我的网站上应该使用哪种类型的图片?
本指南针对初学者,简单解释了不同图像文件格式以及如何在网站上正确使用它们。
无论网站的主题是什么,图像无处不在:从标志到产品或团队成员的照片,图像无处不在。我们习惯于在网站上添加图像,但我们做得对吗?这个问题可能对我们中的许多人来说很奇怪,但根据我在客户网站上的观察,这并不是一个愚蠢的问题。
在这篇文章中,我将解释如何在管理网站时优化图像的使用。因为本指南主要面向初学者,我会根据不同情况解释您应该在网站上使用哪种类型的图像文件。我将从最经典的(JPEG与PNG之争)到最新的(WebP和AVIF)进行说明。
JPEG图像:完美适用于照片和背景
让我们从JPEG图像(.jpg和.jpeg文件)开始,这是在网络上使用的最常见图像文件。它们是光栅图像,因此对放大的容忍度相当差,但对缩小的容忍度相当好。它们还可以被压缩以更快地加载给访客,这会牺牲它们的视觉质量。
- 光栅图像:缩小后正确显示,放大后显示不佳
- 破坏性压缩:减少文件重量以牺牲质量
- 用于网络:72dpi,用于打印:300 dpi

何时使用JPEG图像,何时不使用JPEG图像
| ✅ | ❌ |
|---|---|
| JPEG图像适用于背景。它们的压缩使它们比PNG等价物更轻,对于背景图像来说,质量的降低是可以接受的。 | JPEG不支持透明度。如果图像必须在前景显示,而背景必须显示在其后面,则不应使用JPEG格式。 |
| 照片报道?选择JPEG!它是数码相机的标准输出格式,因此您完全可以利用它。 | JPEG图像的边缘不太清晰。对于标志、图形或图表,请选择另一种格式。 |
| JPEG图像中的文字不太易读。如果文字很重要(公司口号、餐厅菜单),您可能需要考虑选择另一种格式。 |
PNG 图片,适合清晰视觉且背景透明的图像
JPEG 格式的对应格式是 PNG 格式(.png 文件)。这种格式是矢量图,并配备了 无损压缩,支持 透明度,具有更清晰的渲染效果,但文件 较大。
- 光栅图像:缩小后正确显示,放大后显示不佳
- 无损压缩 无损:在保持质量的前提下减少文件大小
- 支持 透明度

何时使用 PNG 图片,何时不使用 PNG 图片
| ✅ | ❌ |
|---|---|
| PNG 图片在前景中占有一席之地。 它们的清晰度和细节使其非常吸引人,透明背景使它们能够整洁地集成在页面背景之上。 | 不要使用 PNG 格式处理大文件。 数兆像素的图片在 PNG 格式下会变得非常庞大。 |
| 简单的 PNG 图片也可以用作背景。 简单意味着细节较少,即不是照片。不过要小心文件大小。 | |
| PNG 图片在文字和轮廓的渲染上非常清晰。 它非常适合文字为主的图像(如带口号的标志、餐厅菜单),或当存在几何形状如图表、图表等时。 |
动画 GIF,适合低分辨率动画
GIF 动画(.gif 文件)由一系列限制在 256 种颜色 内的矢量图快速连续组成。当闪亮的横幅广告和闪烁的号召性用语流行时(有点过头了)。如今,我们在网站上看到越来越少,而在即时通讯应用中看到越来越多。
- 光栅图像:缩小后正确显示,放大后显示不佳
- 有限的颜色调色板:最多 256 种颜色
- 支持 透明度

何时使用 GIF 图片,何时不使用 GIF 图片
| ✅ | ❌ |
|---|---|
| GIF 图片允许您显示小型的等待动画(预加载器)。这里有一些可供选择。 | 无法控制 GIF 动画。无法启动、停止和倒放 GIF 动画。它以循环播放,仅此而已。 |
| GIF 动画允许您用较少的颜色数量来动画化图像。例如,贺卡或解释图。 | |
| GIF 动画允许您显示几秒钟的电影片段。这在博客、社交媒体等地方很常见。 |
矢量 SVG,适合插图和标志
让我们离开位图格式,转向矢量 SVG 格式(.svg 文件),它是矢量图。因此,它很容易支持 尺寸变化,无论是放大还是缩小。SVG 图像总是 完美清晰,而其他格式只有在正确尺寸下才会清晰。
- 矢量图像:无论大小都能完美显示
- 默认情况下 轻巧、快速加载和显示
- 支持 透明度
Joomla 标志的 SVG 格式
何时使用 SVG 文件,何时不使用 SVG 文件
| ✅ | ❌ |
|---|---|
| SVG 格式非常适合插图和标志。如果图像中有文字,别忘了将其矢量化。 | SVG 格式与照片不兼容。抱歉,现实世界不是矢量图! |
| SVG 图像始终清晰。 只需一个文件,你就可以在网站上查看任何大小的图像。 | 请注意浏览器中的渲染!例如,旧的 Internet Explorer 被知不支持 SVG 图像中的渐变。 |
| 高级用户:SVG 图像支持一些 CSS 动画。 |
WebP 格式,适合现代应用
随着网页优化的日益重要,新的图像格式如 WebP 应运而生。这种格式压缩率更高,渲染效果相当,由 最现代的浏览器 支持。这种格式可以缩短页面加载时间,从而避免在用户刚到达网站时就失去他们。其使用也推荐在 SEO 的背景下。
- 位图图像:缩小后显示正确,放大后显示不佳
- 具有比JPEG格式更快、更清晰的破坏性压缩(有损压缩)。
- 支持 透明度

