Joomla! 模板工具第二部分
在模板工具文章的第二部分,我们不仅评估了另外三个 Joomla! 模板制造商:JoomlArt、JoomlaPraise 和 ProThemer;我们还探讨了您的 Joomla! 安装中的模板文件夹,并概述了搜索引擎优化的基本要点。
检查 Joomla! 模板的解剖结构
当有人去买车时,决定因素之一肯定是外观。然而,正如每个“汽车迷”都可以证明的那样,这并不是最终因素。他最终会看看引擎盖下,确保他找到的是他喜欢的。这与模板有什么关系?模板实际上并不像汽车。实际上,模板是您网站整个表现层——包括车身、底盘和引擎。如果您真的想确保您为您的网站选择了正确的模板,您肯定要看得更深,而不仅仅是它的外观。
模板文件在哪里?是什么?
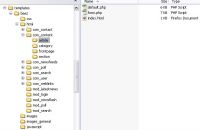
在我们开始查看之前,我们需要知道在哪里查看。 当您在 Joomla! 中安装一个模板时,它会将文件放在您网站根目录下模板目录的子目录中。例如,JAPurity 库存模板位于 templates/ja_purity。在这个目录中,您将看到各种各样的文件和目录。每个模板的结构都不同,但我们将会告诉您您应该期望找到的常见部分。
{slide=探索 Joomla! 模板目录 - 点击展开}
文件 index.php 是您模板的精髓。它是 Joomla! 请求您的模板渲染(显示)您网站页面时自动加载的唯一文件。由于它是可执行代码,它应该包含类似以下内容的行:
defined( '_JEXEC' ) or die( 'Restricted access' )
实际上,模板中的所有 PHP 文件——除非它们打算从网络上直接调用——都必须有这一行。如果没有,您的模板可能容易受到黑客常用的多种攻击,所以最好不要使用它。
一些模板包含两个重要的PHP文件。其中一个是名为 offline.php 的文件,用于在全局配置中关闭网站时显示通知页面。如果这个文件不存在,通常是这种情况,Joomla! 将加载其标准的 templates/system/offline.php 文件,如果你不想看起来像业余爱好者,这个文件就有点太通用了。
另一个通常不在模板中的重要文件是 error.php 文件,用于显示错误页面,如404(“未找到”)页面或臭名昭著的500(“系统错误”)页面。同样,如果Joomla! 在你的模板中找不到这个文件,它将默认使用通用的 templates/system/error.php 文件。
你可以在不关闭网站的情况下测试离线外观。只需将 ?tmpl=offline 添加到网站的URL中,例如 https://magazine.joomla.net.cn/?tmpl=offline。同样也适用于错误页面。只需将 ?tmpl=error 添加到URL中,例如 https://joomla.net.cn/index.php?tmpl=error。
还有一个可能被模板开发人员和网站管理员忽略的小文件是“favicon”——一个16x16像素的名为 favicon.ico 的文件,包含你看到在地址栏中网站URL旁边的小图标。如果你的模板没有这个文件,大多数浏览器将显示一个空白页面的图标,这看起来非常粗糙。如果你的模板有这个文件,请记住将其从默认的Joomla! favicon更改为自己的。
模板覆盖
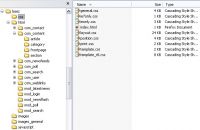
Joomla! 模板的最重要的功能之一是模板能够覆盖组件的输出。你可能想要这么做有两个原因。现在,Joomla! 的核心输出使用旧的表格布局。大多数更好的模板用更现代、更易访问的基于div的输出覆盖了那些旧布局。你可能希望覆盖输出的第二个原因是构建一个非常独特的布局,这仅使用CSS无法实现。如果你想看看这是如何完成的,可以查看核心JAPurity模板的html目录或从Beez库存模板中学习。在选择今天的模板时,寻找这些覆盖。在1.6发布后,核心输出将变得更加易访问,那时覆盖将仅用于特殊设计目的。
从历史上看,当Joomla! 1.5处于开发阶段时,没有模板开发人员熟悉覆盖,没有人知道如何使用它们。当Beez出现时,它覆盖了每个组件的每个视图以及几乎所有可用的前端模块,它成为了关于覆盖的模板模板。在模板中出现的绝大多数覆盖都是基于Beez模板中完成的工作。我们欠其创作者Angie Radke和Robert Deutz一个巨大的“谢谢”!
