如何在Joomla中创建Instagram信息组件
将Instagram信息添加到Joomla网站比您想象的要简单,并且有可能真正增强网站的吸引力。以下是为什么信息是一个很好的补充,以及如何一步步添加信息的指南。
有两个确定的方法可以使网站变得有趣:保持其最新状态,并保持其视觉性。
这些概念是革命性的吗?几乎不是。
一段时间以来,网络趋势已经接受设计的流畅性和向用户展示新鲜更新的内容流。设计师们不断地创新和发展新的方式来引起我们越来越短的关注力。
至于我,我并不是一名专业设计师。我最近开始构建我的第一个Joomla网站,这是一项充满爱的劳动。尽管我的技术能力还很初级,但我已尽可能地在我网站上采用像图像和“新鲜度”这样的概念,并边做边学习。
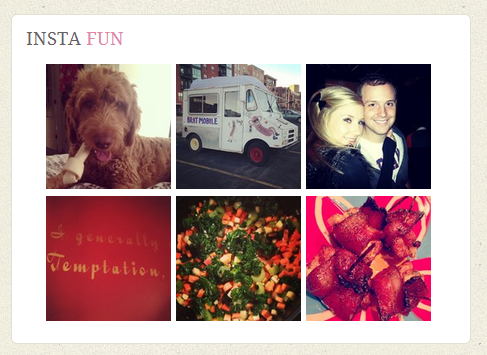
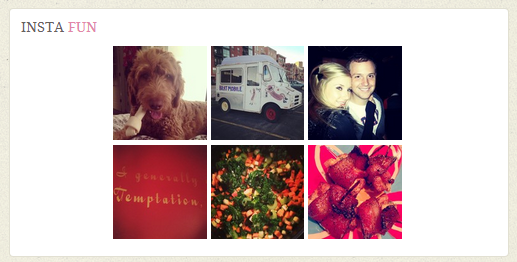
为了利用这两个想法,我尝试在我的首页模块中添加一个Instagram信息。每当我将图片上传到我的Instagram账户时,它就像这样显示在我的网站首页底部:
不要被那些裹着培根的炸鸡吸引太多注意力,因为我们有技能要学习。
我必须承认,我大部分的Joomla技能都是通过不懈的Google搜索和耐心的YouTube教程观看学到的。我从一些我永远无法亲自感谢的人那里获得了很好的建议,所以我通过提供(我希望是有用的)一些我自己的一些有用的指导来回馈。
以下是如何创建和添加您自己的Instagram信息组件到Joomla网站的步骤指南
- 从您通过搜索找到的几个嵌入代码提供商中选择一个(我使用了SnapWidget)

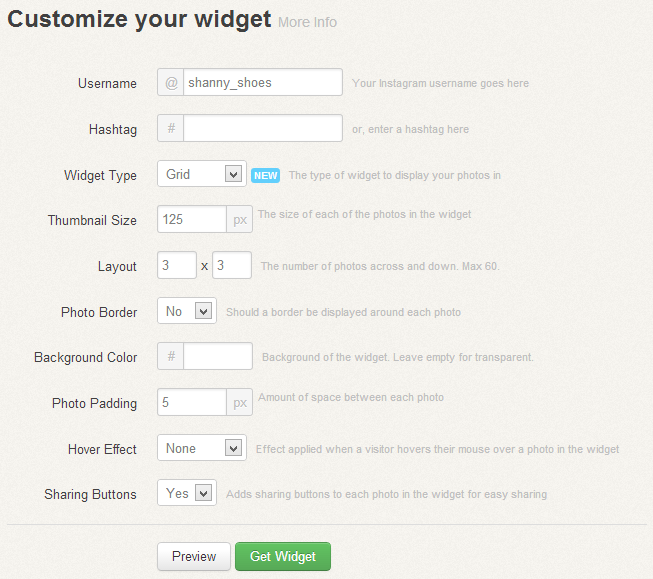
- 通过输入您的Instagram用户名创建您想要的组件。在SnapWidget中,您可以自定义显示选项,例如缩略图大小、背景颜色(如果需要,您可以使颜色与您的模块混合),边框、分享按钮等。如果您想的话,您可以将组件设置为仅显示带有特定标签的图片。

