为您的Joomla网站打造风格:mindful运动
在上一篇文章中,我们为名为“Be fit”的健身中心创建了一个网站,并为菜单和几个页面元素添加了一些颜色。在本文中,我们将继续探讨“Be fit”,并添加一些动态效果。
考虑到可访问性
为什么这篇文章被称为“mindful运动”?这应该是一个很好的健身中心标语,也是对网站使用动画的一个提示。
网络内容可访问性指南(WCAG)定义了多个级别(A、AA和AAA)的合规性标准,以确保网络内容可访问。一般来说,大多数项目都旨在达到AA级别合规,Joomla为您提供满足WCAG 2.1 AA标准的可访问性基础安装(https://joomla.net.cn/accessibility-statement.html)。
包含在A和AA级别中的一些重要的动画内容标准
- 成功标准2.2.2:暂停、停止、隐藏(A级):适用于幻灯片、动画插图等。https://www.w3.org/WAI/WCAG21/Understanding/pause-stop-hide.html
- 成功标准2.3.1 三次闪烁或以下阈值(A级)以及更严格的成功标准2.3.2 三次闪烁(AAA级):https://www.w3.org/WAI/WCAG21/Understanding/three-flashes-or-below-threshold.html 和 https://www.w3.org/WAI/WCAG21/Understanding/three-flashes.html
本文中使用的动画属于成功标准2.3.3 从交互中产生的动画
“由交互触发的运动动画可以被禁用,除非动画对于功能或传递的信息至关重要。”
运动动画的定义为:
“在条件之间添加步骤以创建运动错觉或提供平滑过渡的感觉”
https://www.w3.org/WAI/WCAG21/Understanding/animation-from-interactions.html
SC 2.3.3是AAA级别,但并不难达到,因为我们可以通过简单的CSS查询尊重用户的运动偏好。
通过滚动调整Logo大小
你可能已经看到很多网站在滚动时,标志和/或页眉会改变大小。实现这种效果有多种方法。我选择了一个简单的方法,除了CSS之外,还需要添加一些JavaScript代码。与之前的文章一样,这里使用的定义假设使用Cassiopeia,但也可以适用于其他模板。CSS定义应该添加到你的user.css文件中(参见预览文章的解释:https://magazine.joomla.net.cn/all-issues/june/style-your-joomla-website-articles-newsflash)。同样,你应该在“js”文件夹下创建一个user.js文件,以放置你的JavaScript。
JavaScript是必要的,用于向页眉添加一个CSS类,以区分正常和滚动状态。当我们滚动10px时,页眉将变为“scrolled”类
"use strict";
window.addEventListener('scroll', () => {
if (window.scrollY > 10) {
document.querySelector('.container-header').classList.add('scrolled');
} else {
document.querySelector('.container-header').classList.remove('scrolled');
