探索核心:使用页面分页插件实现多页面、标签页和滑动条
当您想通过标签页、滑动条或带有导航的多页面来展示内容时,您可以前往Joomla扩展目录……但您不必这么做。这种功能已经集成在核心中,使用起来非常简单!
Joomla内置了许多功能,但有时似乎查找扩展比研究如何使用核心更容易。在这篇文章中,我们将介绍页面分页插件。插件的描述中写道
允许创建具有可选目录的分页文章。
通过使用通常在WYSIWYG编辑器工具栏中找到的页面分页按钮插入页面分页。文章中的页面分页位置将在编辑器中显示为简单的水平线。
显示的文本将取决于选择的选项,可以是标题、替代文本(如果提供)或页码。
描述中缺少的是,您还可以使用页面分页插件创建滑动条或标签页。而且,好事成双,您不需要为此做任何调整:所有设置都在插件中。
让我们开始吧。
插件设置
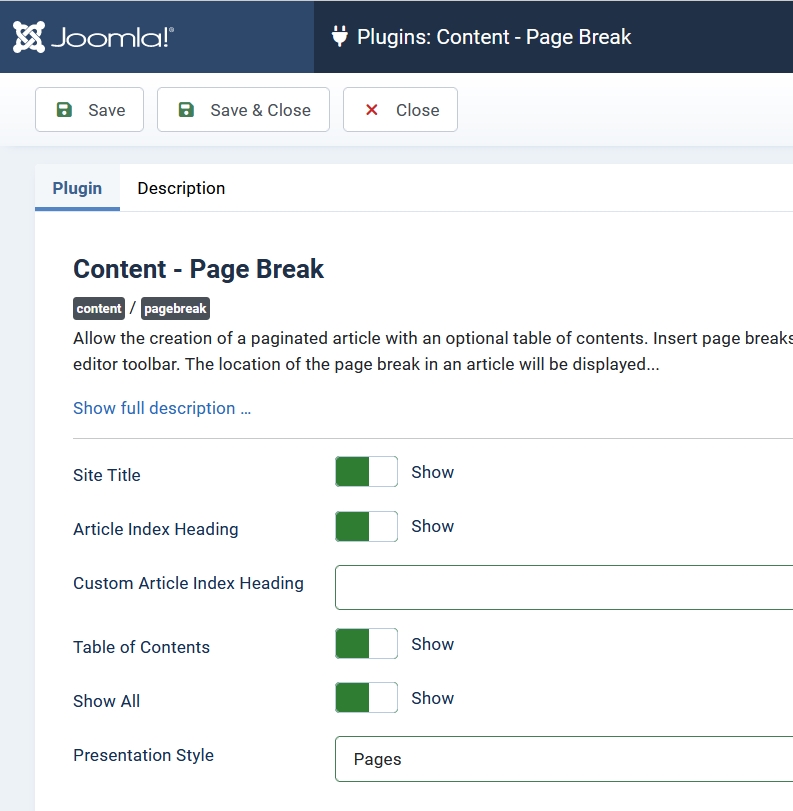
转到系统 -> 插件,并按类型“内容”筛选或搜索“页面分页”。默认设置如下

站点标题、文章索引标题、自定义文章索引标题、目录和显示全部参数仅对“页面”这种展示样式有效。您还可以选择“滑动条”或“标签页”作为布局。为了理解布局和设置,我们将通过三个案例研究来尝试,但首先我们需要一些内容。
案例研究1:长内容
您可能已经从报纸或科学文章的网站上看到过这种模式:长文本分几页显示,带有导航,可能还有目录和“显示全部文本在一个页面上”的按钮。
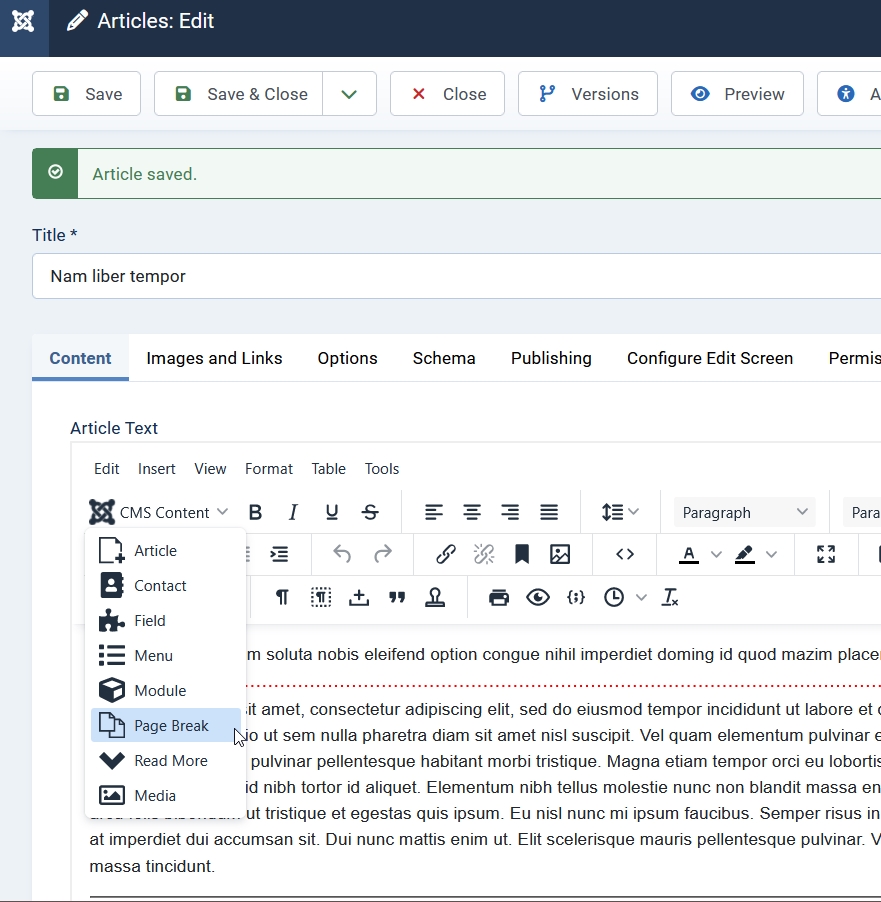
我们将创建一个包含多个段落的示例文章,并将其分为几页。为此,我们将光标定位在每个段落的开始处,我们希望在何处有页面分页。CMS内容 -> 页面分页

