为何Host.it选择Joomla重建其企业网站
在2021年12月,意大利主要托管服务提供商Host.it发布了其基于Joomla 4的新网站。让我们深入了解他们的“与Joomla 4的冒险”之旅,与他们的首席执行官Marco Mangione进行交谈。
它是如何开始的?
一切始于去年夏天,当Joomla 4还处于Beta阶段的时候。
多年来,Host.it的营销团队在公司的网站上构建新页面时,一直努力缩短“上市时间”,因为需要涉及研发团队来开发每个新页面。
拥有由Java开发者组成的研发团队意味着公司的网站也是用JSP(Java服务器页面)开发的;这有一些好处,因为它与公司的核心系统“耦合”,但也存在一些缺点,每个网站的改变/更新的上市时间都很长,性能不足。想想看,修正网页中的一个错误就需要发布整个核心软件的版本,这包括网站。
项目的目标是什么?为什么选择Joomla?
我们希望更快、更灵活,并拥有一个更现代的网站。
然后我们确定了以下目标
- 缩短我们网站页面更改/更新的时间
- 减少新网页的开发成本
- 提高网站速度
- 提高网站搜索引擎优化。
鉴于我们对Joomla的内部经验以及我们从Joomla社区开始就进行了赞助,我们认为Joomla 4的发布是我们开始重建企业网站冒险的合适时机。
我们公司有几个人能够构建和管理Joomla网站。当然,Luca不会让我们选择其他CMS。
此外,我们还有其他面向公众的网站以及基于Joomla的内部网站,所以这是一个“自然的选择”。
考虑到Joomla 4在核心中处理多语言内容,并将帮助我们实现国际化路径,因此它也为我们提供了未来发展的保障。
有哪些挑战呢?
该项目带来了几个挑战
- 在不改变网站的情况下改变它
- 一个更快、更现代的网站
- 没有页面构建器的复杂布局
- 保持位置
在不改变网站的情况下改变它
这看起来像“胡说”,但我们想在不让用户注意到的情况下改变网站底部的技术。
因此,第一个目标(也是挑战)是开发一个看起来几乎与上一个网站相同的新网站,但使用的是 Joomla 4 而不是 JSP。
我们从零开始,在Joomla 4将采用 Bootstrap 5 的公告之后,涉及了两位著名的意大利扩展开发者:Marco Biagioni 和 Alessandro Chessari。
他们开始设计一个基于 Cassiopeia 的新模板,看起来与之前的 Host.it 网站完全相同。
这显然需要大量的CSS和JS定制,但结果简直完美。
一个更快、更现代的网站
性能 现在对于每个网站都至关重要,对于托管公司来说更是如此…… 如果我们的网站不够快,我们怎么能够宣称我们的托管服务很快呢?
那么,一个主要的目标是拥有一个模板/结构,在 至少达到90%的Google PageSpeed Insight测试。我们已经做到了!显然,你应该有一个在性能和功能之间的平衡,我们认为我们已经达到了一个可接受的中间地带。
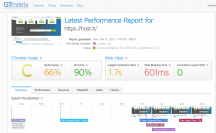
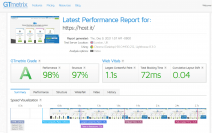
以下是网站在(JSP)之前和之后(Joomla 4)的表现截图。
迁移后的测试是在新网站发布的第一个进行的。由于额外的集成和网站的变化,当前的结果可能会有所不同。没有页面构建器的复杂布局
最容易的诱惑之一是使用模板框架或页面构建器来快速轻松地构建复杂布局并设计网站的页面。这无疑会缩短页面开发时间,但使用页面构建器/布局构建器将创建一种“供应商锁定”并影响网站的性能。
因此,我们决定使用 模块,并识别了Marco和Alessandro为我们开发的几个自定义模块,包括
- 一个查找域名可用性的模块
- 一个计算服务自定义报价的模块
- 一个展示购买特定产品理由的模块
- 以及几个其他具有自定义样式的模块
这使我们能够复制前一个网站的确切外观和感觉。
“以模块为中心”的方法使我们能够多次重复使用相同的模块类型来创建不同的页面。
保持位置
一个主要挑战是最大限度地减少迁移的影响。我们需要导入前一个网站的所有页面,还将在主网站上集成博客(有300多篇文章),去除多年来服务博客的单独WordPress实例。
这当然导致了网站URL结构的巨大变化,我们必须映射网站上的每个URL并创建所有301重定向,使用一个巨大的 .htaccess 文件。
发布网站后,Joomla的另一个核心功能也帮了我们很大忙: 重定向。这使我们能够快速识别触发404错误的断链,并直接在Joomla后端轻松创建重定向。
这使我们能够最大限度地减少迁移对搜索引擎排名的影响。
你使用了哪些扩展?在Joomla 4中找到它们很难吗?
除了自定义开发的模块外,我们还使用了
- Akeeba Backup:在修改网站时对其进行即时备份。
- GDPR by J!ExtensionsStore:用于管理cookie映射和用户偏好,符合隐私法规。
- OSmap:为Google搜索控制台生成XML站点地图。
- Phoca OpenGraph:管理网站的OpenGraph标签。
- LiteSpeed Cache:释放服务器提供的LiteSpeed快速缓存的威力。
我们尽量将所需的扩展数量减少到最低。
您使用了哪个操作系统栈?
显然我们使用了我们顶级的主机服务产品,即专为网站定制的云主机。
我们的网站使用
- LiteSpeed Cache作为前端缓存系统,将网站的页面静态化,减少其加载时间。
- Redis作为后端缓存系统,得益于Joomla对这种技术的集成支持。
感谢您分享您的案例研究,Marco。我们很高兴Joomla 4成为您新网站的首选解决方案。
在JCM上展示您的Joomla 4网站!
您呢?您是否使用Joomla 4构建了网站并想分享您的故事?请联系社区杂志团队,给我们发邮件到
《Joomla社区杂志》上发布的一些文章代表了作者对特定主题的个人观点或经验,可能并不与Joomla项目的官方立场一致
接受您将访问由 https://magazine.joomla.net.cn/ 外部第三方提供的服务



评论 1
这是一项多么出色的Joomla! 4案例研究。
作为一个正在考虑将企业网站从Joomla 3迁移过来的人,这个案例研究加强了我留在Joomla的立场——这一点在Host.IT在“其他”CMS平台上具有专业知识的情况下更加有影响力。
最吸引人的是他们利用Joomla核心模板和功能潜力的愿望,从而减少对第三方扩展的依赖。
决策者的必读——这解决了一些人们想知道的细节问题。
感谢所有参与此次简洁、真实、实施案例研究的人。