Joomla 4:使用顶部横幅和水平导航调整 Cassiopeia
您的网站上没有标志,也没有适合替换标志的文本。相反,您想在 Joomla 网站的顶部显示横幅。标志或替代文本应完全不可见。您希望您的网站看起来与您使用 Joomla 3 和 Protostar 创建的完全一样。Cassiopeia 如何实现这一点?
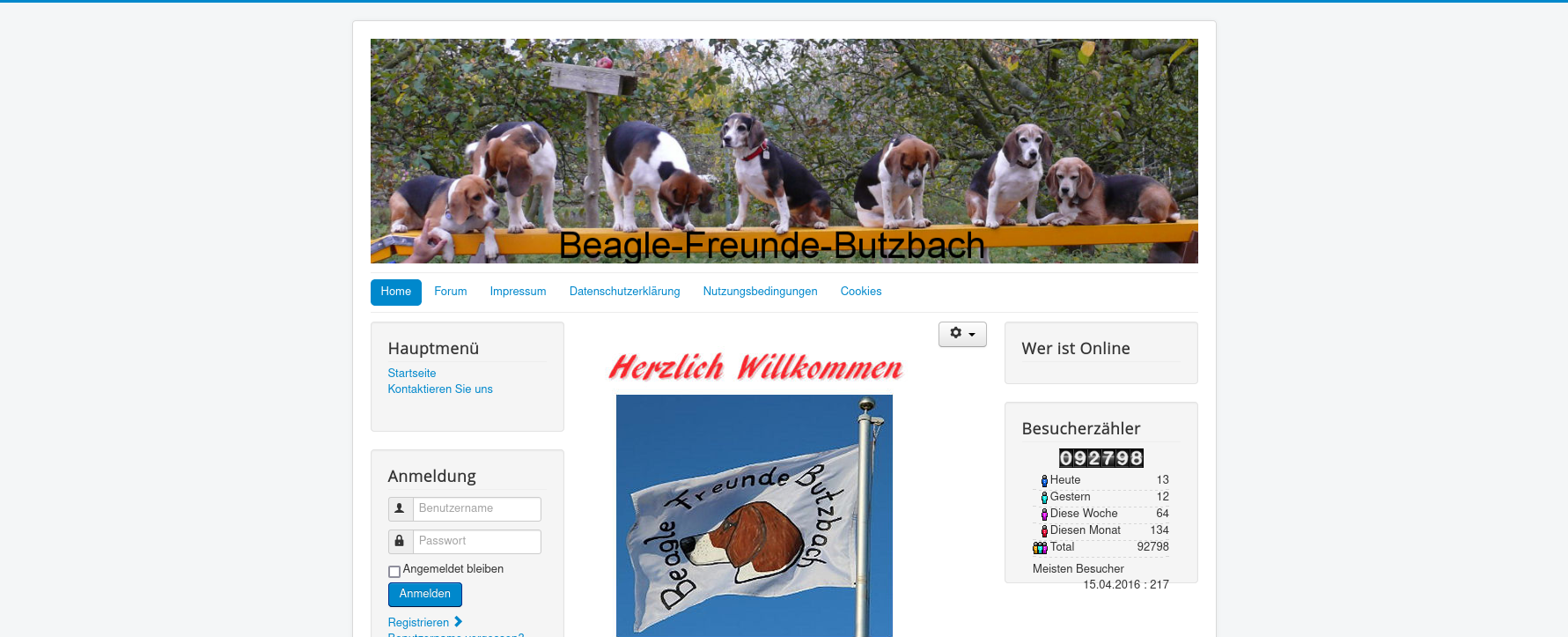
这就是它应该看起来像什么

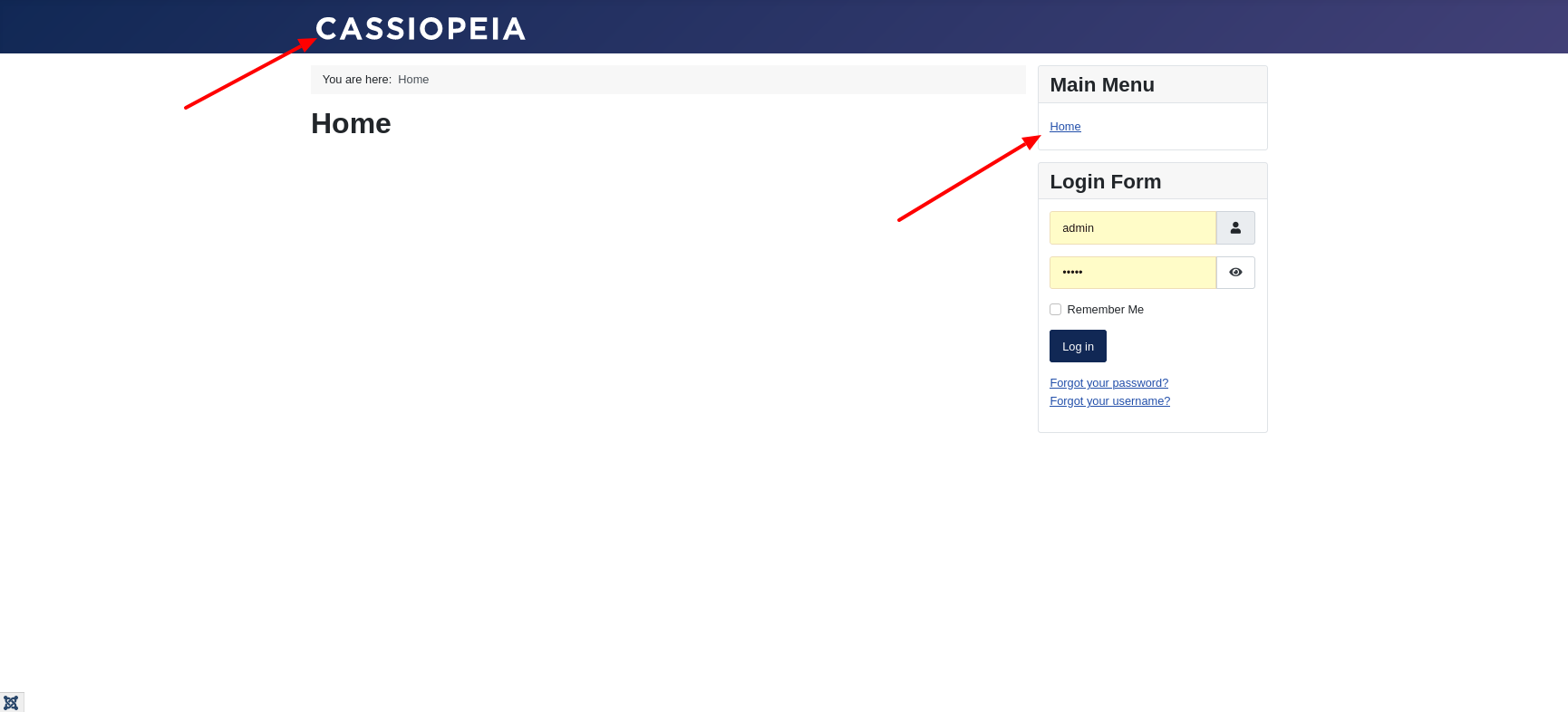
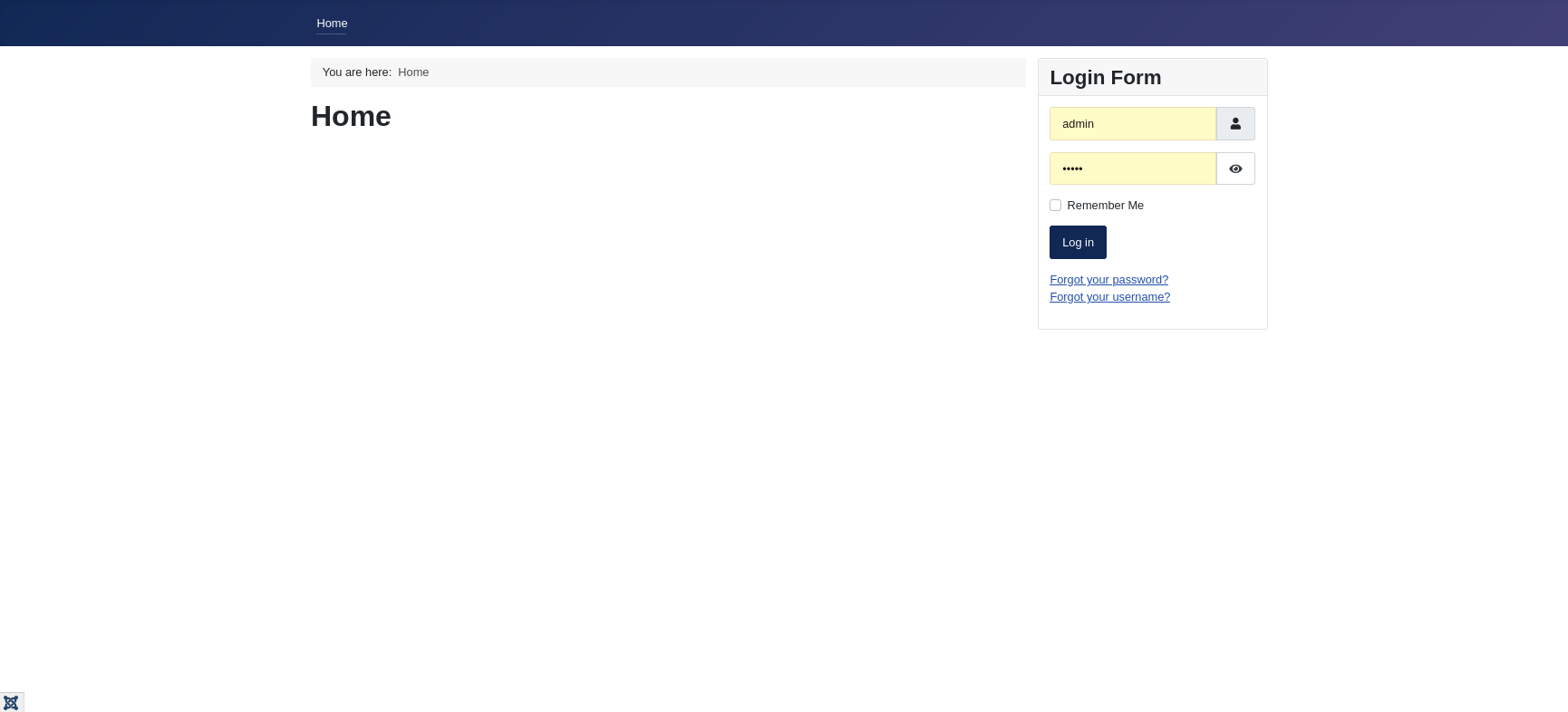
新鲜安装的 Joomla 4 的前端界面看起来与 Cassiopeia 类似,如下一张图片所示。顶部是包含品牌或品牌信息的地方。
- 在没有用户定义更改的情况下,此处显示模板选项中定义的标题。如果没有标题,则模板的名称是回退位置。这就是为什么 Cassiopeia 出现在图片的顶部。
- 菜单位于右侧边栏。

