卡西欧佩亚,Joomla强大内置模板:如何为你的分类博客使用CSS类
Joomla提供了许多内容展示选项。其中之一是分类博客,允许我们展示一个分类中的多个文章。这个选项有很多设置,可能会让用户感到困惑,所以本文将描述这些参数并演示它们的作用。
全局设置
如果我们进入内容 -> 文章并点击右上角的选项,我们就会进入内容的全局设置(文章和分类)。正如其名所示,这些设置是全球性的,即对所有文章和所有分类都适用。全局设置可以在菜单项中覆盖,这为我们提供了在内容展示方面的额外灵活性。
对于分类博客,"分类"、"博客/特色布局"和"共享"下的设置很重要。
分类
在这里,我们首先可以选择分类的通用布局:博客或列表。我们还可以决定是否显示分类标题、分类描述和分类图片。如果我们有嵌套分类,我们可以选择显示多少级(子分类级别)。
如果分类为空,它仍然可以显示(空分类),并且可以单独显示“无文章”信息。
当我们处理子分类时,我们可以用标题标记它们(子分类标题)。此外,还可以显示子分类描述和分类中的文章数量(“分类中的文章数”)。
我们还可以显示标签(分类的)。
博客/特色布局
在这个标签页中,有多个参数。首先,您可以定义展示多少篇主要文章和多少篇简介文章。可以为这些文章输入CSS类(文章类)。Cassiopeia标准模板包含一些对显示博客很重要的类:
- boxed
- image-right
- image-left
- image-alternate(与image-right或image-left结合使用)
- image-bottom
但也可以是任何CSS类,例如Bootstrap类或您定义的类。
对于文章的多列排列,我们可以定义列数和方向。最后,您可以输入多少篇文章以链接的形式显示。其他设置包括子分类的集成和简介图片的链接。如果未选择,则只能点击标题(如果已设置)和/或“阅读更多”按钮(如果可用)。
共享
在这里我们可以找到影响博客、列表和特色布局共享设置的设置,这些设置影响内容的排序和页码及特色文章的显示。
分类排序:无排序,分类排序(手动设置),标题字母顺序和标题逆字母顺序
文章排序:最新首先,最旧首先,标题字母顺序,标题逆字母顺序,作者字母顺序,作者逆字母顺序,点击次数最多,点击次数最少,手动排序和逆排序
排序日期(如果按日期排序,哪个日期是相关的):创建,编辑,发布
分页:自动,隐藏,显示
分页摘要:隐藏,显示
特色文章(如果一个分类包含特色文章,如何包含):隐藏,显示,仅显示
菜单设置
要显示一个分类的文章,我们需要一个类型为“分类博客”的菜单项。在这里,我们再次找到了一系列带有重要参数的标签页。在“分类”下有与全局选项相同的设置,可以保持不变或更改。这使得可以在网站上以不同的布局展示不同的分类。
在“博客布局”标签页中,我们可以找到全局选项“博客/特色布局”和“共享”中的设置,只有一个例外:这里没有简介图片的链接。
现在这些都是非常理论性的,这些设置的成果是什么样子呢?
