面向 Joomla! 3.7 的新日期选择器
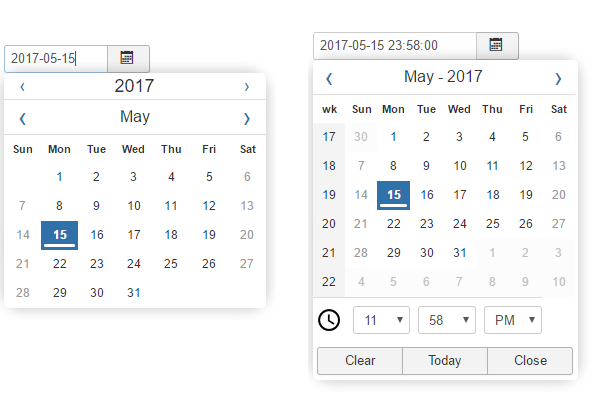
自从首次亮相以来,Joomla! 提供了一个包括选择器的日期输入字段。它允许您轻松地按月浏览日历,只需单击所需的日期即可以正确的格式获取条目。它非常方便!
新日期选择器和自动格式
Joomla! 3.7 的推出包括替换原始 DatePicker 字段(名为 'Calendar')。这更有趣,因为这个字段已经多年没有发展了!
维护困难,个性化可能性有限,切换到新的日历字段使得该字段的参数化更加完善
- 选择年和月,分组在 1 条单独的行或分离在 2 条独立的行上(singleheader 参数)
- 年份的最小和最大限制的精度(minyear 和 maxyear 参数)
- 显示或不显示周数(weeknumbers 参数)
- 激活小时和分钟的选取(showtime 参数)
- 小时以 12 小时(AM/PM)或 24 小时(timeformat 参数)格式显示
- 显示为灰色但可选择的上一月和下一月的日期(在当前月份的网格中)(filltable 参数)
- 显示今天按钮以选择今天的日期(todaybutton 参数)

为了解释和记录 Joomla 3.7.0 中日历字段重设计后的参数,官方文档wiki 已经更新,并展示了几个使用示例。
https://docs.joomla.org/Calendar_form_field_type
为什么选择 XML?
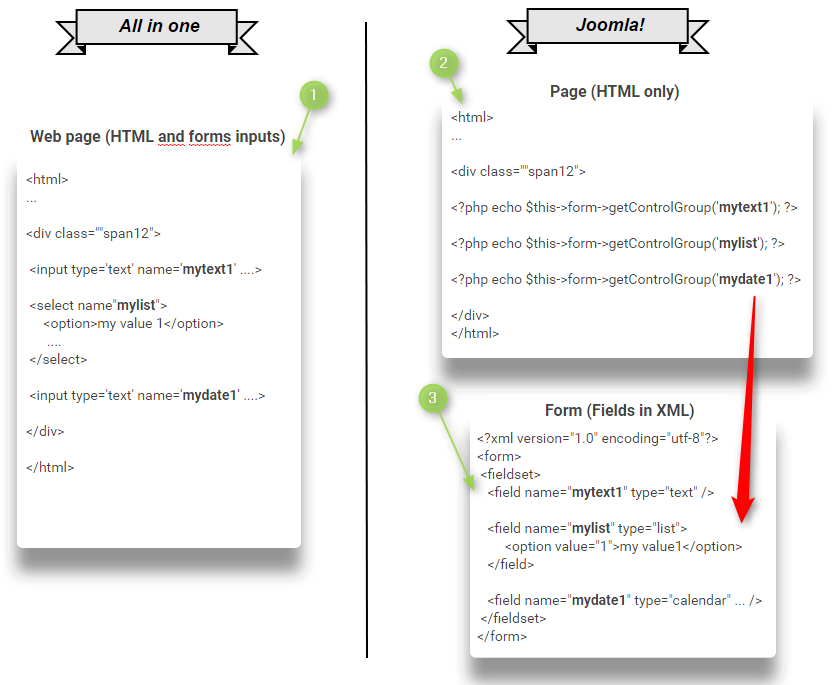
对于点击上述链接的人,您会发现字段不是用 HTML 编码,而是用 XML!
从一开始,Joomla 就选择了“内容与表示分离”,并且很快就(从版本 1.6 开始),决定使用 XML 模型输入表单的结构,在 HTML 显示页面之外的单独文件中。
专家们会说“这并不是一场革命”,他们是对的!Joomla只是选择了尊重在计算机行业中已经证明其价值的Nth编程模型:表单结构的XML建模

这种解决方案使得我们可以将包含所有屏幕代码的网页(1)与只包含图形部分的解决方案(2)相对立。表单字段结构的详细信息编码在XML文件中(3)。
通过将表示和表单分离,Joomla!允许扩展编辑在多个方面获得优势
- HTML屏幕的设计和维护的易用性
- 标准输入表单的加载和保存
- 加载和记录过程的可靠性
- 简化表单结构的维护和演变
- 创建新字段的简单和可靠性
- 与社区的便利分享
- ...等等
这种方法可能对于一个不习惯这种方式编程的新开发者来说似乎很困惑,但只需少量投资,我们很快就会意识到这种解决方案提供的优势是节省时间和可靠性!
Joomla的宝藏库和62个字段!
这些文档页面是Joomla!管理员、集成商和开发者的信息宝库。
显示日期选择器功能的页面只是介绍Joomla扩展中可用字段的62页中的1页(62页)。
https://docs.joomla.org/Standard_form_field_types
关于输入表单字段的这项丰富文档是Joomla文档的圣经之一。
许多开发者非常规律地阅读它,包括初学者和经验丰富的开发者!
我借此机会提醒大家,官方文档的维护只能通过志愿者的帮助才能实现!
不需要是开发者,任何了解Joomla功能的人都可以在Wiki上创建账户,完成/纠正文档,同时将自己的名字登记在Joomla!文档作者的名碑上。
特别感谢docs.joomla.org Wiki的管理员和编辑,他们做出了巨大的工作!...这使得我们每天的生活都更加轻松;)
在Joomla社区杂志上发表的一些文章代表了作者对特定主题的个人观点或经验,可能并不与Joomla项目的官方立场一致。
通过接受,您将访问https://magazine.joomla.net.cn/外部第三方提供的服务

评论