CDNs for Joomla - 入门指南
你有没有想过为什么大型网站的页面加载速度如此快?这是因为它们拥有优秀的服务器并使用内容分发网络(CDN)。我在我的大多数网站上使用它们,并会解释什么是 CDN,它是如何工作的,以及你如何将一个 CDN 添加到你的 Joomla 网站中。
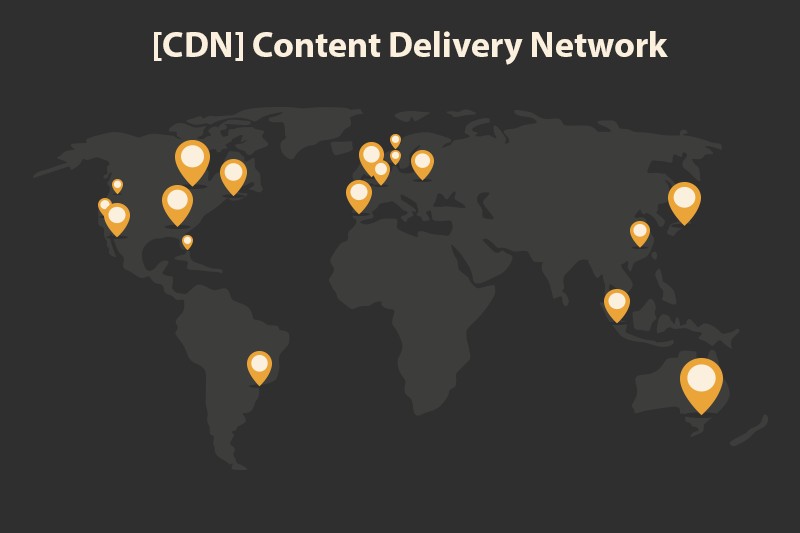
什么是 CDN
内容分发网络或 CDN 是一个位于全球的由服务器组成的系统,为网站访客提供图像、CSS、JavaScript 等文件类型。CDN 的优势是访客从物理上最近的 CDN 位置下载文件。通过缩短访客与网页文件之间的物理距离,网页加载速度更快,访客也更开心。
CDN 有许多类型。有些专注于图像和静态文件,有些专注于音频和视频。推送 CDN 需要你启动文件传输。拉 CDN 会自动将文件从 web 服务器传输到 CDN。大多数解决方案是付费的,有一些免费选项可供选择,所有这些都会使你的页面加载更快。
优点
- 页面加载更快,提供更好的用户体验
- 减少服务器带宽
- 减少服务器负载
缺点
- 增加了你的网站设置复杂性
- 如果配置不正确,可能会引起访客查看错误
CDN 的工作原理
为了更好地了解 CDN 的操作,让我们通过浏览器请求和显示网页的步骤来逐步了解。有 CDN 和没有 CDN 的情况。
对于这个例子,让我们假设
- 最终用户在德国
- Web 服务器在德克萨斯州
- 离最终用户最近的 CDN 位置在法国
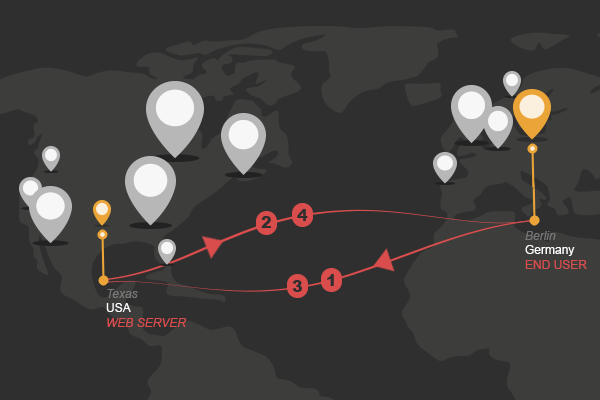
典型的网站(没有附加 CDN)

