如何在Joomla中安装Twitter小工具
众所周知,Joomla中的文本编辑器允许进行特殊配置,以便将内容嵌入到代码中。有时我不想改变这些设置以保持我们网站作者的秩序,但无论如何,我们还想添加PHP或XHTML代码的模块,就像小工具的情况一样。本文的主题,通过教程的形式,是解释如何在模块中输入Javascript、PHP、HTML或CSS代码,而不依赖于您已安装的编辑器(JCE、TinyMCE、FCK等..)。作为一个例子,我将展示如何将Twitter小工具添加到您的网站。
虽然有很多方法和不同的扩展可以使用,但为了我的目的,我使用Blank Module或Mod HTML,这两个都在JED中可用。
让我们开始...
原则上,我们将生成Twitter小工具的javascript代码。为此,我们访问以下URL(需要Twitter账户): https://twitter.com/widgets
从那里我们点击“我的网站”,将看到多种不同类型小工具的选项
- 个人资料小工具:显示我们的个人资料
- 搜索小工具:显示基于特定搜索的搜索引擎。例如,如果我们搜索“CNN”,我们将看到所有包含这三个字母的条目。
- 收藏小工具:显示标记为收藏的条目并关注它们。
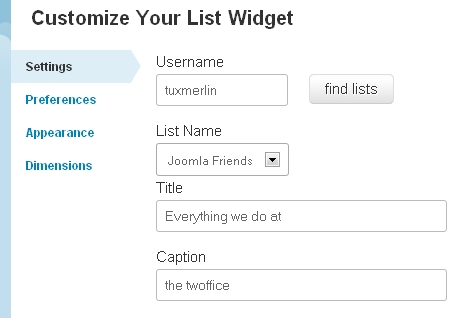
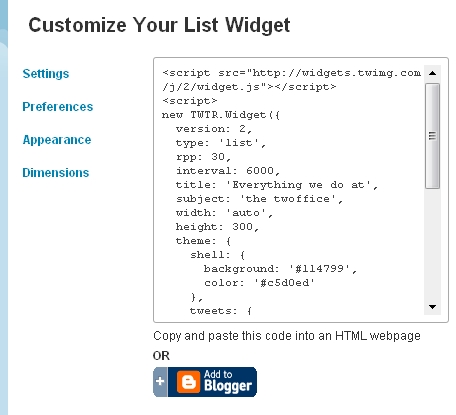
- 列表小工具:显示我们设置的列表的用户输入。对于这篇文章,我以后者为例。一旦点击菜单,将出现一个名为“设置”的第一项,看起来像这样

在这里我们将输入我们的Twitter用户名,选择我们设置的以下列表,然后我们可以输入标题和副标题或“图例”,它将位于标题下方。
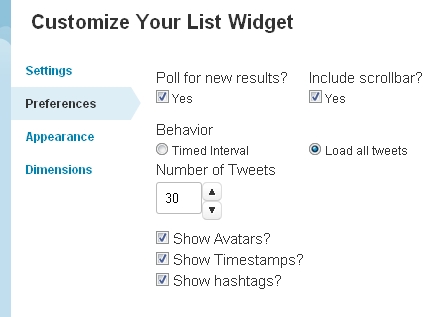
在“偏好设置”(偏好设置)中,我们将看到以下选项

在这里您可以指定是否显示新结果的价值(对新结果进行投票?)、滚动条、是否要加载所有推文或按一定时间间隔加载,推文数量、如果我们要显示头像、时间和是否显示哈希标签。
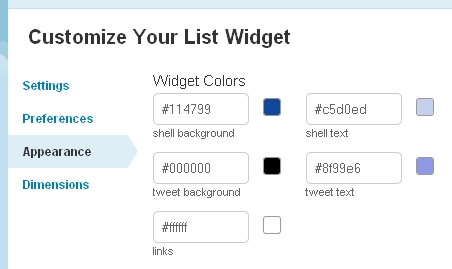
接下来是外观小部件视图选项,以下配置如下

"Shell背景"将是标题和图例的底部以及小部件的边缘。 "Shell文本"将是标题和图例中文本的颜色,以及底部出现的文本。"tweet背景"将是推文出现的底部,"tweet文本"是输入的颜色,"链接"是链接的颜色。
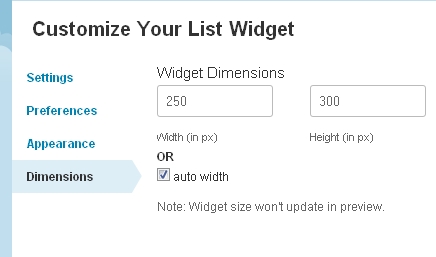
在尺寸或"尺寸"中,我们有以下选项

从这里我们可以指定像素宽度,但请注意,我们还可以选择"自动宽度",即自动调整。这非常适合放置在Joomla模板中或调整变量宽度。
最后,我们在底部有两个按钮。一个是"测试设置",用于测试小部件的外观。

在这里,选择框中的所有代码,复制并粘贴到您的"空白模块"中。此模块不仅允许我们放入此代码并运行它,我们还可以将代码链接到其他页面(包括标题),并且在这些位置上执行。就像安装任何Joomla扩展一样安装它,一旦完成,从模块管理器中,您可以访问后端配置,它具有许多可能的配置,但根据我们的情况,我们将保持不变。将您的Twitterjavascript粘贴到"放置您的代码片段..."处,就这样!...我们已经在Joomla网站上有了Twitter小部件。
在Joomla社区杂志上发布的某些文章代表了作者对特定主题的个人观点或经验,可能不符合Joomla项目官方立场。
通过接受,您将访问由https://magazine.joomla.net.cn/之外的第三方外部服务提供的服务

评论