDpmOGMyNGIyMmI4ZTI0YzhlN2VhMGI1YmI2MTk5ODdiODViZWIwYjBhMTkwYzYxMmZkMDEzYWUxNzg5MmE2YzNm';
- 从
4.1.4. articletext 与 introtext 和 fulltext 的区别
值得知道:当你创建文章时
- 而不是使用(就像Joomla网站的数据库中那样)经典的
introtext来表示出现在潜在 READ MORE 之前的文本- 以及/或
fulltext来表示出现在潜在 READ MORE 之后的文本
- 你可以使用
articletext,它是“智能”的,会在检测到<hr id="system-readmore">时将文本分割为introtext和fulltext
4.1.5. 4 个必要的字段
要创建文章
- 标题(Joomla会自动处理别名创建。提醒:一个给定的 别名 只能分配给 1 篇文章)
- articletext(见上述说明)
- catid(分类ID。例如:一个默认在每个Joomla安装中可用的未分类具有ID 2)
- 语言(你可以设置在 当你想将文章分配给所有 语言时)
4.1.6. 执行你的脚本
简单地
- 打开一个新的浏览器标签
- 输入脚本的完整URL
- 按Enter键打开该URL
- 脚本正在执行
- 并且最后页面显示一些反馈
- 这只是为了让你放心,一切都正常
- 因此,显示任何内容都是完全不必要的
- 换句话说,你可以简单地注释或删除行
echo $response;
4.1.7. 返回或刷新文章管理器
哒哒 你可以看到文章确实已经创建了!
4.2. 使用API更新Joomla文章
4.2.1. 准备PATCH脚本
该过程与上一个脚本完全类似。
在您的网站上创建您的PATCH脚本
- 在您的网站上创建一个新文件(例如,在根目录下创建一个名为
api-patch.php的文件) - 访问 https://github.com/alexandreelise/Manual/blob/patch-1/docs/general-concept/webservices.md
- 转到“使用 PHP cURL 函数”部分(因为我们在这里需要一个独立的脚本,所以我们不使用 Joomla! 框架版本)
- 复制“定义一些变量”的代码,并将其粘贴到您的文件中
- 将“PATCH”的代码复制并粘贴到文件的末尾
在您的网站上定制您的PATCH脚本
- 在你的文件中,将变量
$url与你的域名进行适配。在我的例子中- 从
$url = 'https://example.org/api/index.php/v1'; - 修改为
$url = 'https://api.joomlacustomfields.org/api/index.php/v1';
- 从
- 并粘贴你的Token。在我的例子中
- 从
$token = ''; - 修改为
