随着网络的发展,开发者的软件也取得了巨大的进步。在网站设计领域,最重要的部分之一就是样式或 CSS 文件。为开发样式提供了非常强大的工具,但是 CSS 的语法直到 Sass 和 Less 的出现才发生了根本性的变化。Less 不是一种新语言,而是一种仅向您已习惯的样式添加额外功能的工具。这些功能使得开发更快、更简单、更易于阅读。本文将简要介绍 Less,并解释如何在 Joomla 中使用它。
面对丰富的场景,Joomla 平台在巴西呈现出显著的增长,爱好者和使用者数量不断增加,CMS 的可见性也在不断提高。对于社区的增长没有疑问,但巴西用户和活跃社区的真正轮廓是什么?
为了绘制这些数据,Rogério Costa(《@matofino),自 2009 年以来活跃在互联网营销市场,同时也是 Joomla 平台的课程助教,共同努力实现这一目标,并概述了巴西 Joomla 行业的概况。
或者……如何在10分钟内了解JLayouts,以及为什么为Joomla Bug Squad做出贡献可以是一次有价值的经验学习。JLayout解决了硬编码标记的问题。JLayout提供了一个简单机制,可以将HTML标记移动到单独的文件中,然后由模板覆盖。
我们最近一段时间都在听关于页面加载时间对SEO评价越来越重要的说法——因此,我们最近进行了一次深入的练习,研究如何将我们自己的页面加载时间降到最低。我们相信,我们的结果在GTMetrix上是非常有说服力的:85%的PageSpeed,95%的YSlow以及1.29秒的加载时间。我们在这里愿意分享我们的经验和做法。其中一些使用的机制是针对Joomla!的,但一般的理念对任何CMS和网站都适用。
当我们基于Joomla CMS开发一个项目时,我们必须像对待其他任何开发项目一样对待它。一个常见的错误是将为自由职业者开发的开源软件(在我们的案例中是Joomla)与涉及完整开发团队的其他项目进行比较。
在过去的几年里,我们看到了设计师和开发者在UI/UX设计方法上的巨大演变。响应式设计、Twitter Bootstrap、jQuery、Less、Sass和HTML5都浮现在脑海中。而现在,在很长时间以来第一次,一个新的图形设计趋势从可访问性中涌现出来。我正在谈论扁平设计。
Joomla是一个内容管理系统(CMS),它允许您构建专业的网站。许多方面,特别是它的易用性和可扩展性,使Joomla成为最受欢迎,甚至可能是最好的软件。Joomla是一个对所有人都可用的开源解决方案。
谷歌的算法不断被修改,以便在搜索结果中显示“高质量网站”。网站速度、信息架构和页面设计等因素都是影响SEO的因素。搜索引擎优化有多个方面;其中最重要的之一是将所有在线营销策略整合在一起,并使它们协同工作。如果您拥有Joomla!网站,您的技术需要调整以适应这个特定的内容管理系统(CMS)。
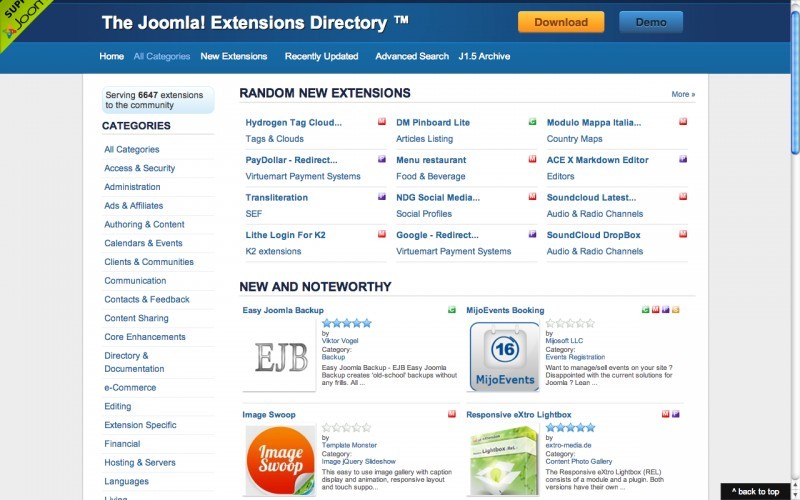
新手或资深用户?我们偶尔都会遇到为我们的新页面找到正确扩展的困难。有时这很简单,有时我们可能想砸键盘,咒骂客户。无论如何,扩展是构建更好、更强大的Joomla!网站的基本元素。在本篇文章的第一部分,我们将探讨一些有针对性的选择扩展的指南。
在第一部分中,我们探讨了几个基本的选择步骤,现在我们将深入探讨。那就是“请,请,我急需帮助...”,或者简称为:支持。记住,扩展的支持基本上是关键 - 但我们对支持请求的贡献(或输入)也起着重要作用!让我们看看一些提示,并记住 - 这都是我个人的看法...
旧金山JoomlaDay将于2013年9月27日至29日在加利福尼亚州山景城的美丽的计算机历史博物馆举行。
据W3Techs统计,截至2013年7月初,所有Joomla网站中有63%正在运行版本1.x。其中,大约有92%正在运行版本1.5。这意味着相当大的58%的Joomla网站正在运行1.5!其他5%主要是1.6和1.7版本。[旁白:如果你的网站是这5%之一,请现在就升级。这不会那么痛苦,而且你将成为黑客的目标。现在的意思是停止阅读这篇文章,去升级。认真地说。]
为什么数字会这么高?通常有很多因素,其中大多数都是有效的。以下是我经常听到的:
通过接受,您将访问由 https://magazine.joomla.net.cn/ 之外的第三方提供的服务




![Musterlösung für 404 Fehlerseiten [samt ein paar lustigen Beispielen]](https://magazine.joomla.net.cn/images/easyblog_images/812/d50ace0c29db9ed14b87bbbc3592d4ac_XL.jpg)