}
});
现在我们可以使用“scrolled”类来改变标志的大小,并删除一些填充,使页眉更小。使用媒体查询“prefers-reduced-motion”,我们可以尊重用户的偏好,仅在未设置偏好时显示动画
header > *,
.brand-logo img {
transition: all 1s ease-in-out;
}
@media (prefers-reduced-motion:no-preference) {
.scrolled .navbar-brand img {
width: 200px;
}
.scrolled .grid-child {
padding-top: 0;
padding-bottom: 0;
}
}


具有Ken Burns效果的定制模块横幅
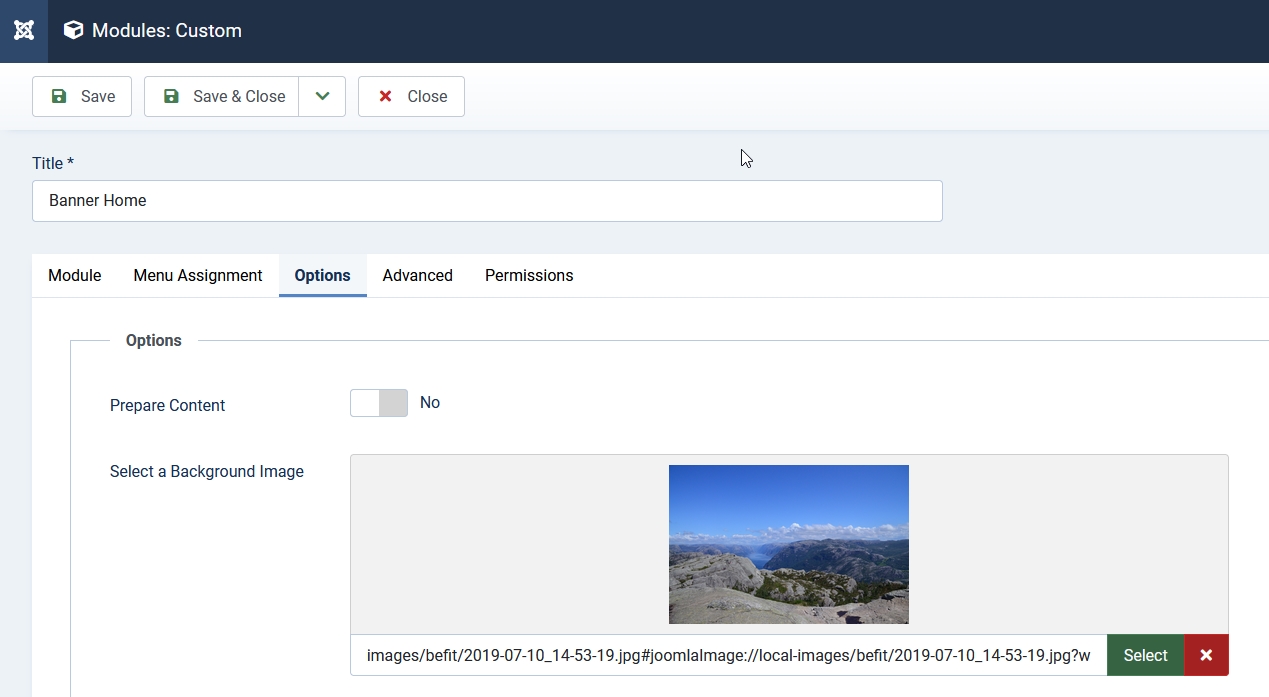
Ken Burns效果是一种图像缩放效果。你可能会发现几个提供这种效果的Joomla扩展,但也可以使用几行CSS将Ken Burns效果应用于自定义模块的背景图像。Cassiopeia提供了一个替代布局,你可以用它在你的网站上创建横幅(参见示例:https://cassiopeia.joomla.com)。替代布局可以复制并用于其他模板。
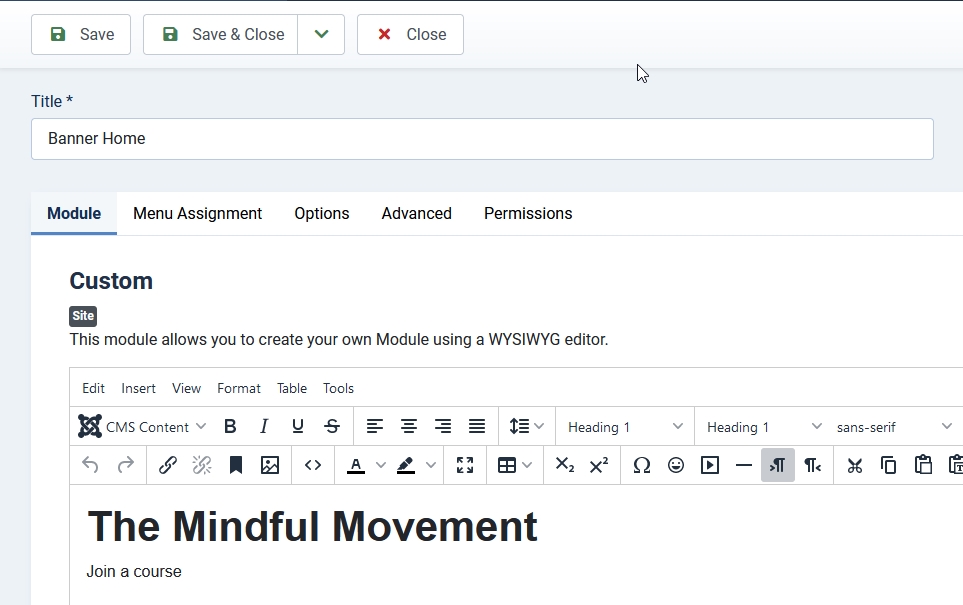
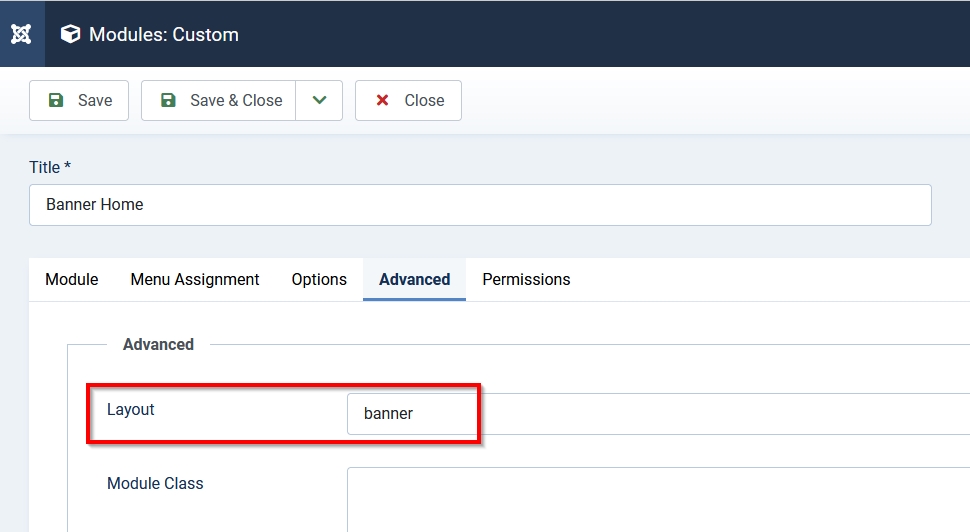
你需要创建一个带有一些文本、背景图像的定制模块,并选择布局“横幅”



为了创建背景图像的动画,我使用了Animista的服务(https://animista.net/play/background/ken-burns/kenburns-top-right)。在这里你可以测试很多动画,并导出必要的代码。
再次,我们将动画代码放在“prefers-reduced-motion”查询中。元素“#mod-custom119”是我网站上模块的ID,你需要将其更改
.container-banner {
overflow: hidden;
}
#mod-custom119 {
background-position: center;
}
@media (prefers-reduced-motion:no-preference) {
#mod-custom119 {
background-position: center;
-webkit-animation: kenburns-top-right 5s ease-out both;
animation: kenburns-top-right 5s ease-out both;
}
}
/* ----------------------------------------------
* Generated by Animista on 2023-7-21 17:8:25
* Licensed under FreeBSD License.
* See http://animista.net/license for more info.
* w: http://animista.net, t: @cssanimista
* ---------------------------------------------- */
/**
* ----------------------------------------