让我们从一个全新的Joomla安装的标准设置开始。作为一个例子,我正在构建一个新闻网站,它有一个“博客”分类,有三个子分类:体育、音乐和电影。父分类没有自己的文章。
我的菜单项显示“博客”分类,以下是其设置
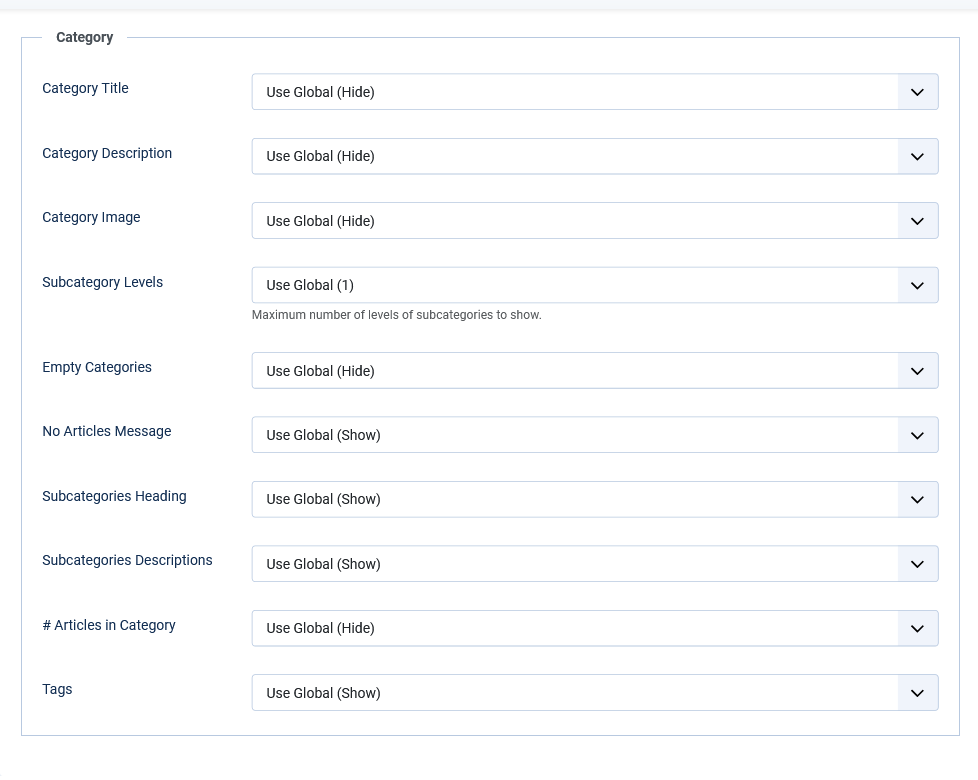
分类下的设置

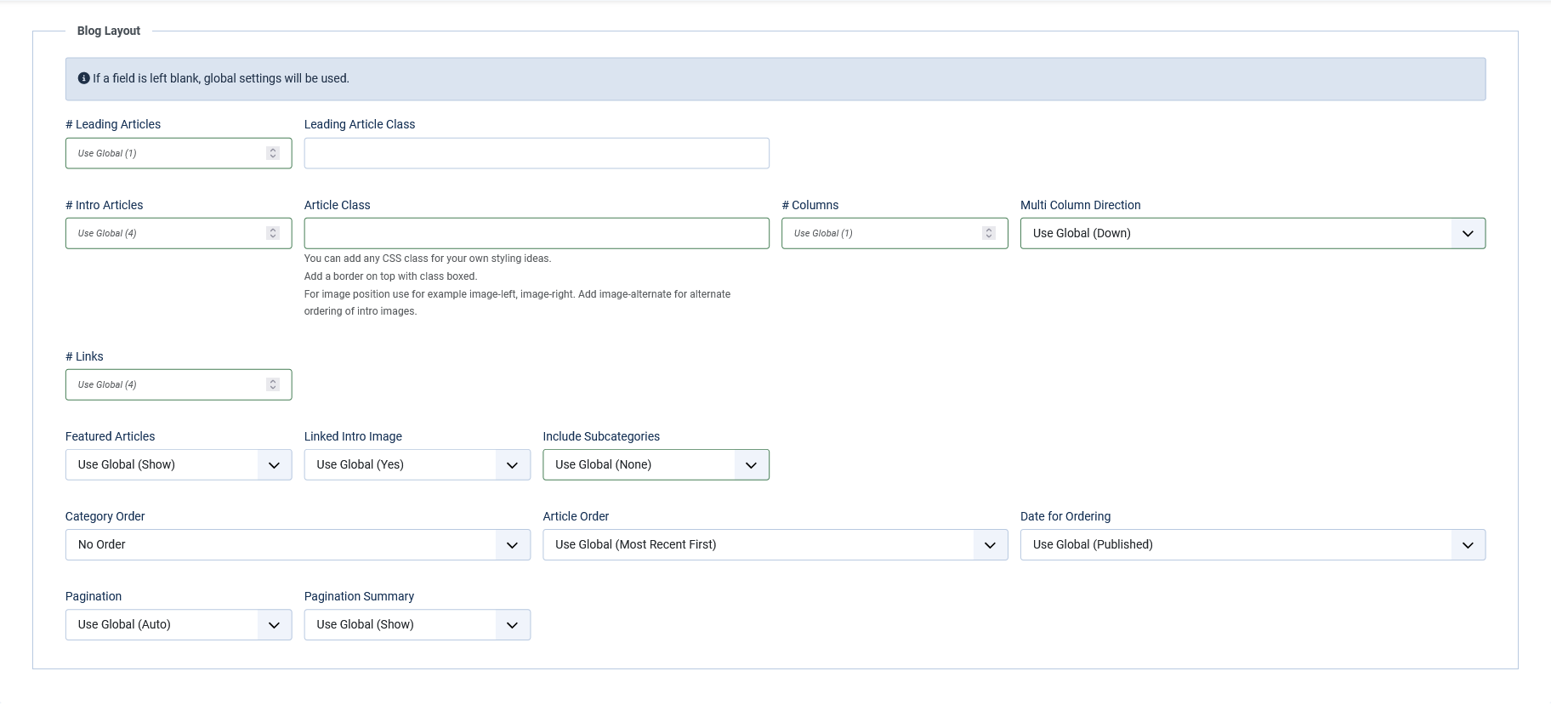
博客布局下的设置

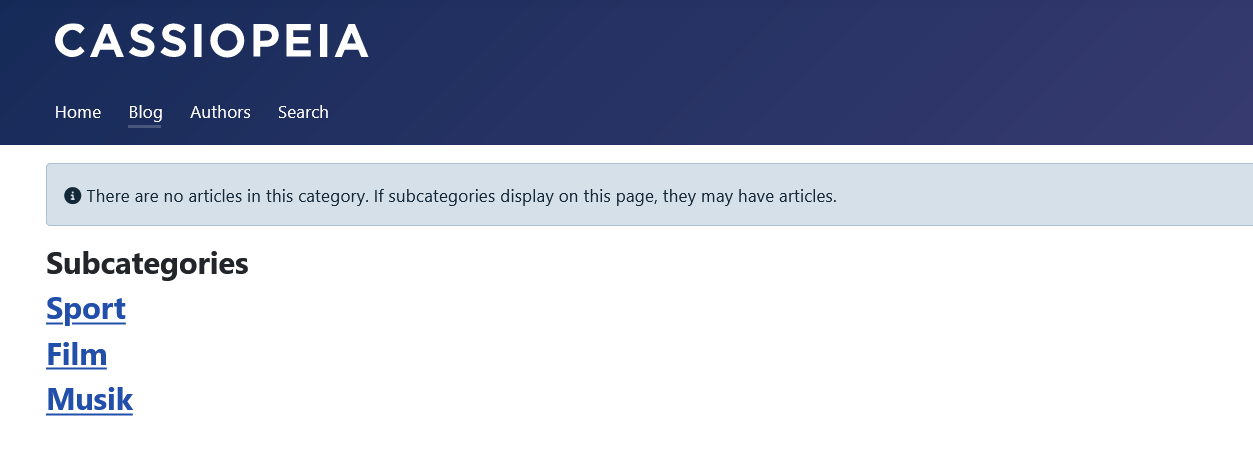