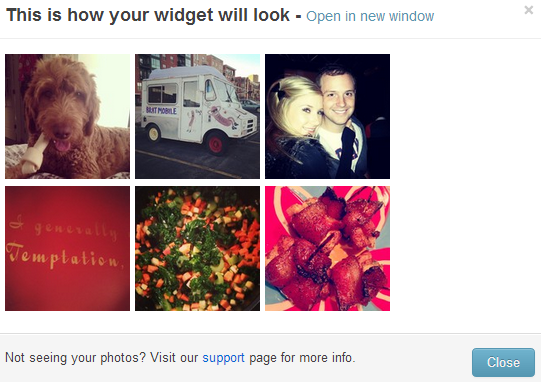
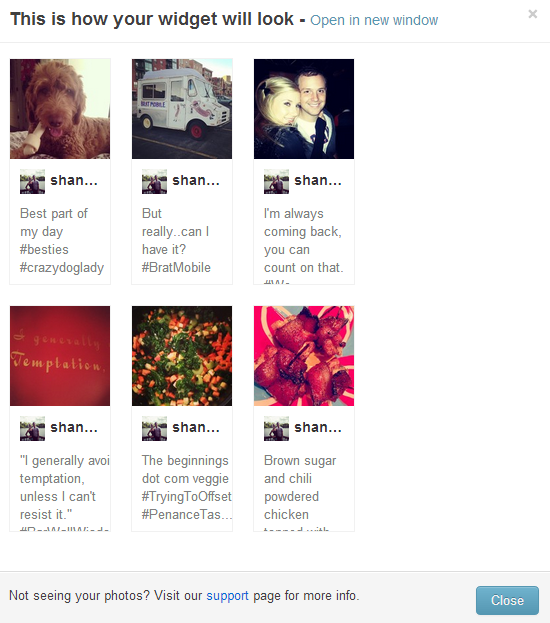
- 预览您的组件并根据需要做出调整。以下是我的动态的一些变体



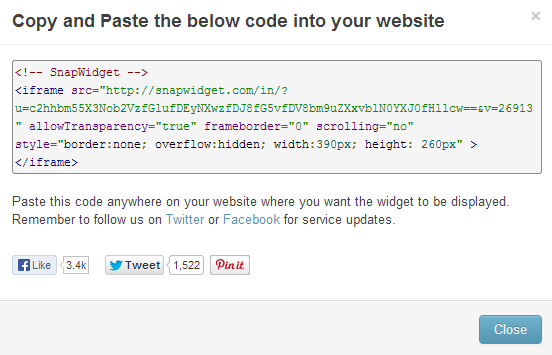
- 点击“获取组件”并完整复制嵌入代码

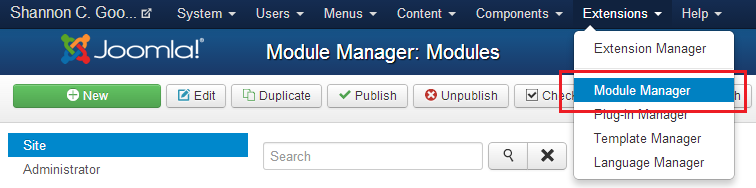
- 前往您的Joomla后端,进入模块管理器

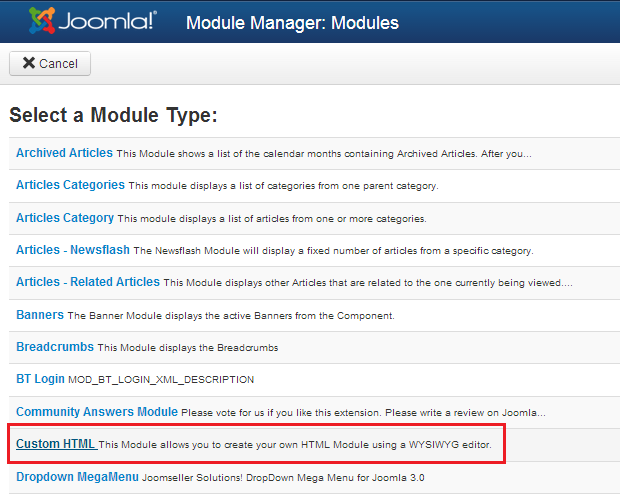
- 创建一个新的自定义HTML模块

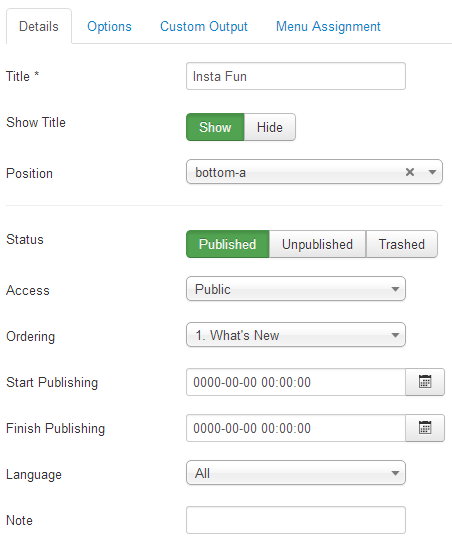
- 为您的模块命名。请注意,除非您选择隐藏选项,否则此标题将在页面上的模块中显示。将模块设置为已发布,并选择一个位置(它将在页面上显示的位置)

