使用Joomla!创建文章从未如此简单!
Joomla!非常灵活,提供了多种可能性。然而,当您使用它时,这可能会显得是一个缺点,因为配置和导航选项非常多。对于Joomla!专家来说,这通常不是问题,但对于许多用户来说,这可能会成为一个障碍。通过网站(前端)添加新文章通常是用户第一次接触Joomla!。事实上,这项操作应该非常简单,但许多人发现它非常复杂。
最终用户案例研究
我想测试并了解最终用户会遇到什么。因此,我配置了一个简单的Joomla 3网站,并请我的朋友朱利安来帮忙(NDT:朱利安不是我的朋友,而是Sander的朋友。我认为重要的是要澄清这一点,以避免任何误解)。她知道Joomla!是什么,但之前从未使用过它。我只给了她登录信息,并让她完成以下练习:
- 使用提供的元素登录,
- 在主页上发布一篇文章,包括标题、文本、图片和关键词,
- 登出
以下视频(速度加快了两倍)展示了朱利安如何尝试完成练习。添加标题和文本都很简单。然而,添加图片和关键词则更为复杂,但她成功了。
然而,保存文章引发了最大的困惑。文章没有出现在主页上,它去了哪里?在左右点击,甚至成功进入Joomla!的后端之后,她发现没有选择类别。
总的来说,朱利安需要8分钟22秒来发布文章。还不错,尽管这应该可以在更短的时间内完成。
经过使用方便性改进后的视频
下一个视频的速度也提高了2倍。同样的练习重复进行,但这次是在一个我已经进行了使用方便性改进的优化Joomla 3上。
这次Julianne只用了1分29秒。当然,这已经不是她第一次接触Joomla了,但即便如此,由于这些改进,她可以更快、更轻松地完成这个练习。
10个提高Joomla使用方便性的技巧
作为Joomla的老用户,有些事情可能对我们来说很合理,但对新手来说可能难以理解。因此,始终以最终用户的角度思考是非常有用的。你还可以在新手使用网站时从他们的肩膀上看过去。这正是这个案例研究和以下改进的灵感来源。
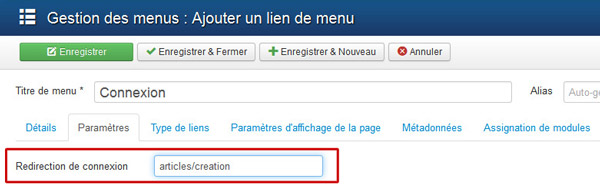
1. 登录后跳转到相应的页面

默认情况下,用户登录Joomla网站后会被重定向到其个人资料页面。这个页面有很多用户设置,但也引发了很多疑问。
相反,最好在登录菜单项的设置中设置一个更相关的URL重定向。例如,如果创建新文章是登录此网站的主要原因,则直接跳转到创建新文章的页面。
2. "简化你的生活" 或 KISS原则
(注:KISS代表“Keep it Simple, Stupid”,在维基百科上查看KISS)

尝试隐藏或禁用所有对您的网站不是必需的元素。用户的选择越少,整个网站看起来就越清晰和有用。同时,确保剩余可见的元素不会引起混淆。
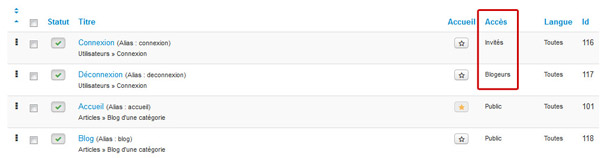
您的网站上有一个“登录”菜单项吗?
那么请确保登录后这个菜单不再可见,取而代之的是清晰的“注销”菜单。
您可以使用Joomla的“访客”访问级别轻松完成这项操作。如果将其应用于菜单项、文章或模块,则它将仅对未登录的用户可见。
3. 自定义Joomla设置

Joomla提供的众多设置可能看起来像是一个缺点,但您也可以利用它们来提高最终用户的使用方便性。
例如,“会话持续时间”的设置可能会引起很多挫折。想象一下,一个用户长时间在文章上工作,保存了他们的工作,然后收到一条错误消息“请先登录”,因为会话已经过期。这时,只需简单地将这个持续时间增加到60分钟等。
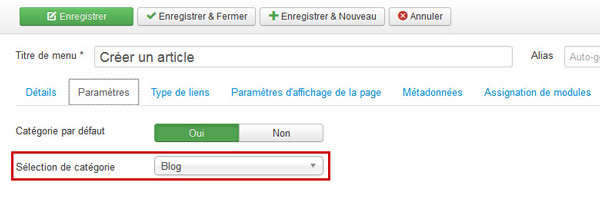
另一个例子是默认分类的分配。新提交的文章是否只能发布在“博客”分类中?在这种情况下,请将其设置为菜单项设置中的默认分类。这样,您就可以避免文章发布在不可见的网站部分。
4. 减少文本编辑器的选项

