如何在文章标题中添加图标
不久前,有人在 Mattermost 频道中询问如何在博客布局中添加文章标题的图标。我的第一反应是“当然是用 CSS!”。但要求扩展了“每篇文章都应该有一个独立的图标”。这是一个很好的挑战,可以通过使添加图标对内容管理员变得容易的覆盖来实现。
为了让内容管理员更容易操作,我们将使用自定义字段来添加图标。由于 Joomla 内置了 Fontawesome,我们将使用这些图标。
字段
根据项目的需求,我们可以决定哪种类型的自定义字段更合适。如果每篇文章都应该有一个独立的图标,我们应该使用文本字段,作者/编辑可以在其中写入 Fontawesome 类(这将以类似的方式工作,就像我们在前一篇关于在菜单选项中添加“链接图标类”的文章中所描述的:https://magazine.joomla.net.cn/all-issues/july-2023/style-your-joomla-website-bring-color-to-your-menu)。
如果文章应该有一个与主题/类别(例如电影、音乐、体育)相关的图标,我们应该使用具有预定义 Fontawesome 类的列表字段。
我将采用第二个示例,因为我创建了一个包含有关电影、音乐和体育新闻的博客。
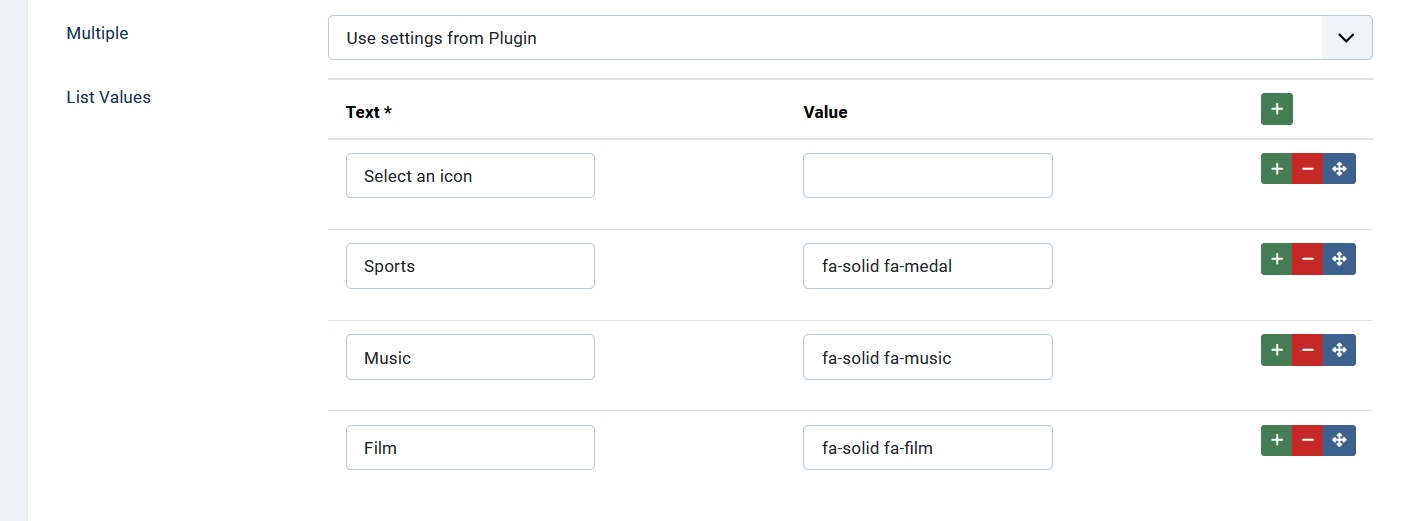