$token = 'c2hhMjU2OjI3NDpmOGMyNGIyMmI4ZTI0YzhlN2VhMGI1YmI2MTk5ODdiODViZWIwYjBhMTkwYzYxMmZkMDEzYWUxNzg5MmE2YzNm';
- 从
值得了解:当您更新文章时
- 字段
articletext不起作用 - 您应该使用(就像在Joomla网站的数据库中一样)
introtext来表示出现在潜在 READ MORE 之前的文本- 以及/或
fulltext来表示出现在潜在 READ MORE 之后的文本
4.2.2. 执行您的脚本
简单地按照上面解释的方法执行您的脚本。
4.2.3. 返回或刷新文章管理器
当打开文章时,我们可以确实检查
- 标题已更改
- 以及简介和全文
4.3. 玩转自定义字段
直接在PHPMyAdmin中使用查询为文章的自定义字段添加值并不明显,因为它涉及多个相互关联的表。
但正如您将看到的,通过Joomla API为文章的自定义字段添加值非常简单。
4.3.1. 创建自定义字段
在这个例子中,我创建了一个类型为“文本”的自定义字段
- 其标题为“温度”
- 其名称(别名)在保存时自动变为“temperature”(但当然,如果我愿意,我也可以输入另一个名称,例如“temp”)
4.3.2. 修改PATCH脚本
现在我需要修改我的 api-patch 脚本,如下所示
- 在
$data中,我添加了一行'temperature' => '15 degrees Celcius' - (并且别忘了在上一行的末尾添加
,)
4.3.3. 执行您的脚本
简单地按照上面解释的方法执行您的脚本。
您已经看到“温度”被提及。
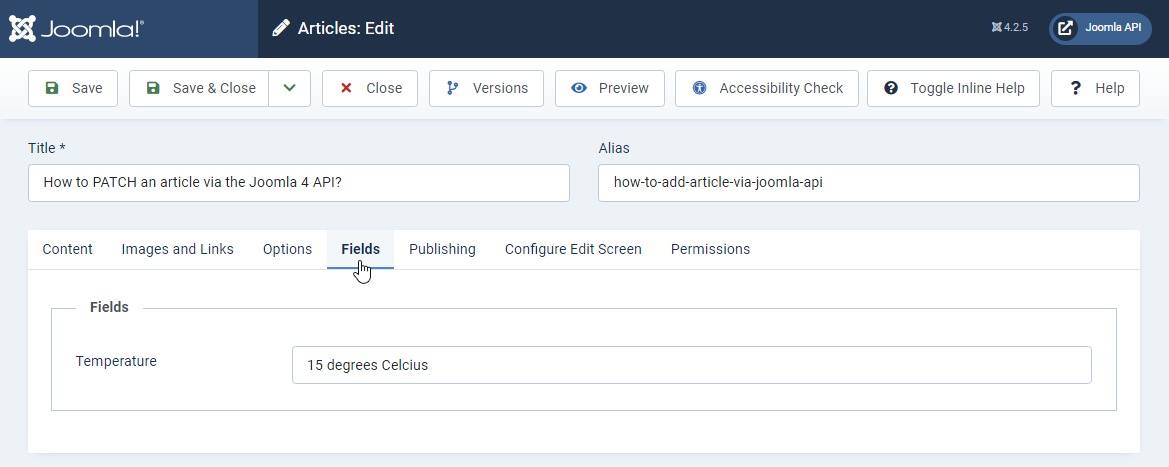
4.3.4. 返回或刷新文章管理器
当打开文章时,我们可以确实检查
- 自定义字段“温度”已被填写
4.4. 使用API获取Joomla文章
此脚本的用例:一个内联网或应用程序,其中希望显示来自您的Joomla网站的一些新闻(文章)
4.4.1. 准备GET脚本
在您的网站上创建您的GET脚本
- 在您的网站上创建一个新文件(例如,在根目录下创建一个名为
api-get.php的文件) - 访问 https://github.com/alexandreelise/Manual/blob/patch-1/docs/general-concept/webservices.md
- 转到“使用 PHP cURL 函数”部分(因为我们在这里需要一个独立的脚本,所以我们不使用 Joomla! 框架版本)
- 复制“定义一些变量”的代码,并将其粘贴到您的文件中
- 将“GET”的代码复制并粘贴到文件的末尾
在您的网站上定制您的GET脚本
- 在你的文件中,将变量
$url与你的域名进行适配。在我的例子中- 从
$url = 'https://example.org/api/index.php/v1'; - 修改为
$url = 'https://api.joomlacustomfields.org/api/index.php/v1';
- 从
- 并粘贴你的Token。在我的例子中