使用子分类级别=1和包含子分类=无的设置,我们得到“博客”的子分类列表,因为父分类没有自己的文章,所以会显示相应的消息。

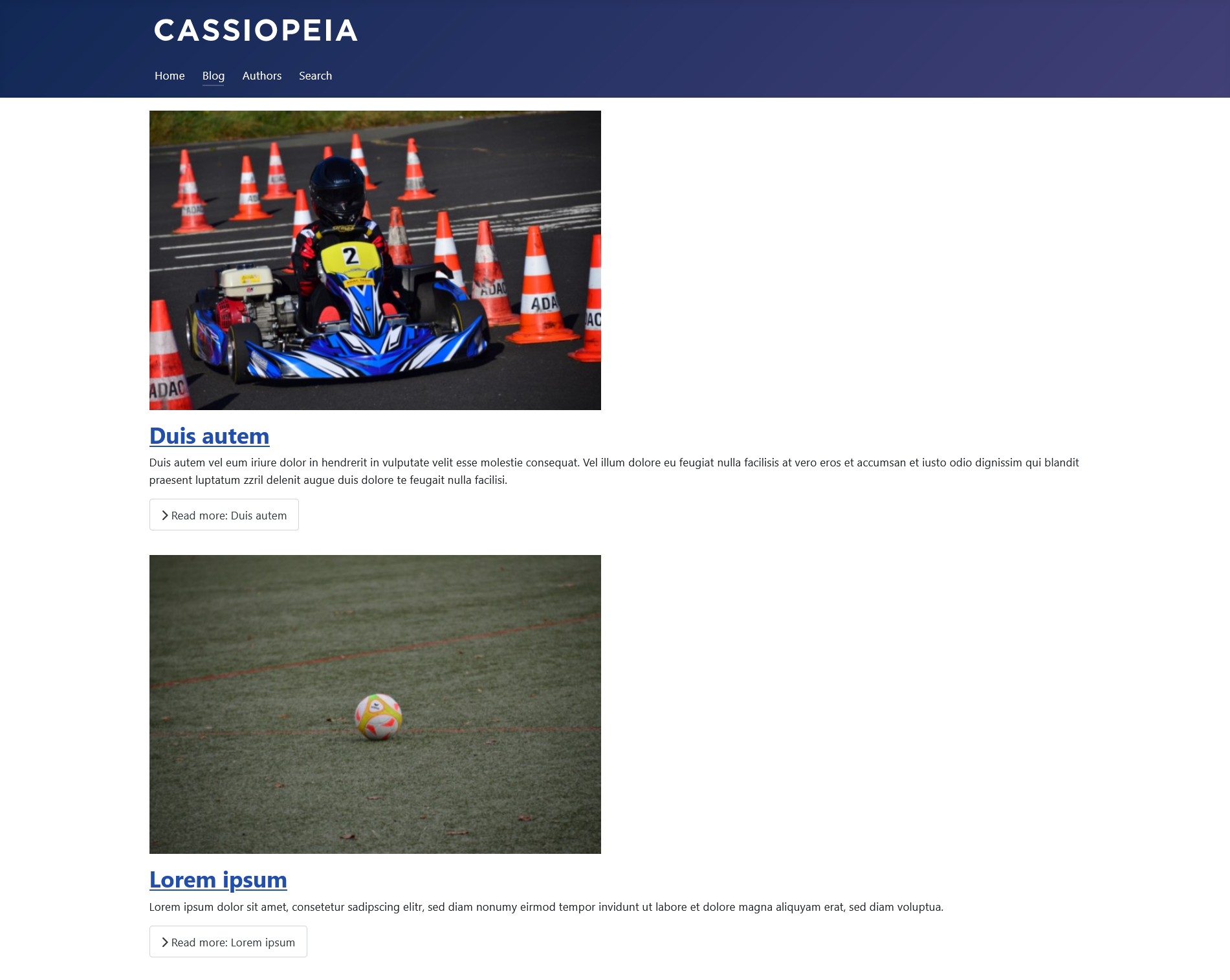
如果我们点击一个子分类,它看起来是这样的

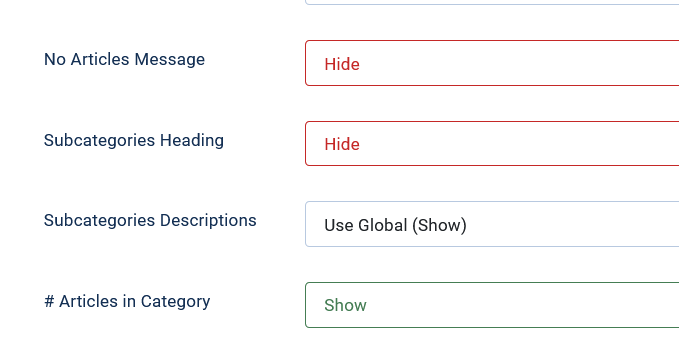
我们可以更改一些参数

关于不存在文章的消息消失了,并且在子分类旁边我们可以看到每个分类的文章数量。

但这还不真正像一个博客。我们再次更改设置
子分类级别=无
包含子分类=所有
主要文章=0
简介文章=6
列数=2
链接=0