水平导航
首先,我们将导航向上移动并显示为水平导航。
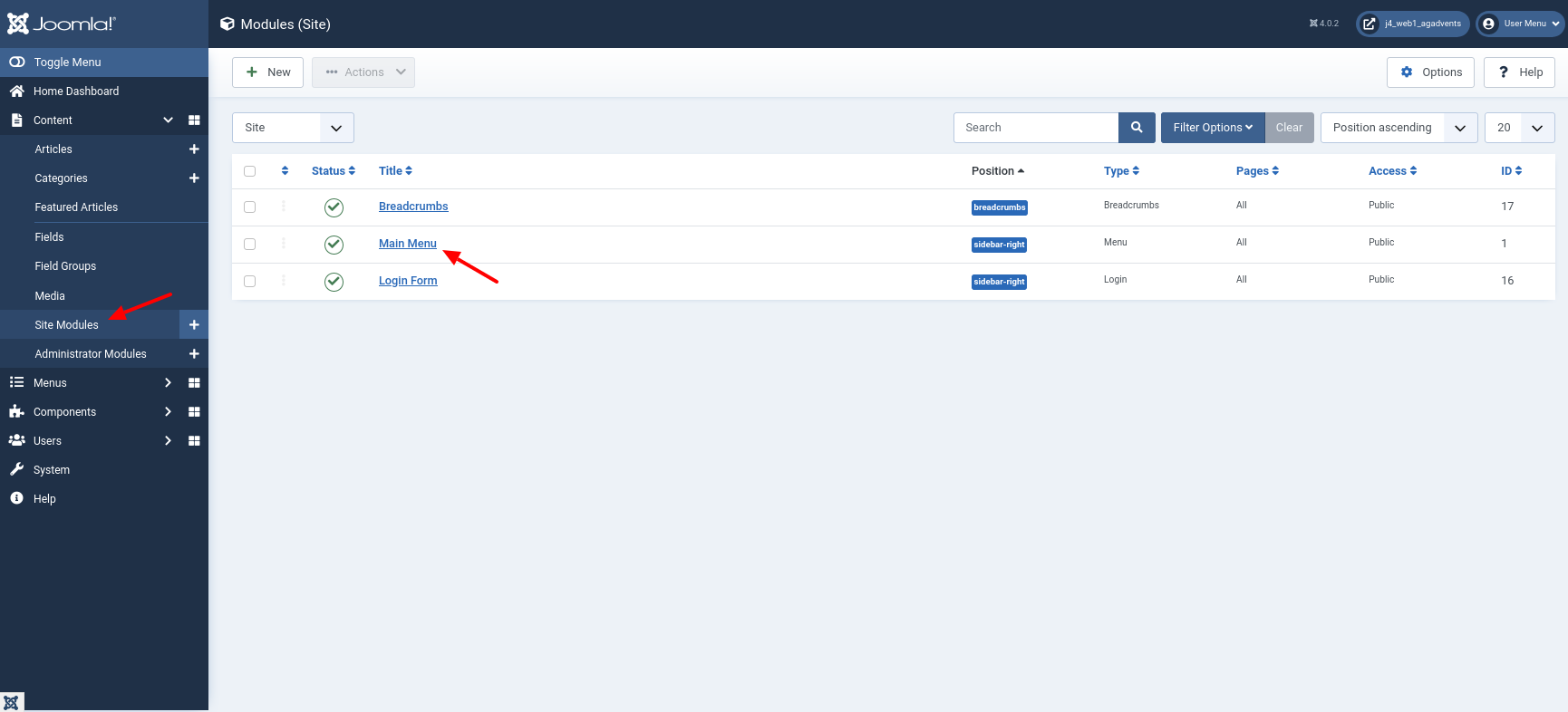
为此,在后台通过左侧页面导航 '内容 | 网站模块' 打开包含导航的模块。在一个全新安装中,这是 '主菜单'。

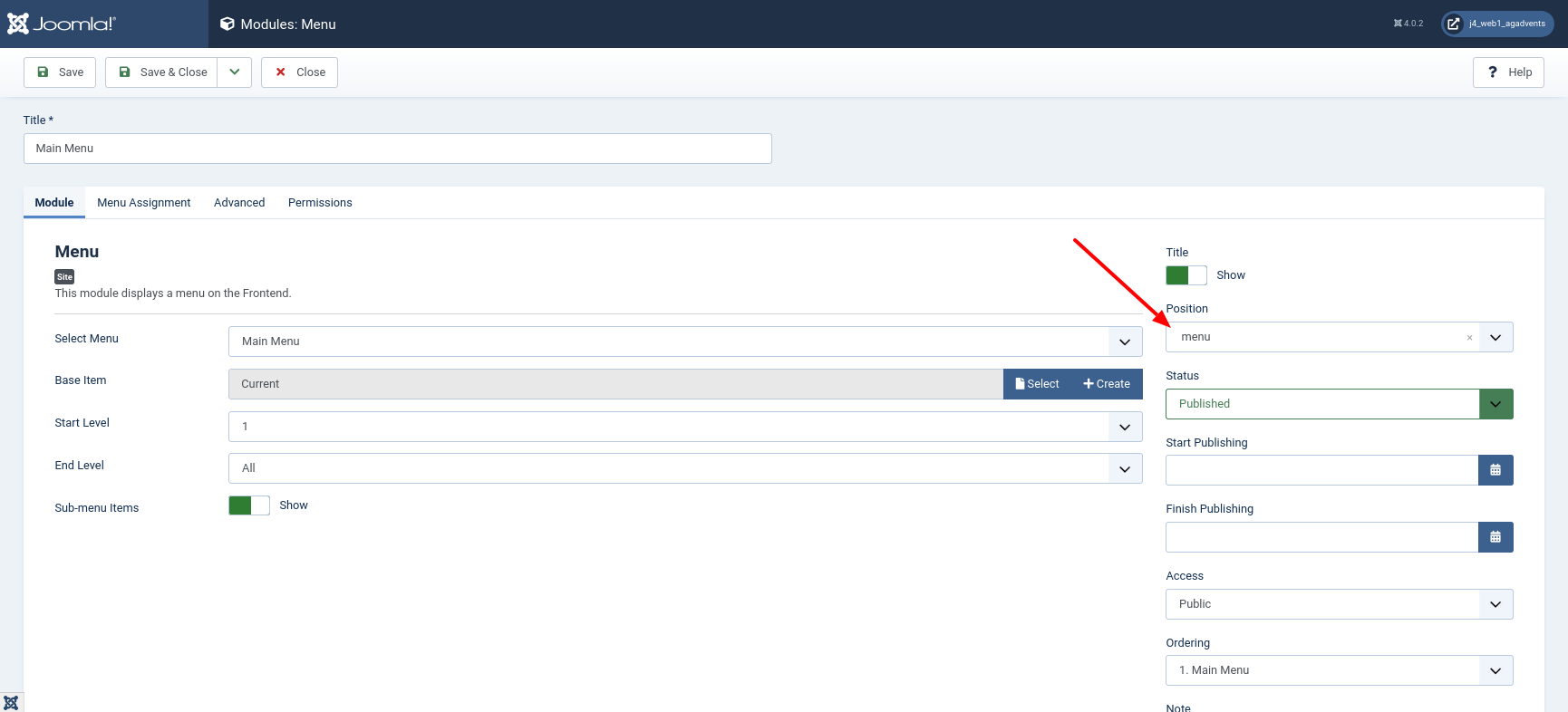
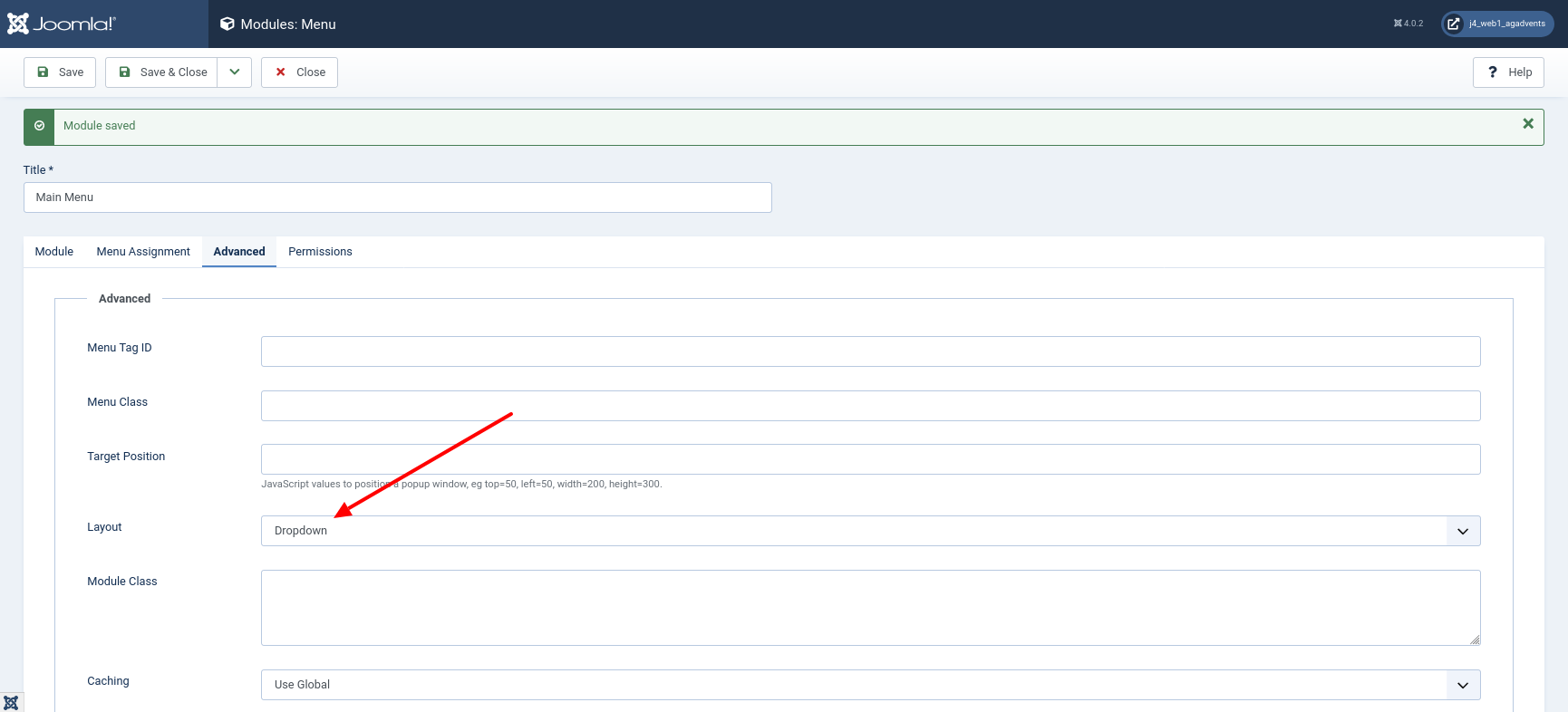
首先,请确保已选择位置 menu。