* animation kenburns-top-right
* ----------------------------------------
*/
@-webkit-keyframes kenburns-top-right {
0% {
-webkit-transform: scale(1) translate(0, 0);
transform: scale(1) translate(0, 0);
-webkit-transform-origin: 84% 16%;
transform-origin: 84% 16%;
}
100% {
-webkit-transform: scale(1.25) translate(20px, -15px);
transform: scale(1.25) translate(20px, -15px);
-webkit-transform-origin: right top;
transform-origin: right top;
}
}
@keyframes kenburns-top-right {
0% {
-webkit-transform: scale(1) translate(0, 0);
transform: scale(1) translate(0, 0);
-webkit-transform-origin: 84% 16%;
transform-origin: 84% 16%;
}
100% {
-webkit-transform: scale(1.25) translate(20px, -15px);
transform: scale(1.25) translate(20px, -15px);
-webkit-transform-origin: right top;
transform-origin: right top;
}
}
动画博客条目
我们可以为我们的网站使用的一种小动作是对博客条目的动画。我选择了“垂直顶部缩放进入”:https://animista.net/play/entrances/scale-in/scale-in-ver-top
由于我想只在特定的博客页面上有动画,而不是在我的网站上所有博客条目上都有动画,我在菜单项中添加了页面类“animation”(你可以在我的上一篇文章中了解更多关于添加类的内容:https://magazine.joomla.net.cn/all-issues/july-2023/style-your-joomla-website-bring-color-to-your-menu )
@media (prefers-reduced-motion:no-preference) {
.animation .blog-item {
-webkit-animation: scale-in-ver-top 0.7s cubic-bezier(0.250, 0.460, 0.450, 0.940) both;
animation: scale-in-ver-top 0.7s cubic-bezier(0.250, 0.460, 0.450, 0.940) both;
}
}
/* ----------------------------------------------
* Generated by Animista on 2023-7-21 17:30:13
* Licensed under FreeBSD License.
