使用Firebug调整模板CSS
我们收到的最常见的支持问题之一是“我如何调整……?”或“我如何改变……的颜色?”你可以填空。我相信这是一个常见问题,因为许多用户没有意识到免费提供的强大工具,这些工具可以使这项任务变得轻而易举。
我的日常工作包括设计开发模板和扩展、回答支持票、营销和从事定制项目等。所有这些任务都有一个共同点,那就是Joomla。我们使用Joomla完成所有工作和项目,因此我们在许多领域都变得非常熟练。
编辑模板文件可能是一项艰巨的任务,因为许多包括我们自己在内的开发者都使用具有大量文件和文件夹的复杂框架。在本文中,我们将探讨如何查找和编辑您的模板CSS文件的一部分,以实现您想要的结果。
我每天的第一项任务是回答客户的支持票。我们收到的最常见的支持问题之一是“我如何调整……?”或“我如何改变……的颜色?”你可以填空。我相信这是一个常见问题,因为许多用户没有意识到免费提供的强大工具,这些工具可以使这项任务变得轻而易举。
由于我们每天都在创建和使用这些模板和扩展,因此我们了解如何解决用户的问题也就不足为奇了。通常情况下并不是这样。每个网站都是不同的,独特的。正因为如此,我们总是要求提供URL,这样我们才能“诊断”问题。
我们用来“诊断”问题的工具称为Firebug。Firebug与Firefox浏览器集成,将大量网络开发工具置于您的指尖。您可以在任何网页中实时编辑、调试和监控CSS、HTML和JavaScript。您的第一步是在Firefox浏览器上安装firebug。 http://getfirebug.com/
对于那些感到害怕的人,请不要担心。你可能觉得,“我不知道CSS,所以我不能使用这个工具”。情况并非如此。这非常简单,Firebug不仅会告诉你需要在哪里编辑,还会让你先“测试”一下。一旦安装,你会在浏览器窗口的右上角看到Firebug图标。当你点击它时,它会在浏览器窗口底部打开Firebug窗口。
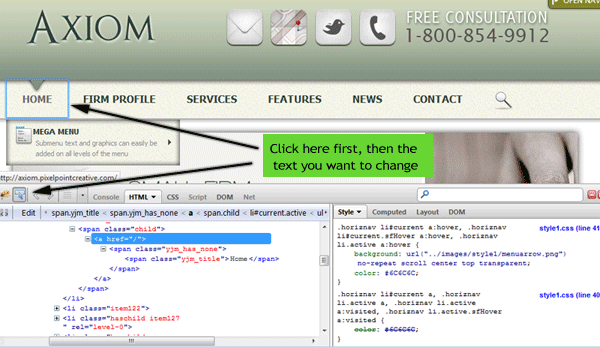
接下来,你点击上工具栏中的箭头图标来检查页面上的元素。一旦启用了检查箭头,当你悬停在页面上时,你会注意到元素周围会出现框。一旦你点击任何元素,Firebug就会显示那些元素的属性。
如何更改活动菜单项颜色。
在这个例子中,我们在http://axiom.pixelpointcreative.com查看演示网站。一旦Firebug被激活,我就用它来点击活动链接。在这种情况下,是主页链接。你会在下面的屏幕截图中看到,Firebug被分为两边。左边显示页面结构。右边显示我们选定的当前样式。

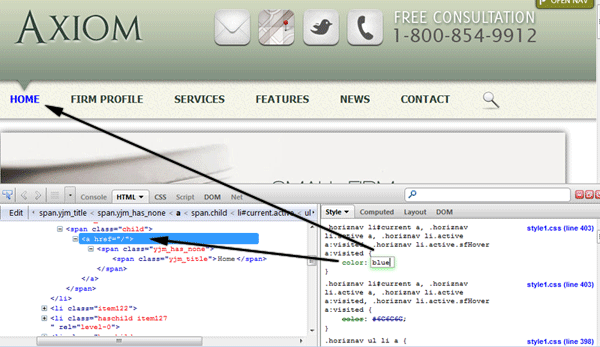
进行“实时”测试,看看你的更改将看起来如何。
在下面的例子中,我点击了颜色字段,并输入了自己的颜色。我使用了“蓝色”。你可以输入任何常见颜色或十六进制代码颜色。

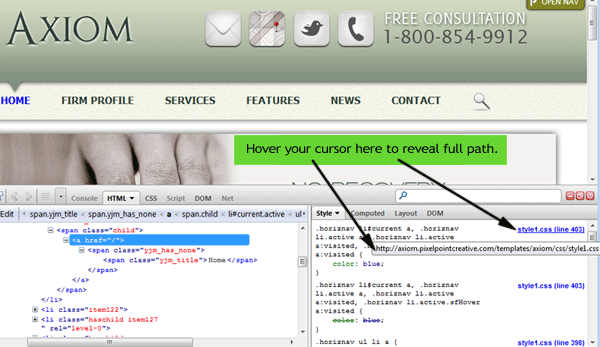
查看这个声明在哪里,这样我们就可以在CSS文件中实际更改它。
我们可以清楚地看到它在style1.css的第403行。但style1.css在哪里?为了发现这一点,只需将鼠标悬停在style1.css文本上,它就会显示文件的完整路径。

现在我们知道了需要编辑的文件和行号。
有了这些知识,我们可以编辑style1.css的第403行来更改活动链接颜色。可以通过访问模板管理器,点击“模板”,然后“模板名称详细信息和文件”来编辑style1.css。将显示该模板样式表的列表,供您编辑。
不幸的是,编辑器没有给你任何行号,所以你可能需要搜索你的样式来更新。为了有更多的控制权和选项,包括行号,我们建议安装一个文件浏览器,如Extplorer。这个强大的工具就像Windows资源管理器一样,为你提供了访问、查看、编辑和删除Joomla网站上文件和文件夹的功能。我们将在另一篇文章中更详细地介绍如何使用Extplorer。
注意事项:如果你知道自己在做什么,使用像Extplorer这样的工具来访问所有Joomla文件和文件夹是非常棒的。如果你不知道,你可能会遇到麻烦。一个好的做法是始终备份任何正在编辑的文件。如果你出错,你可以删除文件并恢复备份。另外,如果你不确定文件是做什么用的,不要触碰它,先做一些研究。
在Joomla社区杂志上发表的一些文章代表了作者对特定主题的个人意见或经验,可能并不代表Joomla项目的官方立场。
通过接受,您将访问https://magazine.joomla.net.cn/外部第三方提供的服务
评论