要创建自定义字段,我们转到内容 -> 字段 -> 新建,并选择类型“列表”。在“列表值”中,我们将主题(体育、音乐和电影)作为 文本 ,将 Fontawesome 类作为 值 创建我们的列表。我们还添加了一个空元素,以便“选择图标”。这样,就不会有默认值被预选中并存储在新文章中。

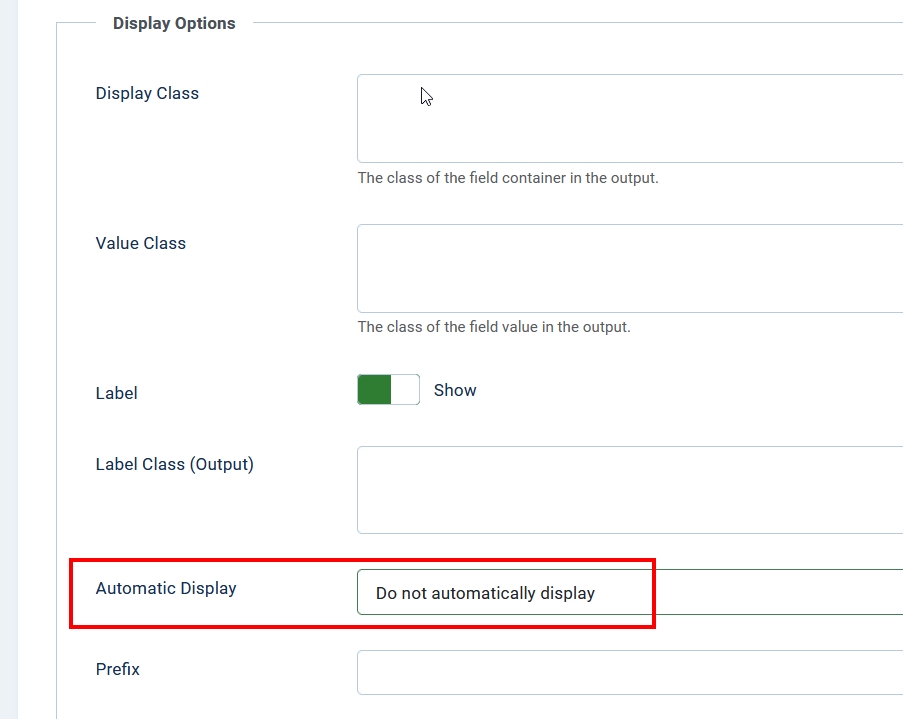
由于我们希望在覆盖类别博客的特定位置使用自定义字段,我们在选项 -> 显示选项下将 自动显示 设置为“不自动显示”

文章
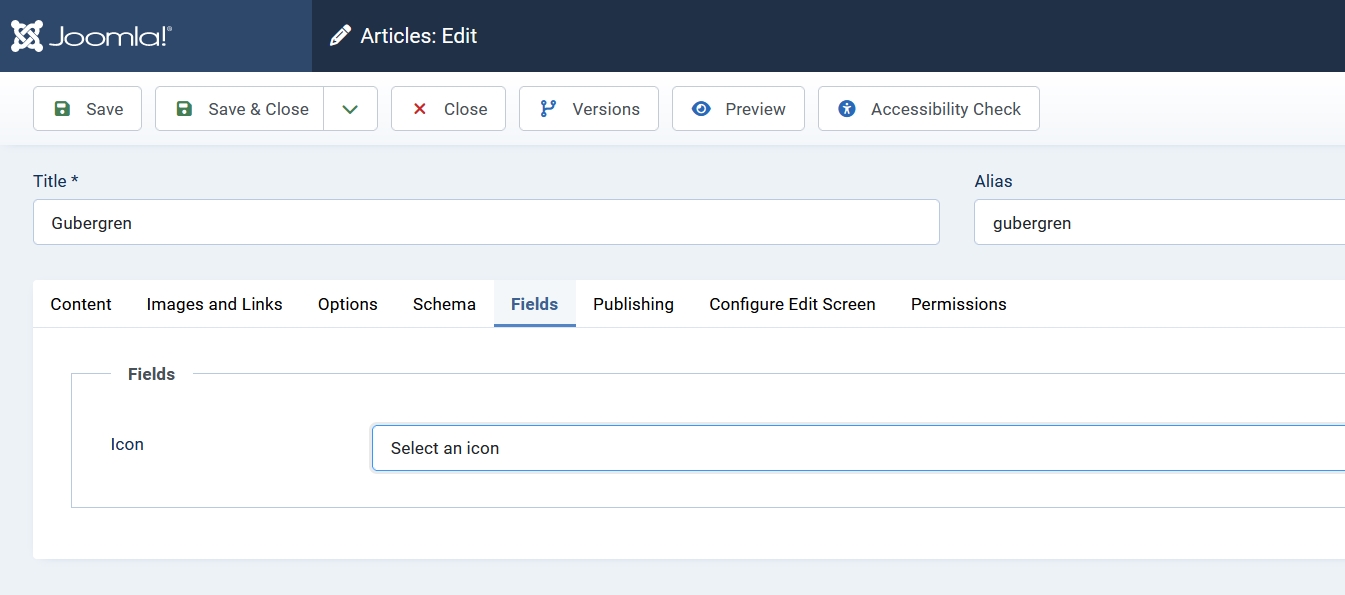
我们为我们的博客创建文章,并在“字段”选项卡中选择相应的图标

覆盖
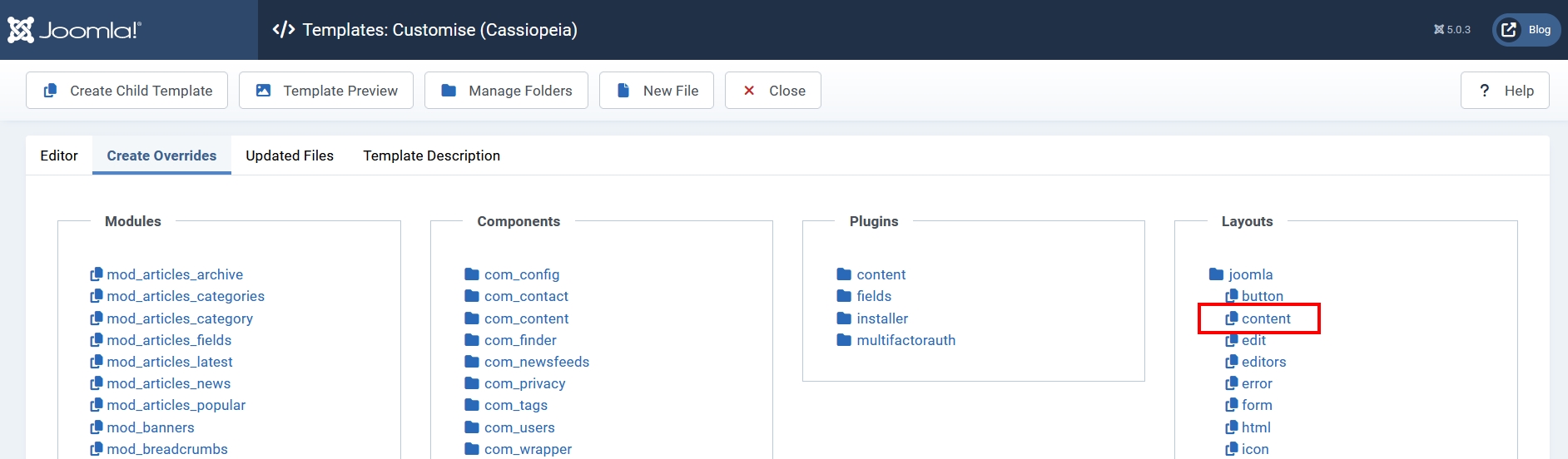
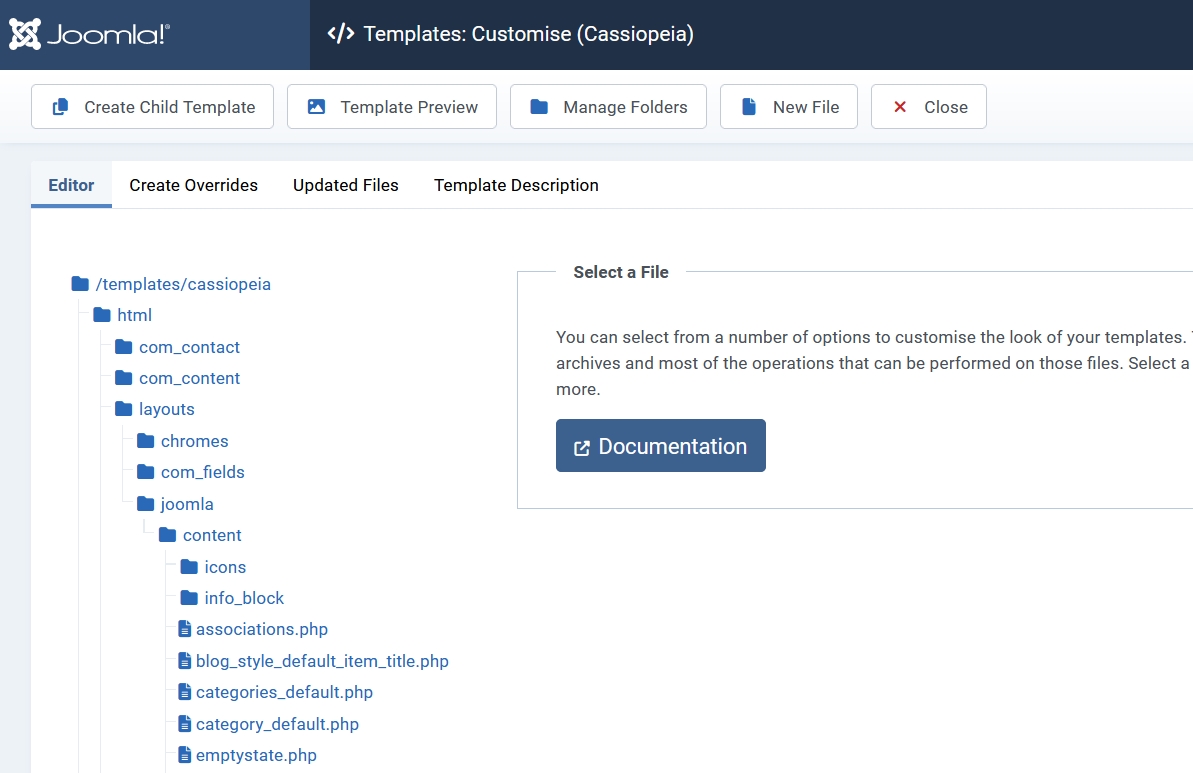
图标应显示在博客布局文章标题中。Joomla有一个博客标题布局文件,位于 layouts/joomla/content 目录下,名为 blog_style_default_item_title.php 。当然,我们不会直接修改此文件,而是在我们的模板中创建一个覆盖版本。最简单的方法是进入系统 -> 站点模板,然后点击 “Cassiopeia 详细信息和文件”。在“创建覆盖”选项卡中,我们选择布局 -> joomla -> content。

