向非技术人士解释Joomla!(第三部分)
本文是继2013年11月和2014年1月在本杂志上发表的文章的延续。在开始愉快的探索之旅,了解本文将要讨论的内容之前,强烈建议阅读这些文章。为什么……接下来我们将讨论什么?我们将讨论Joomla在您点击浏览器中的任何位置时生成以显示信息的流程。
我们可以区分网站生成信息的三种不同方式。
首先,在我们点击任何地方之前,页面的初始加载,当我们只输入域名名称(例如:www.joomla.org)。
其次,当我们点击页面中的链接(一个图像、一个按钮、文本)时。
第三,也是我们将要讨论的,是点击菜单项之后加载的。
在了解“菜单项”是什么之前,我们首先要明确“菜单”是Joomla扩展,就像模块和组件一样。一个具有特殊格式的扩展,它允许我们从后端(www.mydomain.es/administrator)为这些项提供必要的属性,当点击时会导致“某种”东西发生。

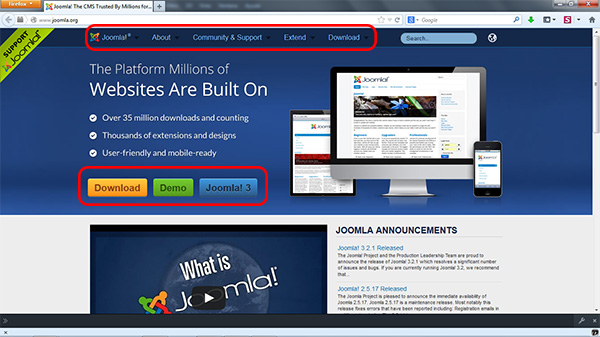
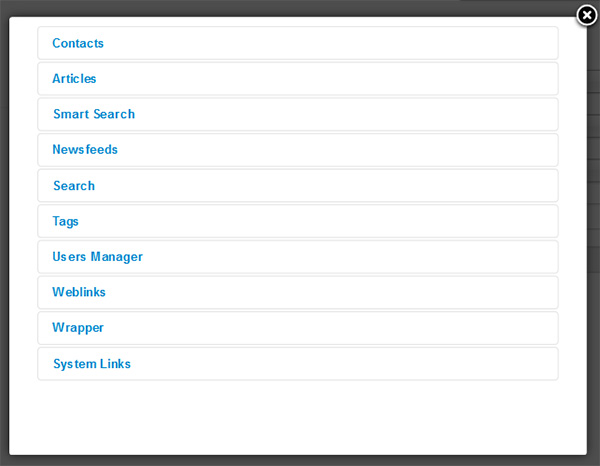
在上面的图像中,我们可以看到菜单(在红色框内),由六个项目组成,它们都是可见的,并且默认情况下第一个项目“已选择”,称为“Joomla”。
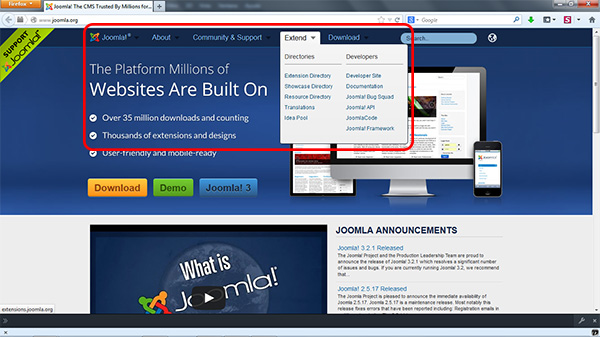
使用Joomla还可以轻松地在另一个菜单内添加子菜单,正如您可以在下一个图像的红色框内看到的那样。

在这张相同的图片中,我们可以看到位于一级菜单中的“EXTEND”项已被点击(见上图)。这个操作显示了一个二级菜单,我们将鼠标悬停在标记为“资源目录”的菜单项上。由于我们还没有点击这个项,所以没有与此项相关联的操作被触发。因此,在我们主页上显示的树形菜单中,我们仍然可以看到默认页面,而不是点击“资源目录”时加载的页面。