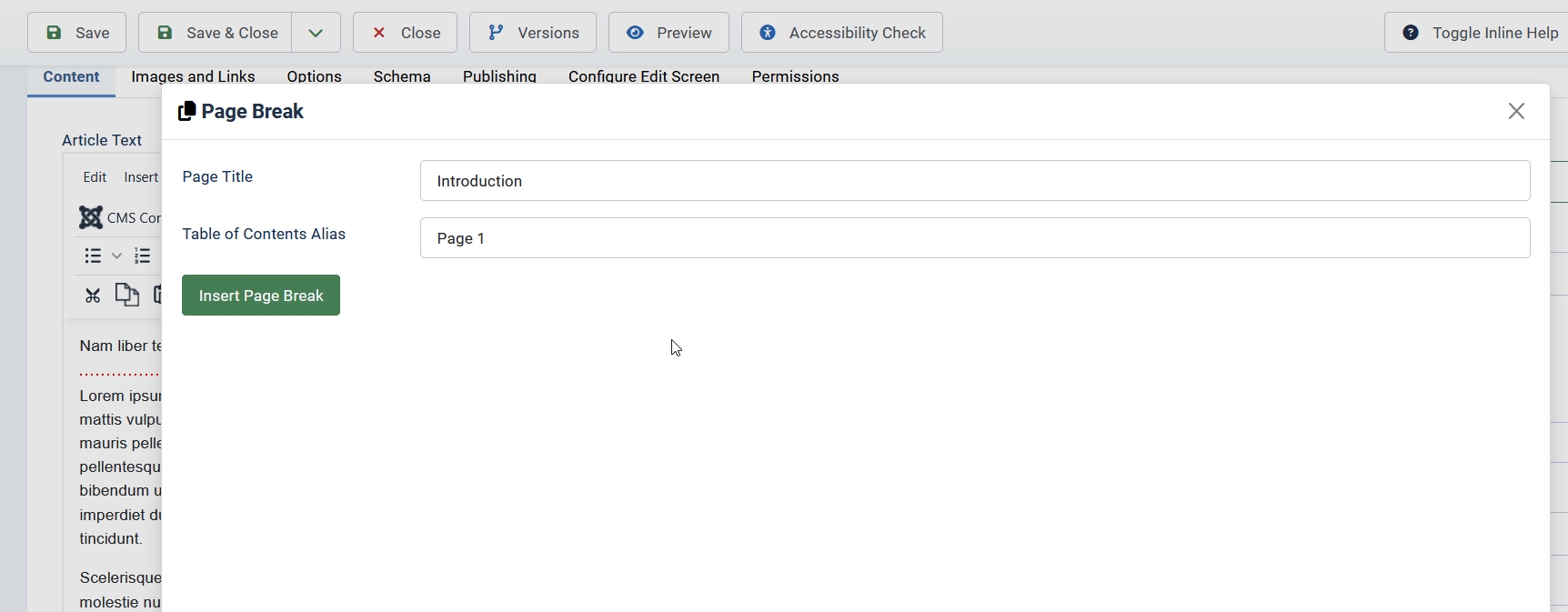
将弹出一个模态窗口,在这里我们可以插入页面标题和目录的别名

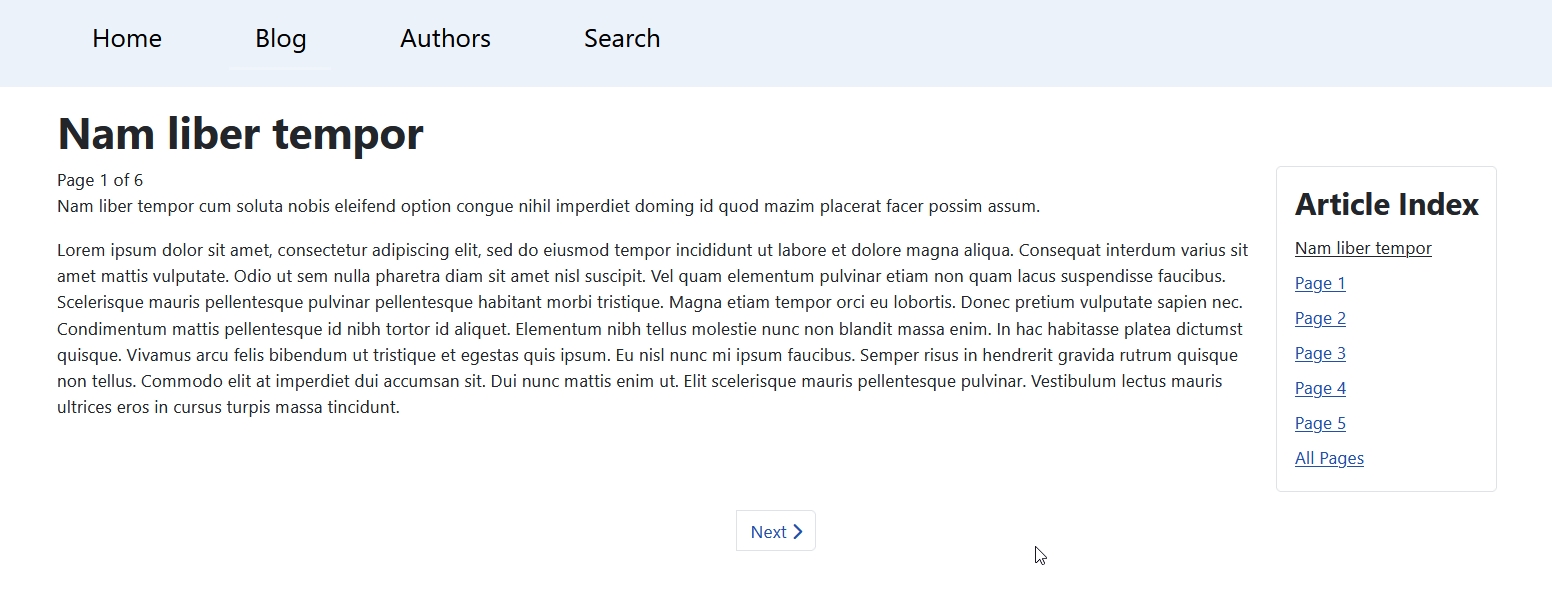
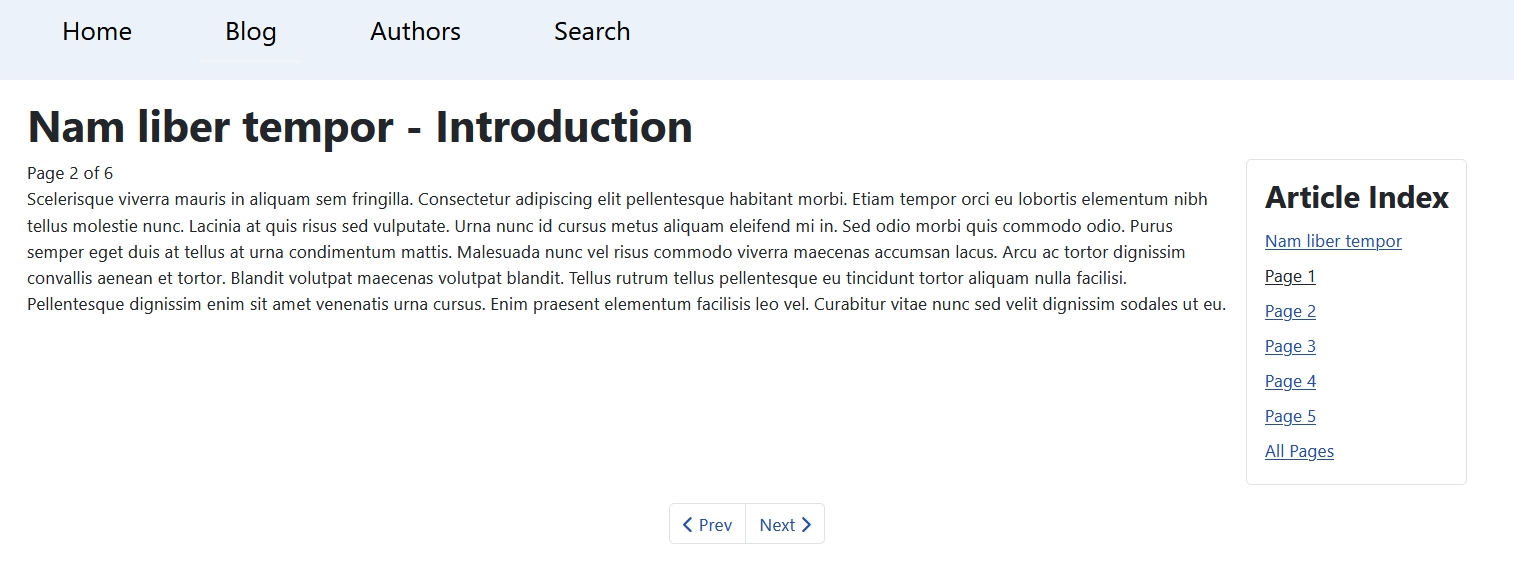
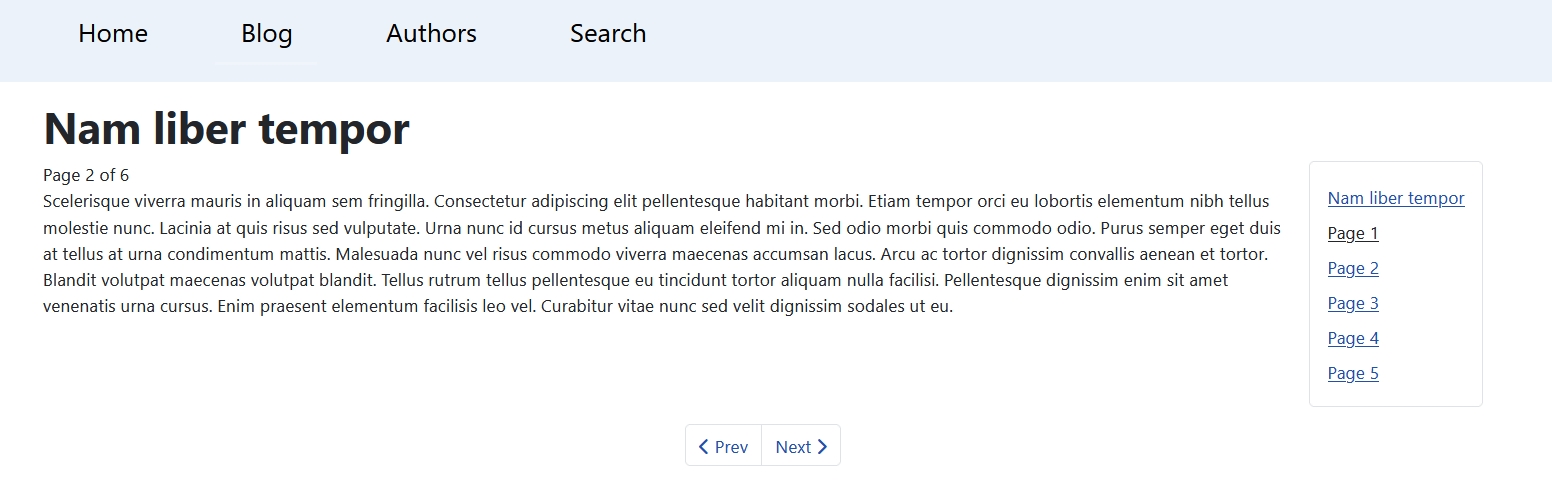
结果看起来像这样

