自定义Joomla!的错误页面
为了追求最佳的用户体验,我通常想控制视图的每个方面。而一个好的网站不仅仅是一个漂亮的色彩方案或一个有趣的页眉图像,因此我对扩展现有布局的干扰超出了CSS修改的范围。我喜欢通过自定义任何生成的输出来干预我的网站视图,包括Joomla!的错误页面。
我们都投入了巨大的努力来设计与众不同的网站,但我们却常常忽略了错误页面为我们带来的机会。错误页面具有巨大的潜力。不仅一个风格良好的错误页面可以告诉你的访客你注重细节,它还可以传达一个信息或强化一个印象。在这方面,Joomla的错误消息非常简单就可以适应。下面是如何做...
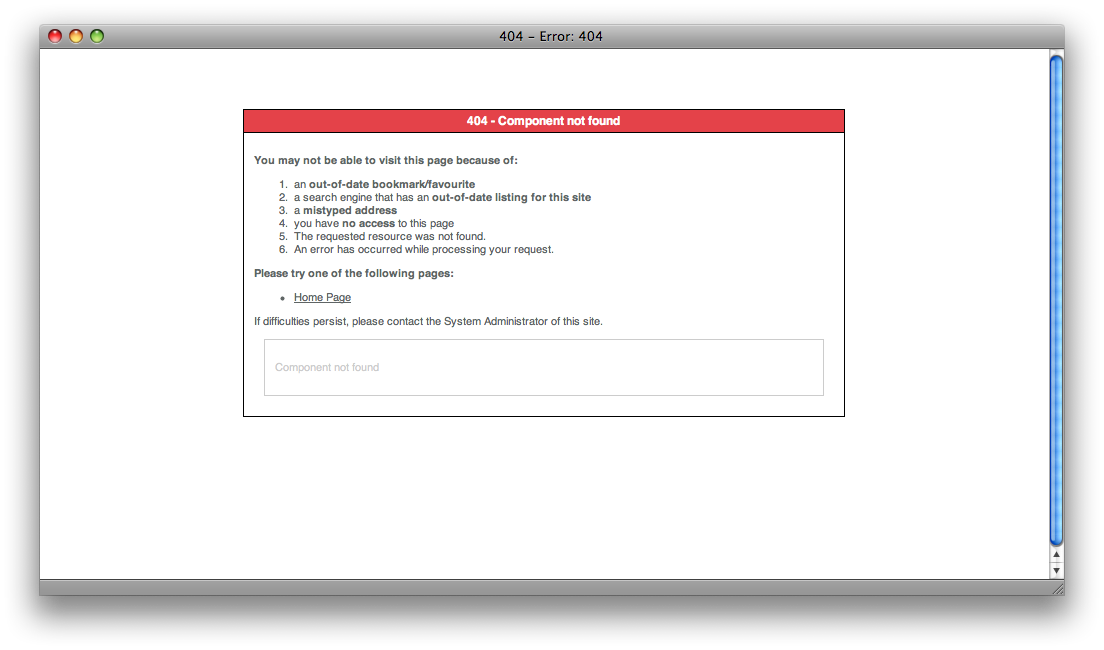
Joomla!的默认错误消息
渲染错误消息的文件位于你的模板文件夹中,在名为“system”的文件夹中。文件被恰当地命名为“error.php”。你需要复制此文件并将其保存到你的模板文件夹中。在这个例子中,我将复制Rhuk Milkyway模板,我将为它添加自定义的错误页面。
记得从管理员那里分配你的模板!
永远不要修改默认模板,无论是Joomla!的核心模板还是其他第三方模板。总是首先创建模板的副本,然后在副本上进行修改。这样,在更新后你永远不会丢失你的更改。
现在你的错误页面看起来是这样的

