你好,扁平化设计。17款灵感来源的Joomla!模板
在过去几年里,我们看到了设计师和开发者处理UI/UX设计方式的巨大演变。响应式设计、Twitter Bootstrap、jQuery、Less、Sass和HTML5都浮现在脑海中。而现在,在很长时间以来首次,一个新的图形设计趋势从可访问性中浮现出来。我所说的是扁平化设计。
在描述扁平化设计是什么时,更容易想到一个相反的趋势——拟物化设计,这是过去几年主导网络的风格。拟物化设计试图通过使用纹理、渐变和阴影来模仿屏幕上的真实世界效果,如光、阴影和深度。具有光泽的浮雕按钮和布料纹理背景是拟物化设计的常见应用。这种设计类型由于像苹果书店这样的应用而变得更加流行,这些应用模仿了木制书架,以及看起来像螺旋笔记本的日历应用。像所有趋势一样,拟物化设计开始逐渐消失。
当我们失去阴影和渐变,专注于设计的真实性和可访问性时会发生什么?你得到一个更简单的布局,你得到“扁平”设计。根据你问的人,他们会告诉你扁平设计要么已经死亡,要么是下一个新事物。但不要只听他们的话。看看2013年的一些顶级界面设计,你会发现扁平设计将会持续存在。随着Android、Windows 8和Apple IO7在其UI中采用扁平设计,你可以肯定我们也会在网页设计中看到更多这种风格。
以下是一些按顺序排列的、采用扁平风格的17款设计精美的Joomla模板。
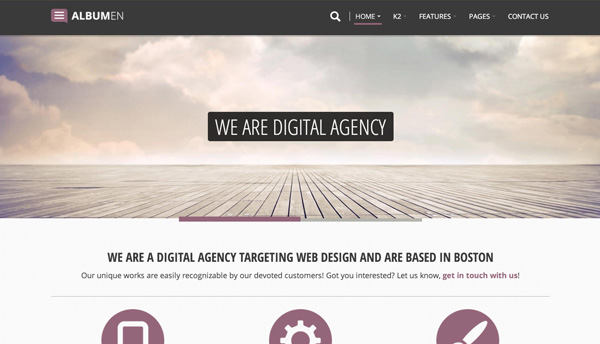
1. Bang2Joom的Albumen
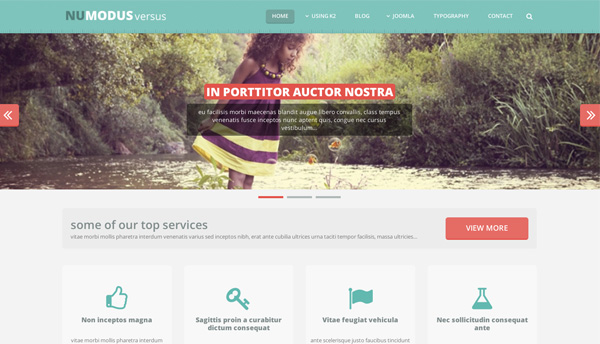