然后从 '高级' 选项卡中选择正确的布局。如果您希望在屏幕宽度较小时导航变为 汉堡菜单,则选择 '可折叠下拉菜单'。如果您仍然希望在屏幕宽度较小时显示菜单项作为文本,则选择 下拉菜单。

'可折叠下拉菜单' 和 '下拉菜单' 布局的背景信息可以在 PR 33978 中找到
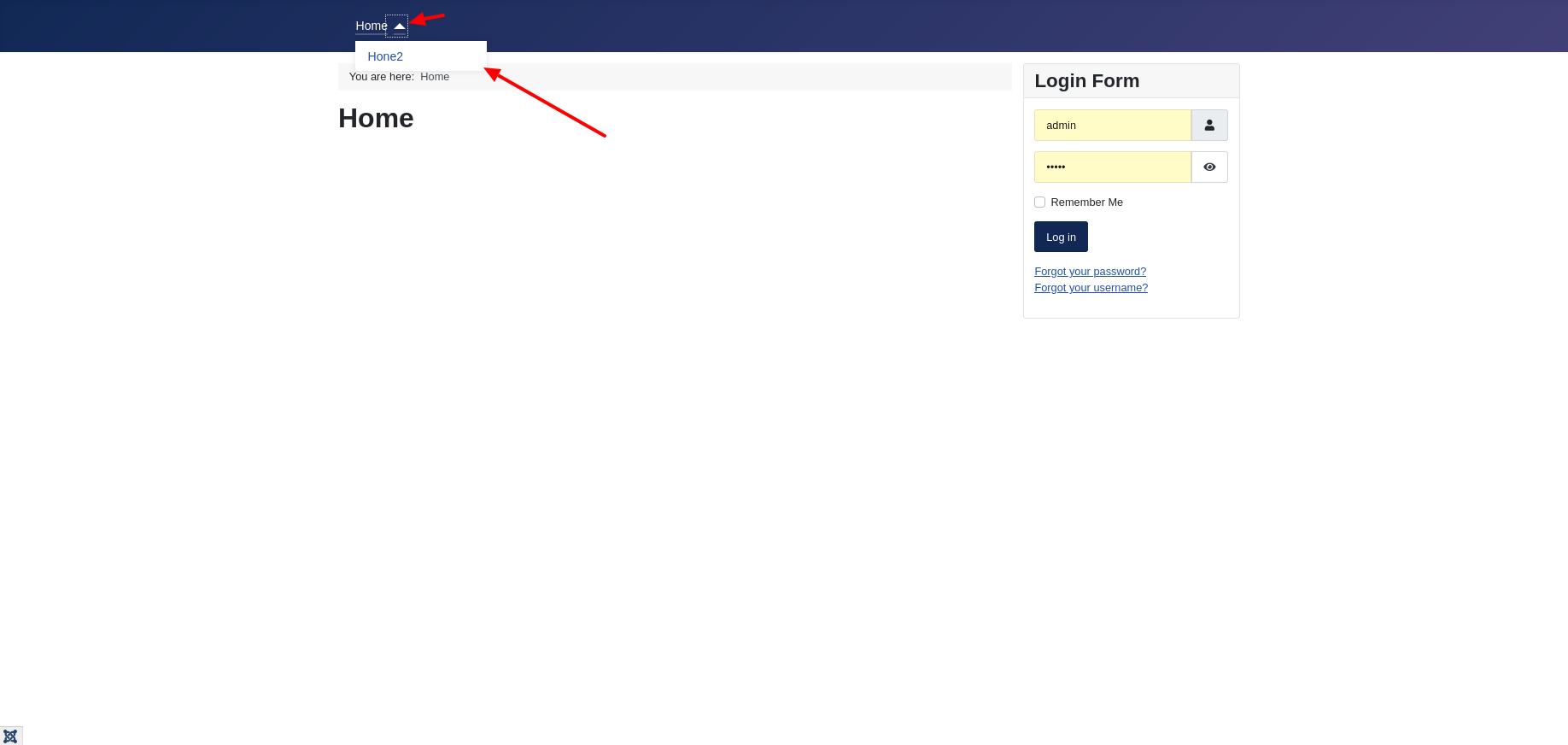
现在,查看前端的结果。菜单现在位于屏幕顶部,如果存在子菜单项,则可以通过单击小三角形打开它们。

使标志不可见
上方的文本“Cassiopeia”仍然很烦人。这可以通过后端模板选项中的图像或其他文本进行替换。然而,替换内容并没有在全宽度上显示,因此不能作为横幅的替代。
为什么标志不能作为横幅图像的替代品呢?
标志或替代文本没有在全宽度上显示,因为这个元素已经集成到Bootstrap 5的navbar-brand元素中。请自行查看并查阅index.php文件。
<?php if ($this->params->get('brand', 1)) : ?>
<div class="grid-child">
<div class="navbar-brand">
<a class="brand-logo" href="<?php echo $this->baseurl; ?>/">
<?php echo $logo; ?>
</a>
<?php if ($this->params->get('siteDescription')) : ?>
<div class="site-description"><?php echo htmlspecialchars($this->params->get('siteDescription')); ?></div>
<?php endif; ?>
</div>
</div>
<?php endif; ?>
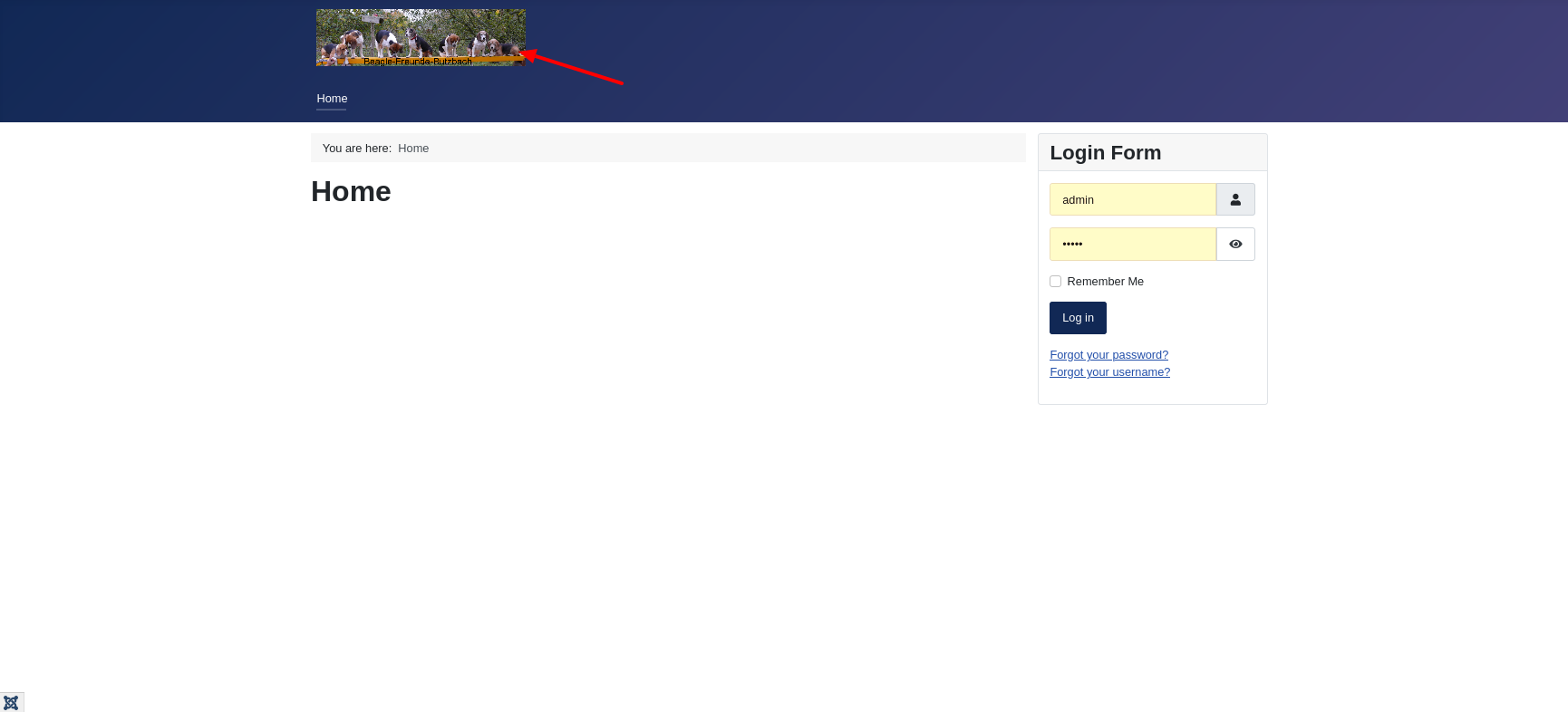
下一张图片显示了如果您将横幅图像作为标志图像上传时,它将看起来是什么样子。