 在你的模板的html目录中,你会看到许多目录。例如,com_content目录包含Joomla!的com_content组件的模板覆盖,而mod_latestnews目录包含Joomla!'s“最新新闻”模块的覆盖等等。许多模板还提供第三方组件的覆盖,如K2、JomSocial、Tienda等。这是非常常见的,并且不需要安装第三方组件,模板就可以正常工作。所以如果你看到比如com_k2目录,不用担心。你的模板支持K2,但它不需要K2。
在你的模板的html目录中,你会看到许多目录。例如,com_content目录包含Joomla!的com_content组件的模板覆盖,而mod_latestnews目录包含Joomla!'s“最新新闻”模块的覆盖等等。许多模板还提供第三方组件的覆盖,如K2、JomSocial、Tienda等。这是非常常见的,并且不需要安装第三方组件,模板就可以正常工作。所以如果你看到比如com_k2目录,不用担心。你的模板支持K2,但它不需要K2。
模板html目录中的每个扩展子目录都有一些自己的目录。每个目录是该特定组件的一个特定“视图”。每个视图文件夹可能有一个或多个PHP文件。这些文件包含实际的覆盖。这些也被称为模板或视图。由于这些文件覆盖了组件的原始模板文件,这就是我们“模板覆盖”一词的词源。
层叠样式表
 模板的'css'目录中应存在某些CSS文件。第一个文件命名为template.css,被视为模板的基础CSS文件。它必须存在,因为其他扩展程序都期望它在那里。
模板的'css'目录中应存在某些CSS文件。第一个文件命名为template.css,被视为模板的基础CSS文件。它必须存在,因为其他扩展程序都期望它在那里。
经常缺失但非常实用的文件是editor.css。此文件定义了Joomla!内容编辑器(默认为TinyMCE)所使用的样式表,以显示您正在编辑的内容。它非常重要,因为没有它,编辑器中看到的内容与您网站上得到的内容之间没有任何视觉关联,这与最初拥有所见即所得编辑器的整个目的相违背。不幸的是,这通常不存在,但您可以编译一个名为editor.css的新CSS文件,并将模板文件夹/目录中其他样式表中的样式(例如字体)包括在内。
大多数网络开发者认为最好将'字体样式'放在单独的CSS文件中。字体样式不仅包括标准HTML元素的显示样式,还可以包括您内容的特殊样式。例如,在许多模板中,您可以在一些文本上添加一个'notice'类,使其看起来像带有黄色背景和警告图标的警告消息。这样做有几个原因。一个原因是,将您的字体样式分离到一个位置,可以更容易地更改字体或调整标题的em(或像素)值。如果您在多个位置有这些值,要实现一致的视觉效果非常困难。此外,对于不熟悉技术的用户来说,'布局'或'位置'值的变化可能会对整个网站的显示产生负面影响,因此保护这些用户不受这些值的影响也很重要。
内联CSS
这些是在模板文件中的HTML元素中的style='something'属性。一个精心制作的模板永远不会在PHP文件中有类似的东西!如果您看到类似的东西,这可能意味着开发者决定走捷径来处理布局问题,而不是正确修复它。样式表的级联松散地意味着控制HTML的样式中最接近的样式是最重要的(最具体的),因此即使在其他模板中的CSS文件中也有应用。它们通常不能在CSS文件中覆盖。这是CSS样式最具体的级别,因此它们将始终覆盖其他地方定义的样式。这使得模板的定制变得根本不可能。
图像
另一个容易被发现的问题是使用图像标签(img)而不是CSS背景图像。在标志位置看到一个这样的例子是可以接受的,但这不是现代网页设计的好习惯。
表格
自从2000年代初CSS 2.1出现,并且所有主流浏览器都支持它以来,使用表格在网页上定位内容就已经基本停止,并且应该停止。使用表格显示数据没有错——这正是它们的设计目的。但请为您的Joomla!网站选择一个基于CSS的模板。
隐藏链接