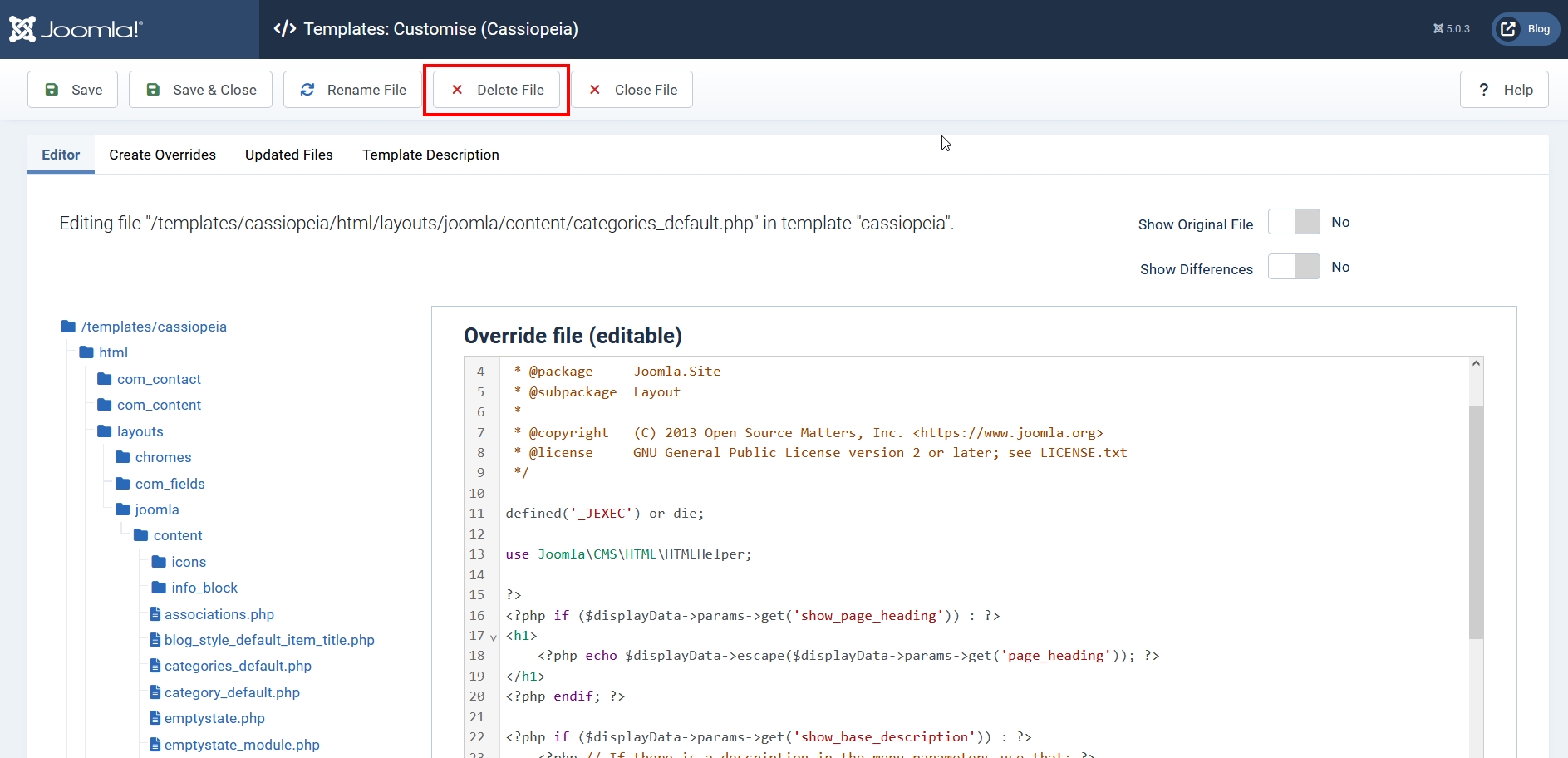
这种方法的一个缺点是,Joomla将为内容内的所有布局创建覆盖,数量很多。我们有几种方法可以删除不需要的覆盖:如果您有权访问您的服务器FTP,可以转到文件夹 templates/cassiopeia/layouts/joomla/content 并删除除 blog_style_default_item_title.php 以外的所有文件。如果没有FTP访问权限,可以在系统 -> 站点模板 -> Cassiopeia 详细信息和文件下逐个删除不需要的覆盖文件。


要显示文章标题中的图标,我们需要在覆盖中获取自定义字段的值。转到系统 -> 站点模板 -> Cassiopeia 详细信息和文件,打开 blog_style_default_item_title.php 文件(或通过FTP访问使用您首选的编辑器打开)。在23行之后插入以下代码
$jcfields = $displayData->jcfields;
foreach($jcfields as $jcfield) {