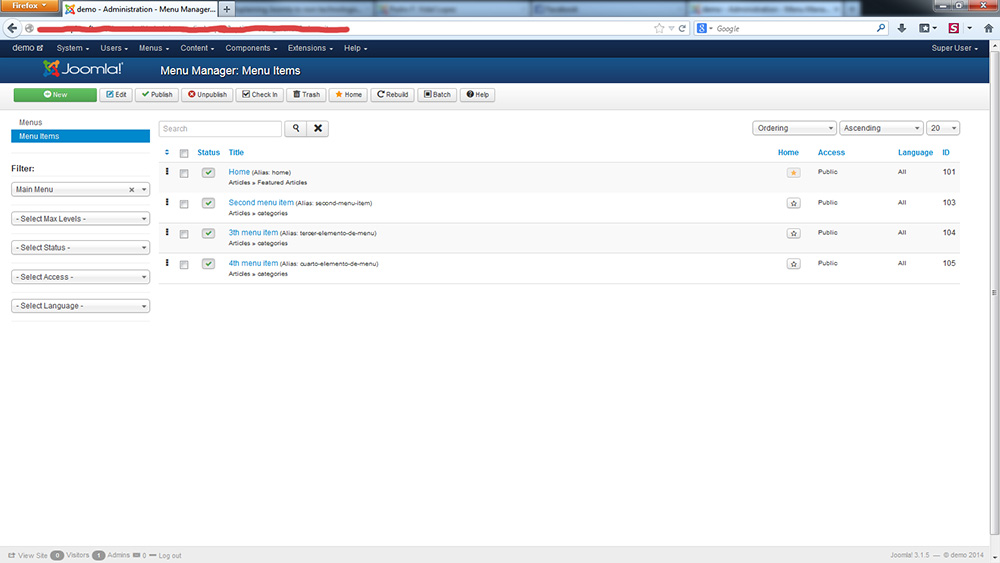
在上面的图片中,我们可以看到Joomla管理员的页面,一旦选择了一个菜单,它就会显示出来,这样我们就可以对其工作。这并不复杂,一列显示是否已发布,一个标题(以及以下点击时应执行的操作),以及是否是默认页面(请注意——稍后会更详细地介绍这一点)。下一列指示哪些类型的用户可以看到这个菜单项(公共、注册用户等……)。倒数第二列指示用户必须在其个人资料中配置的语言才能看到此项,最后但并非最不重要的是,每个项都有一个唯一的标识符(ID)。
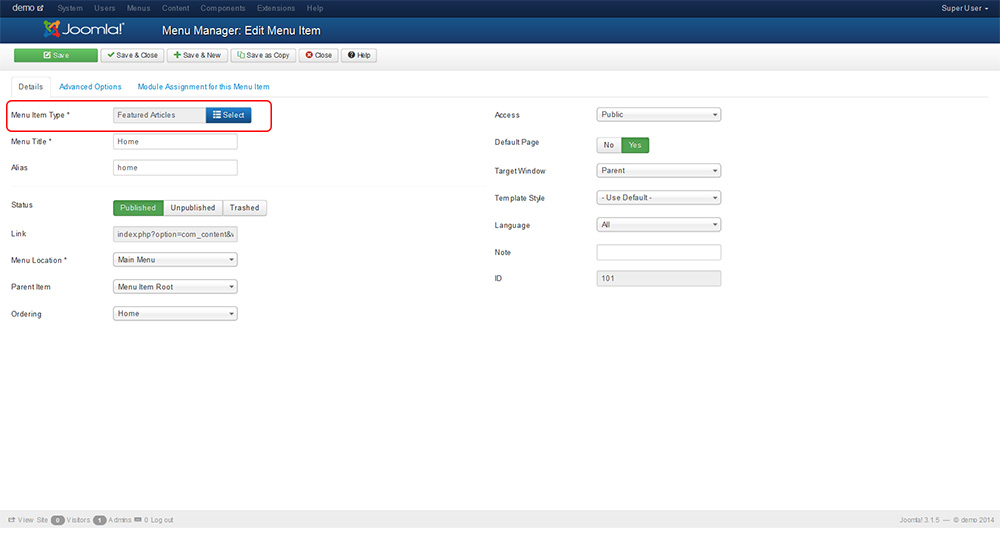
点击菜单项之一时,我们会看到类似于这个页面

