联系人列表图片
Joomla! 自带一个用于管理联系人的组件。有时候我需要寻找其他扩展来在页面上显示联系人,一个限制是所有类别中联系人的视图不允许显示人员的照片或头像。在这篇文章中,我将向您展示如何创建一个覆盖,在联系人列表中添加图片。
在这个例子中,我将使用随 Joomla 一起提供的 Protostar 模板。同样,我们也将对模板样式进行修改,因此建议在开始之前创建模板的副本。在新版本 3.5 的 Joomla 中,这不再需要,因为 Protostar 将包含添加自定义 CSS 样式的选项,而不会在 Joomla 的下一个更新中被覆盖。
我们首先创建所需的类别和联系人。重要的是,在联系中加入一个人的照片或头像。
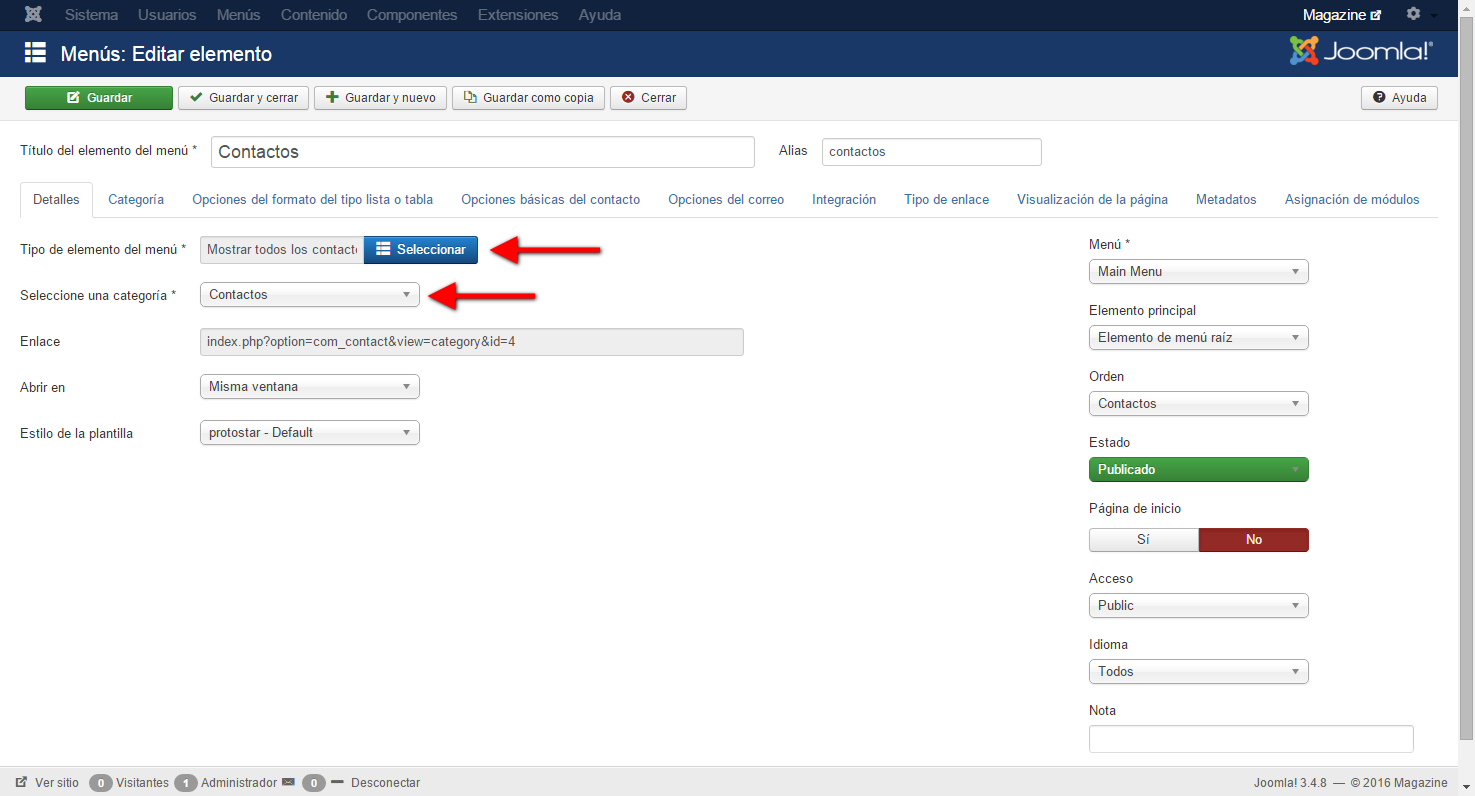
然后,我们创建一个“显示一个类别中所有联系人”类型的菜单项,选择要显示的联系人的类别。

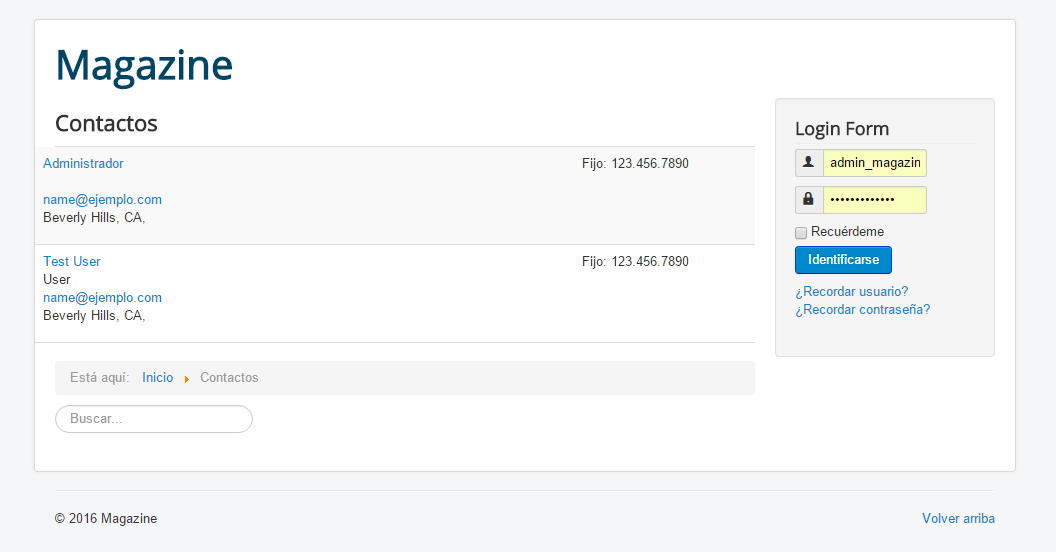
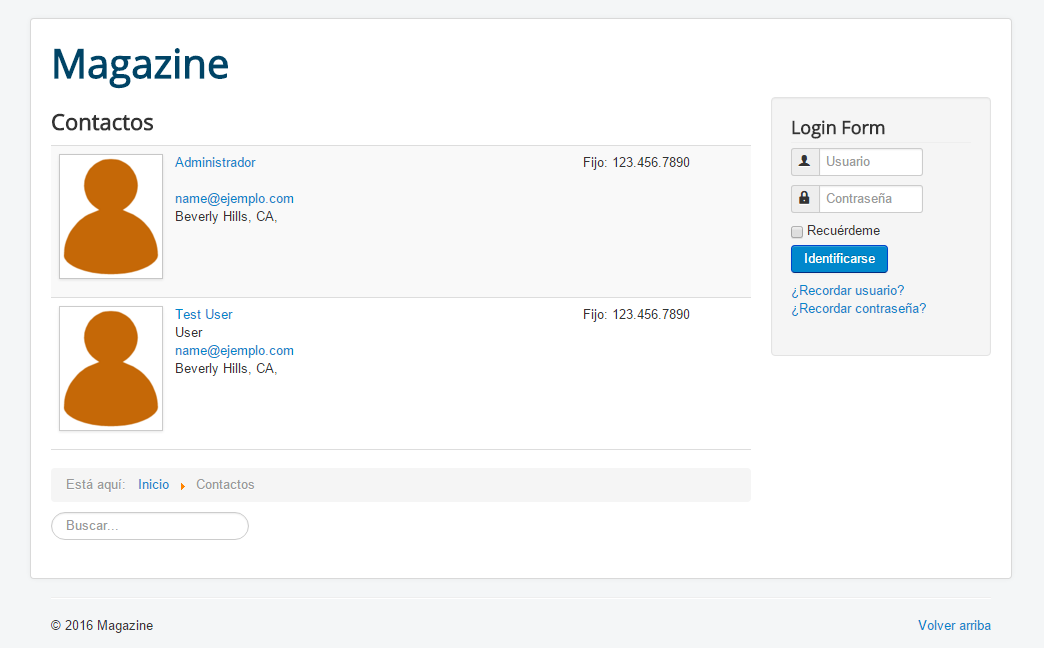
我们在页面上得到的是这个,一个毫无特色的视图,没有图片

现在,我们要对类别视图做一些修改。为此,我们需要创建一个 com_contact/category/default_items.php 的覆盖。
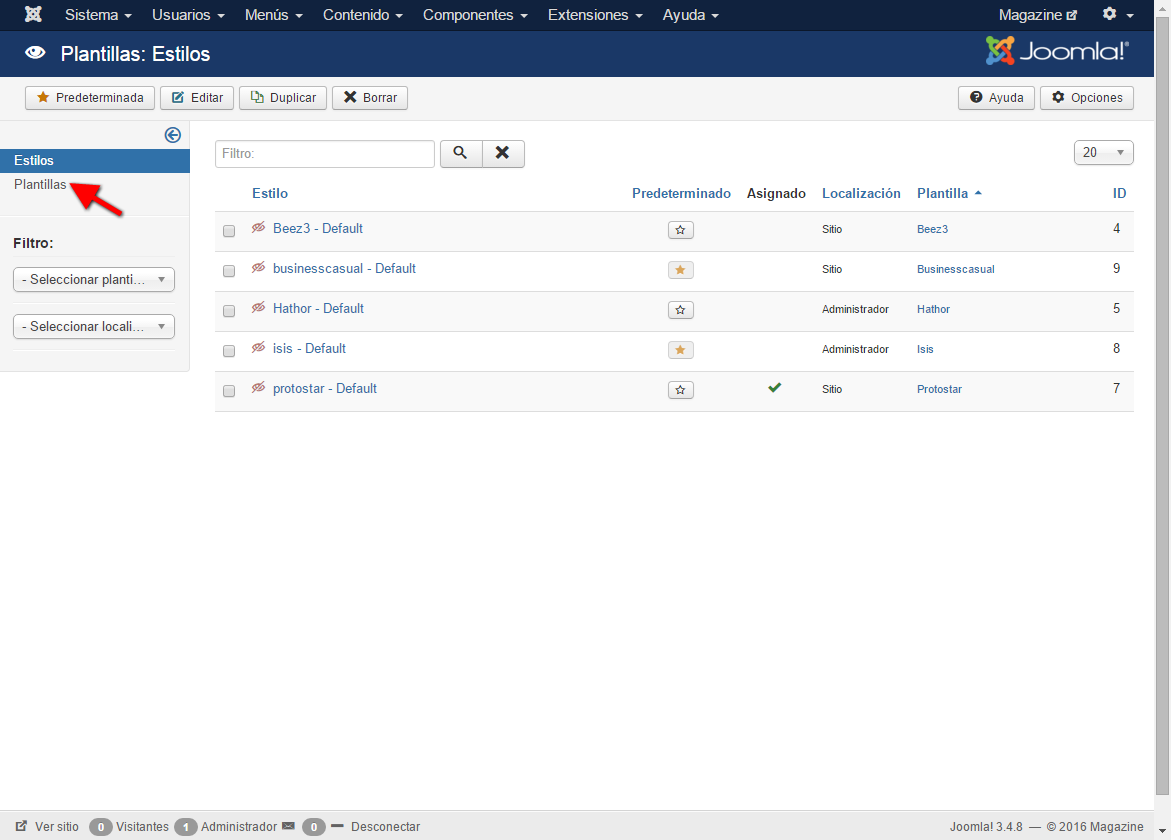