- 浏览器连接到德克萨斯州的 web 服务器并请求 HTML
- 德克萨斯州的 web 服务器将 HTML 发送到浏览器
- 浏览器从德克萨斯州的 web 服务器请求图像 / CSS / JavaScript
- web 服务器将图像 / CSS / js 发送到浏览器
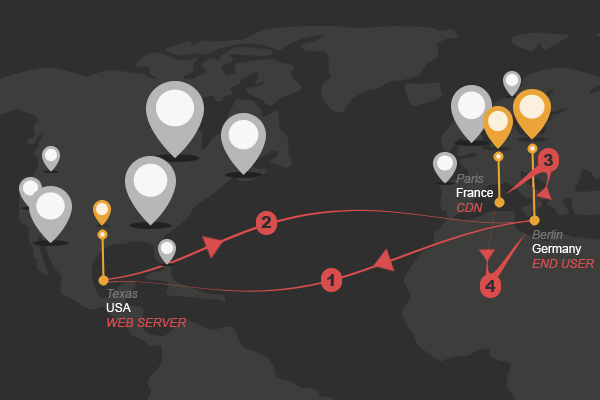
带有 CDN 的网站

- 浏览器连接到德克萨斯州的 web 服务器并请求 HTML
- 德克萨斯州的 web 服务器将 HTML 发送到浏览器
- 浏览器请求了解图像 / CSS / JavaScript 位于法国 CDN,并请求它们
- 法国CDN将图片 / CSS / JS发送到浏览器
从这两个例子中,你可以看到网站/CDN组合的传输距离更短,显示网页更快。
如何将CDN添加到Joomla
静态内容CDN主要有两种类型,推送和拉取。根据您的网站设置,一种可能比另一种更好。拉取CDN需要更少的初始设置和维护,对于大多数Joomla网站来说是最合适的。我们将使用拉取式CDN。
首先,在CDN提供商处创建一个账户并设置DNS重定向。您的CDN提供商将提供说明。您将把cdn.yourdomain.com指向您的CDN账户。
现在您的CDN账户和DNS已配置,是时候将您的图片从www.mydomain.com移动到cdn.mydomain.com了。一种方法是手动更改所有图片URL,但这需要大量工作,并且不是时间的高效利用。更好的解决方案是使用Joomla CDN插件。
Joomal CDN插件会自动将所有图片 / CSS / JS的链接从www.mydomain.com更改为cdn.mydomain.com。更好的插件允许您指定应从CDN重写和提供哪些文件类型,并允许使用多个CDN。通过使用CDN插件,您可以轻松地打开和关闭CDN。
Joomla CDN插件位于JED的核心增强 > 性能 > 内容网络类别中。
三个流行的CDN扩展
- No Number的CDN for Joomla。免费和付费版。Joomla 3.0 / 2.5
- Core PHP的jomCDN。仅付费版。Joomla 3.0 / 2.5
- Joomlart的JA Amazon S3。仅付费版。Joomla 3.0 / 2.5
有关更多信息,请参阅此详细的Joomla CDN扩展比较。
与CDN共存
好吧,所以将您的网站附加到CDN会增加复杂性。最重要的是要记住,图片 / CSS / JS来自CDN,而不是您的Web服务器。
当您更新网站且更改未出现时,请记住CDN是开启的。我经常发现最好暂时关闭CDN。关闭CDN可以完全消除任何复杂性。只需记住在更新完成后将其打开即可。
另一种解决方案是登录到您的CDN控制面板并清除缓存,然后新的文件副本将被移动到CDN并显示在浏览器中。
结论
我希望您觉得本对内容分发网络的解释有帮助。CDN需要额外的配置和额外的费用,但好处是值得的。尤其是如果您有分布在世界各地的访客。
有问题?在评论中提出或通过作者简介中的任何链接查找,我会尽力帮助。
在Joomla社区杂志上发布的一些文章代表了作者对特定主题的个人意见或经验,可能不符合Joomla项目官方立场。
通过接受,您将访问由https://magazine.joomla.net.cn/外部第三方提供的服务

评论