使用隐藏菜单
你是否曾想从另一篇文章中添加链接到文章中,而不想将链接的文章添加到网站的主菜单中,但又因为试图使你喜欢的模块显示在文章旁边而感到沮丧?管理模块显示的答案在于使用隐藏菜单。(也称为隐形菜单。)
隐藏菜单
能够管理通过其他文章中的链接或在自定义模块内容中的链接显示的文章的前端模块,这是许多客户期望的功能。使这一切工作起来的简单答案是创建一个具有指向文章的“单篇文章”链接的菜单项的隐形菜单。这就是解开魔法的钥匙。
这是一种简单的技术,可以通过在隐藏菜单中设置菜单项来显示一个或多个模块,并像对普通文章一样管理它们。它被称为隐藏菜单或隐形菜单,因为它被发布到一个在网站上任何地方都不显示的模块位置。同样的技术也用于着陆页。
为什么要有隐藏的、不可见的菜单?
大多数Joomla! 2.5和3.x网站的管理员安装并使用JCE或类似编辑器。例如,JCE编辑器提供了通过JCE媒体框轻松添加相关内容链接的能力。
当你想在文章文本中插入链接以显示另一篇文章或在HTML自定义模块内容中添加文章链接时,你可以使用JCE媒体框选择“文章内部链接”或“外部链接”。问题是当你点击链接在Frontend中显示内容时,你期望看到的模块突然消失。使模块出现的解决方案是在隐藏菜单中添加一个显示文章的菜单项。
如何设置隐藏菜单
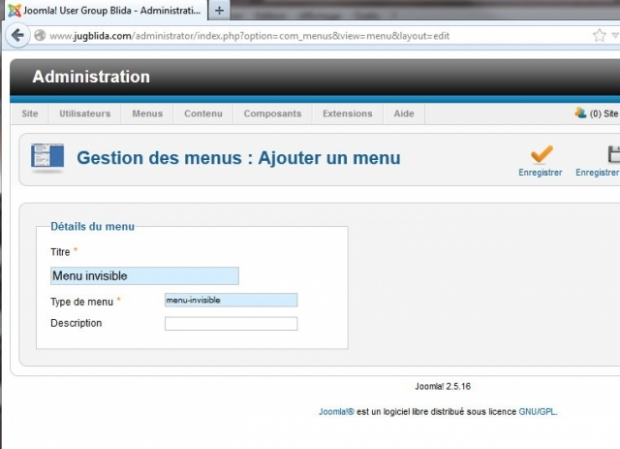
解决方案简单易行,只需创建一个名为“隐形菜单”或“隐藏菜单”的额外菜单,该菜单永远不会显示。

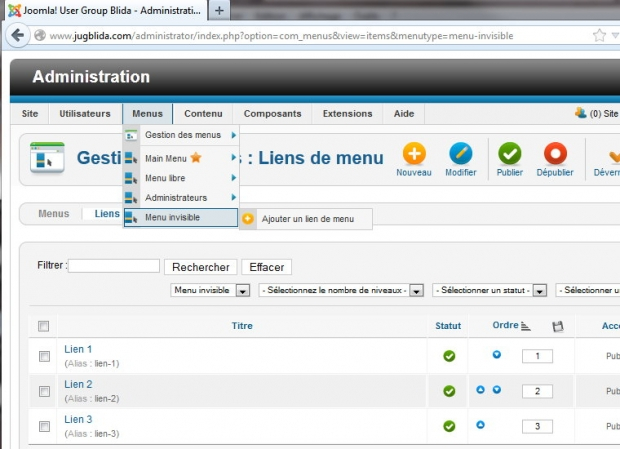
然后在隐藏菜单中添加一个菜单项,链接到相关文章,然后使用该菜单项来管理与文章相关的模块的可见性。
那么,为什么这个方法有效呢?
当你通过菜单系统导航到一篇文章时,服务器知道你点击了哪个菜单项以及想要显示的内容,该菜单项指向组件(以文章为例为com_content),视图类型(单篇文章),文章ID以及与该文章视图相关联的模块列表。简而言之,菜单项知道如何正确显示文章的所有答案。
当你选择一个特定的文章作为链接的目标时,服务器从(非SEF)URL中知道你想要显示具有特定记录数的特定组件的内容,例如文章ID=123。仅基于这些信息,它知道从数据库中获取链接文章,但它不知道任何关于其上下文的信息 - 文章的类型,可能与之相关的其他内容以及要显示的模块。因此,Joomla! 有编程说,当只知道文章ID时,去搜索菜单项数据库以查看是否已经设置了一个管理该文章ID显示的菜单项。如果找到一个,就像用户点击了菜单项而不是直接点击文章链接一样使用它。但如果找不到菜单项,系统不知道该做什么,这就是为什么你的模块不会显示的原因。
但是,我们的目的是我们不希望文章成为主菜单中的一个项目。它不应该出现在网站的任何导航中。通过在隐藏菜单中创建一个菜单项,搜索具有文章ID的菜单项成功,因此文章会显示所有适当的模块,但由于隐藏菜单不在任何会渲染到网站的模块位置,所以没有人会看到它。就这样!
这种技术也用于创建用于SEO和引入营销链接的“着陆页”,这些链接不会出现在网站的主要导航菜单中。这些页面是为展示旨在通过社交媒体、其他网站或搜索引擎链接查看的目标内容而设计的。
这里有一个例子
我们有一篇文章中的3个链接(link1, link2, link3),这些链接指向没有与主导航中的菜单项相关联的相关文章。因此我们在“隐藏菜单”菜单中为这些文章添加了菜单项(Link1, Link2, Link3)。