首先,我们转到“扩展” -> “模板”并点击“模板”

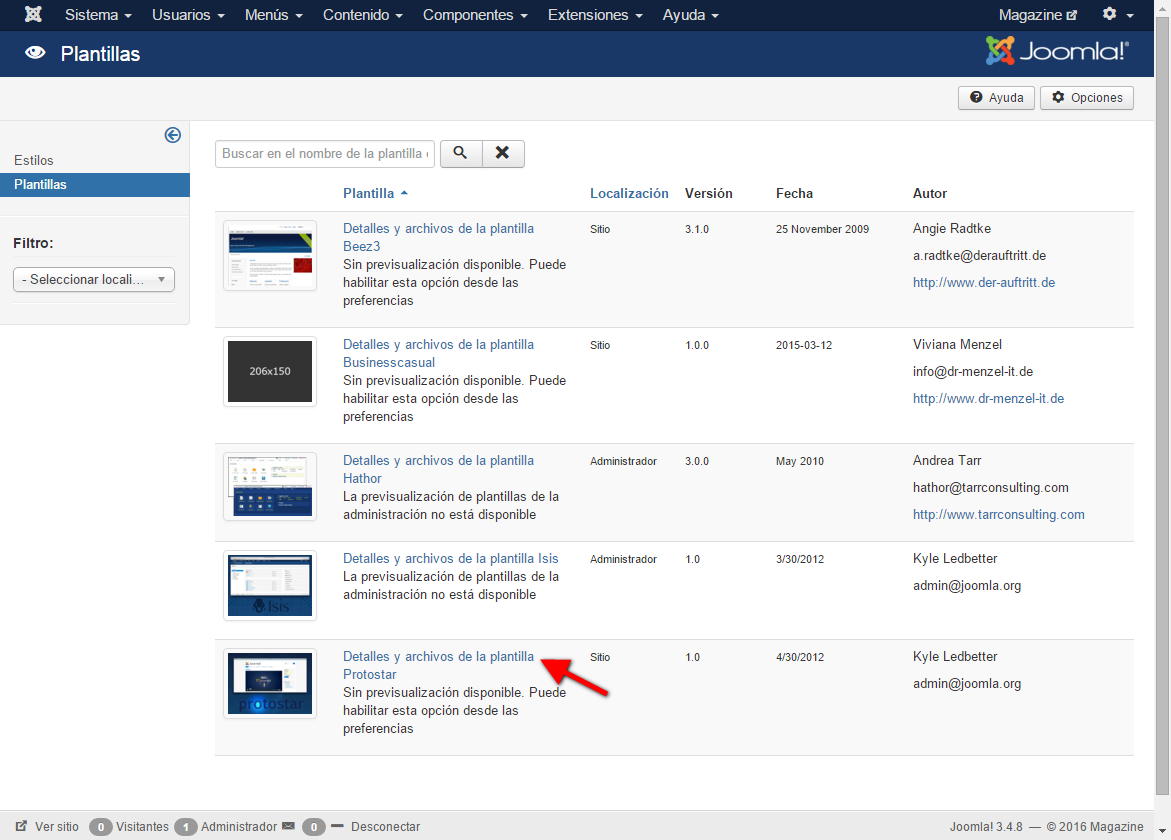
然后,我们选择“Protostar 模板的详细信息及文件”(或你正在使用的模板)

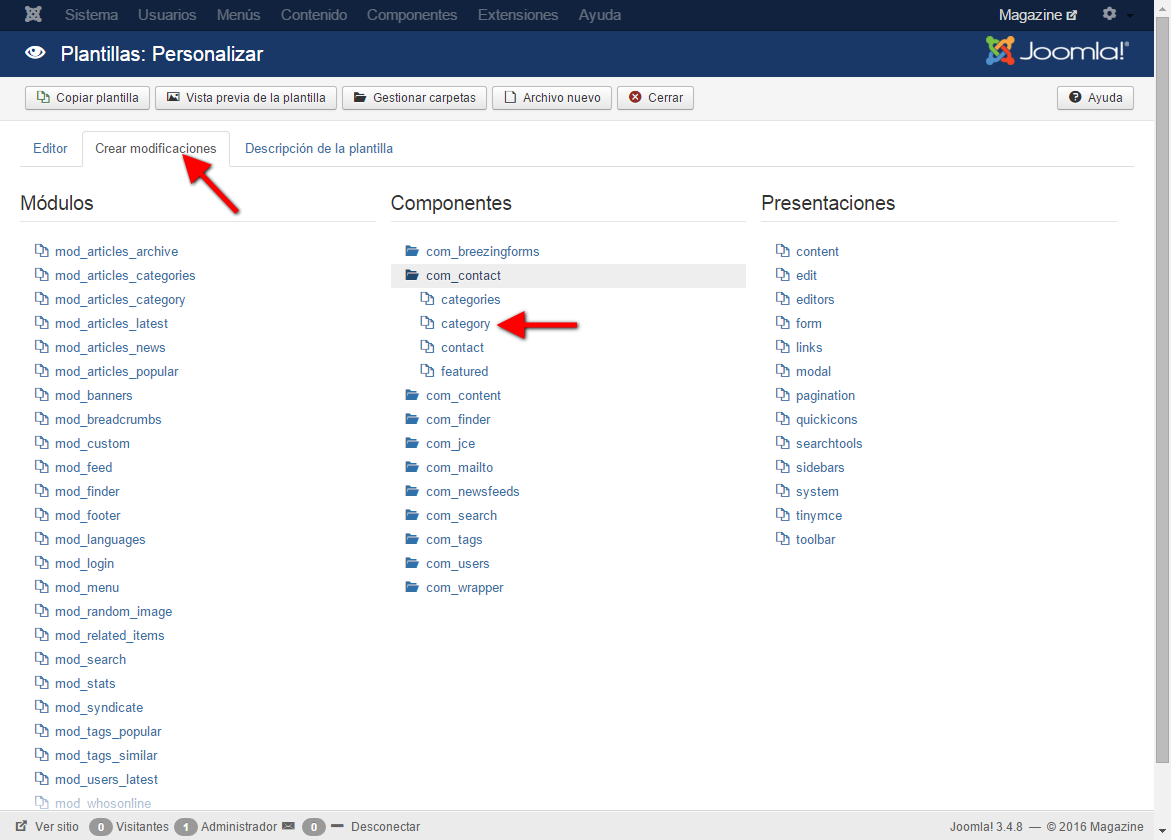
现在,我们转到“创建修改”选项卡,选择“组件” -> “com_contact” -> “category”

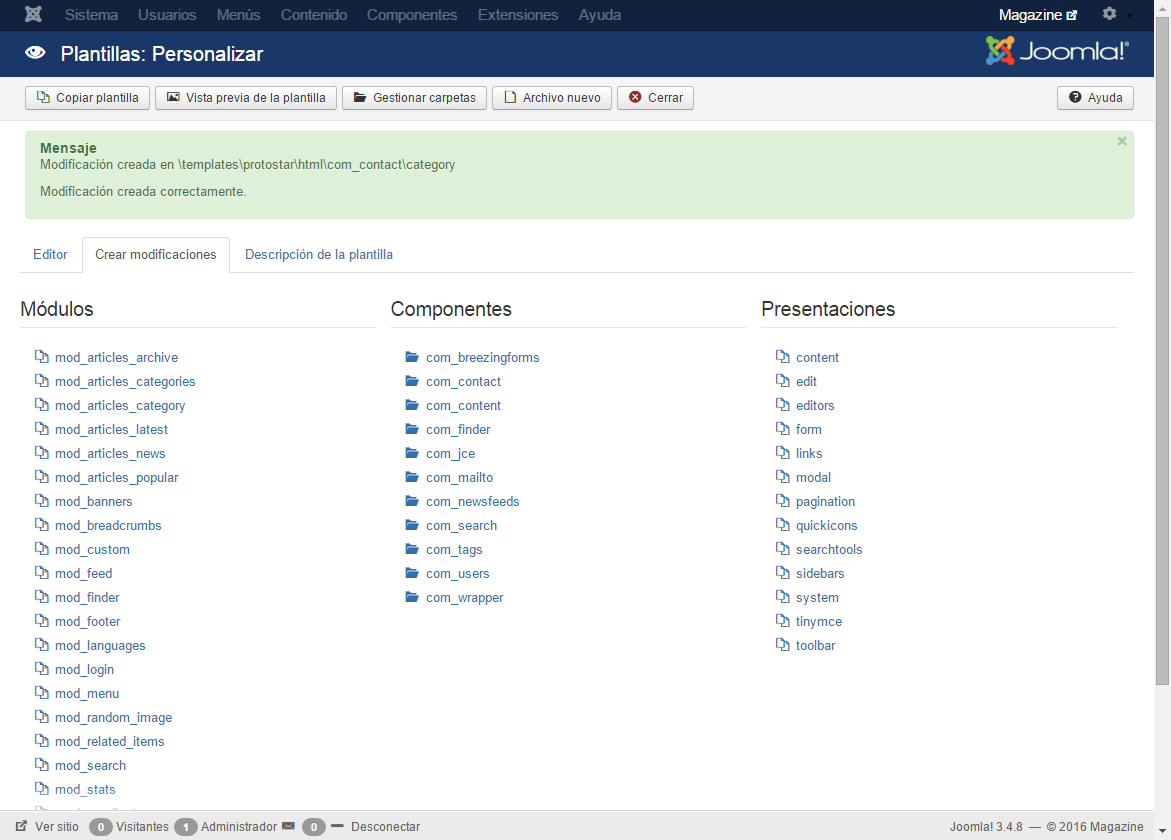
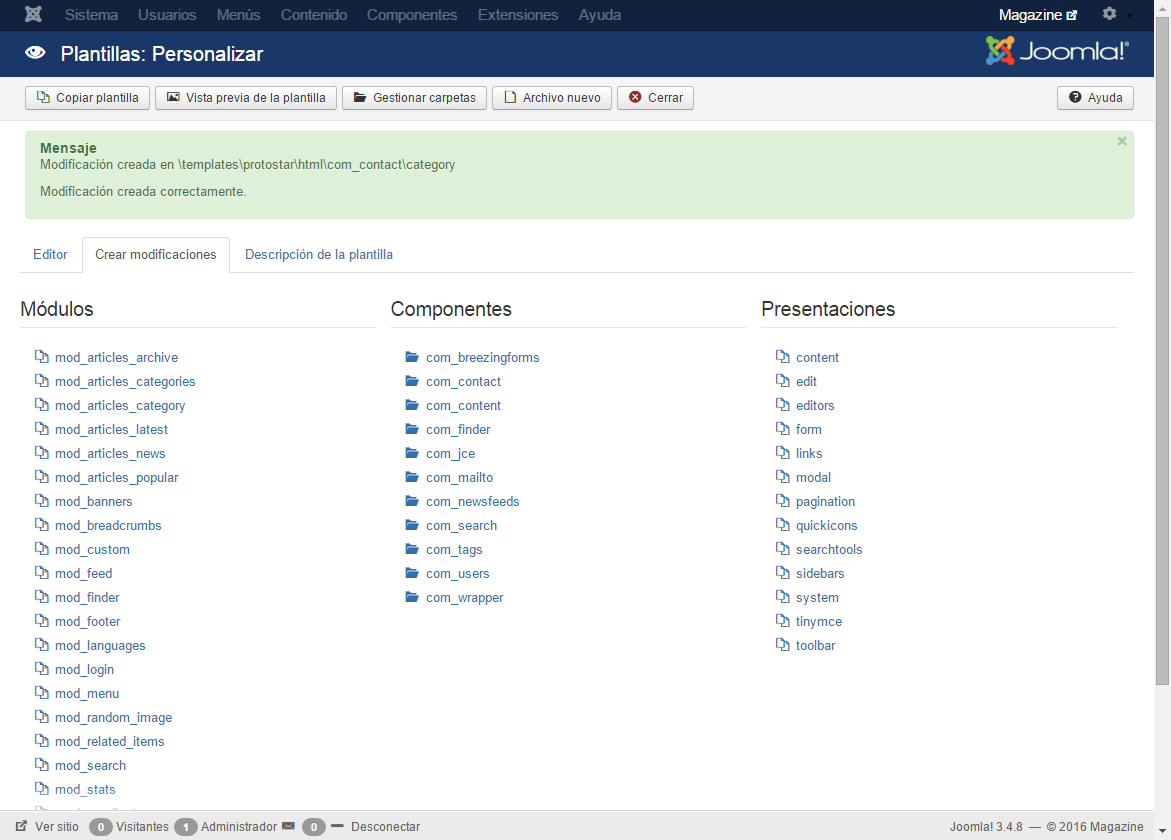
Joomla 会提醒我们模板中已创建所有必要的文件

然后,我们转到“编辑”选项卡,并查找我们想要修改的文件

我们在代码中修改的是联系人列表,将不同信息块分离到容器中(<div class="spanX">...</div>)。在第一个容器中插入图片,在第二个容器中填写姓名和地址,在第三个容器中填写电话/传真号码。此示例基于Bootstrap 2,如果您想在Bootstrap 3的模板中做修改,则需要将“spanX”类更改为“col-md-X”。
<ul class="category list-striped">
<?php foreach ($this->items as $i => $item) : ?>