我还包括CSS类“boxed”,这样我们就可以更好地看到多列排列中“向下”和“横向”之间的区别。

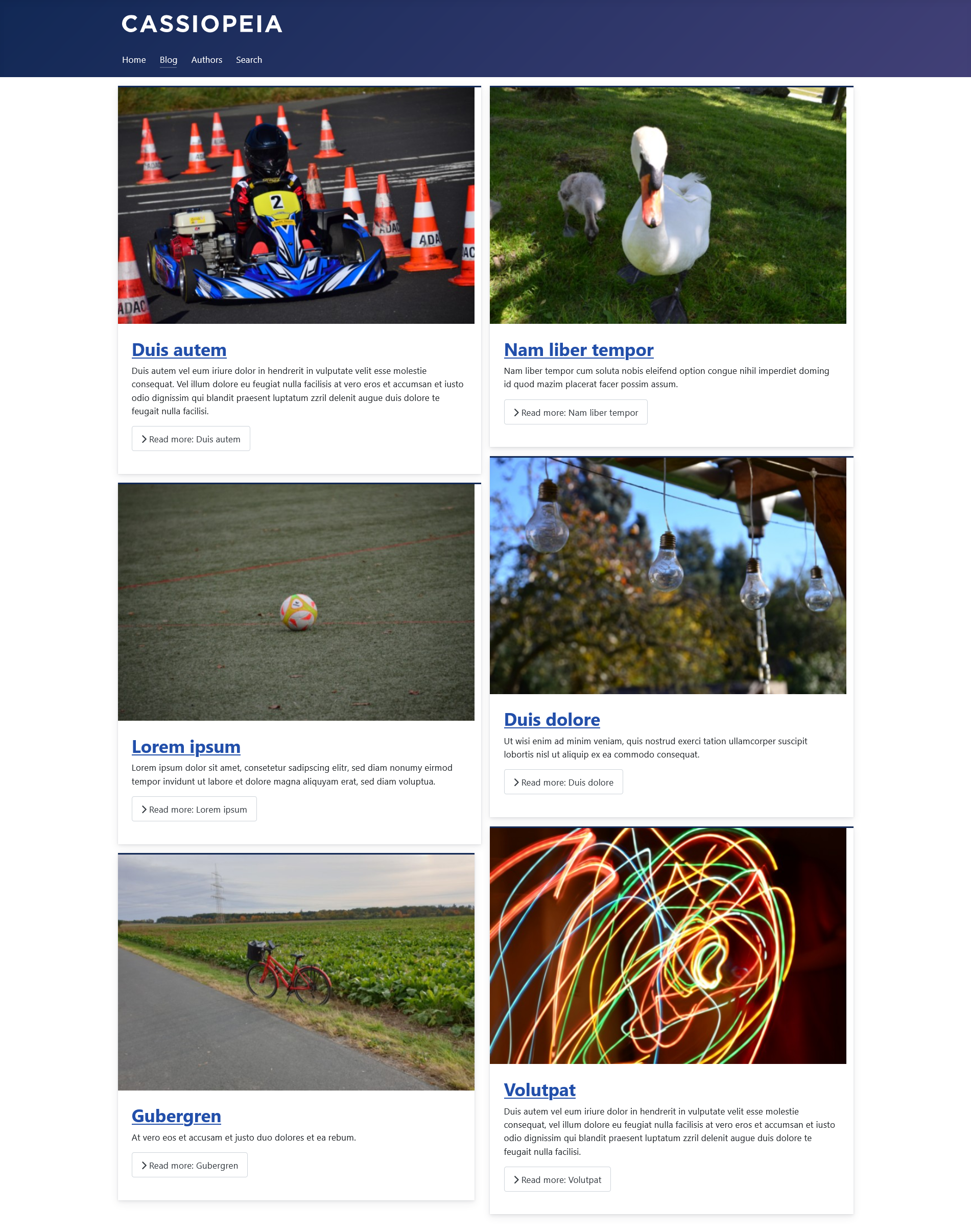
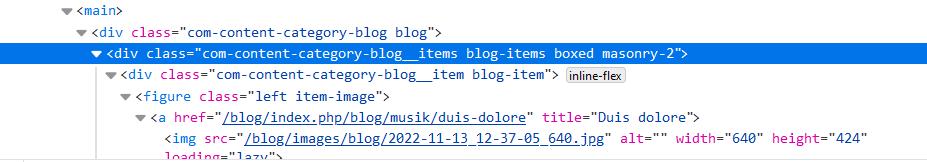
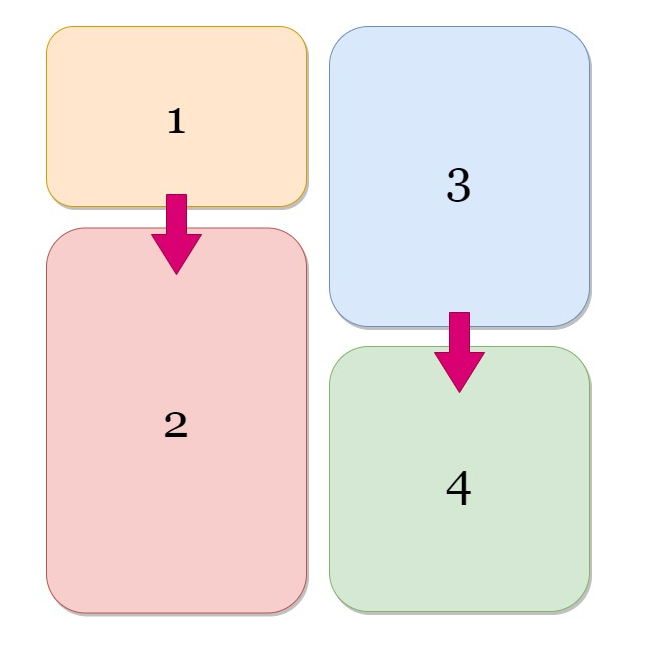
采用“向下”排列方式时,CSS类“masonry-2”(因为我们选择了2列选项)将自动插入代码中。这个类在Cassiopeia中被定义为文章首先上下排列,然后填充列。