用红色框起来的“菜单项类型”是点击此项后触发的操作。
触发项的操作种类非常广泛。即使不安装新的组件,我们也能通过“菜单项类型”配置菜单选项,在模板的主要部分显示各种信息(回顾2013年11月系列文章中的“I”部分)。

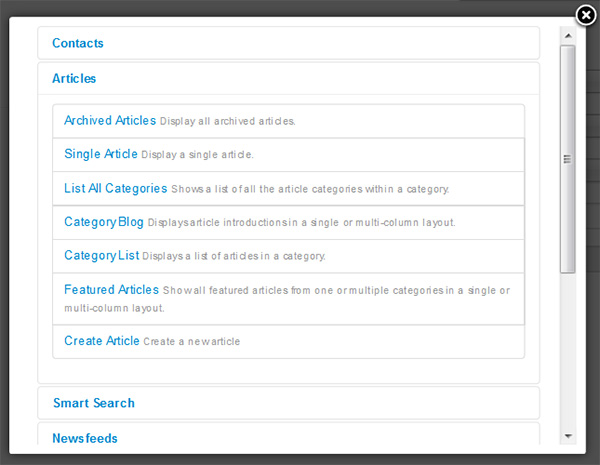
以“文章”下提供的可能性为例

正如你所看到的,你可以创建一个点击后只显示一篇文章的项,显示某个类别中的所有文章,甚至是一个类别博客或类别列表等...
我们已经确定菜单由项组成,点击它们会触发一个操作,该操作会在我们网页的主要部分填充信息。但我们是怎样填充我们网站的其余部分呢?
你还记得模块是什么吗?它是一种扩展类型,允许我们通过模板中的位置显示信息(除了我们刚刚用信息填充的主要部分)。
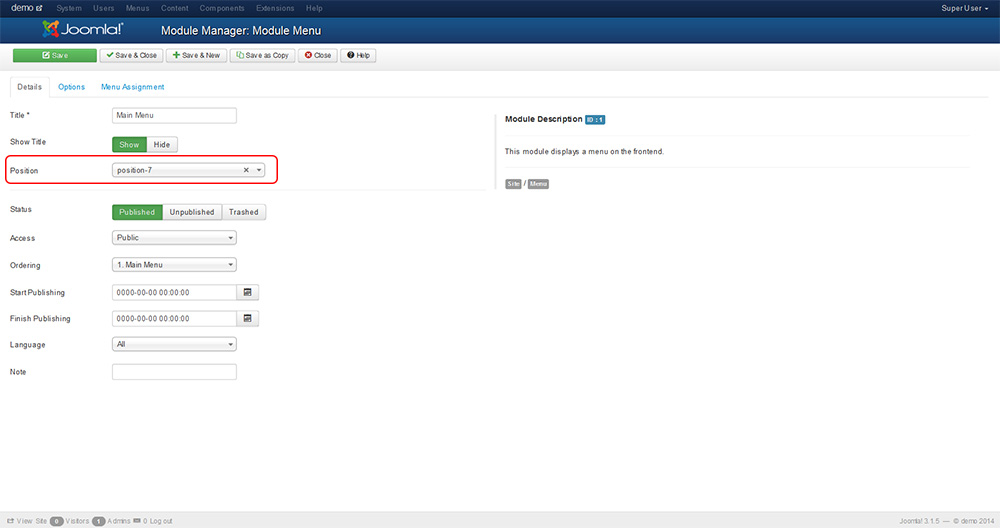
在模块中我们可以配置的一项是,我们想在模板中显示此模块的位置,就像下一张图片中用红色框起来的那样