Bootstrap 5导航栏内置了许多子组件的功能。Joomla项目在前后端模板中使用了一些预构建的Bootstrap 5元素。如果您想查看Bootstrap 5导航栏提供的功能,您可以在Bootstrap文档中找到起点getbootstrap.com/docs/5.0/components/navbar/。
在Cassiopeia中隐藏标志区域
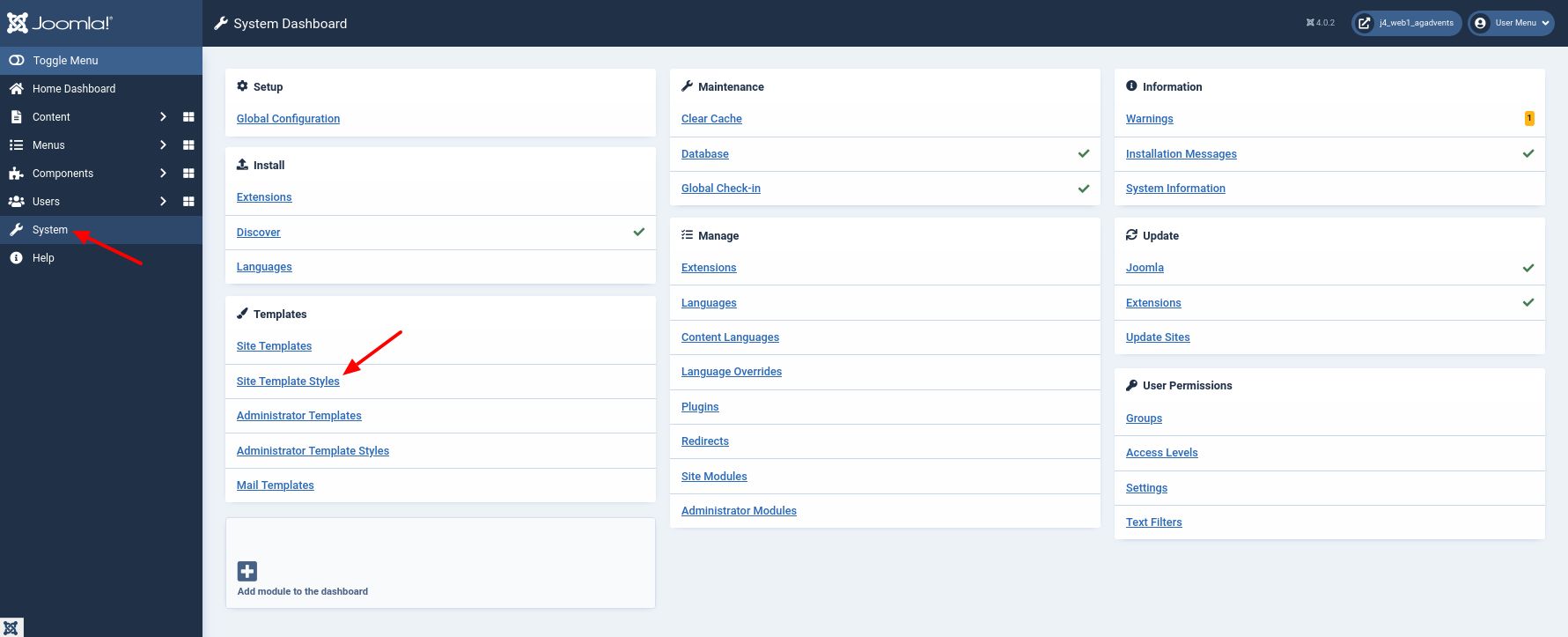
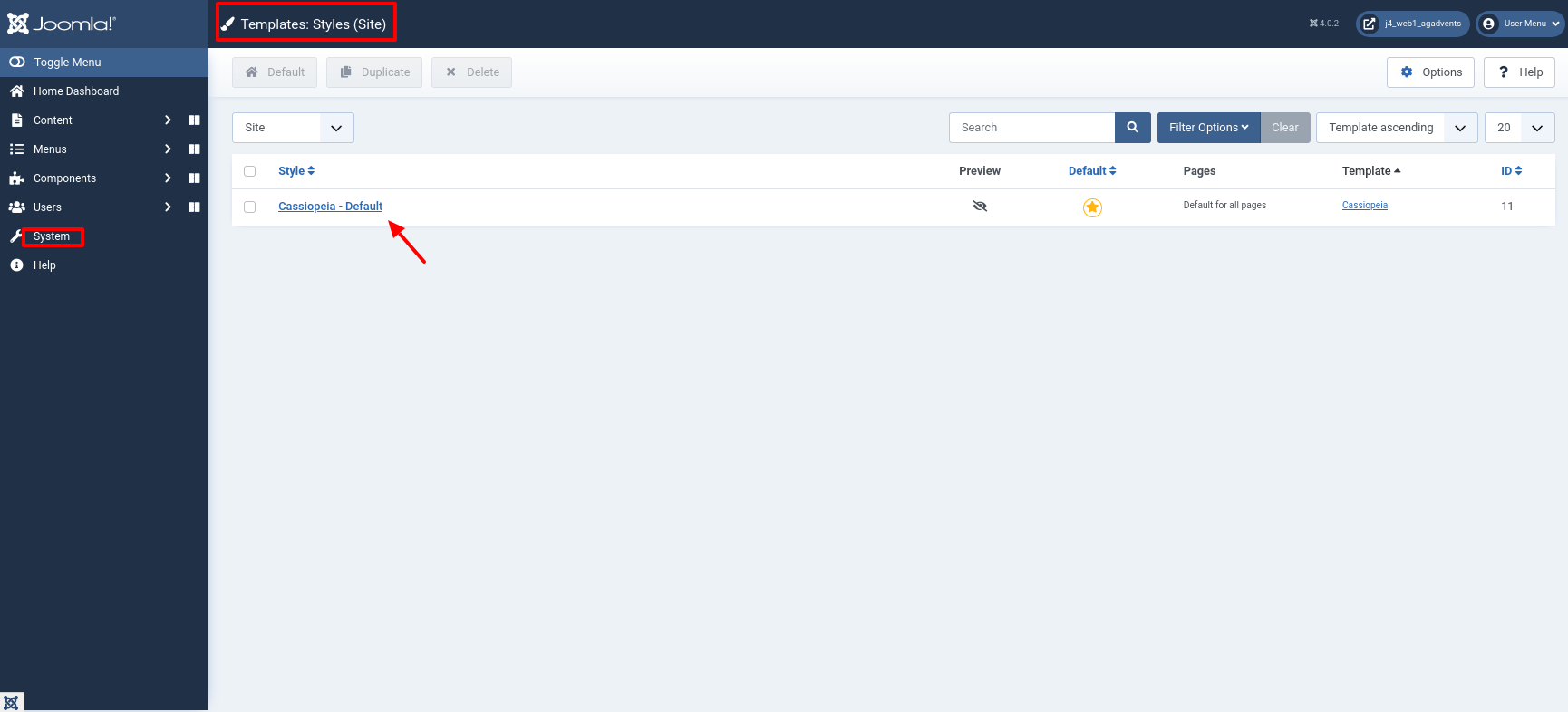
我们不需要Bootstrap导航栏,因此禁用标志和标题文本。为此,请转到“网站模板样式”。

