5分钟内即可更改搜索模块的设计
"Joomla很复杂", "Joomla是给技术人员的", "Joomla不友好"等,这些是我看到的最常见的(不公平的)对这款出色的CMS的批评。
事实上,Joomla就像任何其他主题一样:烹饪、天体物理学、木工、潜水等。只要你不花时间去学习和训练,它就会很复杂。
但是,如果你花几分钟时间深入研究Joomla,你肯定会学到一些新的、有用的东西,你可能会改变你的想法。
因为我确信我是对的,所以我打赌你会在不到5分钟内学会更改Joomla搜索模块的设计。是的,不到5分钟!
本教程面向谁?
本教程主要面向Joomla初学者用户,因为新手需要简单的示例来学习、理解和进步。
因此,是的,解释将针对高级用户来说很基础,但我认为阅读它仍然值得。
本文的目的是证明每个人都可以非常容易地学习和提高他们的Joomla技能。你只需要有意愿,5分钟!
您将如何使用本教程?
在本教程中,您将学习如何更改默认Joomla搜索模块的前端显示。
不需要深呼吸,不需要拥有计算机博士学位,也不需要担心,您不会破坏任何东西。
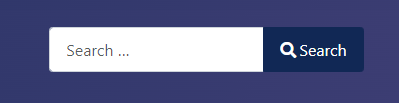
默认情况下,Joomla搜索模块(mod_finder)看起来是这样的

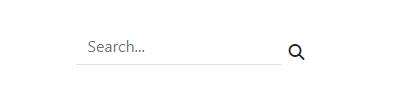
感谢本教程,您的搜索模块将看起来像这样

您需要什么来遵循本教程?
- 服务器上安装了Joomla 5(本地或远程)
- 5分钟空闲时间
- 由于Joomla 5由Bootstrap 5提供支持,因此将此框架的文档添加到浏览器书签可能很有用:https://bootstrap.ac.cn/docs/5.2/getting-started/introduction/
准备好了吗?让我们开始吧!
1. - 打开您的Joomla管理面板

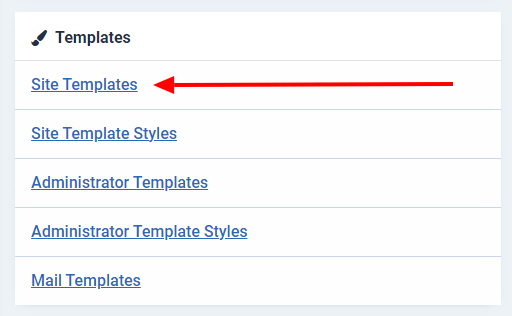
1.1 - 跟随:系统 > 模板 > 网站模板

1.2 - 点击您的模板名称以访问其文件

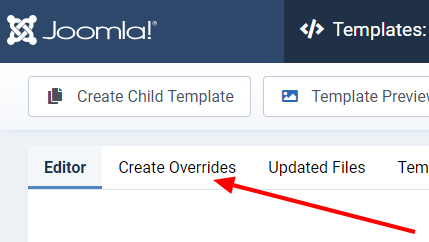
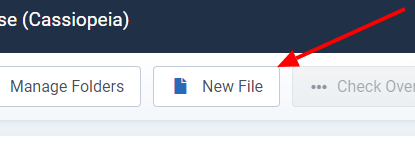
1.3 - 点击“创建覆盖”选项卡以打开它

1.4 - 在模块列表中点击“mod_finder”以创建覆盖

2. 编辑覆盖的代码
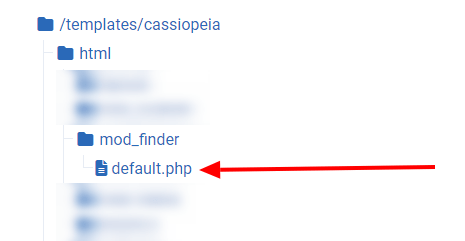
2.1 - 点击:HTML > mod_finder > default.php

2.2 - 在您屏幕右侧的文本编辑器中,找到第22行并替换
class="js-finder-search-query form-control"为
class="fs-6 border border-end-0 border-start-0 border-top-0 js-finder-search-query form-control"说明
- fs-6:我们使用这个Bootstrap类来定义字体大小。更多关于字体大小的信息请见这里:https://bootstrap.ac.cn/docs/5.2/utilities/text/#font-size
- border border-end-0 border-start-0 border-top-0:我们移除了搜索框的右边、上面和左边的边框。更多关于边框的信息请见这里:https://bootstrap.ac.cn/docs/5.2/utilities/borders/
2.3 - 定位到第35行并替换
$output .= '<button class="btn btn-primary" type="submit"><span class="icon-search icon-white" aria-hidden="true"></span> ' . Text::_('JSEARCH_FILTER_SUBMIT') . '</button>';为
$output .= '<span class="icon-search mt-3 ms-2" aria-hidden="true"></span>';说明
- 我们移除了按钮标签、其文本,仅保留搜索图标。
- mt-3 ms-2:我们添加了一些Bootstrap的边距类来定位图标在搜索字段旁边。更多关于边距的信息请见这里:https://bootstrap.ac.cn/docs/5.2/utilities/spacing/#margin-and-padding
2.4 - 完成后点击“保存并关闭”按钮
3. 在"user.css"文件中添加新的CSS规则。
如果您已经在模板中创建了"user.css"或"custom.css"文件,您可以跳到步骤3.4
3.1 - 点击“新建文件”按钮