现在有一个巨大的警告。如果你看到任何带有隐藏链接的模板,永远不要考虑使用它。隐藏链接是搜索引擎列入黑名单或使你的网站在搜索结果中排在最后最快的方式——这是垃圾邮件发送者的策略。但是,隐藏链接很容易被发现。查找HTML注释中的URL或使用CSS使其文本不可见:display: none; 链接元素浮动到屏幕外(例如margin-left: -1000px;)或经典的白色文字在白色背景上。你所要做的就是在一个测试网站上安装模板,并在浏览器中查看页面源代码。如果页面源代码中有你在页面上看不见的URL,请卸载该模板。就这么简单。然而,请尊重模板代码中的版权声明。
建议
最后,这与其说是优质模板的先决条件,不如说是对模板开发者的建议。我们喜欢一个专门的标志模块位置!大多数模板都提供了关于如何替换图像文件、编辑文件(如果你想要改变网站模板,你确实想要!)的说明。这非常“不像Joomla!”。Joomla!应该可以从网络浏览器完全自定义。理想情况下,你可以创建一个自定义HTML模块,在标志模块位置发布它,网站标志就可以轻松更改。幸运的是,一些模板作者已经具有此功能,甚至可以在模板管理中更改标志。所以,即使没有这个模块位置并不是模板的最终缺点,包含它确实可以赢得一些声望分数——更不用说使它更容易使用!
{/slide}
最终,你决定模板的品牌和型号。你的责任是确保它在外观漂亮的同时,在引擎盖下看起来也相当漂亮。如果你是第一次这样做,不要感到太困惑。放轻松。在你之前,有成千上万的人在选择他们的第一辆车...嗯...模板的时候都和你一样。
模板工具评估
{tab=JoomlArt}
![]() JoomlArt的T3框架和空白模板基于灵活性构建。一个良好记录且用户友好的界面只是驱动这个框架的强大功能之一。
JoomlArt的T3框架和空白模板基于灵活性构建。一个良好记录且用户友好的界面只是驱动这个框架的强大功能之一。
这是一个完整的包,包含全局选项、配置文件、主题、排版、布局、多个菜单选项、更新能力,以及协助模板开发的前端cPanel。
T3空白模板为简单到复杂的网站设计提供了坚实的基础。JoomlArt开发团队拥有多年的模板经验,始于Mambo。他们的JA Purity模板赢得了“Joomla!1.5最佳模板”比赛,并作为核心分发的一部分。
JoomlArt优势
- 入门:优秀的、广泛的文档,包括从头创建模板的逐步文档、定义块、模块位置、创建和指定模块外观、添加IE 6警告、RTL支持等,适用于新手用户、严肃的模板开发者和网站设计师
- 菜单:几个吸引人的菜单选项,包括一个与核心菜单项紧密集成的Mega菜单,允许分配模块,如登录模块,或在菜单项定义内嵌入视频
- 布局:提供多种流行的布局选项,包括单侧或双侧边栏的博客布局,可在左侧或右侧显示;带有列和行选项的报纸布局;适用于画廊或电子商务应用的网格布局;以及标准的“全屏”布局,所有布局均包含页眉和页脚,并能够创建新布局和适应现有布局
- 样式:布局的类和ID结构清晰标记,提供字体选项,包括特殊内容的后缀定义,如高亮短语、列表、段落样式、气泡,支持从右到左(RTL),以及模块外观;能够使用有效的XHTML/CSS代码构建模板,并生成可访问的输出
- 手持设备:支持iPhone和手持设备,并提供定制说明
- 主题:能够使用、创建和存储配置选项集合到“主题”中,这些主题可以分配给Joomla!应用程序中的菜单项,从而提供类似于Joomla! 1.6中出现的样式选项的功能
- 更新:显著更新组件,当需要更新时会发出警报,并提供简单的点击更新能力;对于对更新有选择性的专业人士,新版本提供比较、接受或拒绝的能力;明确指定系统和用户区域,防止定制在系统更新中被覆盖
- 模板管理器增强:用户友好的Ajax驱动界面直接嵌入到Joomla!模板管理器中,从而将核心界面扩展到一个高度功能的环境
- 文档Wiki:为主题和网站开发者提供广泛的文档和支持,包括详细的说明、图表、屏幕截图、视频和论坛支持