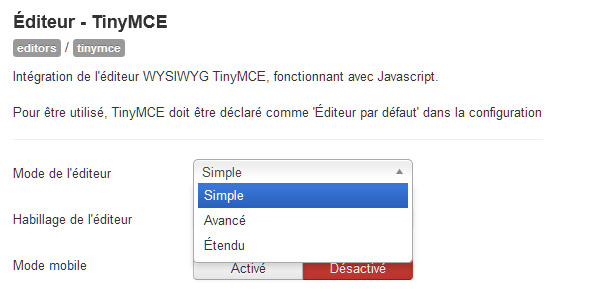
TinyMCE是Joomla的默认文本编辑器,提供了许多格式文章的选项,有时可能太多。为了克服这些不便,许多人使用第三方扩展提供的文本编辑器。
但是你知道吗,原生编辑器TinyMCE已经为这种情况提供了许多选项?实际上,TinyMCE是一个插件,如果你在插件管理器中查看其设置,你可以修改它,将“编辑器模式”设置为“简单”。这样,就只会提供一些基本的文本格式化选项。
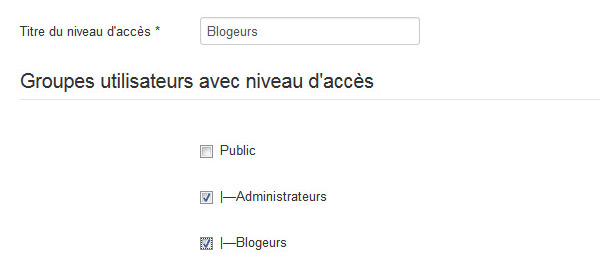
5. 创建用户组和访问级别,使其易于理解

所有Joomla网站在安装后默认提供不同的用户组和访问级别。实际上,其中大部分可以安全删除。
对于你将保留的用户组和访问级别,将它们的名称修改为更易理解的内容是有用的。“管理员”通常比“超级用户”更易理解,或者“博客作者”比“特殊”更合适。这对于那些不是Joomla常客的人来说尤其有用。毕竟,明确指出一篇文章对“博客作者”可见,而不是对“特殊”,不是更清晰吗?
6. 避免混淆,不要提供不必要的访问权限

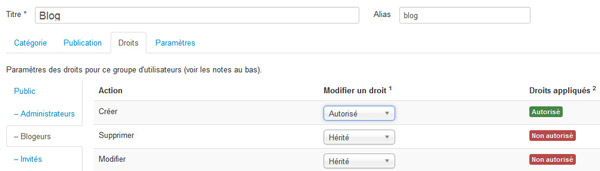
Joomla具有一个高级的权限管理系统(ACL - 访问控制列表),它允许你精确配置每个用户组可以执行哪些操作。在Joomla中,有关默认用户组的操作已经定义,但可以完全自定义。
通过ACL系统,你可以授权一个人仅访问特定的工区以执行特定任务。一方面,这防止了不希望发生的修改,另一方面,它避免了向用户展示无关的选项,从而造成混淆。
7. 使用语言替换来提高清晰度

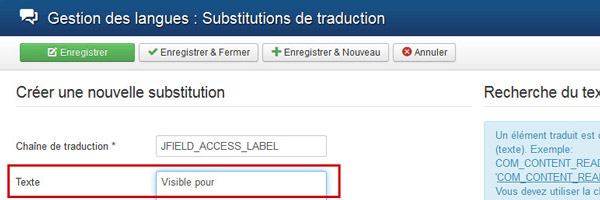
一种简单但非常有效的方法来提高Joomla的使用便利性是语言替换。系统中的所有文本以及标签都存储在语言文件中。通过Joomla的语言管理器,你可以非常容易地替换这些文本为与你的网站特性更相关的其他文本。
从你的角度看,“访问”一篇文章的标题不够清晰?那就将其改为“可见于”。或者将状态选项“未发布”改为“进行中”,这对于许多希望保存文章进度的人来说可能更容易理解。如果需要,你甚至可以添加自己的自定义语言常量。
8. 使用模板替换来修改网站的显示效果