我们看到的是文章的简介和分页前的第一段。在文章标题下方,我们得到页数,在右侧是一个包含目录或文章索引的框。可以通过点击“下一页”/“上一页”按钮或目录中的链接来浏览页面。也可以通过点击“全部页面”一次性显示全文。

不错,不是吗?
我们回到插件的设置中,看看更改设置会发生什么。
第一次更改:
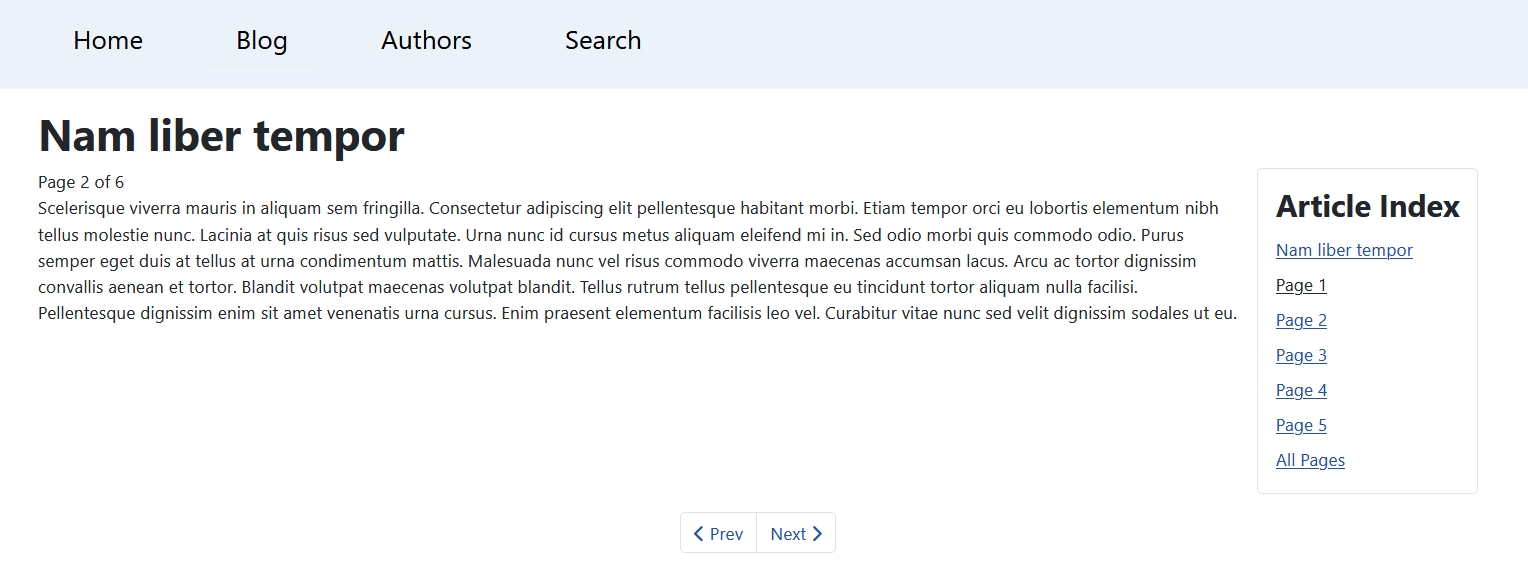
显示标题 = 隐藏
页面标题上添加的“简介”消失了