- 从
$token = ''; - 修改为
$token = 'c2hhMjU2OjI3NDpmOGMyNGIyMmI4ZTI0YzhlN2VhMGI1YmI2MTk5ODdiODViZWIwYjBhMTkwYzYxMmZkMDEzYWUxNzg5MmE2YzNm';
- 从
4.4.2. 奖励1:选择另一个分类
在这个例子中,我们假设我们想要获取类别2中的所有文章
当然,您可以通过修改以下代码行轻松更改所需类别的ID
$categoryId = 2;
4.4.3. 奖励2:只获取已发布文章
如果您只想获取已发布的文章。
在数据库中,您可能知道技术上“已发布”表示“状态”为1
- 未发布表示“状态”为0
- 已删除表示“状态”为-2
- 存档表示“状态”为2
- 所以,我们只需要在脚本中更改
从
/content/articles?filter[category]=
改为
/content/articles?filter[state]=1&filter[category]=
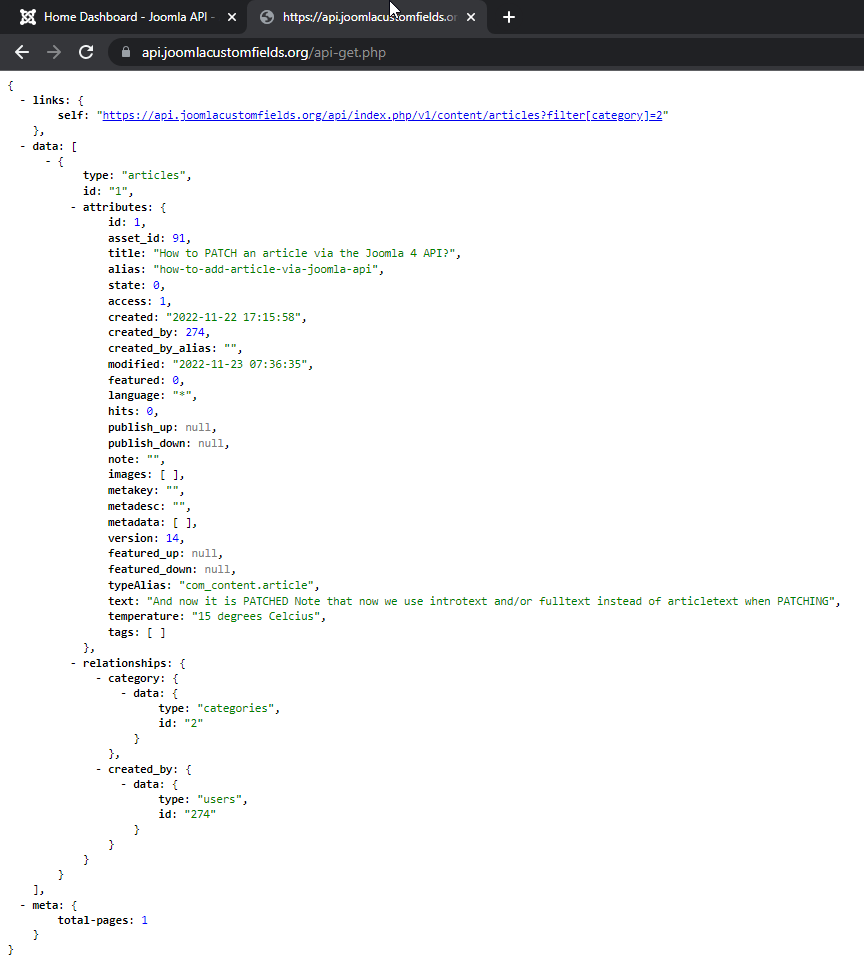
4.4.4. 执行脚本
简单地按照上面解释的方法执行您的脚本。
4.5. 使用API删除Joomla文章
在您的网站上创建您的 DELETE 脚本
- 在您的网站上创建一个新文件(例如
api-delete.php在根目录下) - 访问 https://github.com/alexandreelise/Manual/blob/patch-1/docs/general-concept/webservices.md
- 转到“使用 PHP cURL 函数”部分(因为我们在这里需要一个独立的脚本,所以我们不使用 Joomla! 框架版本)
- 复制“定义一些变量”的代码,并将其粘贴到您的文件中
- 复制“DELETE”的代码并将其粘贴到文件末尾
在您的网站上自定义您的 DELETE 脚本
- 在你的文件中,将变量
$url与你的域名进行适配。在我的例子中- 从
$url = 'https://example.org/api/index.php/v1'; - 修改为
$url = 'https://api.joomlacustomfields.org/api/index.php/v1';
- 从
- 并粘贴你的Token。在我的例子中
- 从
$token = ''; - 修改为
$token = 'c2hhMjU2OjI3NDpmOGMyNGIyMmI4ZTI0YzhlN2VhMGI1YmI2MTk5ODdiODViZWIwYjBhMTkwYzYxMmZkMDEzYWUxNzg5MmE2YzNm';
- 从
这里没有提供截图。到现在您应该知道它是如何工作的了!
《Joomla社区杂志》上发布的一些文章代表了作者对特定主题的个人观点或经验,可能并不代表Joomla项目的官方立场
通过接受,您将访问https://magazine.joomla.net.cn/外部第三方提供的服务














评论