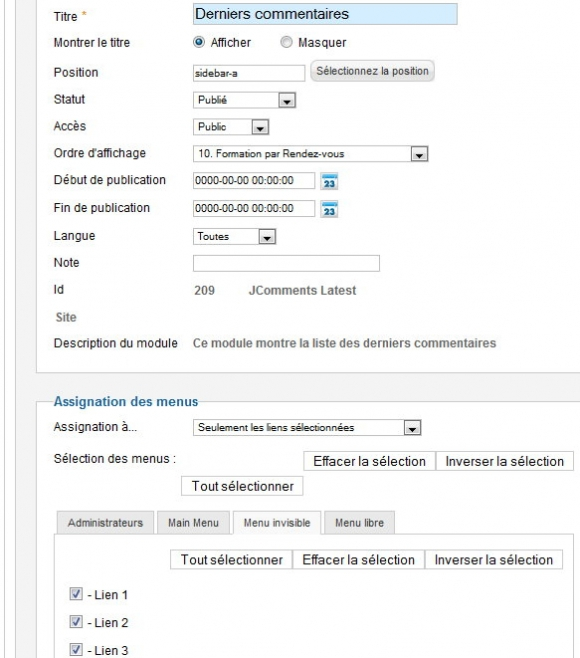
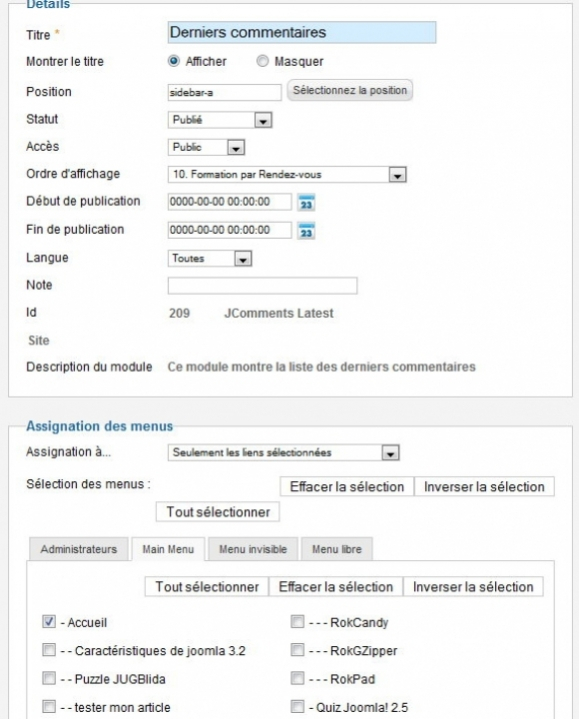
通过编辑“隐藏菜单”中的菜单项“Link1, Link2, Link3”并管理该菜单项的模块可见性,为我们的三篇文章分配模块。通过设置此配置,我们想要的模块将随着内容一起显示,无论文章如何链接。当处理文章的链接时,Joomla! 会寻找是否在任何菜单中有一个指向它的菜单项,如果找到了,它将使用该菜单项中的设置来控制模块的显示。没有菜单项,就没有模块。

为了测试这个想法,为您的网站创建三个模块,并最初将它们设置为仅在主页上可见。通过编辑隐藏菜单中的菜单项并勾选可见性复选框,使它们也在这三篇文章中可见。

现在当你点击前端文章中的“link1”时,模块会与文章一起出现,因为它们分配给了“隐藏菜单”中的“Link1, Link2, Link3”菜单项。

这是对Badreddine Azrar撰写的文章“Le Menu Invisible”的英文翻译和扩展,该文章发表于2014年1月的Joomla! 社区杂志(点击查看)。
在 Joomla 社区杂志上发表的一些文章代表了作者对特定主题的个人观点或经验,可能与 Joomla 项目的官方立场不一致。
通过接受,您将访问由 https://magazine.joomla.net.cn/ 外部第三方提供的服务

评论