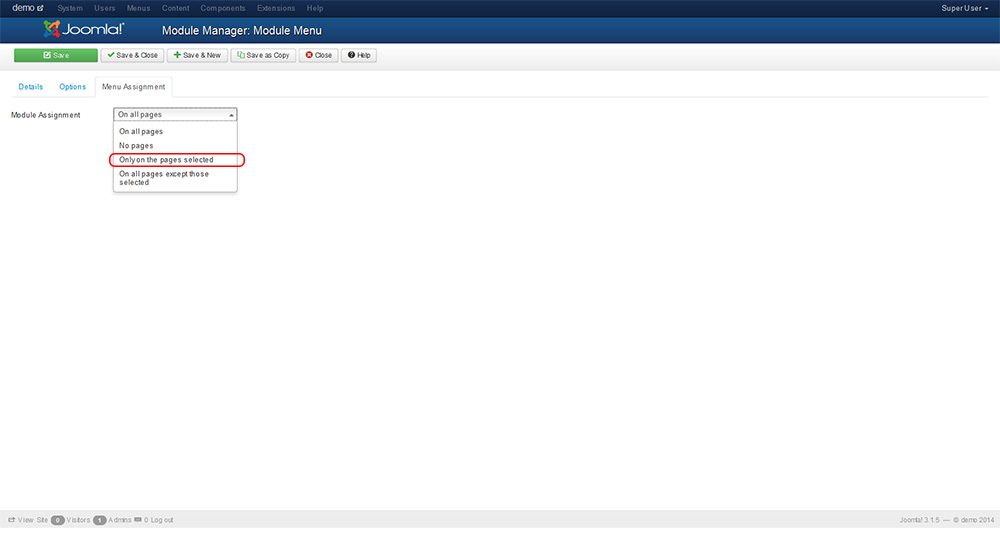
在同一个窗口中,我们可以看到模块配置中有一个名为“模块分配”的选项卡。在这里我们决定模块要显示的位置,可以是所有页面、无页面、只选择页面,或所有页面除了所选页面。在任何这些情况下,你必须逐个指出你想要触发以显示此模块的菜单选项(Joomla会友好地显示给你)。

我们几乎已经拥有了完成我们网站所需的所有信息。
让我们回顾一下点击菜单项时模块会发生什么。
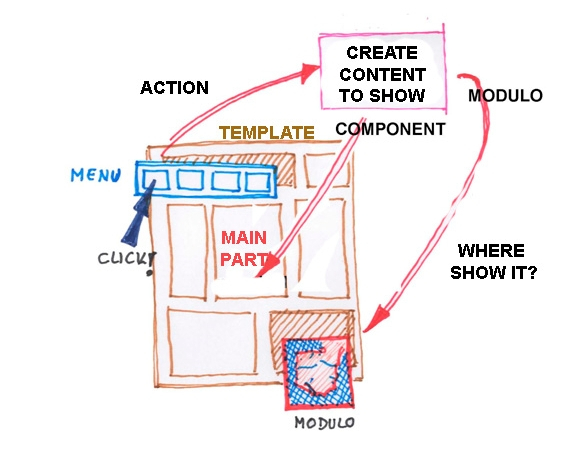
我们点击一个菜单项,与此项相关联的操作创建主要部分的内容。在配置了模块之后,通过点击这个菜单,它们将在模板参数中指定的位置显示。现在我们在浏览器中加载了一个网页!

如果这有点复杂,那就让我们以一点“魔法”结束。你还记得一开始我们说有三种创建网站的方法吗?还有关于第一种方法,我们说了一些类似“首先,在点击任何地方之前页面的初始加载”的话?然后我们还说“如果是默认页面(小心点..)”?默认设置的菜单项,在我们的网站所有菜单中只能有一个默认项,就是你的域名要指向的页面(例如:https://joomla.net.cn)。所以,通过从任何菜单中选择另一个项来更改这个选项,结果将是生成新的网页作为我们的着陆页。
如果你想在这个系列中了解更多,我将很高兴继续,如果我让你对“简单”的事情感到足够饱和,下个月我将写一些与开发世界相关的东西。你决定。
在Joomla社区杂志上发表的一些文章代表了作者对特定主题的个人观点或经验,可能不符合Joomla项目的官方立场。
通过接受,您将访问由 https://magazine.joomla.net.cn/ 外部的第三方提供的服务

评论 1
这个系列是我读过的最好的Joomla入门介绍,我从2016年开始学习Joomla。这些概念似乎也被Joomla4所使用。谢谢。现在,我将寻找一些清晰、具体的菜单示例。
谢谢。
现在,我将寻找一些清晰、具体的菜单示例。