选择样式Cassiopeia - Default。

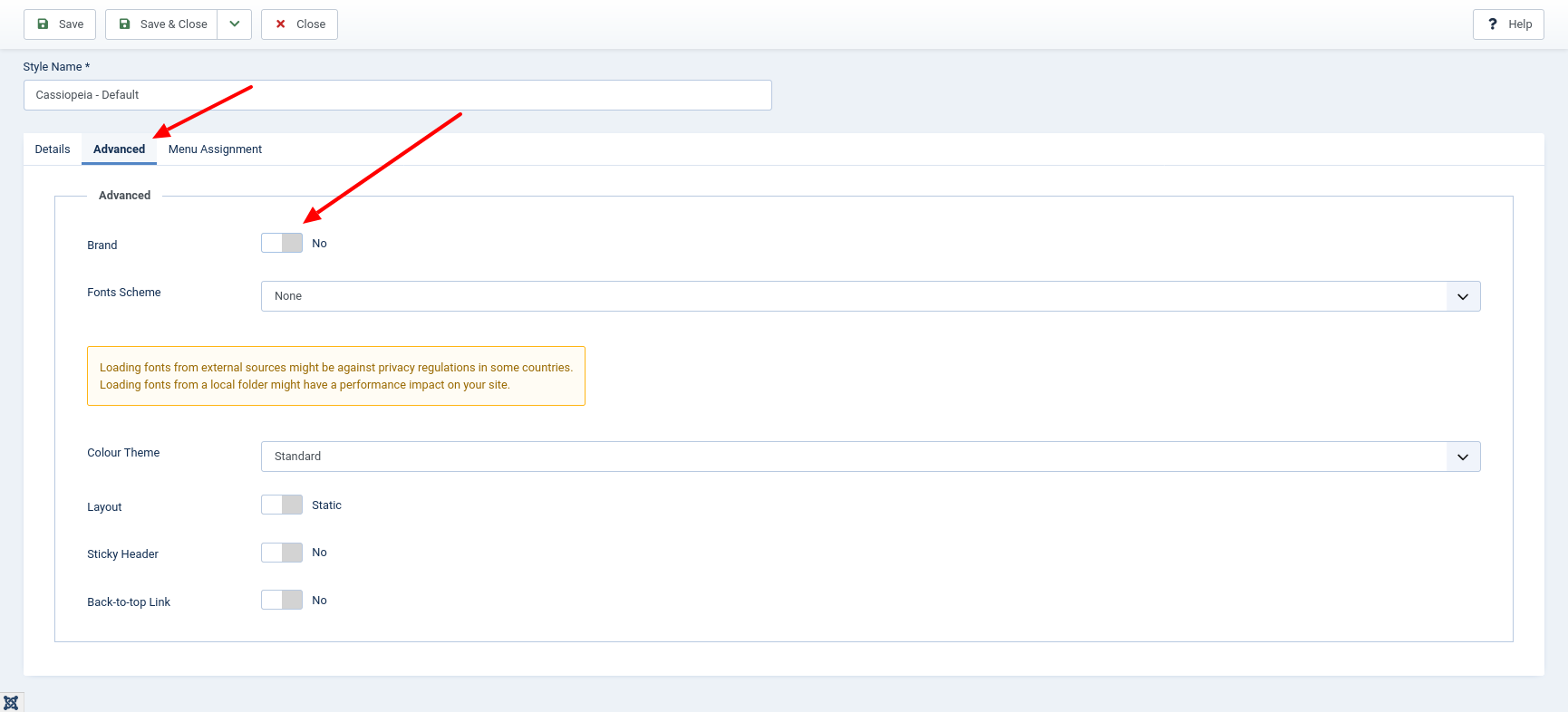
并将选项Brand设置为No。

确保“Cassiopeia”一词不再在前端显示。

显示横幅
现在横幅仍然缺失。如果我们想显示它,我们必须首先创建它。在Joomla中,有几种可能性。我选择了一个自定义类型的模块。
创建横幅
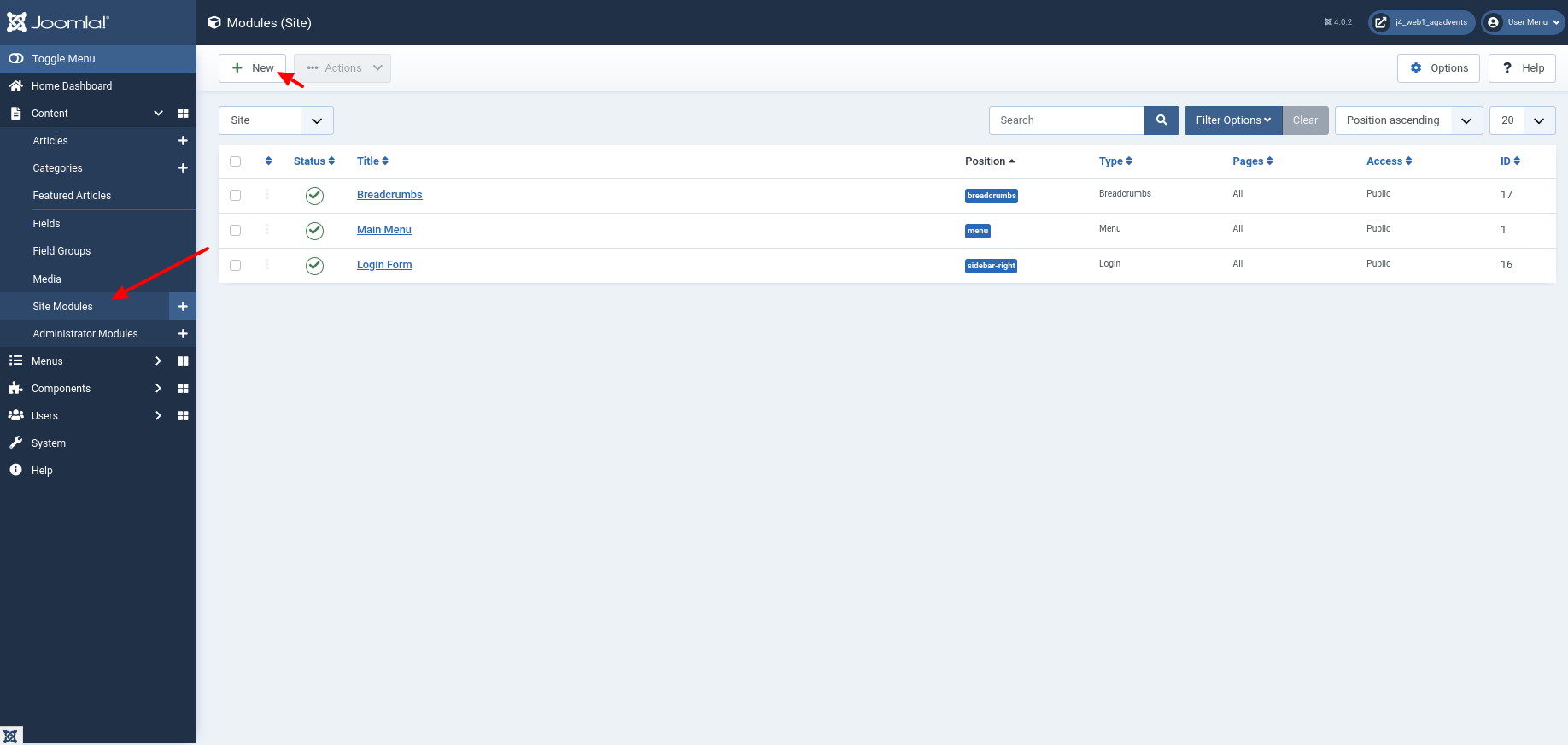
通过“内容 | 网站模块”菜单,我打开模块管理器。

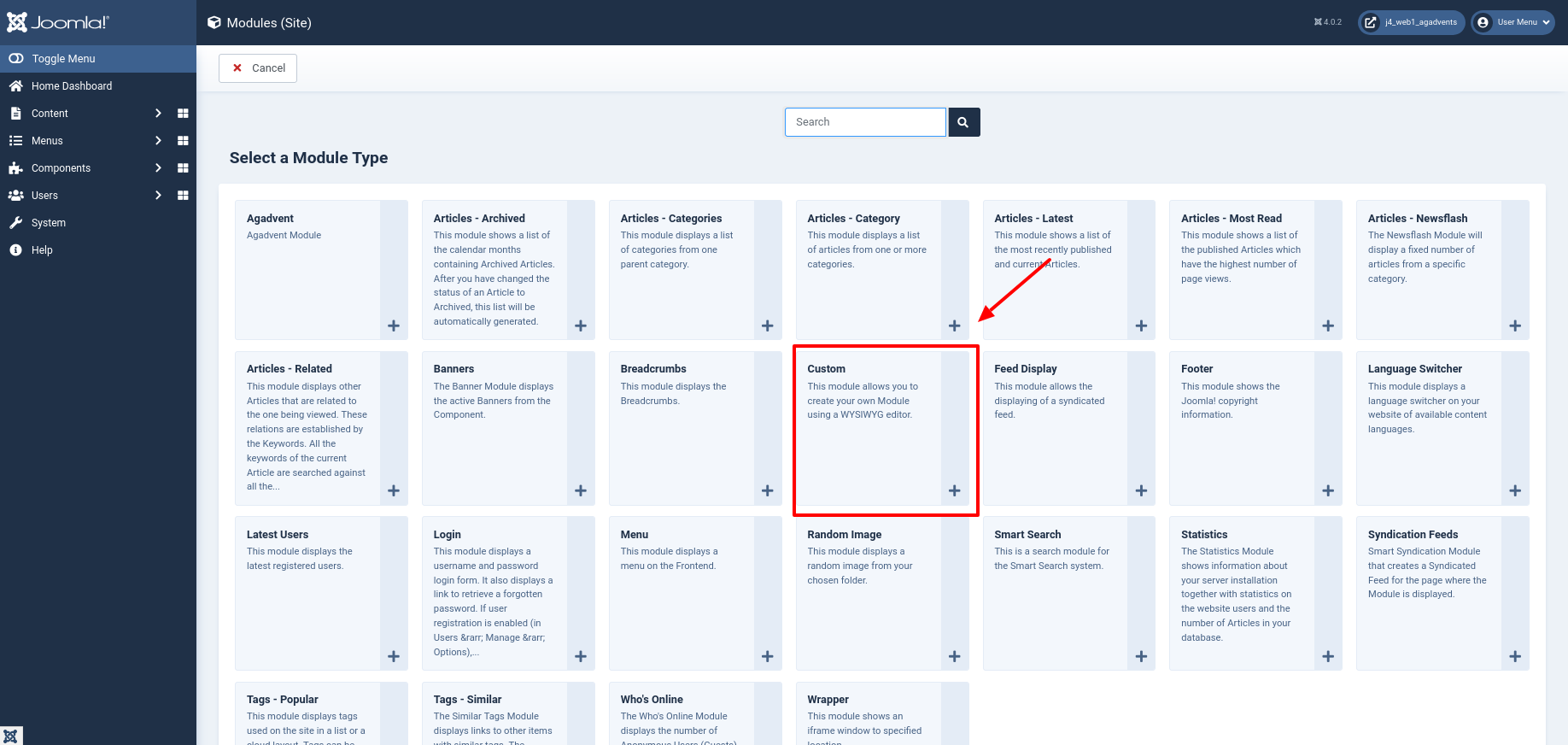
单击新建按钮将列出模块选择,其中自定义位于中间区域,然后单击以打开创建自定义模块的对话框。