第二次更改:
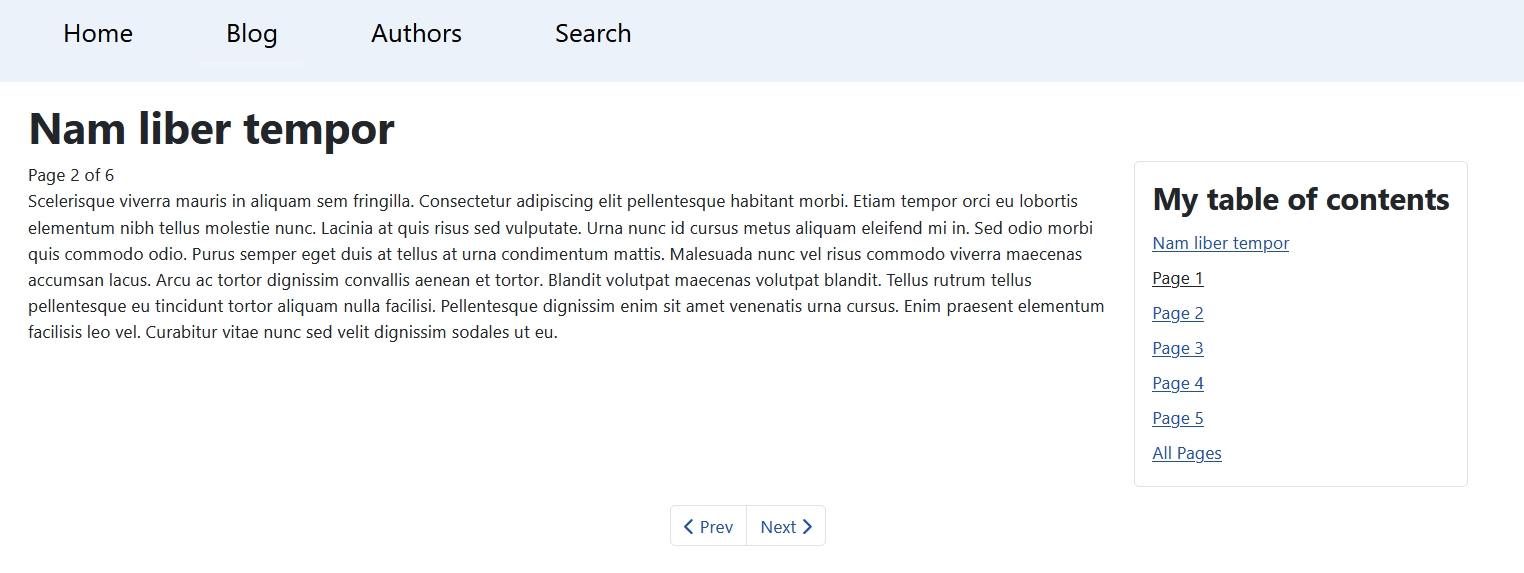
输入一个 自定义文章索引标题,例如“我的目录”