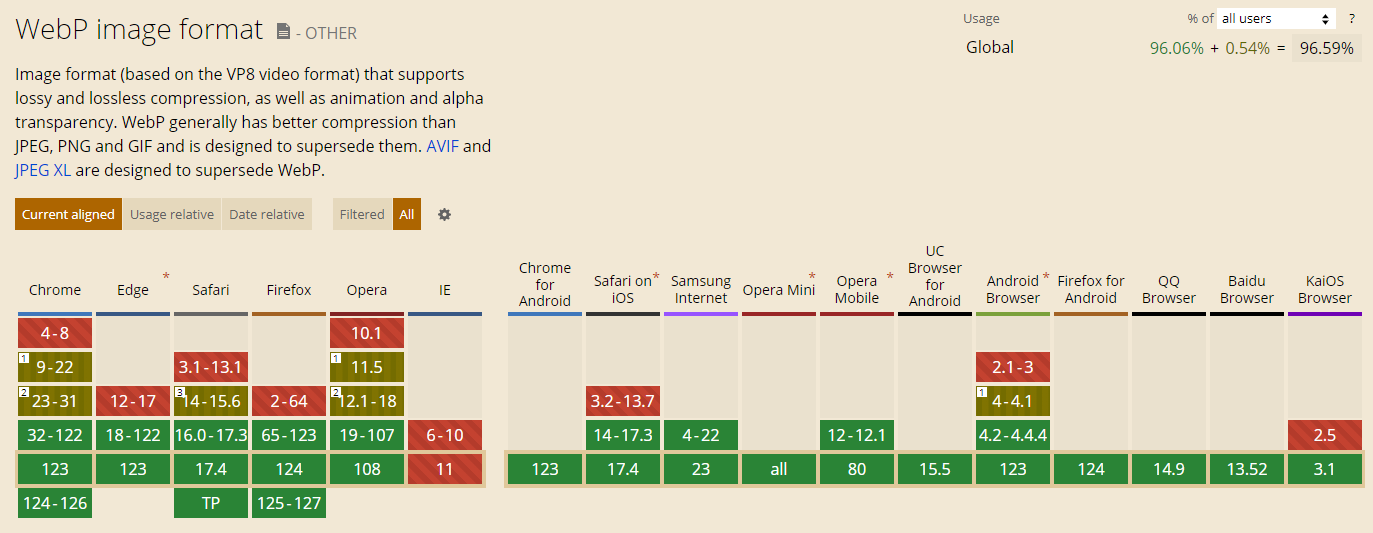
WebP格式现在在计算机和移动设备上得到广泛支持(来源:caniuse.com)。
何时使用WebP格式,何时不使用
| ✅ | ❌ |
|---|---|
| WebP图像必须与JPEG和PNG图像一起使用。 它们得到广泛支持,忽略它们将是遗憾的。 | 当公司推荐的浏览器不支持时,在内部网络上使用WebP格式是没有意义的。 |
如何使用WebP图像
现代图像格式不会直接在网页中使用,它们保留对经典图像(JPEG、PNG等)的引用。现代格式文件存储在经典图像版本相同的文件夹中。当浏览器请求经典图像时,网络服务器将设置为自动为兼容浏览器提供服务。
图标字体,非常适合Web
这篇文章如果不提一下图标字体(.woff和.woff2文件)将是不完整的。它们允许您像使用普通字符一样使用图标(字体大小、颜色等)。最著名的是Font Awesome库,其中包含许多图标,或者IcoMoon服务,允许您创建自己的字体。
- 字体:无论大小都能完美显示
- 单个文件即可加载,提供成千上万的图标
图标的行为像文本
何时使用和何时不使用图标字体
| ✅ | ❌ |
|---|---|
| 图标字体适用于单色图标,在许多地方使用,如社交网络、分享按钮、菜单按钮、搜索、项目符号、分页等。 | 没有多色图标。每个显示的图标都只有一个颜色。 |
| 图标字体始终清晰。每个字符基于矢量图像。 |
结论
希望您已经对可以在网站上使用的不同类型的图像有了一些了解。您可以根据期望的结果来决定使用哪种格式。
通常可以在同一位置使用一种类型或另一种类型(具有透明背景的标志可以使用正确大小的PNG图像以及矢量SVG图像),但本文应为您提供做出正确选择的技巧。
在Joomla社区杂志上发表的一些文章代表了作者在特定主题上的个人观点或经验,可能不代表Joomla项目的官方立场。
通过接受,您将访问https://magazine.joomla.net.cn/外部第三方提供的服务

评论