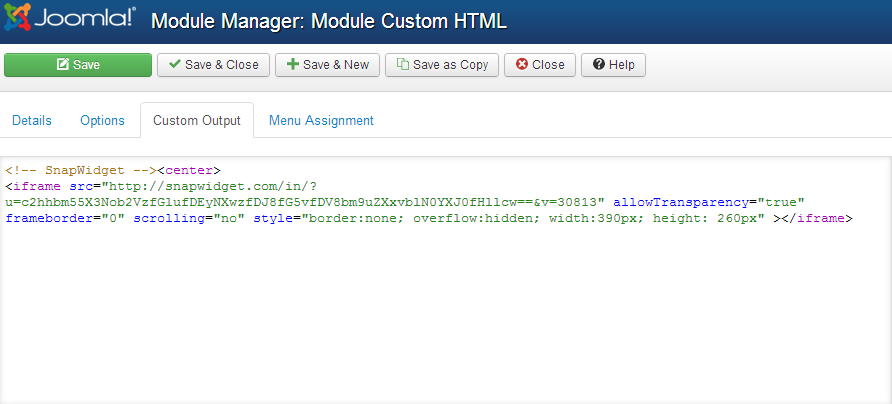
- 选择“自定义输出”选项卡,并将从SnapWidget复制的嵌入代码粘贴(HTML不起作用?从窗口左上角的系统下拉菜单进入全局配置面板,并将默认编辑器更改为CodeMirror)

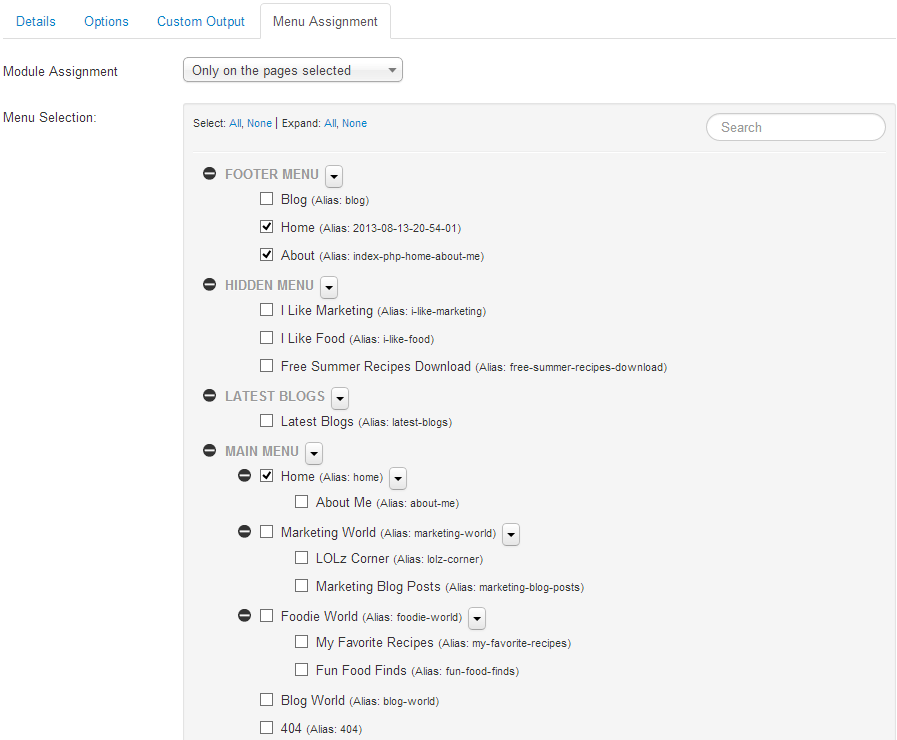
- 选择“菜单分配”选项卡,并选择您希望模块显示的页面

- 点击左上角的绿色保存按钮。返回您的网站并查看!
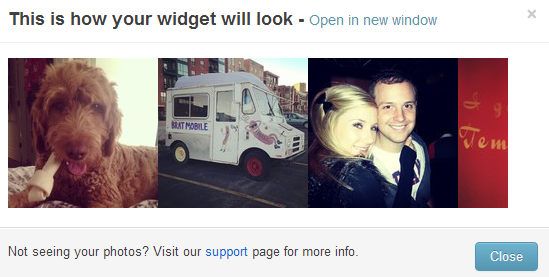
请注意,您始终可以更改模块的位置,以便在页面的不同部分显示动态。但请注意,如果将模块设置到不同的位置,您的动态将不会自动适应新的模块大小。例如,当我将模块从“底部A”位置切换到“内部底部”时,它显示如下:
并不理想。因此,如果您更改模块位置,请记住通过生成具有调整大小的新的嵌入代码来更改图像尺寸。
Instagram还不够?您还可以使用Instagram几个月前引入的新嵌入工具嵌入单个图片。 了解详情。
分享快乐!
在Joomla社区杂志上发表的一些文章代表了作者对特定主题的个人意见或经验,可能不代表Joomla项目的官方立场
通过接受,您将访问由https://magazine.joomla.net.cn/之外的第三方提供的服务

评论