框的标题已更改。
第三次更改:
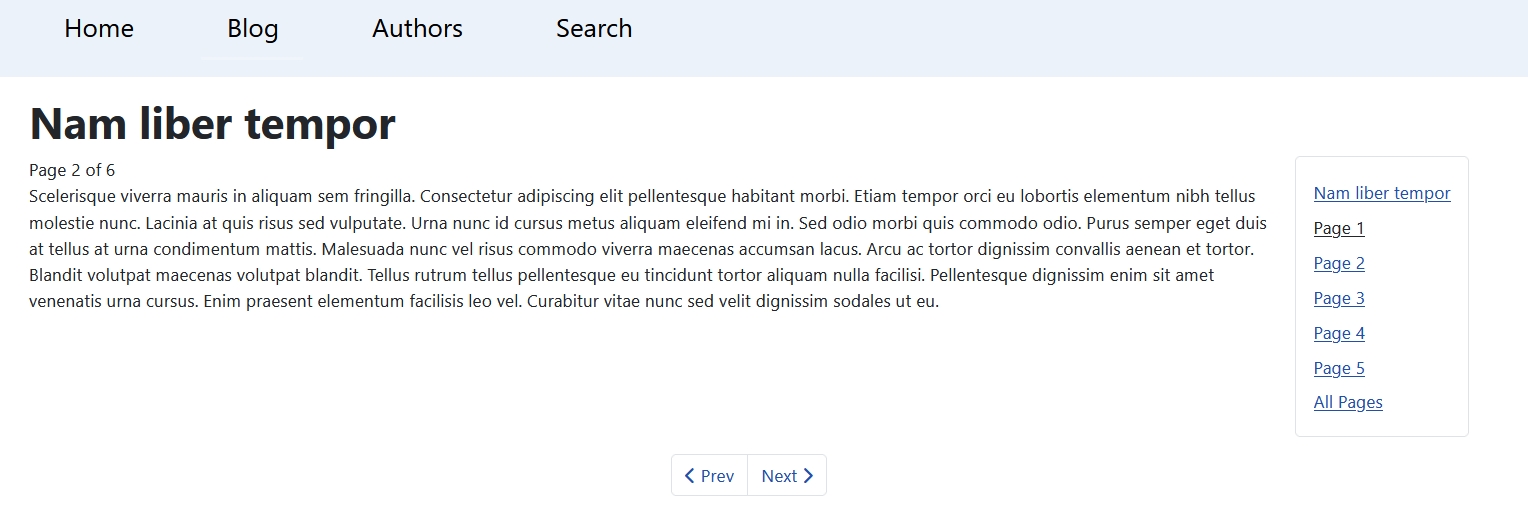
文章索引标题 = 隐藏
框没有标题

第四次更改:
显示全部 = 隐藏
一次性显示全文的链接消失了

第五次更改:
目录 = 隐藏
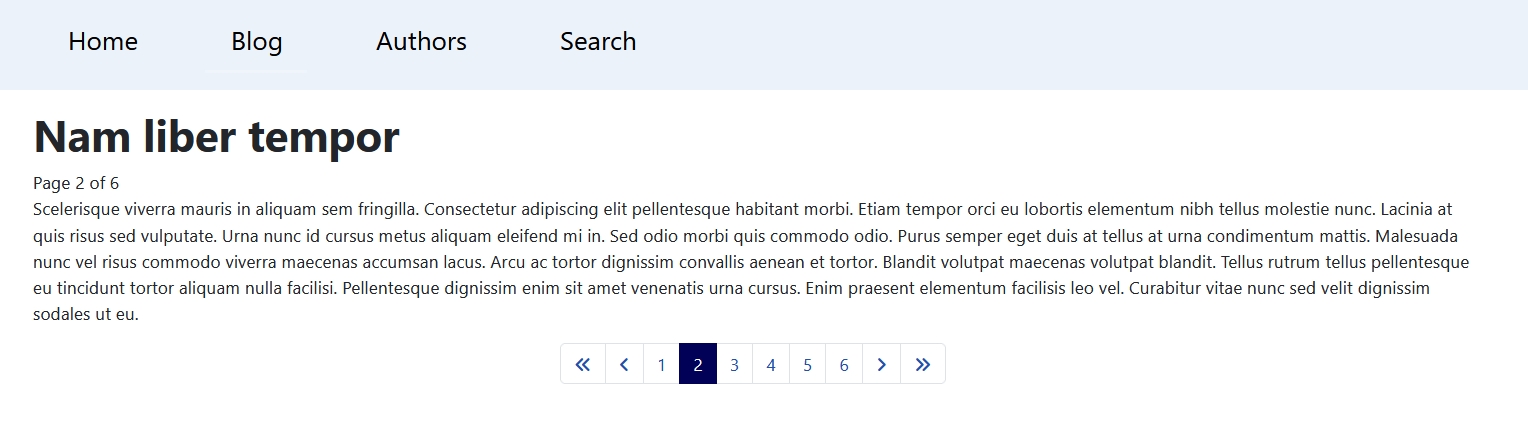
框消失了,显示了一个包含所有页面的导航

案例研究 2:常见问题
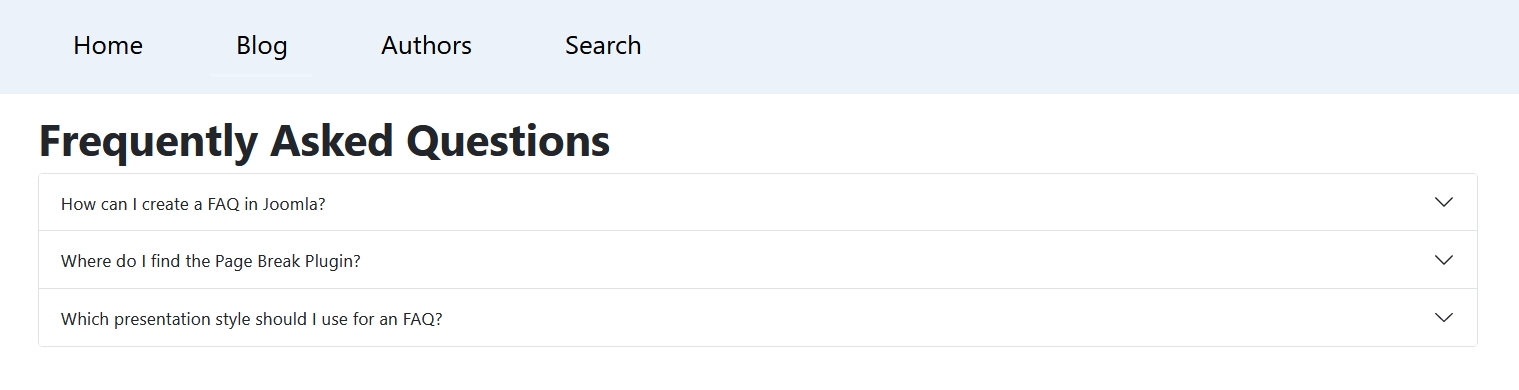
许多网站都有一个常见问题(FAQ)部分。您可以使用页面分页插件来创建一个。我们将《呈现风格》更改为“滑块”,并创建一个新的文章。问题就是分页的页面标题,答案可以写为页面下方的段落。结果看起来像这样