2. Nuevvo的NuModusVersus (免费)
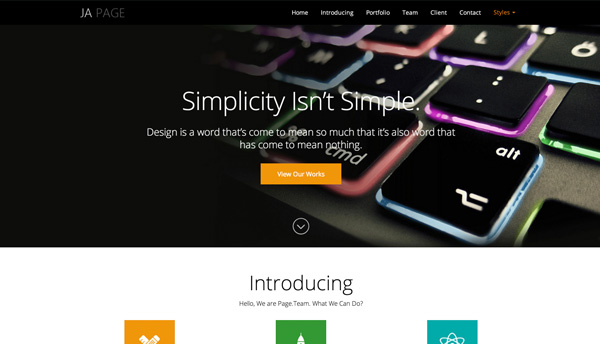
3. JoomlArt的JA One Page
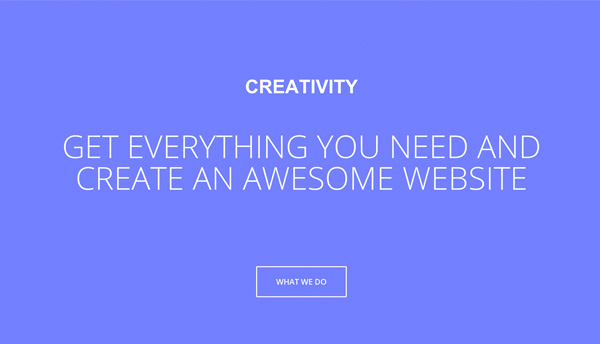
4. Gavick Pro的Creativity
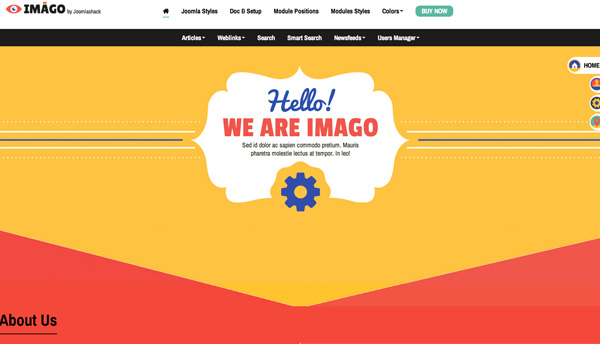
5. Joomla Shack的Imago
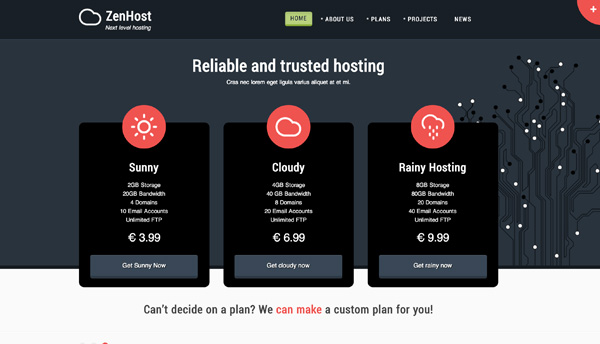
6. Joomla Bamboo的ZenHost
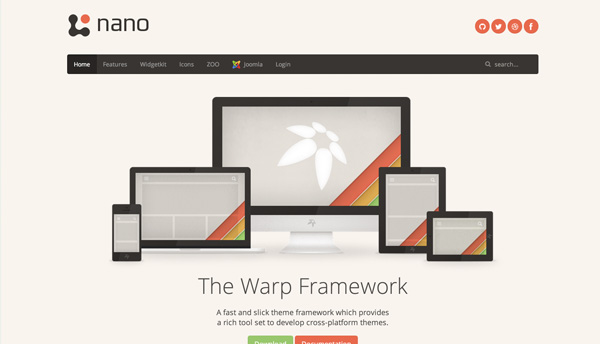
7. YooTheme的Nano3 Organic
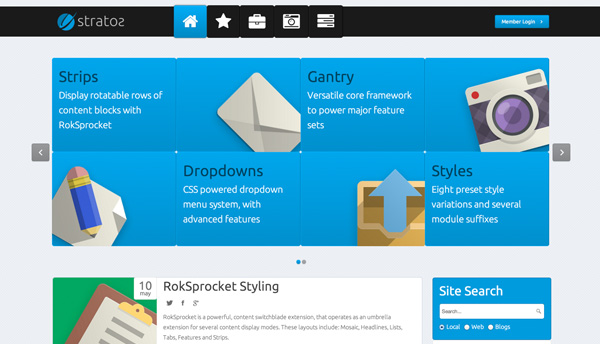
8. Rockettheme的Stratos
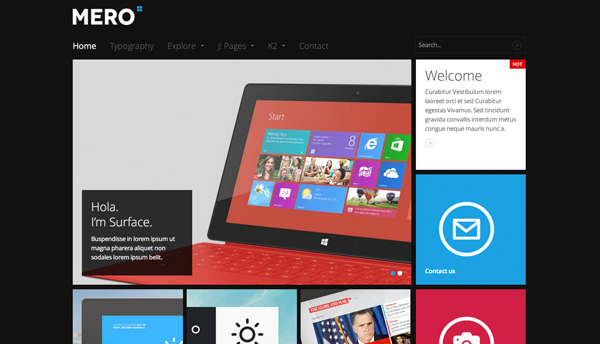
9. JoomlArt的Mero
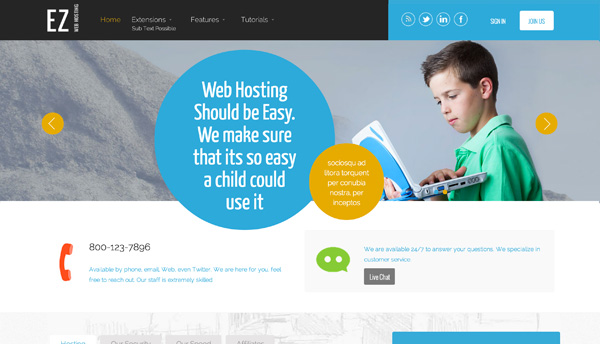
10. Shape5的EZ WebHosting
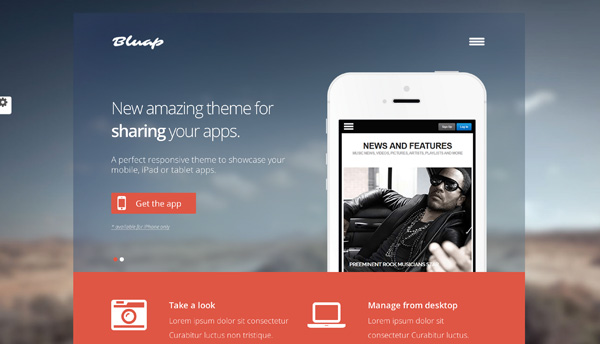
11. GavickPro的Bluap
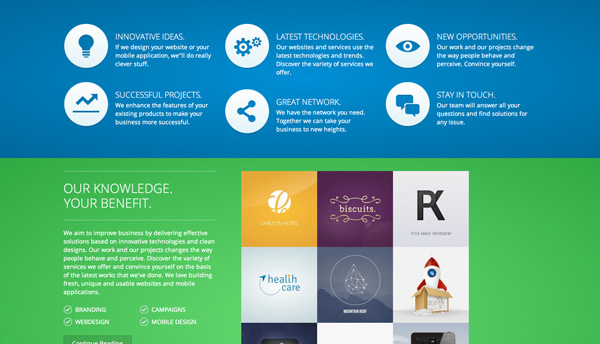
12. YOOTheme的Infinite