<?php if (in_array($item->access, $this->user->getAuthorisedViewLevels())) : ?>
<?php if ($this->items[$i]->published == 0) : ?>
<li class="system-unpublished cat-list-row<?php echo $i % 2; ?>">
<?php else: ?>
<li class="row cat-list-row<?php echo $i % 2; ?>" >
<?php endif; ?>
<?php if ($this->items[$i]->image) : ?>
<div class="span2">
<a href="/<?php echo JRoute::_(ContactHelperRoute::getContactRoute($item->slug, $item->catid)); ?>">
<?php echo JHtml::_('image', $this->items[$i]->image, JText::_('COM_CONTACT_IMAGE_DETAILS'), array('class' => 'contact-thumbnail')); ?></a>
</div>
<?php endif; ?>
<div class="list-title span7">
<a href="/<?php echo JRoute::_(ContactHelperRoute::getContactRoute($item->slug, $item->catid)); ?>">
<?php echo $item->name; ?></a>
<?php if ($this->items[$i]->published == 0) : ?>
<span class="label label-warning"><?php echo JText::_('JUNPUBLISHED'); ?></span>
<?php endif; ?>
<p>
<?php if ($this->params->get('show_position_headings')) : ?>
<?php echo $item->con_position; ?><br />
<?php endif; ?>
<?php if ($this->params->get('show_email_headings')) : ?>
<?php echo $item->email_to; ?><br />
<?php endif; ?>
<?php if ($this->params->get('show_suburb_headings') AND !empty($item->suburb)) : ?>