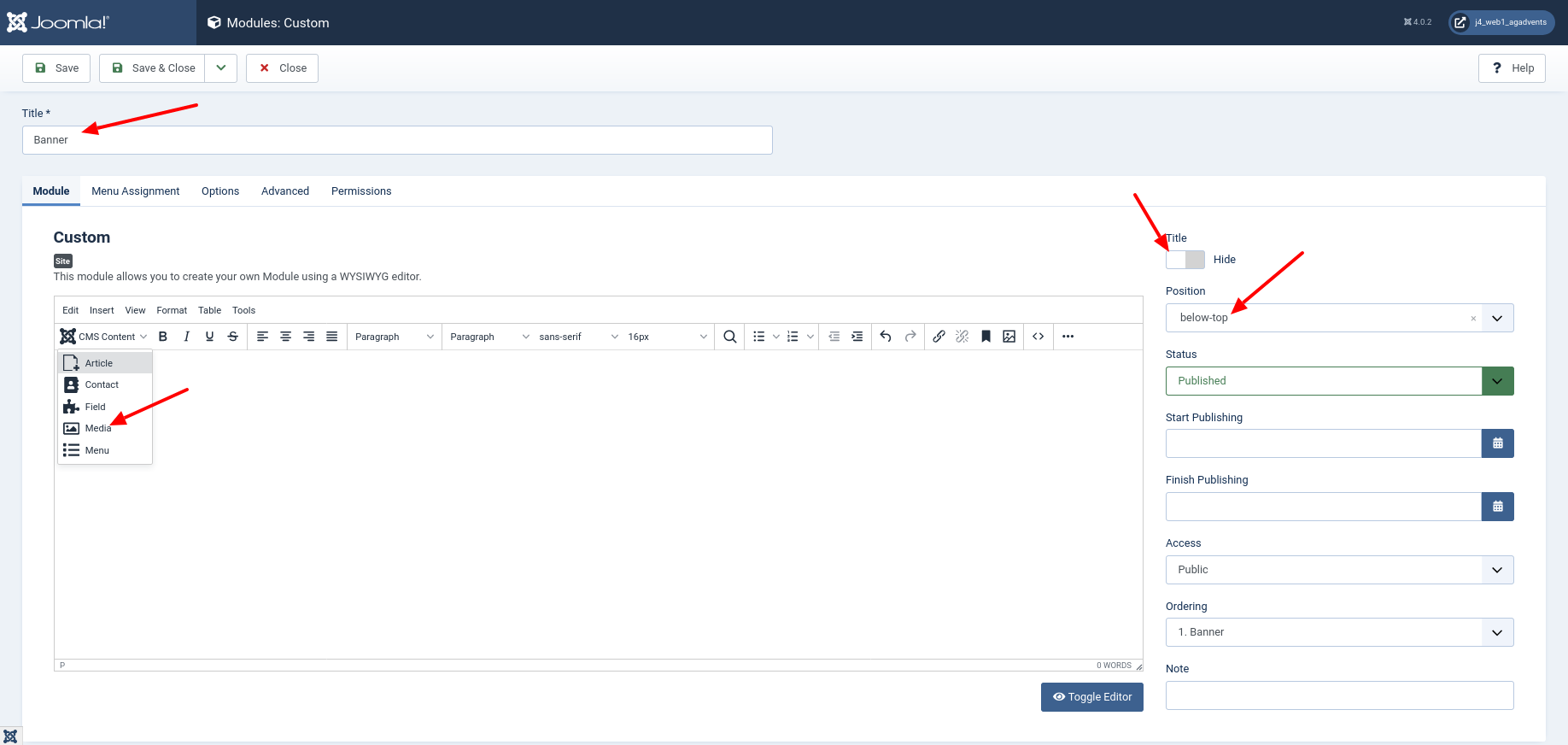
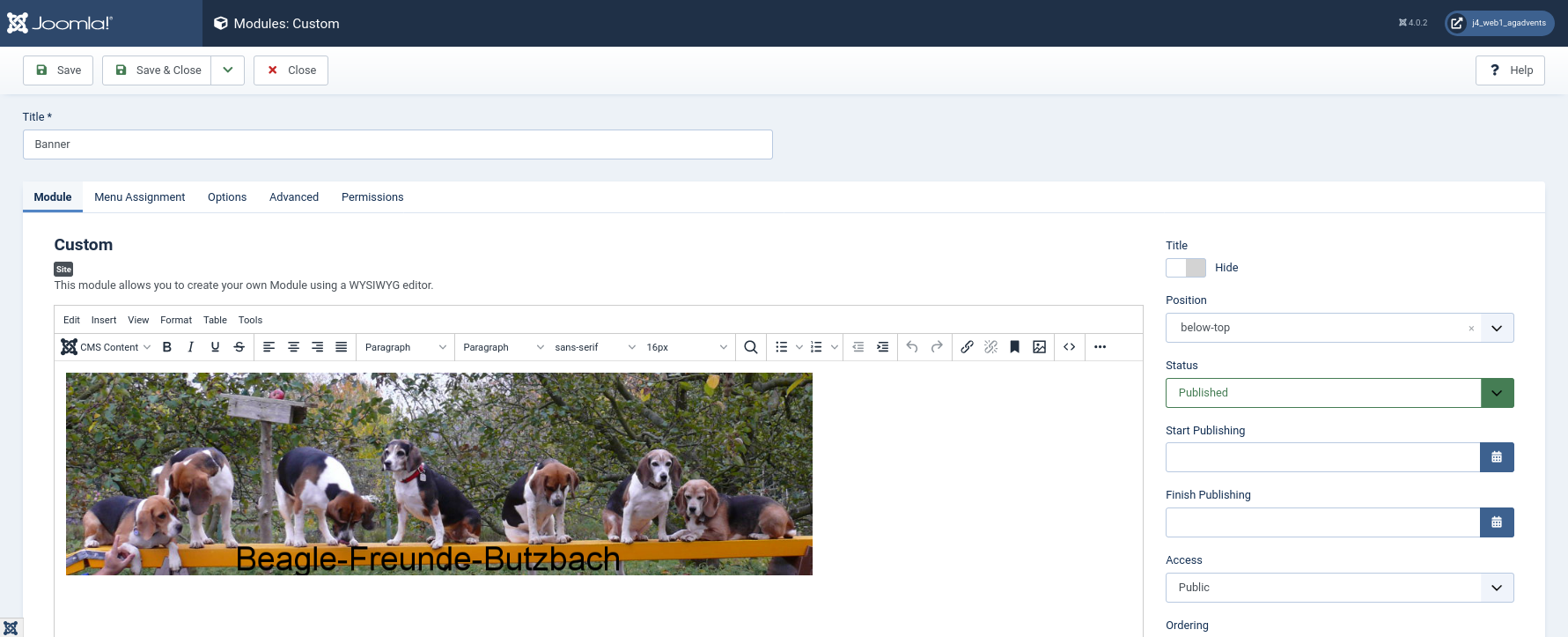
我将模块命名为“横幅”,以便我可以轻松地稍后分配它。但是,我不想显示标题。因此,我在右侧禁用此显示。借助Tiny MCE编辑器,Joomla使我能够轻松打开媒体管理器并选择用于显示的图像。作为一个位置,我选择“below-top”。

关于位置的一些话:位置
below-top和topbar用于显示在标志区域和导航菜单之上的内容。与始终使用全屏大小的位置“topbar”相比,“below-top”只填充容器。如果您为模板选择了布局选项“fluid”,则差异不大。通过static设置,在大屏幕上可以立即看到差异。顺便说一句,below-top和topbar是在Joomla 4的结束前不久通过PR 31731[^github.com/joomla/joomla-cms/pull/31731]和33751[^github.com/joomla/joomla-cms/pull/33751]集成的。您想知道为什么我拒绝了位置“横幅”?目的是让横幅显示在导航之上。位置“横幅”显示横幅在导航和标志区域下方。
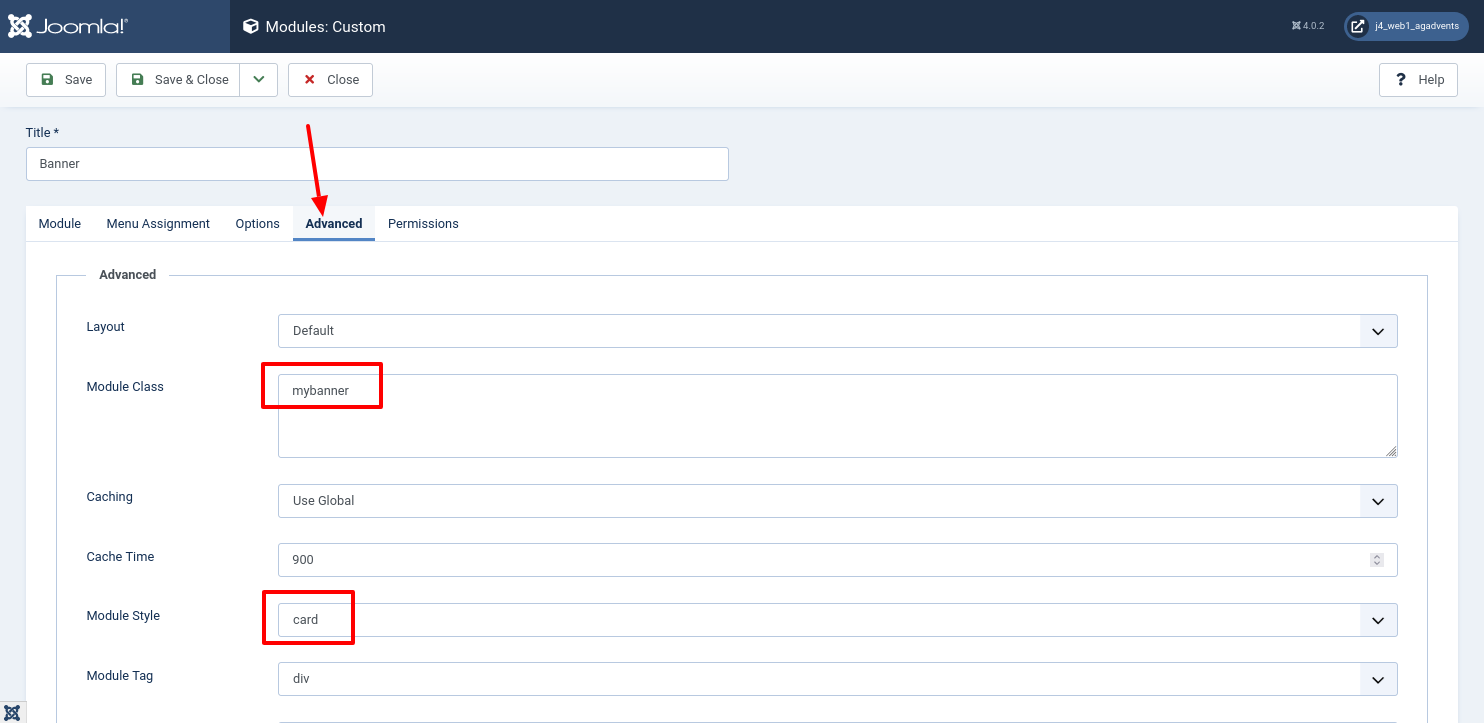
在高级选项卡中,我们准备样式。作为模块类,我添加了mybanner,并将模块外观设置为card,以便渲染该类。
如果您想知道为什么只有在设置模块外观后才使用模块类,请阅读问题讨论30822[https://github.com/joomla/joomla-cms/issues/30822].