$jcfields[$jcfield->name] = $jcfield;
}
$iconClass = implode(',', $jcfields['icon']->rawvalue);将‘icon’替换为您的自定义字段名称。
如果您创建了一个文本字段,将此行替换为
$iconClass = $jcfields['icon-2']->rawvalue;再次将‘icon-2’替换为您的自定义字段名称。
在 <h2> 元素内插入以下代码
<?php if(!empty($iconClass)) : ?>
<span class="<?php echo $iconClass; ?>" aria-hidden="true"></span>
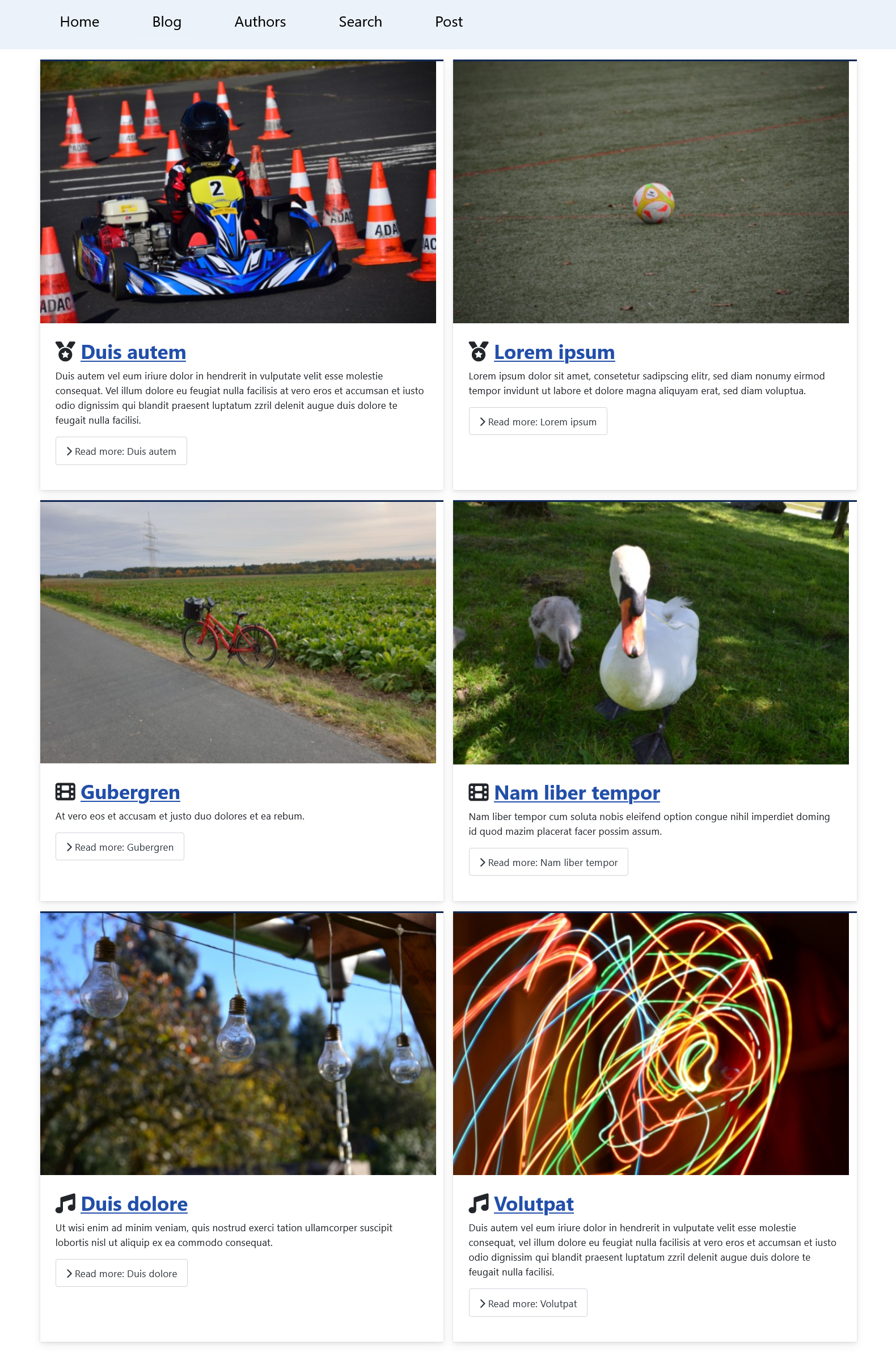
<?php endif; ?>这就是它在我们的博客上的样子

奖金
在 Mattermost 频道中,有人要求在模块中显示图标。我们将为“文章 - 最新”模块创建一个覆盖版本。我们再次进入系统 -> 站点模板 -> Cassiopeia 详细信息和文件 -> 创建覆盖,然后点击 mod_articles_latest。我们进入“编辑器”选项卡,打开 html/mod_articles_latest 下的 default.php 文件,并用此代码替换原有代码
