关键词或非关键词标签,这就是问题
最近,我的一位朋友在著名的社交媒体上提出了一个独特的问题
你还使用文章中的关键词字段吗?
几十年来,搜索引擎不再将关键词元标签的内容用作排名因素。
当然,即使这对你的内容可见性没有影响,你仍然可以使用它,但可能还有其他智能用例。
当谈到内容管理时,Joomla极其强大。这就是为什么我们应该尽可能坚持核心。
我总是惊讶地发现,仅使用我们喜爱的CMS的本地功能就能解决不同或新的问题。
在这篇文章中,我将向你展示关键词字段的一个有趣用例。
坚持核心的好处是什么?
你的内容由com_content提供动力
你可以轻松管理它,完全控制它,更重要的是,你有许多选项来显示它。
无需安装和维护扩展
你没有要安装和维护的扩展。没有学习曲线需要忍受。忘记那些沉重的CCK和其他页面构建器,因为在大多数情况下,你只需要Joomla就能得到你想要的结果。
用核心提高你的Joomla技能
如前所述,我总是惊讶于通过Joomla的本地功能找到干净的解决方案。通过这个关键词字段的用例,我猜你会学到一些关于Joomla的新知识和有用的信息。
起点是什么?
当涉及到在前端添加显示内容的新功能时,许多人都会本能地...添加扩展。
当然,在某些情况下,没有其他选择,但这不应该是我们面临每个问题的系统答案。
正如你所知,Joomla内置了如此多的核心功能,你的解决方案可能已经存在于你的网站上。
在这种情况下,我的第一个反应总是看看核心解决方案,因为Joomla提供了很多。
我强烈建议你采取这种健康的态度。
让我们回到我们的关键词字段。
这个字段的内容主要在Joomla中的两种场景中使用
- 在页面源代码中显示在元关键词标签中添加
- 由模块 mod_related_items 使用。
如果您对这个模块不是很熟悉,这里有一个完整的描述
此模块显示与正在查看的文章相关的其他文章。这些关系是通过关键词建立的。
当前文章的所有关键词都将与其他所有已发布文章的所有关键词进行搜索。例如,您可能有一篇关于“鹦鹉饲养”的文章,另一篇关于“手养黑鹦鹉”。如果您在两篇文章中都包含关键词“鹦鹉”,那么相关项目模块将在查看“手养黑鹦鹉”时列出“鹦鹉饲养”文章,反之亦然。
由于搜索引擎不再使用此标签的内容作为索引因素,我们中的许多人已经放弃了这个字段。
在我看来,埋葬这个有趣的核心功能还为时尚早。
那么,如果关键词字段又能派上用场呢?
让我们回到模块 mod_related_items 的描述:此模块显示与当前阅读的文章相关的文章列表。要相关,文章应该有相同的(一些)关键词。
现在,想象一下,您的网站上有多位作者。对于读者来说,展示一些作者的文章可能会很有用,而且对作者本人来说也很不错。
而不是安装另一个扩展,我将向您展示如何仅使用关键词字段简单地实现这一点。
我们将在下面看到所有细节,但多亏了这个技巧,您只需一个模块就能显示一些与当前文章相同作者的文章。
是的,一个核心模块适用于您所有的作者。
只有一个核心模块来统治它们。
不可能更轻、更简单。
模块覆盖
在这个例子中,我们希望在每篇文章的底部显示4个相关项目,每个项目都有简介图片、标题和简介文本。
默认情况下,模块 mod_related_items 仅显示相关项目的标题和日期。因此,我们需要覆盖它以获得所需的结果。
以下是代码(请随意复制并适应您的需求)。
我已经添加了一些注释以便于阅读。
<?php
/**
* @package Joomla.Site
* @subpackage mod_related_items
* @author web-eau.net
* @copyright (C) 2006 Open Source Matters, Inc. <https://joomla.net.cn>
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
use Joomla\CMS\Layout\FileLayout;
use Joomla\CMS\Layout\LayoutHelper;
use Joomla\CMS\Router\Route;
use Joomla\CMS\Uri\Uri;
use Joomla\Component\Fields\Administrator\Helper\FieldsHelper;
use Joomla\Component\Content\Site\Helper\RouteHelper;
use Joomla\CMS\HTML\HTMLHelper;
use Joomla\CMS\Language\Text;
?>
<div class="pb-5 col-sm-12">
<div class="row row-cols-1 row-cols-md-4 g-4 relateditems<?php echo $moduleclass_sfx; ?>">
<?php foreach ($list as $item) : ?>
<!-- calling the intro image -->
<?php
$article_images = json_decode($item->images);
$article_image = '';
$article_image_alt = '';
if(isset($article_images->image_intro) && !empty($article_images->image_intro)) {
$article_image = $article_images->image_intro;
$article_image_alt = $article_images->image_intro_alt;
}?>
<div class="col">
<div class="h-100 bg-white">
<!-- displaying the intro image with a link on it -->
<a href="/<?php echo $item->route; ?>">
<img class="d-block card-img-top img-fluid" src="/<?php echo $article_image; ?>" alt="<?php echo $article_image_alt; ?>" >
</a>
<div class="card-body p-4">
<!-- article title with a link on it -->
<h3 class="card-title">
<a class="mod-articles-category-title <?php echo $item->active; ?>" href="/<?php echo $item->route; ?>">
<?php echo $item->title; ?>
</a>
</h3>
<!-- introtext truncated at 300 characters -->
<small><?php echo JHTML::_('string.truncate', $item->introtext, 300, false, false) ; ?></small>
</div>
</div>
</div>
<?php endforeach; ?>
</div>
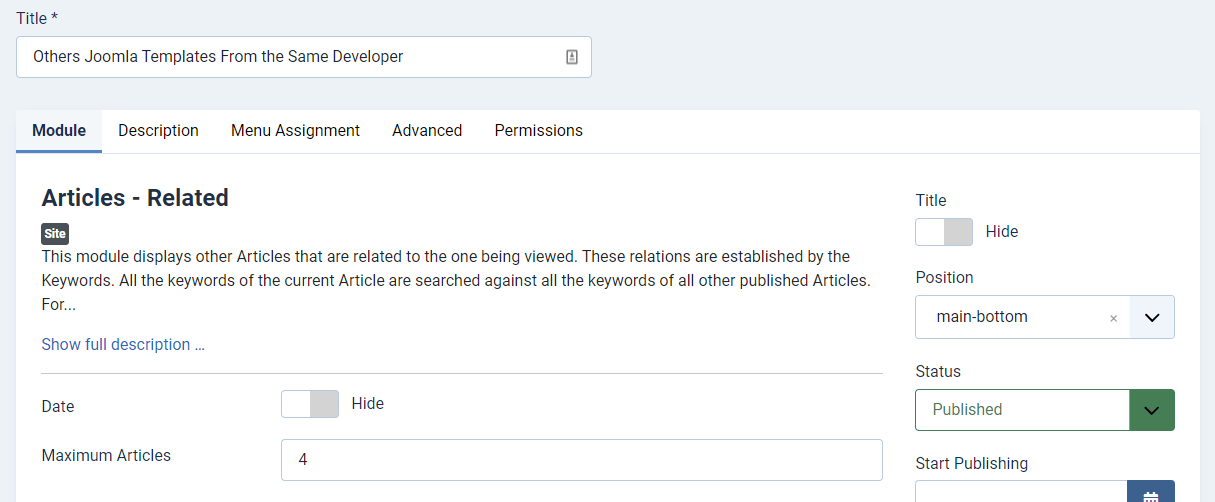
</div>以下是模块 mod_related_items 的设置