当文章长度不同时,Masonry效果更明显。Masonry布局的另一个例子:https://cassiopeia.joomla.com/sample-layouts/masonry-layout

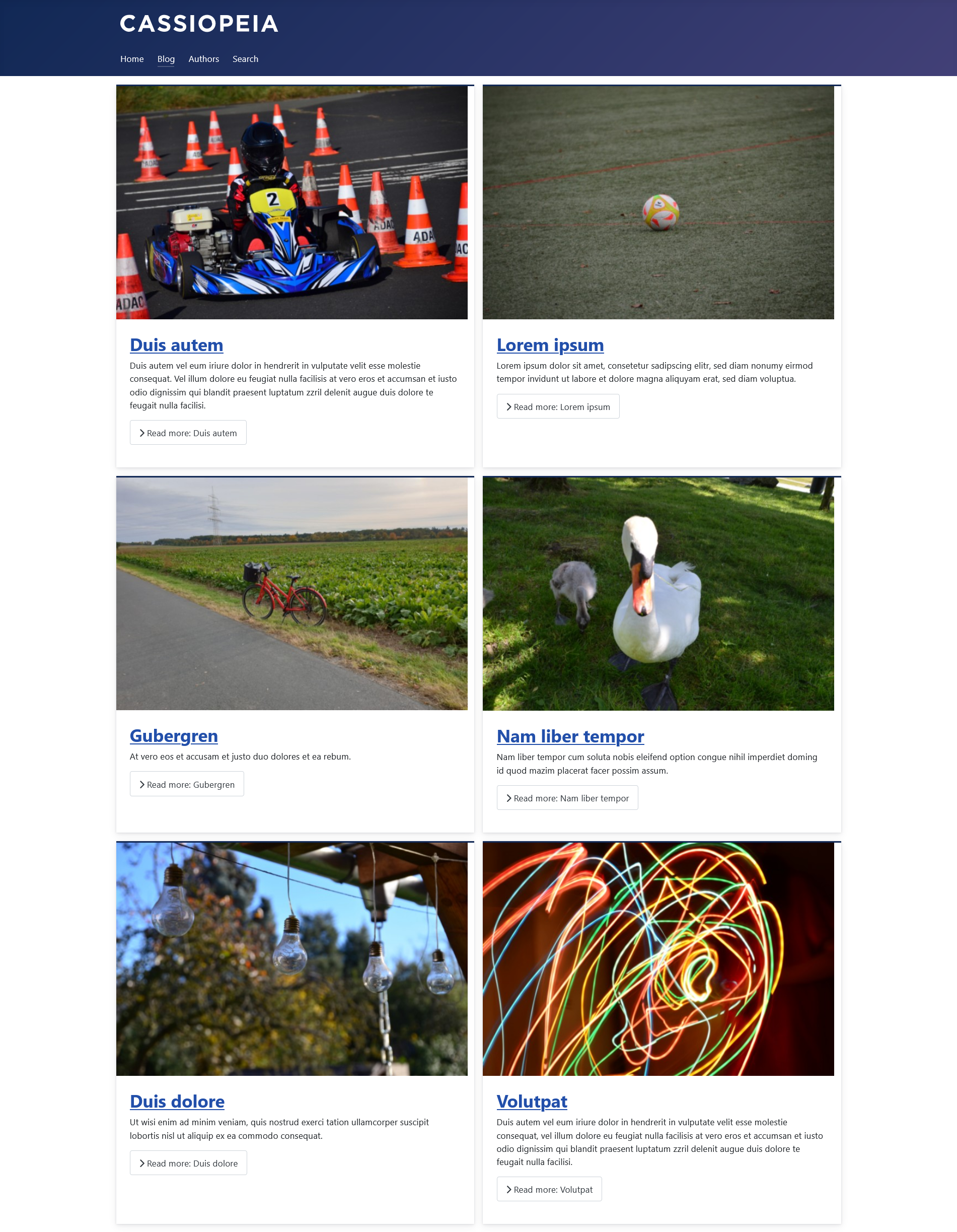
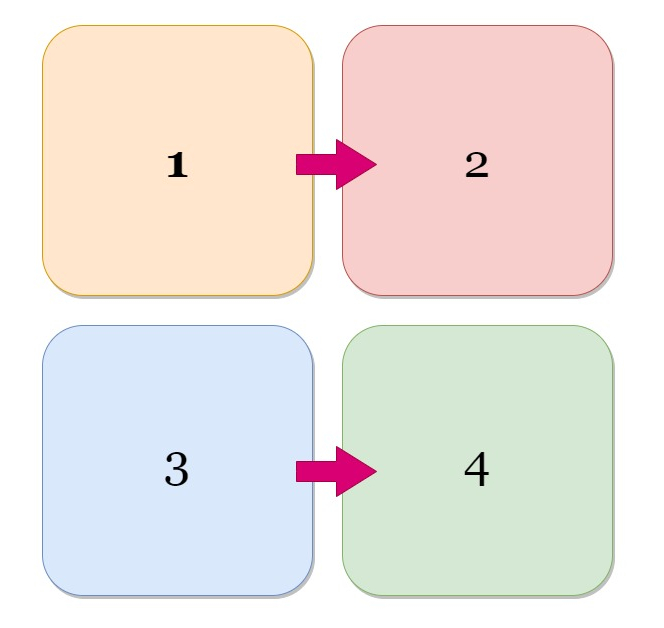
如果我们现在将排列设置为“横向”,文章将首先并排排序,然后进入行。CSS类“columns-2”负责这一点(自动插入代码)。在这种情况下,文章的长度无关紧要,因为CSS类被定义为“网格”,所以所有盒子都被制成相同的大小。