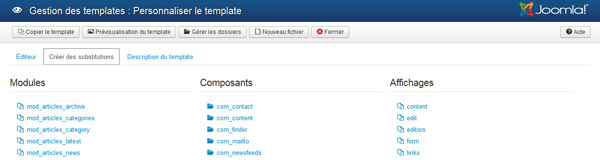
模板替换比语言替换更复杂,但它允许你完全自定义Joomla网站的显示效果,而不需要修改Joomla的主要代码。这样,你可以删除不必要的功能,或者相反,补充它们。
从Joomla 3开始,创建模板替换变得更加容易。当你想要自定义一个模板时,在模板管理器中会提供一个名为“创建替换”的新选项卡。在这个屏幕上,你点击要修改的文件,系统会自动创建一个替换文件,以便进行未来的修改。
9. 使用CSS和JavaScript优化显示效果

通过CSS和JavaScript的良好运用,也可以极大地提高使用便利性。几乎所有的显示元素都有它们自己的类。因此,你可以将这些样式应用到这些元素上。
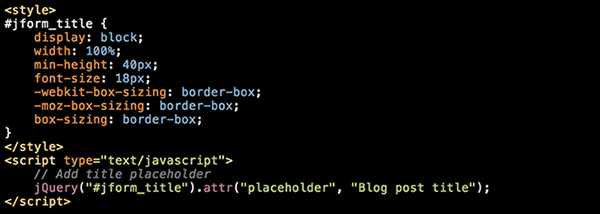
您可以在新建文章的表单中使用CSS来显示更大的标题输入字段,并使用JavaScript添加预留位置。您还可以使用这些CSS隐藏某些字段或标签。
10. 分割文章输入字段

使用Joomla一段时间的人都知道用户直接在文章中插入图像的问题。以前,一个2000像素宽的图像会以灾难性的方式对齐,导致网站显示非常糟糕。
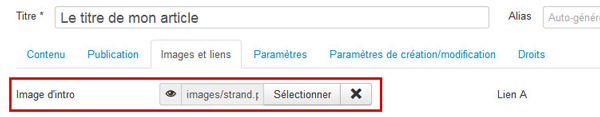
幸运的是,用户现在可以通过单独的字段插入图像。只要您的模板支持此功能,图像将以一致的方式显示在预定位置。这样用户使用起来更方便,网站也保持完美。
"不要让我思考"
所有良好使用优化技巧的起点可以总结为:“不要让我思考”(NDT:“Don't make me think”也是一本由Steve Krug编写的参考书籍);这可以远离用户的疑虑、无用搜索以及不得不与不一致的结构一起工作,这导致他们不得不做出无用选择。
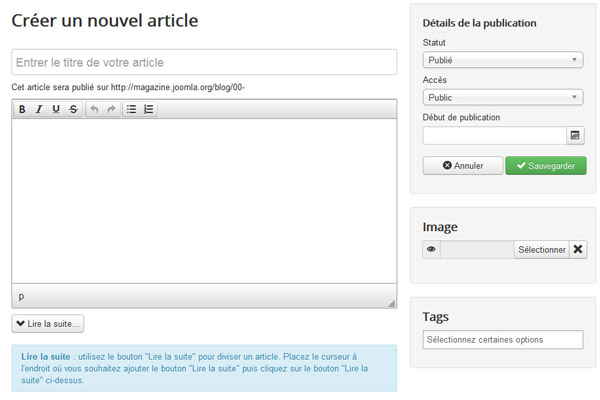
替换文章创建视图的模板
在本案例研究中,我们讨论了替换用户最终用户创建或修改文章视图的示例模板。
本文中提到的所有技巧都包含在这个模板替换中。

我可以使用这个替换吗?
当然可以!
您可以在以下地址找到这个模板替换的完整代码:[https://gist.github.com/sanderpotjer/5488c2a10dceeee7db7d](https://gist.github.com/sanderpotjer/5488c2a10dceeee7db7d)。
通过模板管理器为com_content -> form创建一个新的模板替换,或者在新模板替换目录中创建一个新文件:templates/template-name/html/com_content/form/edit.php。将替换代码复制到该文件并按需自定义。
享受提高您网站易用性的乐趣吧!
在Joomla社区杂志上发表的一些文章代表了作者对特定主题的个人观点或经验,可能不符合Joomla项目的官方立场。
通过接受,您将访问 https://magazine.joomla.net.cn/ 以外第三方提供的服务

评论