<?php
/**
* @package Joomla.Site
* @subpackage mod_articles_latest
*
* @copyright (C) 2006 Open Source Matters, Inc. <https://joomla.net.cn>
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
use Joomla\Component\Fields\Administrator\Helper\FieldsHelper;
if (!$list) {
return;
}
?>
<ul class="mod-articleslatest latestnews mod-list">
<?php foreach ($list as $item) : ?>
<?php
$jcfields = FieldsHelper::getFields('com_content.article', $item, true);
foreach($jcfields as $jcfield) {
$jcfields[$jcfield->name] = $jcfield;
}
$iconClass = implode(',', $jcfields['icon']->rawvalue);
?>
<li itemscope itemtype="https://schema.org/Article">
<?php if(!empty($iconClass)) : ?>
<span class="<?php echo $iconClass; ?>" aria-hidden="true"></span>
<?php endif; ?>
<a href="/<?php echo $item->link; ?>" itemprop="url">
<span itemprop="name">
<?php echo $item->title; ?>
</span>
</a>
</li>
<?php endforeach; ?>
</ul>在这里再次将‘icon’替换为您的自定义字段名称。如果您创建了一个文本字段,将 $iconClass 行替换为
$iconClass = $jcfields['icon-2']->rawvalue;无图标的模块

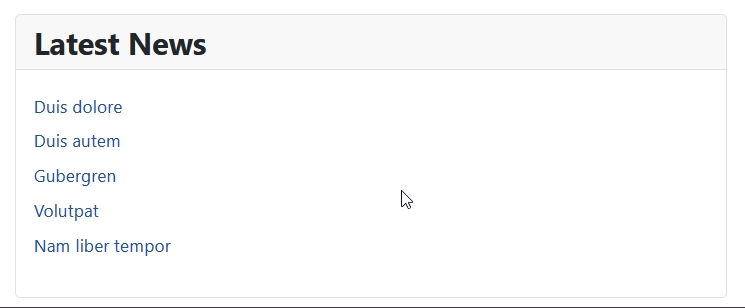
有图标的模块

奖金 2
你想知道如何仅使用CSS为标题添加图标吗?