为了更直观地说明
两列向下

两列并排

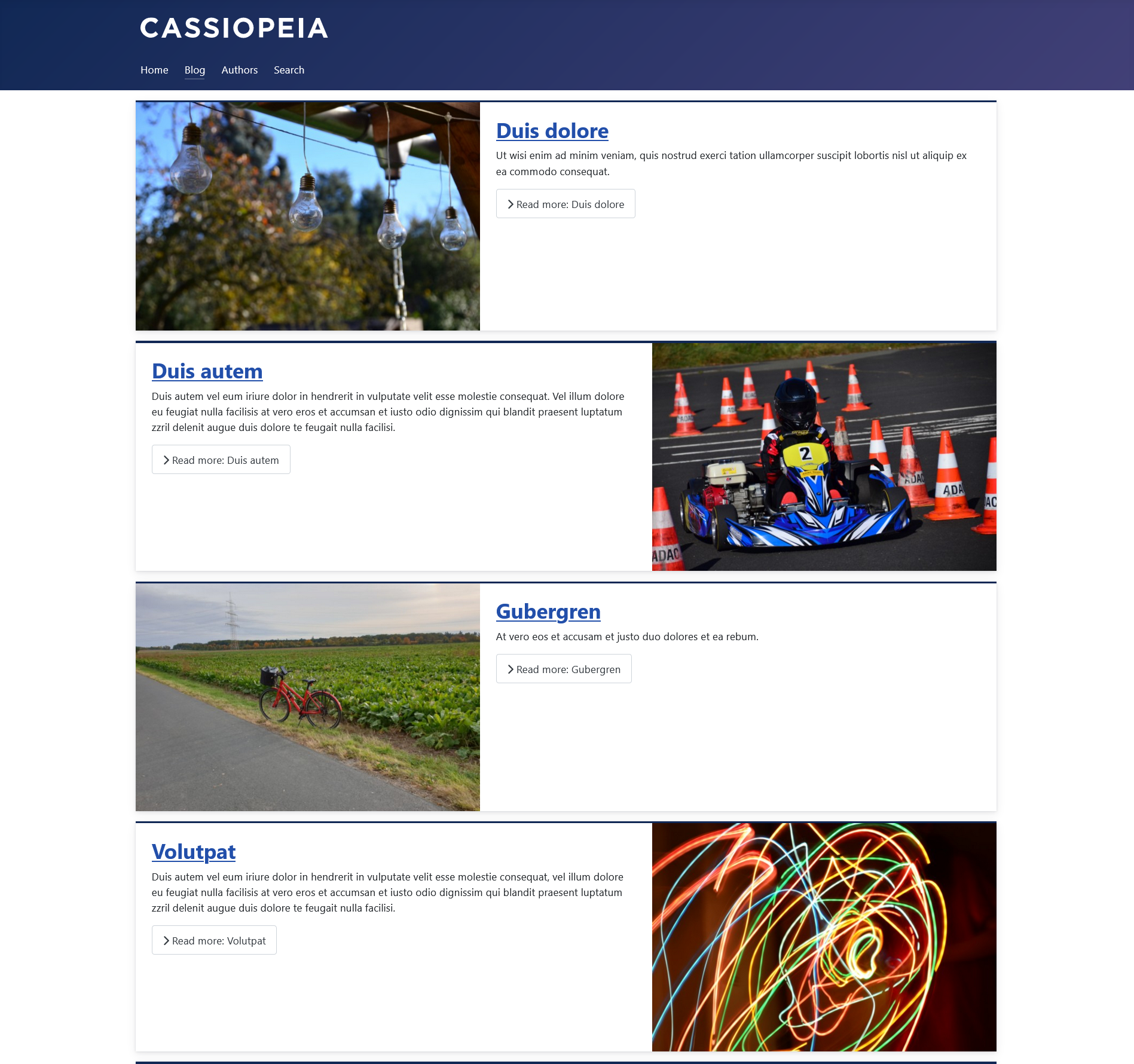
最后,一个更改设置后的示例
文章类 = 包装箱图像向右图像交替
列数 = 1
分类顺序 = 无
这些设置会导致图像交替显示在文本的左右两侧。“image-alternate”类必须始终与“image-right”(第一个图像在右侧)或“image-left”(第一个图像在左侧)结合使用。分类顺序 = 无表示分类不起作用,文章仅按发表日期排序,使用文章顺序 = 最新的第一个。

在此不详细描述的其他设置可以在“选项”选项卡中找到。这些参数(显示标题,显示简介文本,文章信息位置等)会影响博客布局和文章本身的显示。
希望这篇文章能帮助您了解Joomla博客布局的多种设置选项。现在您可以尽情地创建自己的博客并探索布局的可能性。
这篇文章也可以在我的德语博客上找到:https://www.dr-menzel-it.de/blog/bloglayout-in-joomla-was-kann-man-alles-einstellen.
一些发表在Joomla社区杂志上的文章代表了作者对特定主题的个人观点或经验,可能与Joomla项目官方立场不一致。
接受后,您将访问由https://magazine.joomla.net.cn/之外的第三方提供的服务

评论 2
感谢@Viviana!
一如既往的优秀文章
我已经将它添加到此处提到的众多资源中
https://slides.woluweb.be/cassiopeia/cassiopeia.html#resources
现在你的名字在这份演示中出现了8次 感谢你所有的贡献!
优秀的文章,感谢Viviana,我计划下个月在我的网站上添加博客,这真的非常有用!