- 适用于商业模板开发:Gavick.com将T3框架作为其商业产品的基础,他们确定重用和增强T3功能比构建自己的环境更有商业意义
- 免费和GPL
缺点
- 模板管理器JavaScript:在Joomla!模板管理器中使用大量的JavaScript
- 额外的安装元素:尽管它使用正常的Joomla!安装过程,但还需要安装组件和两个插件
- 新用户:选项的范围和深度可能会让非常新的用户感到不知所措
- MVC覆盖:不使用正常的MVC覆盖,但可以使用自定义样式来实现相同类型的输出
Team EaSE播客:Dinh Viet Hung接受Amy Stephen采访
{mp3remote}http://cdn.akeebabackup.com/audio/jcm/EaSE_interview_Joomlart.mp3{/mp3remote}
链接和更多信息
{tab=JoomlaPraise}
![]() Bloq是一个轻量级且多功能的Joomla!模板,由JoomlaPraise开发。由简单性驱动,此GPL模板易于安装、配置和使用。
Bloq是一个轻量级且多功能的Joomla!模板,由JoomlaPraise开发。由简单性驱动,此GPL模板易于安装、配置和使用。
新手用户会欣赏简化的学习曲线,因为该模板使用标准参数,这些参数可以在模板管理器中快速配置。代码使用安全方法、适当的语法和标准安装过程编写。所有信息都在模板中进行了仔细的记录,因此可以作为一个良好的学习资源。
Bloq模板优势
- 颜色:提供八种颜色主题选择,每种颜色都可以通过提供模板中特定区域的十六进制颜色覆盖值进行进一步定制
- 布局:提供三种布局选项(左侧边栏、右侧边栏和两侧边栏),这些布局是通过JoomlaPraise开发的简化网格系统定义的
- 位置:提供31个可折叠的模块位置,使用户在模板上使用更加灵活,并且位置标识清晰
- 字体:提供多种字体选项,用户可以充分利用这些功能,如特殊列表样式和块引用,因为这些功能都有详细的文档说明
- 谷歌字体:用户可以在模板中选用谷歌字体选项
- CSS3:合理使用CSS3技术,以自动实现低能力浏览器的优雅降级,并允许旧版浏览器正确显示模板
- 菜单和模块:内置CSS下拉菜单和五种多彩的圆角模块样式
- 文档:模板本身是完整信息的优秀来源,解释了安装过程、字体和颜色选项,并标识了模块位置名称、样式选项和模板布局选择
- 代码:代码编写良好,精简,生成有效的xHTML和CSS输出,采用“Joomla方式”编写,使用安全的方法、适当的语法和标准安装流程,所有这些都已进行详细记录,因此可以作为良好的学习资源
缺点
- 模板免费,但注册和结账过程可能令某些用户感到令人气馁或困惑;
- 无RTL支持;
- 无CSS代码压缩,尽管考虑到模板的简单性,这个选项远不那么必要;
- 不使用模板覆盖,这提供了更易访问的输出,而是默认使用Joomla! 1.5的表格布局。
Team EaSE播客:Kyle Ledbetter接受Nicholas K. Dionysopoulos采访
{mp3remote}http://cdn.akeebabackup.com/audio/jcm/EaSE_interview_JoomlaPraise.mp3{/mp3remote}
链接和更多信息
{tab=ProThemer}

![]() Morph工具集经过两年的开发和数百次的改进。它功能强大,有时被称为Joomla!模板开发的瑞士军刀。
Morph工具集经过两年的开发和数百次的改进。它功能强大,有时被称为Joomla!模板开发的瑞士军刀。
由一支才华横溢的Prothemer开发团队创建,这个工具集本身就包含了创建增强用户体验所需的所有实用工具,而无需具备网站开发和设计知识。提供许多Themelets,包括流行的Mocha Themelet,以便在安装后立即为您的网站提供设计,并可通过简单的点击配置进行设置。