.blog-item .page-header h2::before {
content: '\f1ea';
font-family: 'Font Awesome 6 Free';
font-weight: 900;
}![]()
Fontawesome
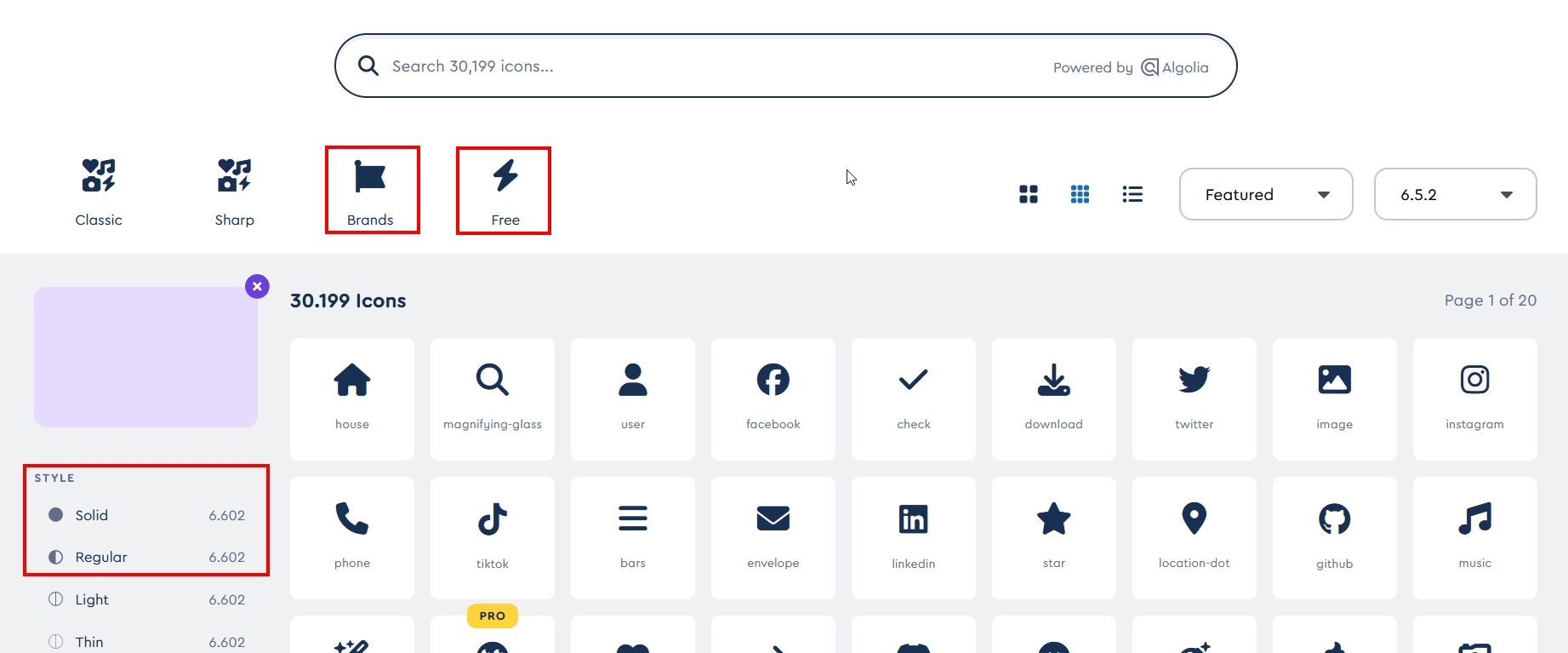
如何找到你可以使用的图标?在Fontawesome网站上你可以搜索图标。但并非所有图标都可以在Joomla中使用。你可以搜索免费和品牌的图标,可以是实心或常规的

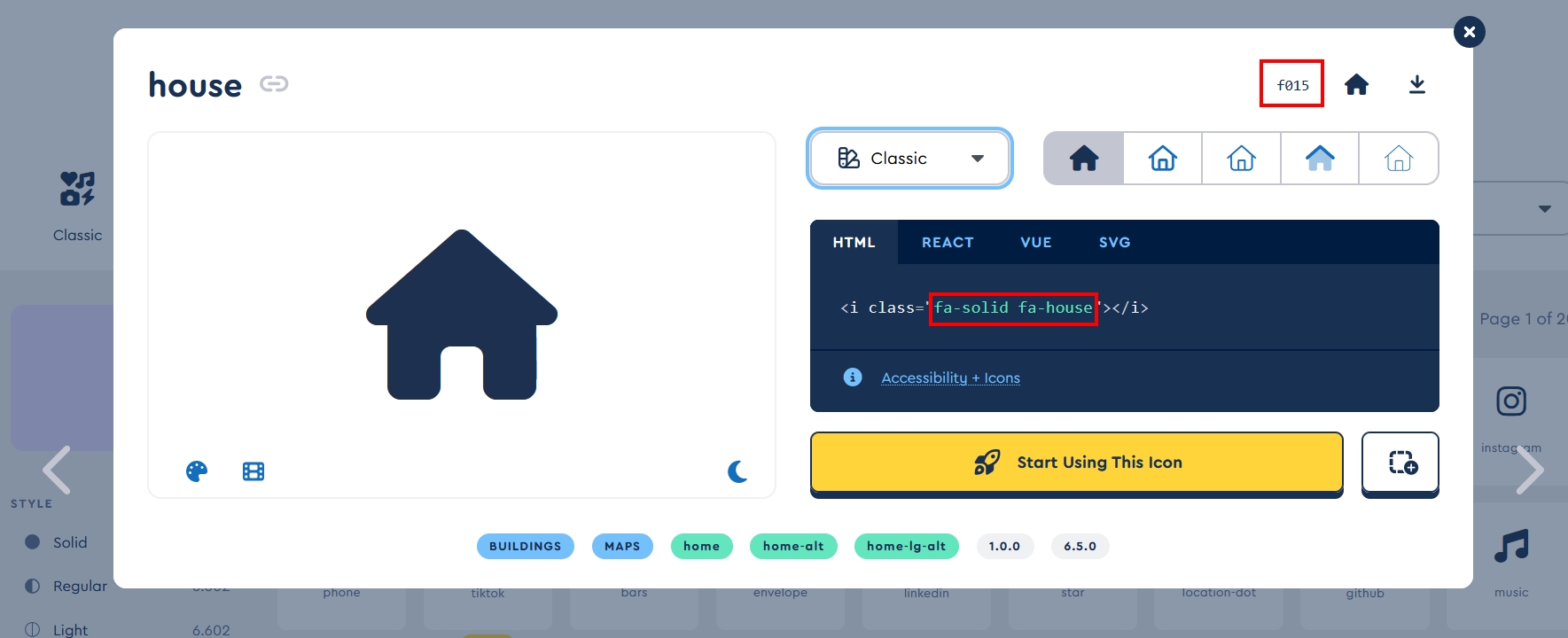
点击一个图标后,会弹出一个模态窗口

右上角的代码(例如 f015)是元素的引用,你可以将其放入CSS文件中(不要忘记反斜杠\)
.blog-item .page-header h2::before {
content: '\f015';
font-family: 'Font Awesome 6 Free';
font-weight: 900;
}字体粗细取决于图标的样式:900用于实心图标,400用于常规图标。
对于自定义字段的用途,你可以复制图标的类(例如 fa-solid fa-house)。
结论
通过覆盖中的几行代码,你可以改变你网站上的很多内容。本文中展示的代码也可以适应其他Joomla视图和模块。发挥创意,让你的标题更加生动!
在 Joomla 社区杂志上发表的一些文章代表了作者对特定主题的个人观点或经验,可能并不与 Joomla 项目官方立场一致
通过接受,您将访问由 https://magazine.joomla.net.cn/ 之外的第三方提供的服务
评论 3
喜欢这个!一个易于遵循的教程,肯定会尝试这个,谢谢Viviana
hello
能否在图片上制作一个对角徽章以突出文章类型:“合作伙伴”、“网站” ... 以此词的形式!
问候
嗨Herve,是的,你可以使用自定义字段在图片上添加徽章。当然,你需要修改代码和CSS来使其工作。