<?php echo $item->suburb . ', '; ?>
<?php endif; ?>
<?php if ($this->params->get('show_state_headings') AND !empty($item->state)) : ?>
<?php echo $item->state . ', '; ?>
<?php endif; ?>
<?php if ($this->params->get('show_country_headings') AND !empty($item->country)) : ?>
<?php echo $item->country; ?><br />
<?php endif; ?>
</p>
</div>
<div class="span3">
<?php if ($this->params->get('show_telephone_headings') AND !empty($item->telephone)) : ?>
<?php echo JText::sprintf('COM_CONTACT_TELEPHONE_NUMBER', $item->telephone); ?><br />
<?php endif; ?>
<?php if ($this->params->get('show_mobile_headings') AND !empty ($item->mobile)) : ?>
<?php echo JText::sprintf('COM_CONTACT_MOBILE_NUMBER', $item->mobile); ?><br />
<?php endif; ?>
<?php if ($this->params->get('show_fax_headings') AND !empty($item->fax) ) : ?>
<?php echo JText::sprintf('COM_CONTACT_FAX_NUMBER', $item->fax); ?><br />
<?php endif; ?>
</div>
</li>
<?php endif; ?>
<?php endforeach; ?>
</ul>
在样式表中,我们需要添加一些定义,以确保元素能够以适当的方式显示。
.contact-category .row {
margin-left:0;
}
.contact-thumbnail {
margin-bottom: 10px;
border: 1px solid #ccc;
border: 1px solid rgba(0,0,0,0.2);
-webkit-box-shadow: 0 1px 3px rgba(0,0,0,0.1);
-moz-box-shadow: 0 1px 3px rgba(0,0,0,0.1);
box-shadow: 0 1px 3px rgba(0,0,0,0.1);
}
保存更改并重新查看我们的页面

不是更好吗?
看到在Joomla本身进行一些小的修改就能创建新的可能性,而不需要安装更多扩展,这是很不错的。
基于这个覆盖,我在Joomla的核心文件中创建了一个更改,以添加在联系人列表中显示图片的选项。这些更改已在GitHub上作为Pull Request存在。如果足够的人对这个Pull Request感兴趣,这个更改可能会作为新功能集成到Joomla中:https://github.com/joomla/joomla-cms/pull/8580
我还邀请您查看在j!-over页面上的这个覆盖的另一个示例: https://www.j-over.de/es/template-override/com_contact/lista-de-contactos-con-imagenes.html
开始创建新的覆盖,并参与“j!-over生日抽奖”。您有直到4月30日的时间! https://www.j-over.de/es/novedades/general/j-over-birthday-contest.html
在Joomla社区杂志上发表的一些文章代表了作者对特定主题的个人观点或经验,可能不与Joomla项目官方立场一致。
通过接受,您将访问由 https://magazine.joomla.net.cn/ 外部的第三方提供的服务

评论