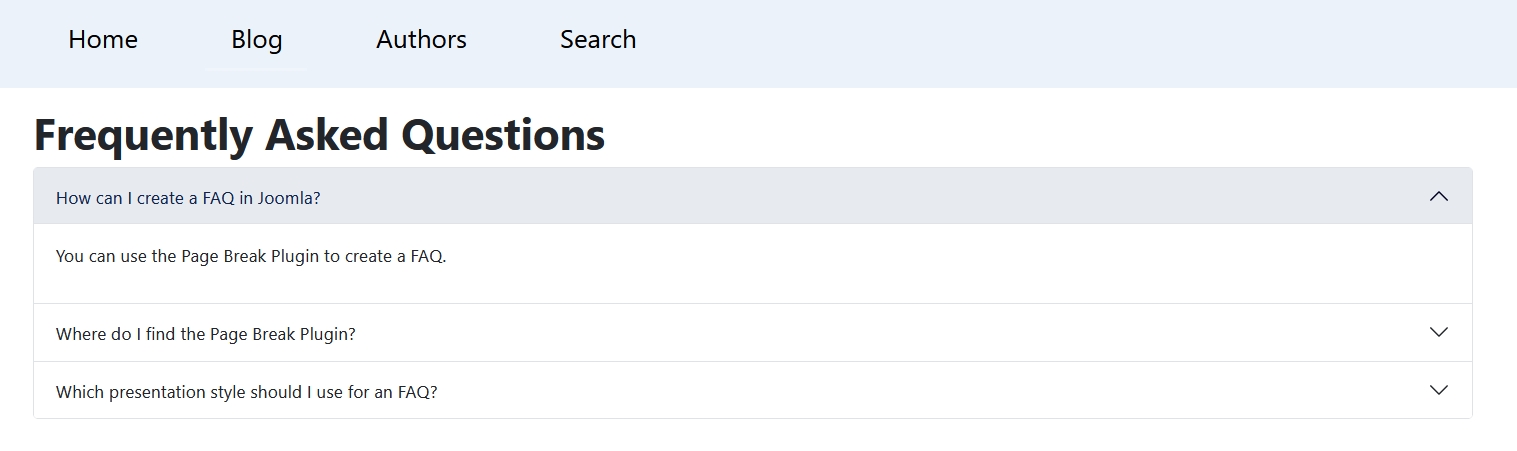
和一个打开的问题

案例研究 3:更多信息
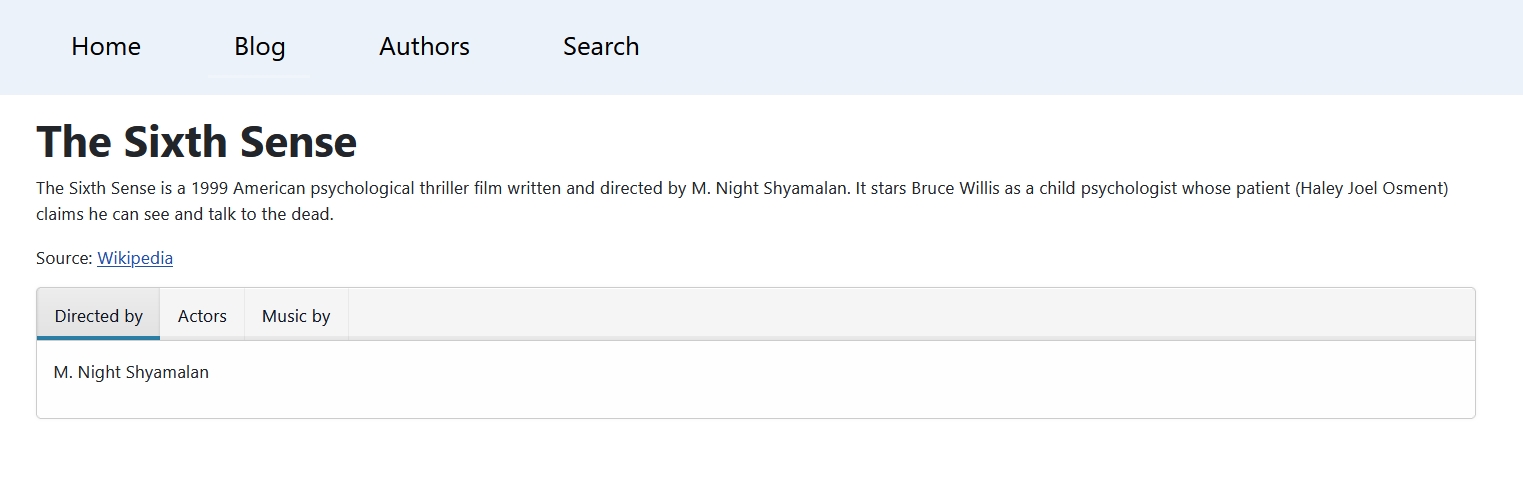
Page Break 插件另一个可能的用途是在文章中创建附加信息的紧凑视图。例如,我们有一个电影评论博客,我们想在文章中添加导演的名字、演员名单等信息。
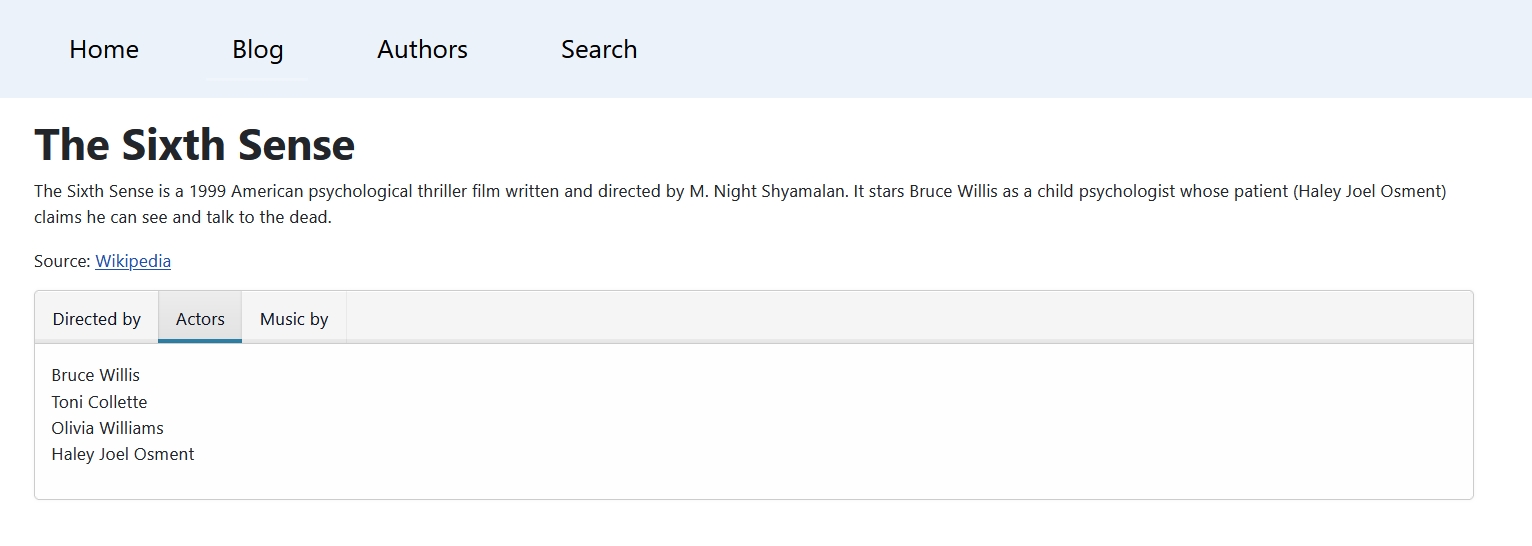
在插件的设置中,我们现在选择“选项卡”作为《呈现风格》。在文章中,每个额外信息部分将是一个选项卡,我们在页面标题字段中输入的内容将是选项卡的标题。


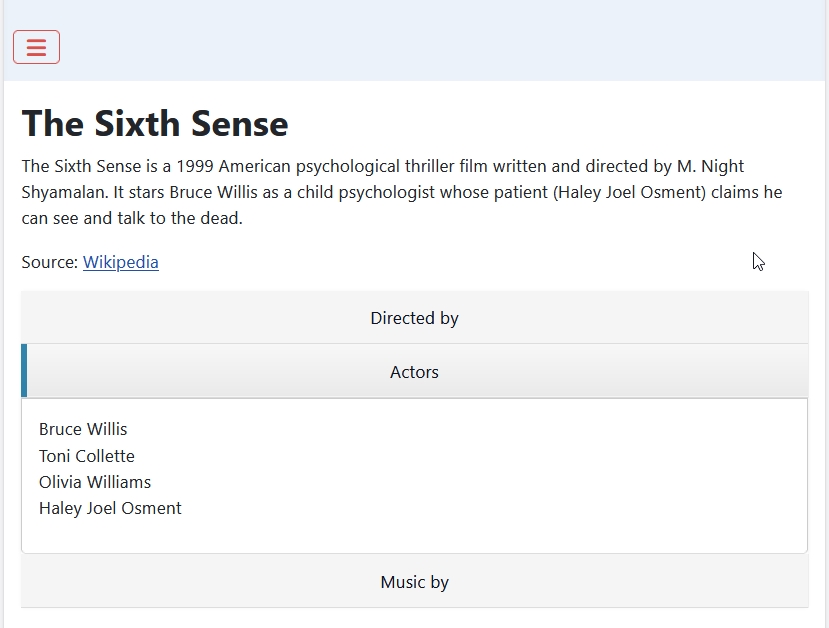
选项卡视图是响应式的,在小屏幕上会变为类似滑块的视图。

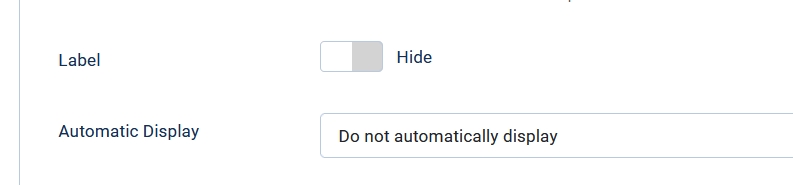
您想要更多?我们还可以使用字段。例如,我们在这个城市有一个餐厅和酒吧的目录。我们创建了一些字段,如“地址”和“营业时间”。在字段的选项中,我们将《标签》设置为隐藏,并将《自动显示》设置为“不自动显示”。