设计你的新错误页面
现在是最有趣的部分。如果你在谷歌上搜索“酷的错误页面”,你会找到大量的有趣、酷、美丽甚至非常有用的错误页面。我甚至见过赞助慈善活动的错误页面。唯一限制的是你自己的创造力。不过,有一个警告:不要吓跑你的访客。同时,总是提供一个链接到首页、搜索页面或其他页面,以便用户可以找到回到你网站内容的方法。
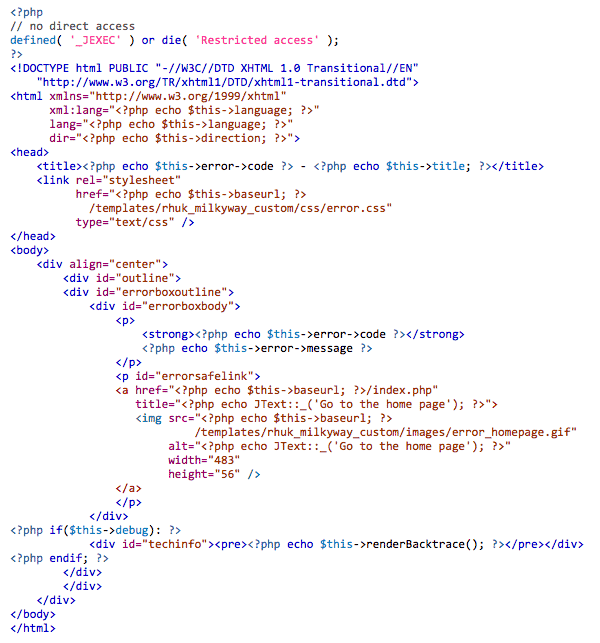
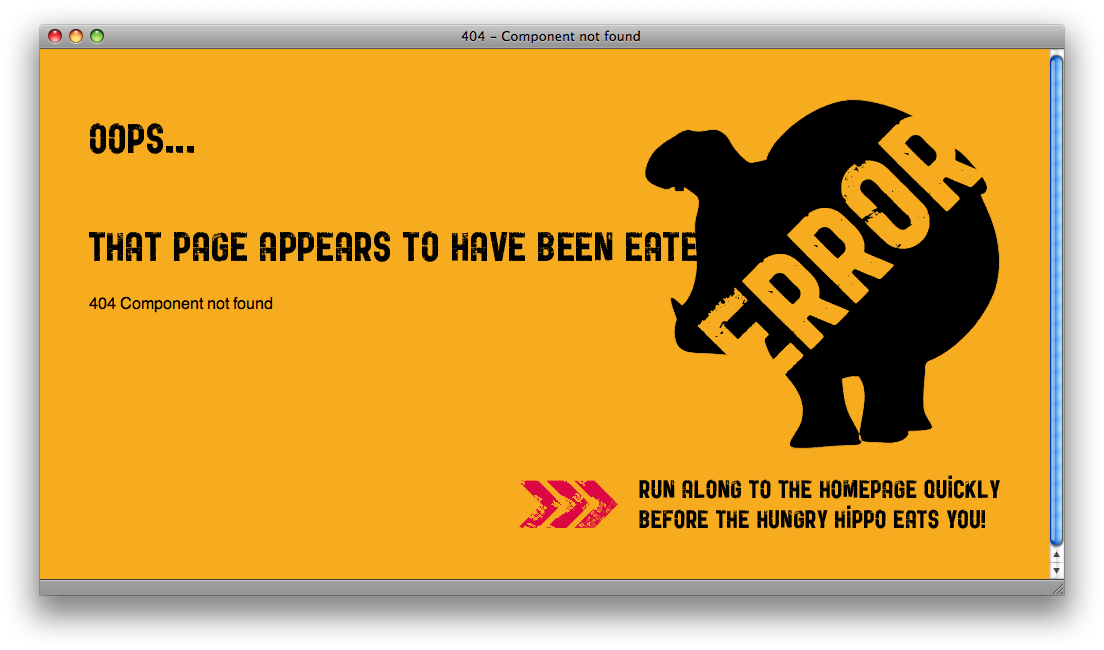
在这个例子中,我准备了一个以饿嘴河马为主题的小设计(见上图)。现在,是时候放置一些HTML了。你可以用很多种方式构建这个设计。我选择了简单的路径,将设计分成两张图片,一张用于背景,一张用于链接回主页。我已经将这些图片保存在模板的图片文件夹中。你看过默认错误页面的HTML了吗?里面的内容不多吧?这就是我的新自定义HTML的样子

看看里面的PHP代码有多少?所有的代码都是从原始的error.php(在/template/system)中复制粘贴的,所以实际上没有什么可怕的。尽管我们不需要它来供公众查看,我也保留了一些调试信息,以防万一。现在只剩下放置一些CSS样式了。
添加一些CSS
你可以根据自己的需求来实现样式表。如果你的错误页面上使用了一些模板的样式,你可能想要包含对该样式表的链接。你甚至可以从系统文件夹中复制样式表,看哪种方式对你更有利。在这个例子中,我在模板的CSS文件夹中创建了一个名为‘error.css’的文件,并添加了以下代码
* {
font-family: helvetica, arial, sans-serif;
font-weight: normal;
font-size: 1em;
color: #000;
}
html {
height: 100%;
margin-bottom: 1px;
}
body {
margin: 0px;
padding: 0px;
height: 100%;
background: #f6ac1e;
}
#outline {
width: 911px;
padding-top: 230px;
background: url(../images/error_hungryhippo.gif) no-repeat 0 50px;
}
#errorboxoutline {
margin: 0px;
padding: 0px;
}
#errorboxbody {
text-align: left;
height: 250px;
position: relative;
}
#errorsafelink {
float: right;
position: absolute;
right: 0;
bottom: 0;
}
#errorsafelink a {
float: left;
}
#errorsafelink img {
border: 0;
}
#techinfo {
margin: 10px;
padding: 10px;
text-align: left;
border: 1px solid #CCCCCC;
color: #CCCCCC;
}
#techinfo pre {
color: #CCCCCC;
}
触发错误页面
当然,你的网站运行得很好,从不会渲染错误(是的,当然)。但是,因为我们想看到错误页面在所有华丽之处,你将不得不给浏览器提供一个url,该url会触发错误。我只是调用了一个不存在的组件,这是我工作的url
https:///index.php?option=com_hungryhippo

这就是你的定制错误页面。看,这有多简单?实际上,现在你没有任何借口继续使用那个无聊的默认错误页面。我也没有...
感觉懒散?从这篇文章的示例中下载代码,链接在文章底部。需要更多灵感?尝试这些页面,它们充满了酷炫的404设计
- http://www.smashingmagazine.com/2007/08/17/404-error-pages-reloaded/
- http://www.smashingmagazine.com/2009/01/29/404-error-pages-one-more-time/
- http://sixrevisions.com/design-showcase-inspiration/beautiful-and-useful-404-error-pages-for-inspiration/
《Joomla社区杂志》上发布的一些文章代表了作者对特定主题的个人观点或经验,可能不符合Joomla项目的官方立场
通过接受,你将访问由https://magazine.joomla.net.cn/外部第三方提供的服务

评论