网站色彩可访问性测试
网页可访问性对我们设计和构建的网站和应用程序至关重要,它允许视觉障碍或视觉困难的用户轻松查看和消费内容。色彩对比恰好是设计中的一个关键元素,可以通过微调和正确实施来帮助提高页面文本的可见性,无论是页面正文还是网站导航元素。请注意,这不仅仅是视觉障碍用户,也可能是处于屏幕难以看清的环境中的用户,例如屏幕上的阳光直射。这还是一个非常容易测试和实施修复以满足 WCAG 2.0 要求的成功标准。
根据 WCAG 2.0 1.4.3 成功标准的规定,要达到 WCAG 2.0 AA 级标准,需要 4.5:1 的对比度比。
"色觉缺陷用户(先天性和后天性)对色调的感知不同,与正常视力用户相比,颜色和相对亮度对比不同。因此,对于这部分人群来说,有效的对比度和可读性是不同的。然而,色觉缺陷如此多样,以至于根据定量数据规定有效的通用颜色对(对比度)是不切实际的。"
因此,我们使用一个公式来更好地确定满足最小对比度要求的颜色。
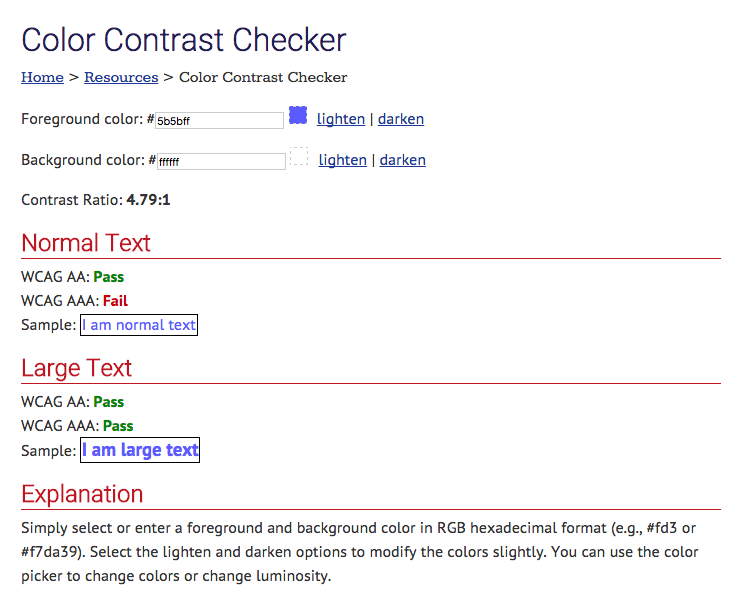
一个易于使用的在线工具,您可以用来测试页面文本的对比度比,是WebAIM 的颜色对比度检查器。只需抓取前景文本的十六进制值和背景的十六进制值,并将它们输入在线检查器的输入字段中,然后让它为您计算出对比度比。就这么简单。

有了这些信息,您可以改进您的网站或应用的设计和最终输出,使其对任何使用网络的人来说都更加易于访问。
您可以更进一步,达到AAA级别的颜色对比标准,并将前景文本与其背景颜色之间的对比度比例提高到7:1。
试试这个工具,并在本文中留下关于您测试的内容和结果的评论。也许您可以测试我们的Joomla.org网站网络,并帮助提高Joomla的整体可访问性。
在Joomla社区杂志上发表的一些文章代表了作者对特定主题的个人观点或经验,可能并不与Joomla项目官方立场一致。
通过接受,您将访问https://magazine.joomla.net.cn/外部第三方提供的服务

评论