插入横幅图像
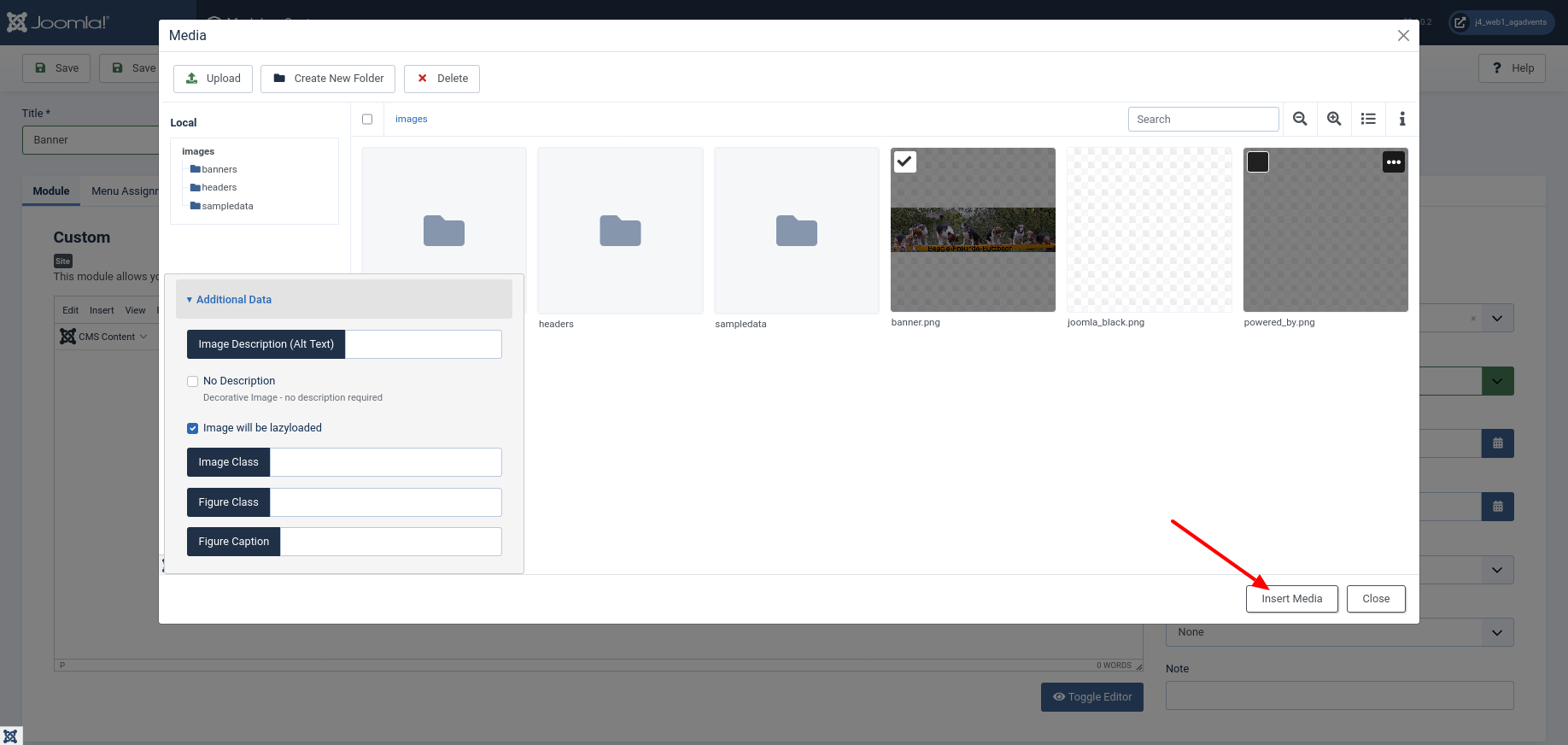
在媒体管理器中,我有上传图像、编辑它并在最后通过“插入媒体”按钮选择它的可能性。

结果,我在编辑器中看到了图像。

样式横幅
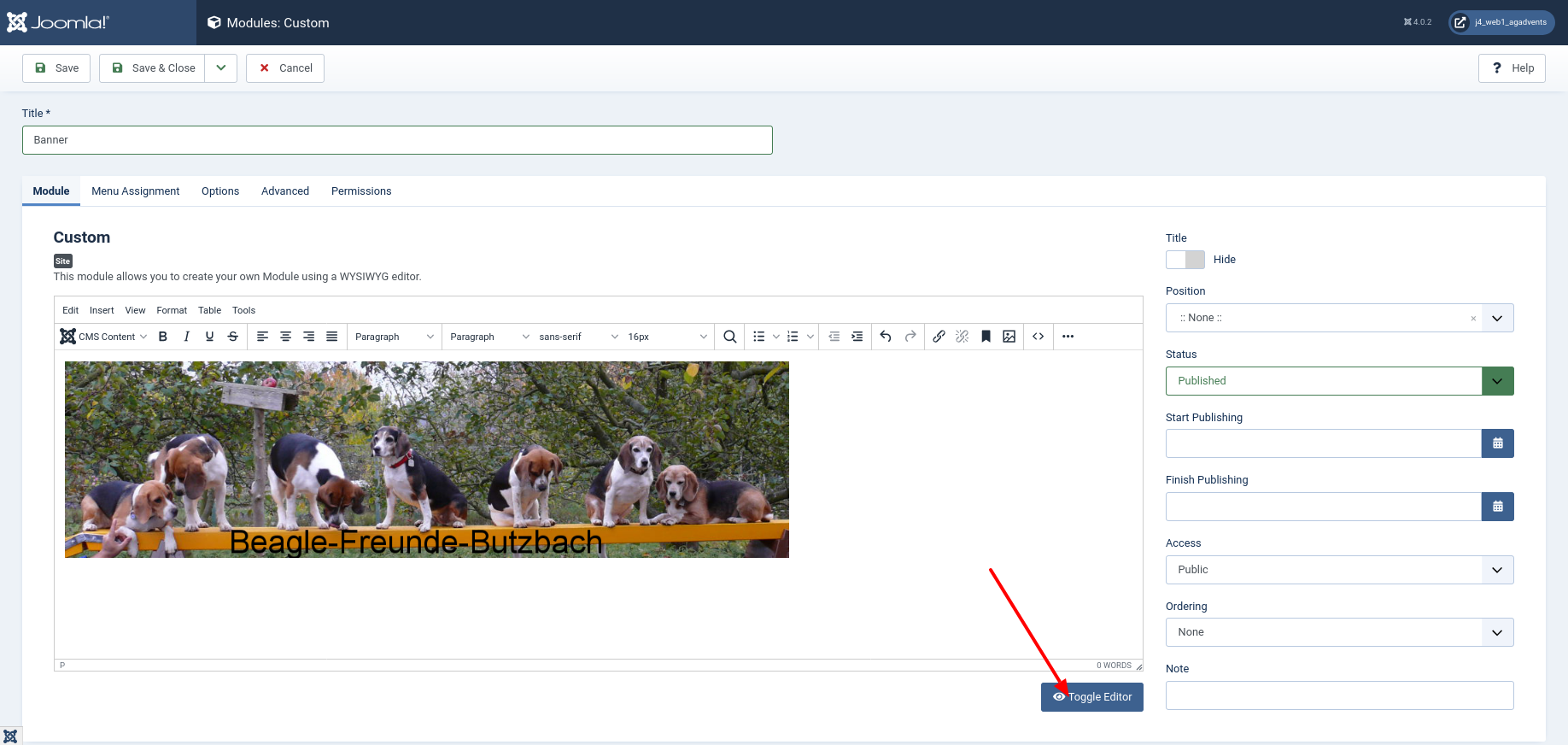
对我来说,确保图片在任何显示尺寸下都填充容器宽度非常重要。因此,我添加了使这成为可能的CSS样式。为此,我通过“切换编辑器”按钮切换到编辑器的代码视图。