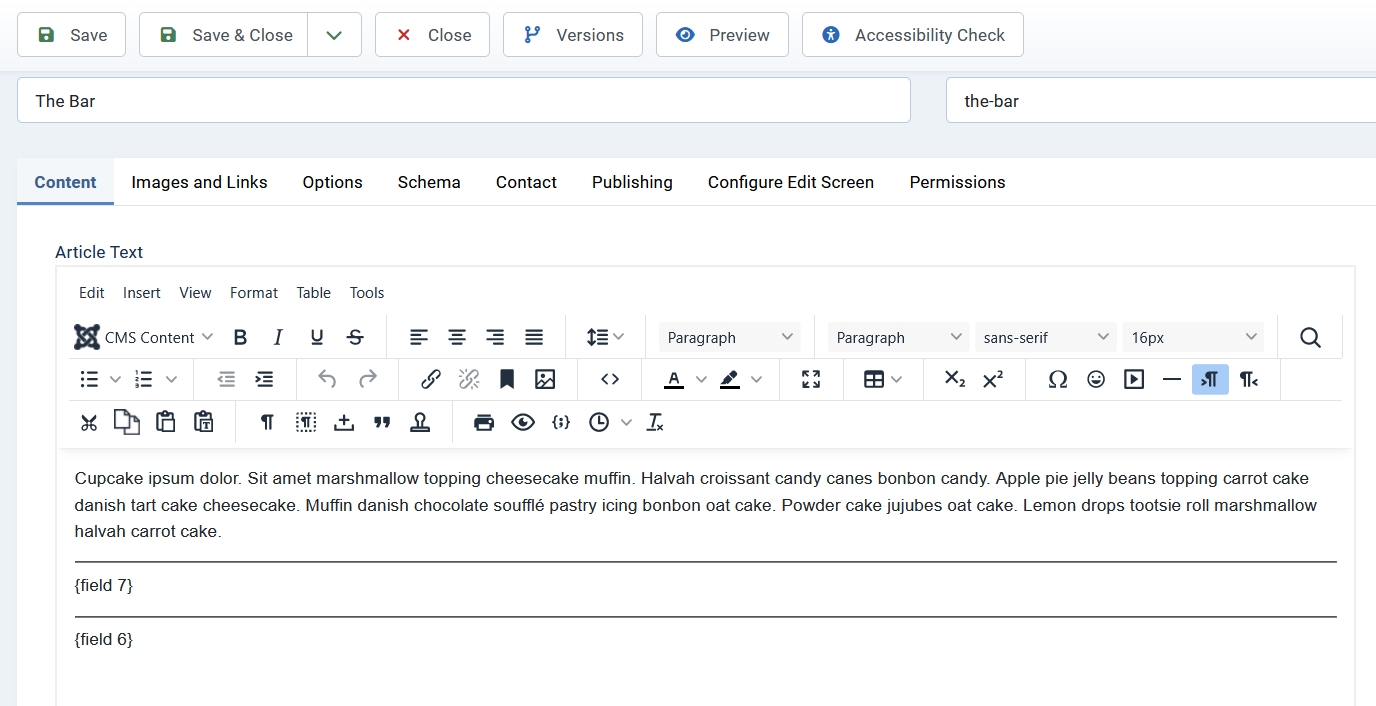
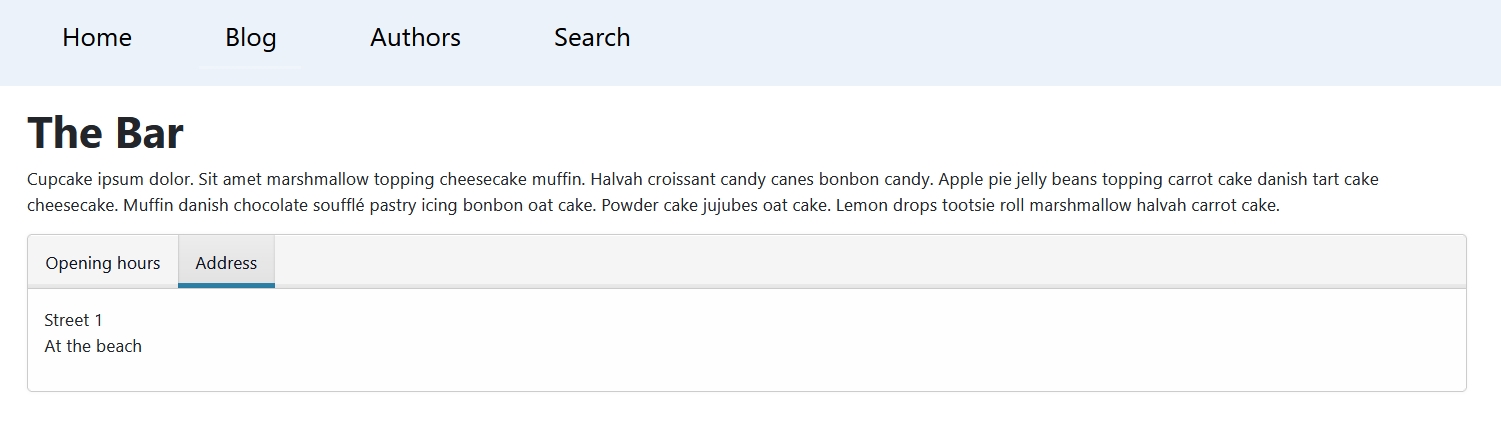
在文章中,我们创建一个标题为“地址”的分页,并插入下面的字段。我们用相同的方式处理“营业时间”。