注意 - 在这个例子中,模块在模板中发布在 主组件 正下方。
文章覆盖
为了保持一致性和相关性,我们希望在相关项目下动态显示作者名称。为此,为您的作者的文章创建一个文章覆盖。
然后,将以下代码复制/粘贴到覆盖的底部
<h3 class="pt-5">
Others articles from <?php echo $this->item->metakey ; ?>
</h3>
<hr class="my-4">注意 - 语法 <?php echo $this->item->metakey ; ?> 显示关键词字段的内容。
像往常一样,总是可以改进这个 技巧 和这些覆盖,但我相信关键词字段与模块 mod_related_items 的这个用法将为有创造力和想象力的人提供有趣的视角。
在此遇到的唯一限制是显示的相关项目的顺序。似乎该模块默认按时间顺序显示最旧的条目。

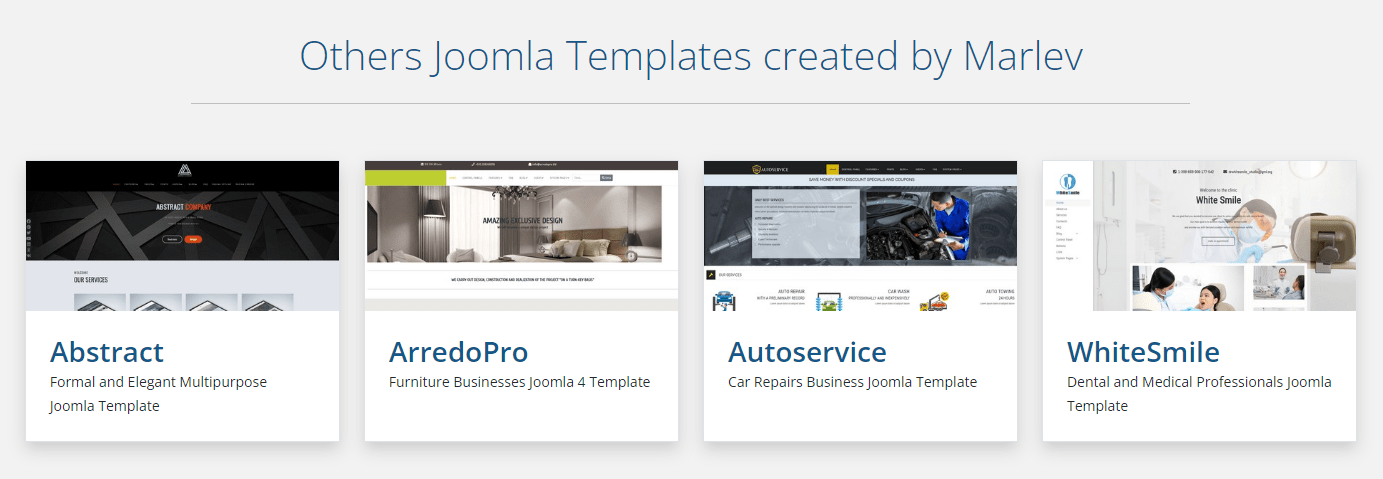
Et voilà!
多亏了关键词字段,您可以显示一些来自同一作者的相关项目。
多亏了覆盖,您可以给这些相关项目您想要的确切设计。
多亏了模块 mod_related_items,您不需要添加扩展。
多亏了这个100%的Joomla解决方案,您在将来迁移网站时不应遇到任何问题。
所有这些Joomla功能都是本机的且免费的。
因为唯一的限制是您的想象力,请在下面的评论部分告诉我们您如何使用关键词字段。
在Joomla社区杂志上发表的一些文章代表了作者对特定主题的个人观点或经验,可能与Joomla项目的官方立场不一致
通过接受,您将访问https://magazine.joomla.net.cn/之外的第三方外部服务

评论