针对 Joomla 的页面构建器:SP 页面构建器
如果你习惯了使用其他内容管理系统并创建你的第一个 Joomla 网站,你可能想知道如何制作你的页面。Joomla 没有内置的页面构建器,页面默认是内容驱动的。
如果你喜欢在创建页面时有一点点灵活性,而不太深入地涉及技术细节,你可以安装一个页面构建器。有几种非常好的构建器可供选择。在本文中,Chris Wilcox 向我们展示了其中之一:来自 JoomShaper 的 SP 页面构建器。
一个网站由页面组成。你的主页,可能是一个关于页面,一个联系页面,也许还有一些其他页面来详细说明你的服务。
但是你如何设计和构建这些页面呢?
你可能会想要一些文本,几张图片,也许几个按钮。
如果你从头开始安装 Joomla,对于没有编码知识的人来说,将他们的想法变为现实可能会感到有些令人畏惧。
你有一个核心模板——这是控制 Joomla 中的整体外观和感觉的部分,例如标志、favicon、颜色、菜单样式、字体等。但是模板并不是用来为你的网站创建页面的。
Joomla 已经有一个很棒的文章编辑器,但是它并不容易为你的网站页面创建布局,也不会让你通过自定义样式和布局将按钮、行、列等添加到页面中。当然,你可以为每个网站页面创建一篇文章,并创建菜单项来加载它们;通过进一步了解 Joomla 模块和模块位置,你可以创建一些看起来很棒的布局——但本质上,这仍然将取决于你自己的知识和学习一些 HTML 和 CSS 技能的愿望。