* See http://animista.net/license for more info.
* w: http://animista.net, t: @cssanimista
* ---------------------------------------------- */
/**
* ----------------------------------------
* animation scale-in-ver-top
* ----------------------------------------
*/
@-webkit-keyframes scale-in-ver-top {
0% {
-webkit-transform: scaleY(0);
transform: scaleY(0);
-webkit-transform-origin: 100% 0%;
transform-origin: 100% 0%;
opacity: 1;
}
100% {
-webkit-transform: scaleY(1);
transform: scaleY(1);
-webkit-transform-origin: 100% 0%;
transform-origin: 100% 0%;
opacity: 1;
}
}
@keyframes scale-in-ver-top {
0% {
-webkit-transform: scaleY(0);
transform: scaleY(0);
-webkit-transform-origin: 100% 0%;
transform-origin: 100% 0%;
opacity: 1;
}
100% {
-webkit-transform: scaleY(1);
transform: scaleY(1);
-webkit-transform-origin: 100% 0%;
transform-origin: 100% 0%;
opacity: 1;
}
}
悬停时动画简介图像
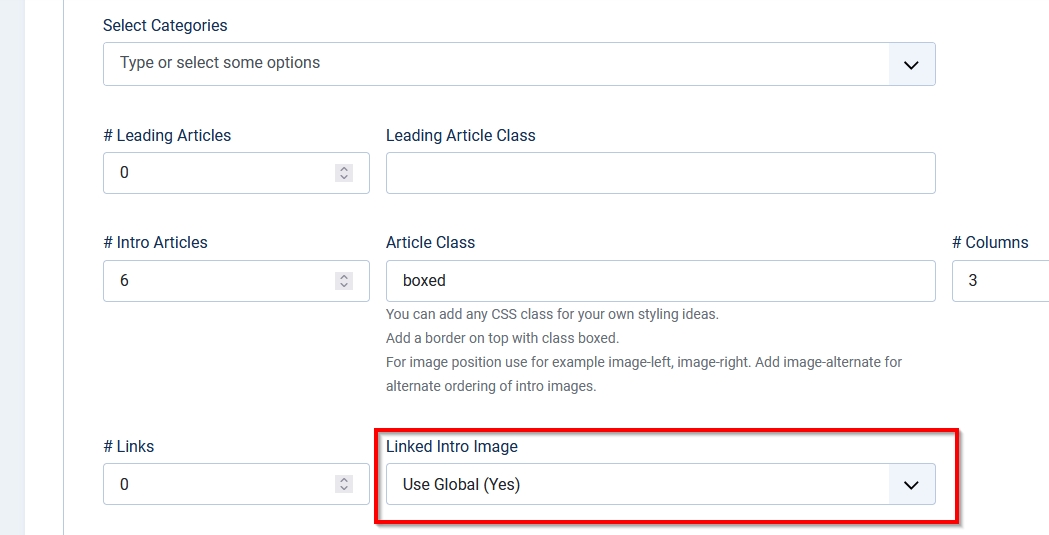
我想向你展示的最后一个非常简单的动画是在博客布局中悬停时缩放简介图像。为了使其正常工作,你需要使博客布局中的图像可链接(在菜单项或全局范围内)

.item-image img {
transition: all 1s ease-out;
}
@media (prefers-reduced-motion:no-preference) {
.item-image:hover img {
transform: scale(1.5);
}
}
小动画可以为你的网站带来一些活力,使其更具吸引力,但动画可能会有副作用,如分散用户的注意力,对患有前庭功能障碍的人也可能有害,导致头晕、恶心和头痛。因此,请小心使用网站上的运动,并尊重访问者的偏好。
在Joomla社区杂志上发表的一些文章代表了作者对特定主题的个人意见或经验,可能不符合Joomla项目的官方立场
通过接受,您将访问https://magazine.joomla.net.cn/之外第三方外部提供的服务

评论 1
很好的建议和美丽的动画,谢谢你,Viviana!