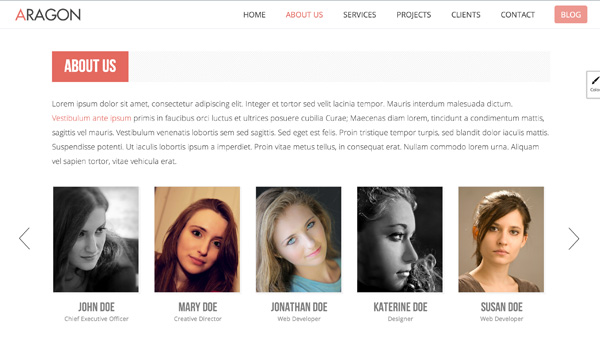
13. Templaza的Aragon
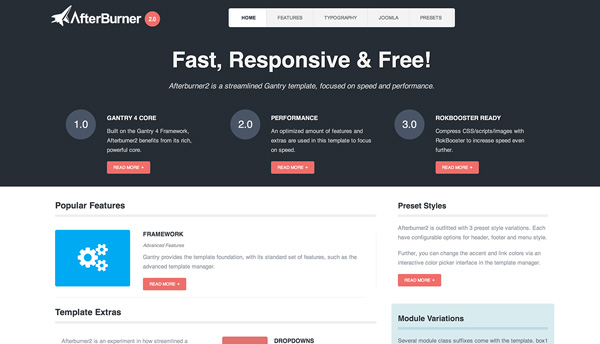
14. Rockettheme的Afterburner2 (免费)
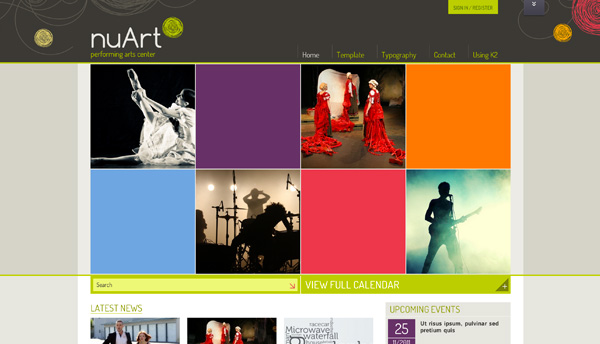
15. Nuevvo的nuArt
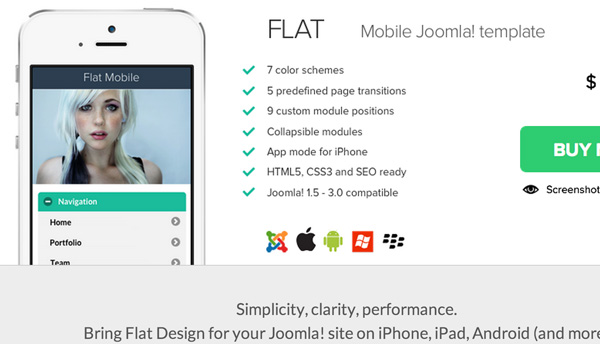
16. Mobile Joomla的Flat
17. Stack Ideas
最后一个,StackIdeas,不是一个模板提供者,但他们确实提供了优秀的Joomla扩展。我将其列入名单,因为他们最近以简洁、扁平的风格重新设计了网站,看起来很棒!
如果您是主题开发者,并想从扁平设计开始,请看看Desigmodo的Flat UI Pro套件。它是基于Bootstrap构建的,可以轻松地集成到Joomla主题中。
最后,我需要您的帮助!您可能已经注意到,上述大多数扁平设计示例都是Joomla模板。您是否知道使用这些模板或扁平设计的一般Joomla网站?请在下面的评论中分享您的网站。我很乐意为未来的Joomla设计趋势文章创建一个资源。
在Joomla社区杂志上发表的一些文章代表了作者对特定主题的个人意见或经验,可能与Joomla项目的官方立场不一致
通过接受,您将访问https://magazine.joomla.net.cn/外部第三方提供的服务


















评论