页面构建器的作用
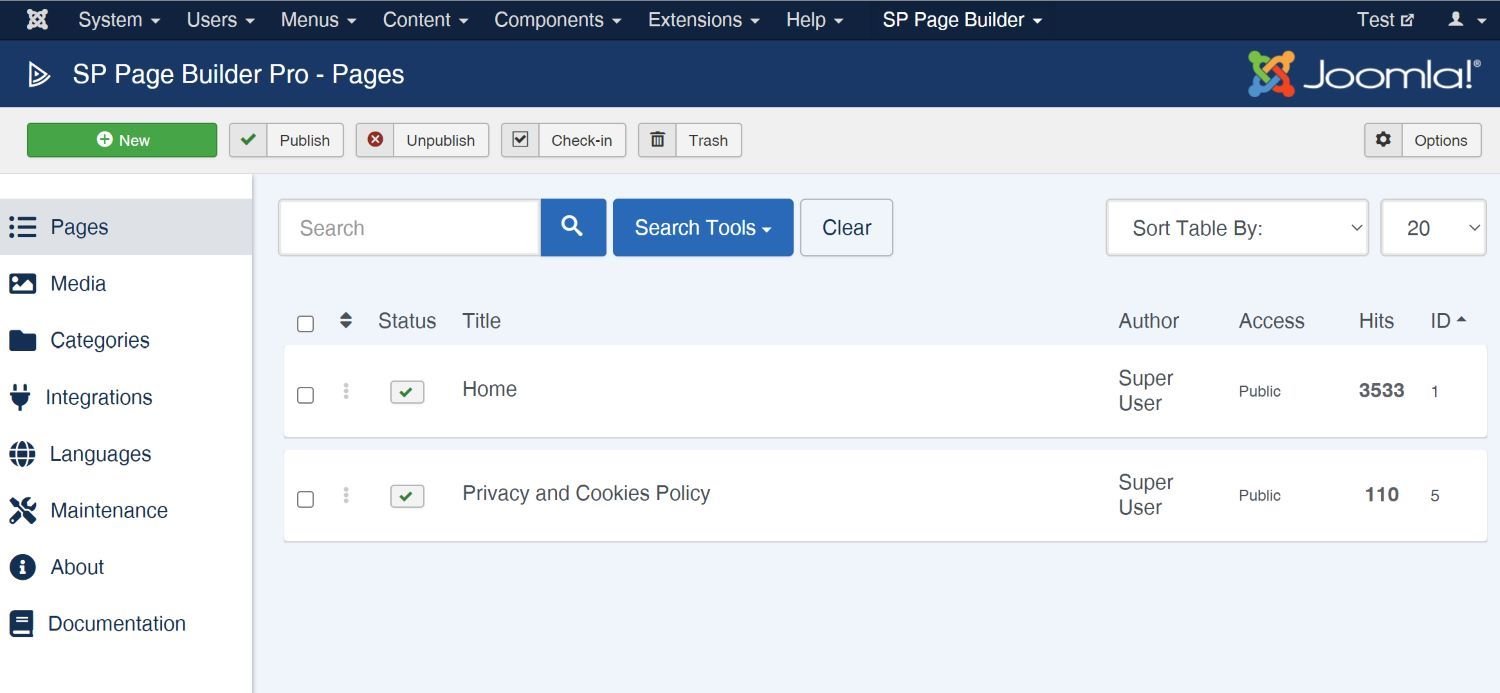
页面构建器是让你创建他们所说的东西——网站页面的工具。
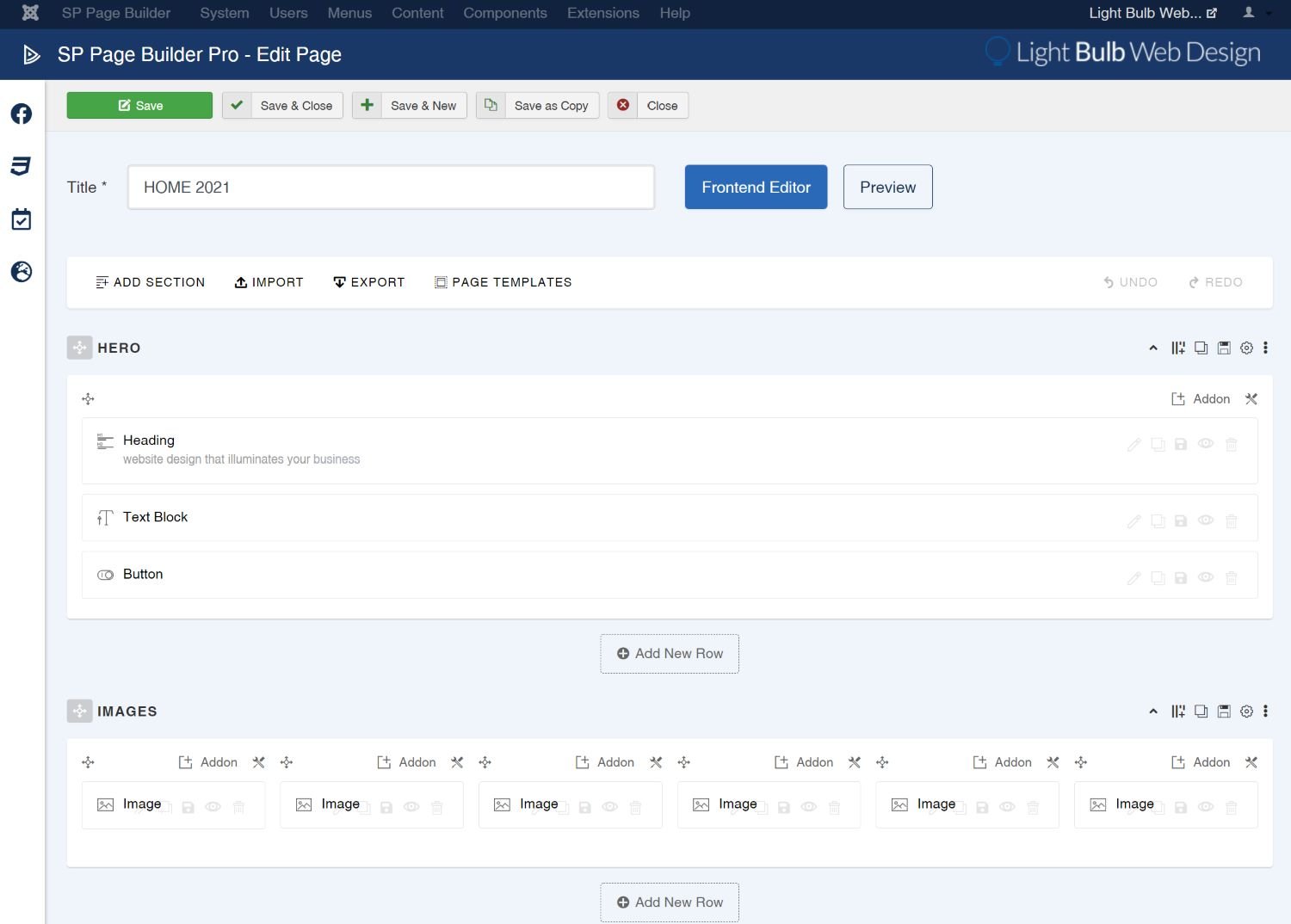
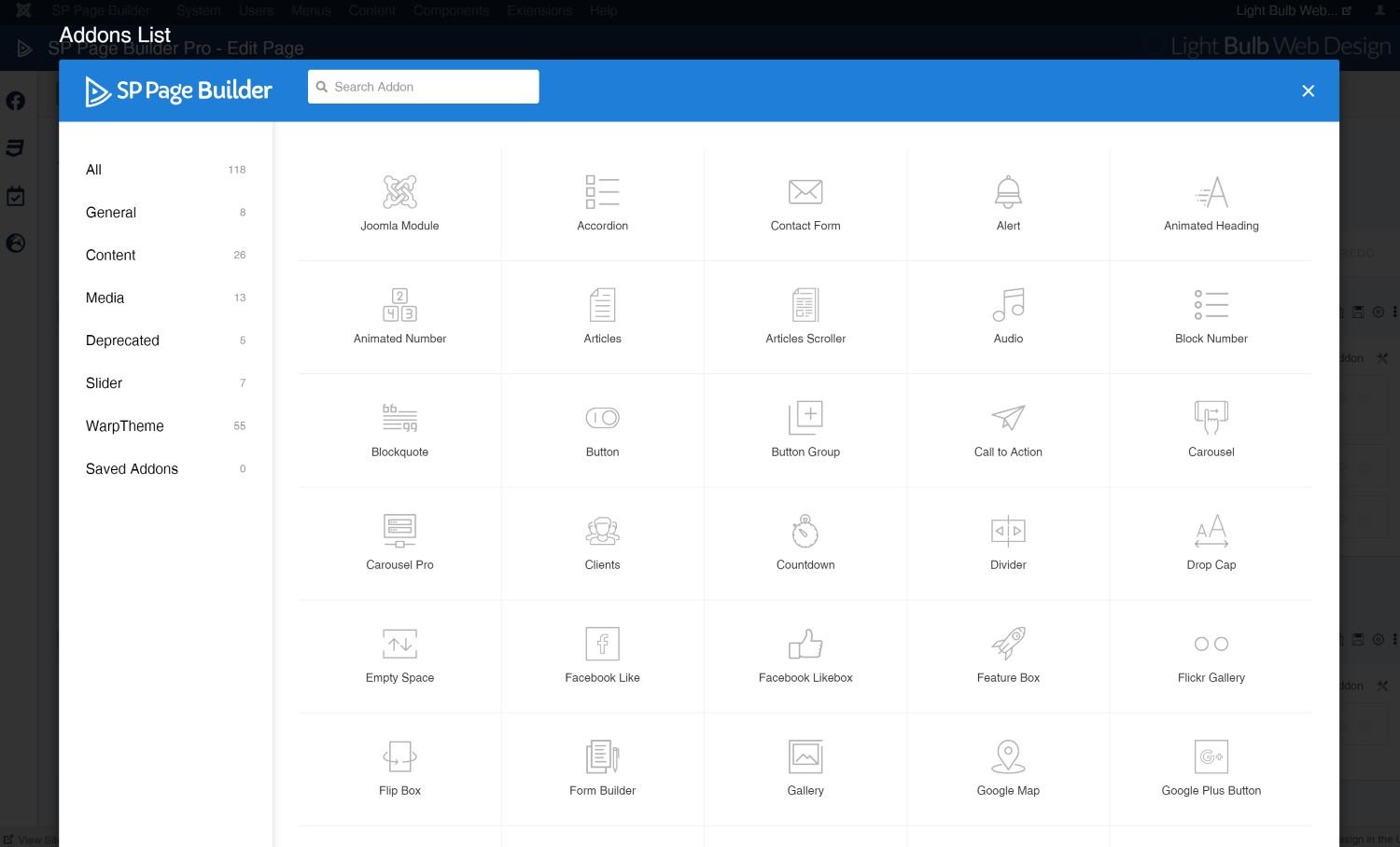
它们允许你创建一个新页面,向其中添加行和列以构建该页面的布局,然后在这些行和列中放置“附加组件”,如图片、文本框、按钮、幻灯片、联系表单等,以完成整个页面。

通常您还可以编辑这些行和列本身,设置背景颜色或图片,使它们全宽以便它们跨越整个屏幕,有时还可以进一步设置诸如视差图像滚动或粒子效果等功能。
即使没有任何HTML或CSS的知识,您也可以创建自定义页面,放置和样式化您想要的插件,构建响应式网站页面,这些页面适用于手机或平板电脑屏幕。现代页面构建器会自动创建响应式代码,因此内容将在手机或平板电脑屏幕上更改布局和流动以适应更小的尺寸。好的页面构建器还允许您自定义行、列和插件在小屏幕上的流动方式,让您真正确定跨各种设备的外观。

YooTheme和JoomShaper等公司为Joomla提供了一系列的页面构建器。
我个人的经验是与JoomShaper PageBuilder,我从2015年开始使用。它已经发展成为一个工具,不仅改变了我的业务和工作流程,还使我的客户受益。我不再需要为每个网站支持各种不同的方法,使用模块和文章组合创建页面,现在我有一个单一的平台来支持所有有权编辑自己网站的客户。SP PageBuilder定期更新,带来新功能、插件等,JoomShaper提供了很好的支持,还有一个非常活跃的Facebook用户组。
结合JoomShaper的Helix Ultimate模板和框架,您将拥有一个强大且灵活的工具集,如果您选择深入研究CSS和HTML,可以创建几乎任何您选择的网站设计。即使没有所有的编码知识,它也允许任何人构建满足大多数需求的网站页面。

使用页面构建器有什么缺点吗?
《Joomla社区杂志》上发布的一些文章代表了作者对特定主题的个人观点或经验,可能不与Joomla项目的官方立场一致
通过接受,您将访问 https://magazine.joomla.net.cn/ 外部的第三方提供的服务。

评论 1
非常好的文章,Chris。
Sp Page Builder是Joomla最好的页面构建器之一,它不断改进,并成为市场上最好的替代品之一,与JCE一起成为完美搭档。