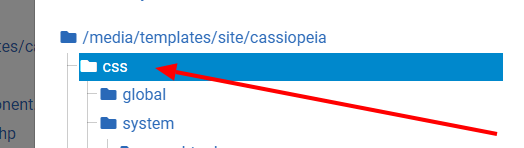
3.2 - 在左侧显示的树状结构中,滚动到"/media/templates/site/YOURTEMPLATE"并点击“CSS”文件夹

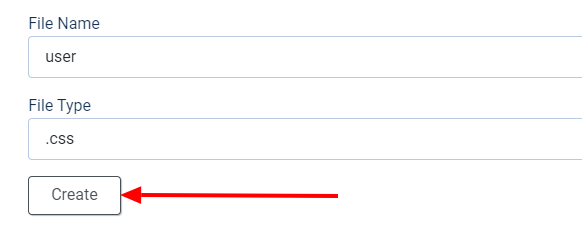
3.3 - 填写以下字段并在完成后点击“创建”按钮

3.4 - 在您的"user.css"或"custom.css"文件中添加以下CSS规则
.mod-finder__search.input-group .awesomplete input{border-radius: 0;}说明
- 使用这个CSS规则,我们移除了搜索字段左下角的边框半径。
3.5 - 完成后点击“保存并关闭”按钮
4. 创建一个新的“搜索”模块
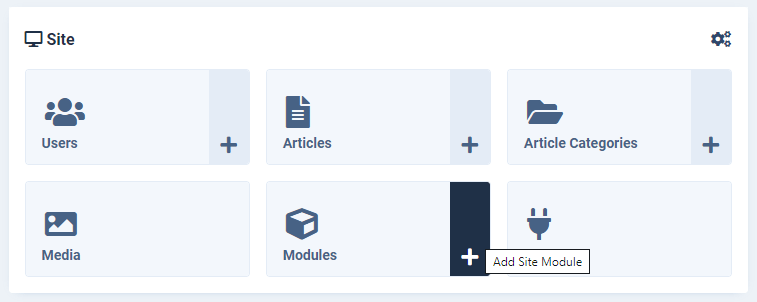
4.1 - 从管理面板中,点击“模块”旁边的“+”号

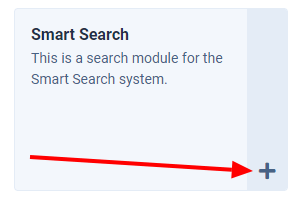
4.2 - 在模块列表中,点击“智能搜索”旁边的“+”号

4.3 - 根据您的需求配置模块设置
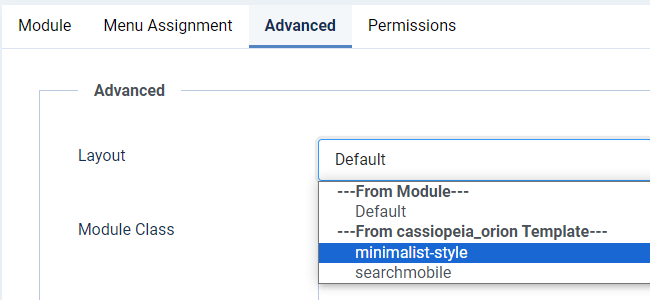
4.4 - 在“高级”选项卡中,在模块布局选项中选择您的覆盖

4.5 - 完成后点击“保存并关闭”按钮
5. 查看您的前端
是的,您的新搜索模块的设计很棒,简洁且优雅!
恭喜,您做到了,而且正如预期的那样,在不到5分钟内完成了!
像老板一样创建覆盖的最佳实践
- 对于这种简约的设计,我建议在具有浅色背景的模板位置显示搜索模块。
- 而不是覆盖“default.php”文件,您可以创建一个副本并重命名此副本。这样,您可以保留“default.php”文件作为模型,并可以创建所需数量的相同模块的覆盖。
- 如果需要,在覆盖的名称中使用“-”。使用“_”,则您的覆盖将不会在模块布局下拉菜单中可用。
- 尽可能使用Bootstrap类(或模板框架的CSS类)在您的覆盖中,以节省时间和性能。
- 如果您的覆盖在前端没有应用,请检查您是否在“高级”选项卡的模块布局选项中选择了它。
- 您不需要学习代码来创建覆盖,但了解如何阅读代码可能会有所帮助。
- 最后关于覆盖的最佳建议很简单:测试,测试,再测试。您不会失败,您会学会如何。
结论
正如承诺的那样,它并不复杂,但最重要的是你已经学到了关于Joomla的新技能,你可以为自己感到自豪!
互联网上有大量的搜索栏设计。找到你喜欢的,然后按照这个例子创建你自己的覆盖。
如果你喜欢这种教程,请在评论中告诉我你希望我以哪个Joomla核心模块为例,下个月!
发表在Joomla社区杂志上的一些文章代表了作者对特定主题的个人观点或经验,可能并不符合Joomla项目的官方立场。
通过接受,你将访问https://magazine.joomla.net.cn/外部第三方提供的服务

评论