Morph对于希望为网站开发定制自己的Themelets的开发者也非常有用。
ProThemer优势
- 安装:标准Joomla!模板和附带扩展的安装;第二种安装选项称为“Morph快速安装器”,包括标准Joomla! 1.5发行版和示例数据
- 通用安装程序:用于上传和安装Themelets、资源和升级,无需使用FTP客户端
- 更新:配置器、模板和活动Themelet的更新通知
- 备份和回收站:易于使用的备份功能,可以备份数据并在需要时回滚
- 配置器:直观的用户界面,包含可配置的首选项、快捷键、弹出帮助指南、工具提示、代码编辑器和资源链接
- 样式: 颜色、布局、排版、CSS精灵和点选界面内的块定位管理
- 主题配置: 主题小部件控制模板的整体设计和外观。对于新手用户,由于提供的参数选项简单,因此可以轻松配置主题小部件;熟悉Joomla模板开发的资深用户可以轻松使用现有文档创建新的主题小部件
- 布局: 基于100多个布局可能性的YUI网格,并能够在模块和内容级别定义网格布局
- 输出覆盖: 模板覆盖提供对Joomla核心组件和模块以及K2的可访问输出
- 模块: 模块外观、位置高度平衡、内置选项卡、滑块和滚动条,所有这些都可以增强模板对网站访客的可用性
- 菜单: 包含子文本的多个菜单选项
- jQuery: 使用jQuery而不是Mootools。jQuery插件包括相册、社交分享、字体大小调整和网站预加载,可以在配置器中启用
- 移动支持: 配置和布局指南使iPhone就绪
- 开发者支持: 开发者工作空间配置器首选项、用于添加和扩展CSS和JS的自定义代码编辑器;前端开发者工具栏,无需关闭网站即可进行实时调试和测试
- 压缩: JS和CSS压缩
- Google Analytics: 可在配置器中添加
- 文档: 上下文相关文档、配置器内的相关支持关键词链接;以及一个包含深入步骤指南和视频教程的全面网站
- 支持: 主题小部件支持用户论坛和改进Morph工具集的专用部分
缺点
- 必须使用您的会员账户登录以访问配置器
- 非严重的PHP警告应通过初始化变量等清理
- 用于驱动配置器的重型jQuery JavaScript
- 主题小部件使用非标准Joomla!安装过程进行安装
- 功能丰富的界面可能会使新手用户感到不知所措
Team EaSE播客:Chris Rault接受Neri Valentin-Macias采访
{mp3remote}http://cdn.akeebabackup.com/audio/jcm/EaSE_interview_ProThemer.mp3{/mp3remote}
链接和更多信息
摘要
对Joomla模板和框架的评估为Team EaSE打开了一扇令人兴奋的大门,使Joomla开发者社区中的广泛知识和经验变得可见。在模板开发领域,资源和高素质人才似乎取之不尽;而且,贡献人才、代码和想法的人数还在不断增加。用户今天可用的选择范围令人震惊,从具有易于配置样式选项的强大简单模板到使模块外观开发、网格布局、输出覆盖和最先进排版变得简单的框架。今天,用户面临的最大挑战是找到足够的时间来探索所有这些令人兴奋的选项。我们认为,这是一个非常好的问题!
第3期
正如我们所看到的,Joomla!为自定义模板创建者提供的灵活性和功能可以通过模板工具和深思熟虑的代码排序来利用和简化,这可以提高您网站的搜索引擎优化。2010年9月,Team EaSE将结束这一系列对为Joomla!开发的模板工具的评估和评估,深入探讨更多模板制造商,以及广泛查看排版工具。您不会想错过的!
在Joomla社区杂志上发布的一些文章代表作者对特定主题的个人意见或经验,可能不与Joomla项目的官方立场一致
通过接受,您将访问 https://magazine.joomla.net.cn/ 以外由第三方提供的服务

评论