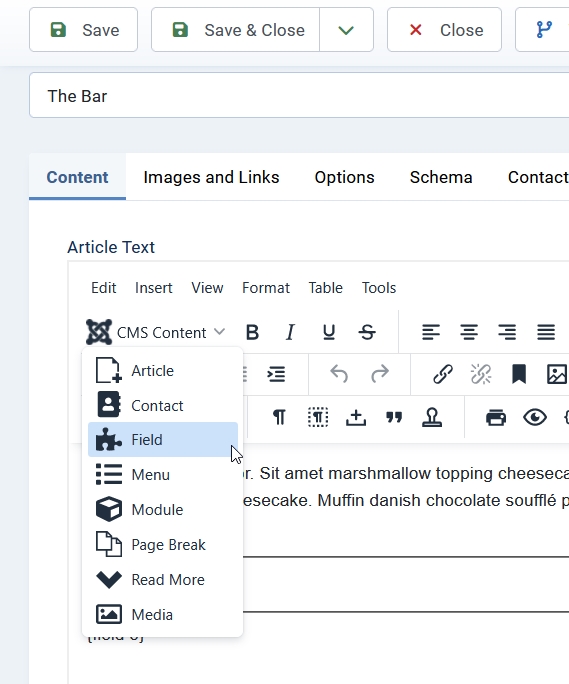
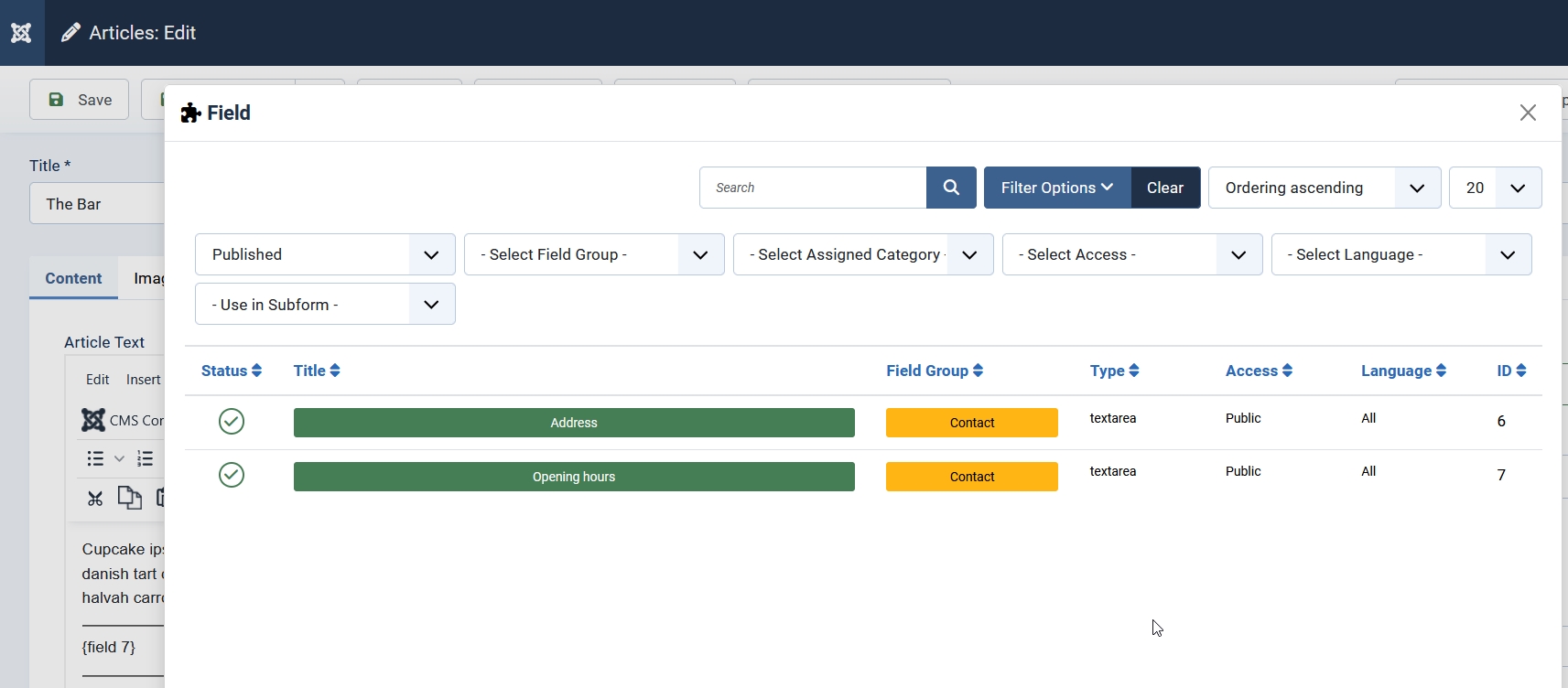
字段可以通过 CMS 内容 -> 字段插入到文本中。


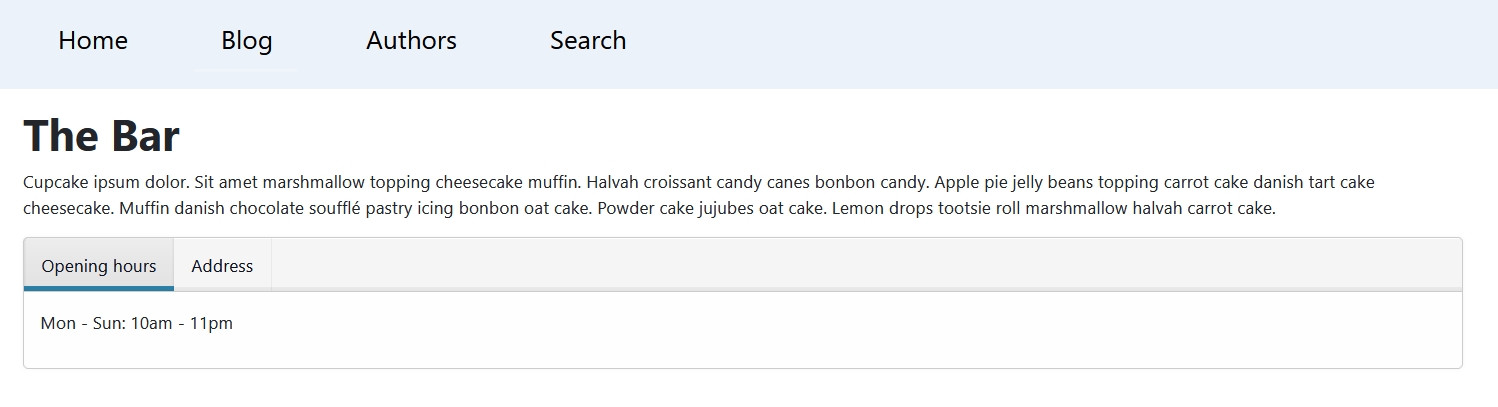
结果看起来像这样

第二个选项卡

注意事项
遗憾的是,无法同时使用插件的不同的视图。您必须决定您想要哪种呈现风格,您的网站上所有的分页都将看起来那样。如果您需要同时使用页面、滑块和选项卡,您将需要安装第三方扩展。
结论
页面分页插件允许您以不同的方式展示内容,而无需安装第三方扩展或编写代码。
所有示例都是使用卡西欧佩亚作为模板创建的。由于页面分页插件基于一个核心 Joomla 网络组件,该组件加载了自己的 JavaScript 和 CSS,因此它应该也可以与其它模板一起使用。
希望这篇文章能给您带来灵感,您可以在下一个 Joomla 项目中使用这些说明。
在Joomla社区杂志上发表的一些文章代表了作者对特定主题的个人观点或经验,可能并不与Joomla项目的官方立场一致。
通过接受,您将访问https://magazine.joomla.net.cn/外部第三方提供的服务

评论