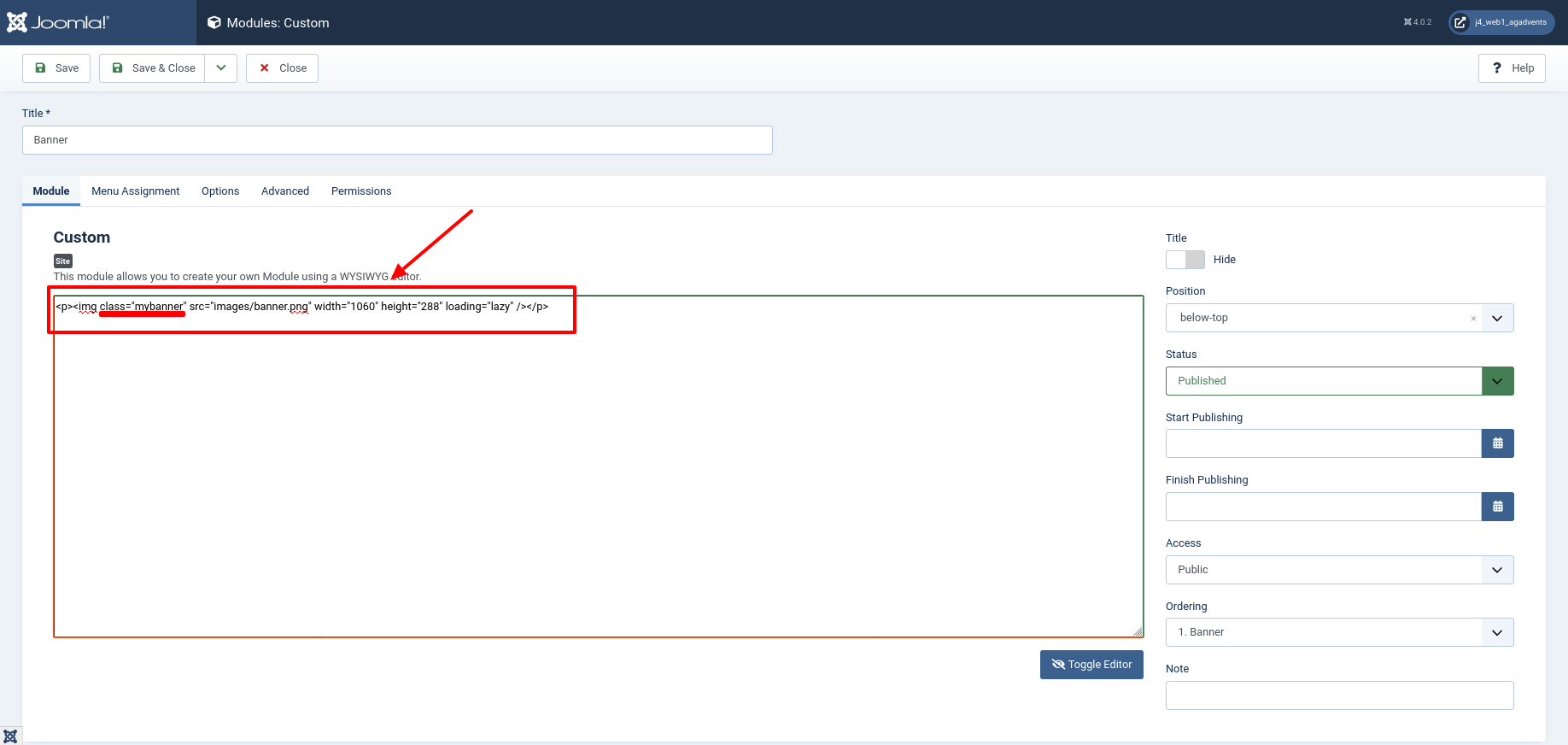
在代码视图中,我将类mybanner添加到HTML--元素中,并在工具栏中点击按钮
保存并关闭以保存。完整的代码如下所示
<p><img class="mybanner" src="images/astrid/banner.png" width="1060" height="288" loading="lazy" /></p>
以下图片显示了我是如何以及在哪里通过Joomla后端添加代码的。

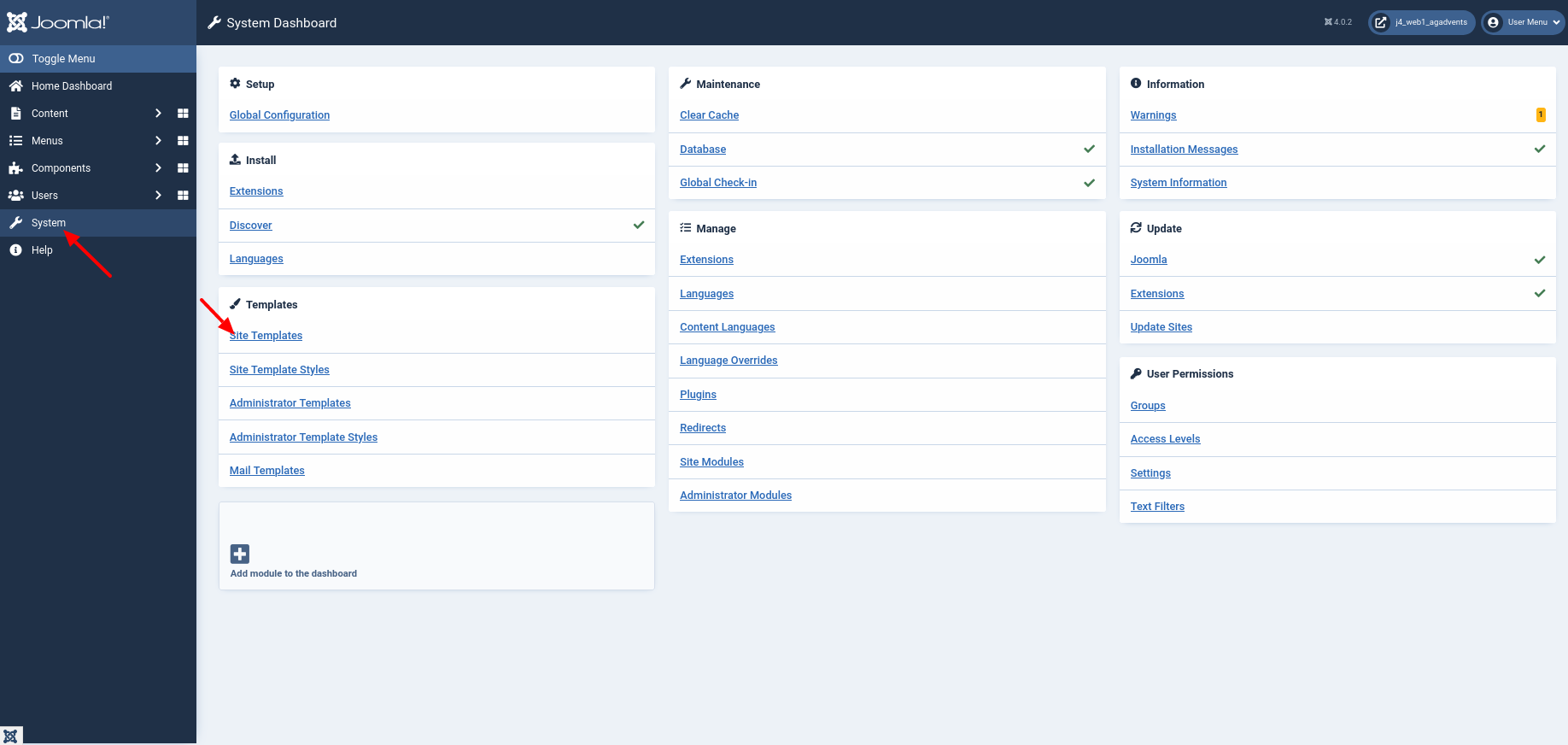
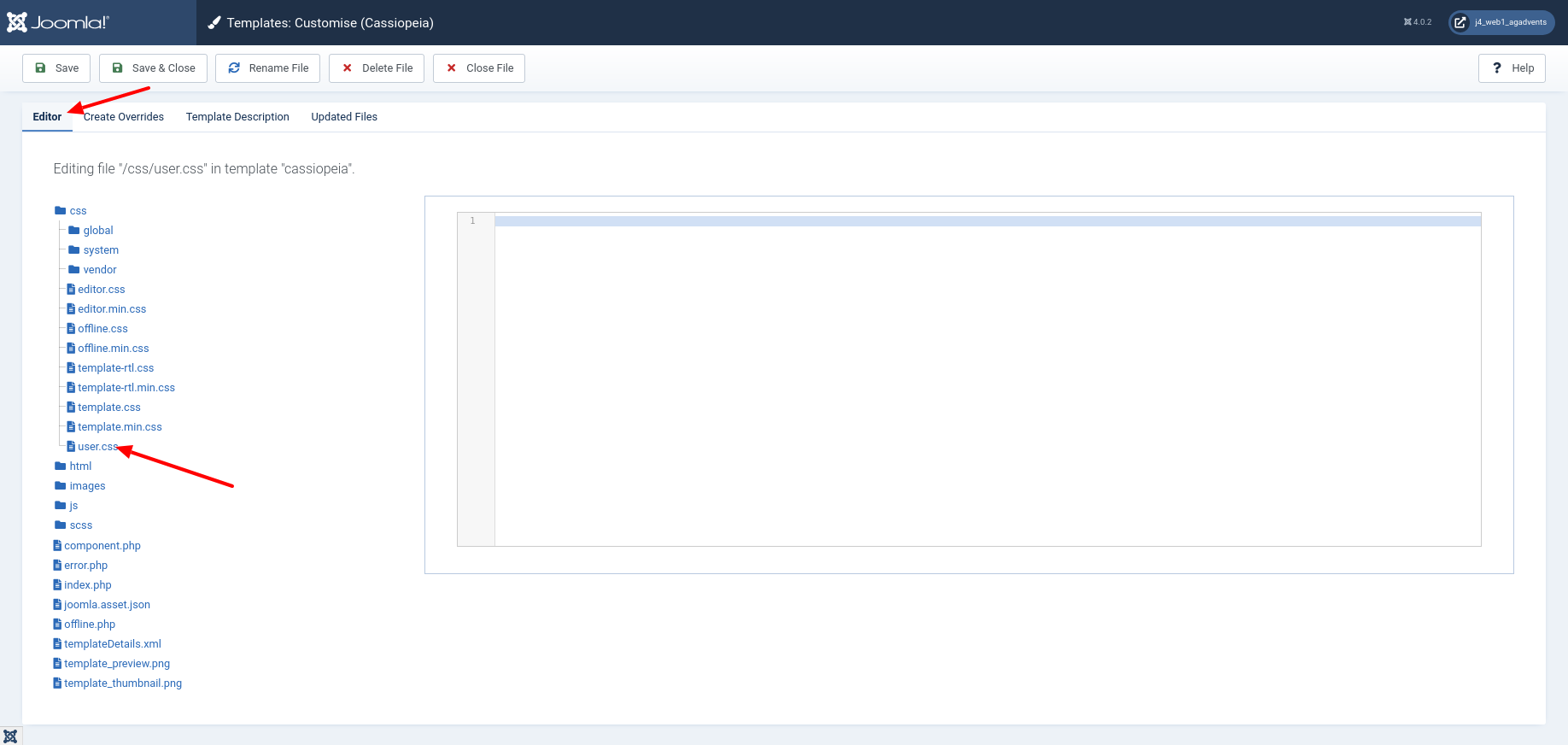
最后,我切换到模板管理器,为CSS类'mybanner'填充CSS样式。为此,我通过左侧导航打开“系统 | 网站模板”视图。

我通过点击“卡西欧佩亚详细信息和国家文件”选择卡西欧佩亚模板。
在Editor选项卡中,我首先检查目录css中是否已经存在名为user.css的文件。提醒一下,user.css是Joomla中用于实现自定义CSS样式的文件。此文件在更新期间不会被修改。

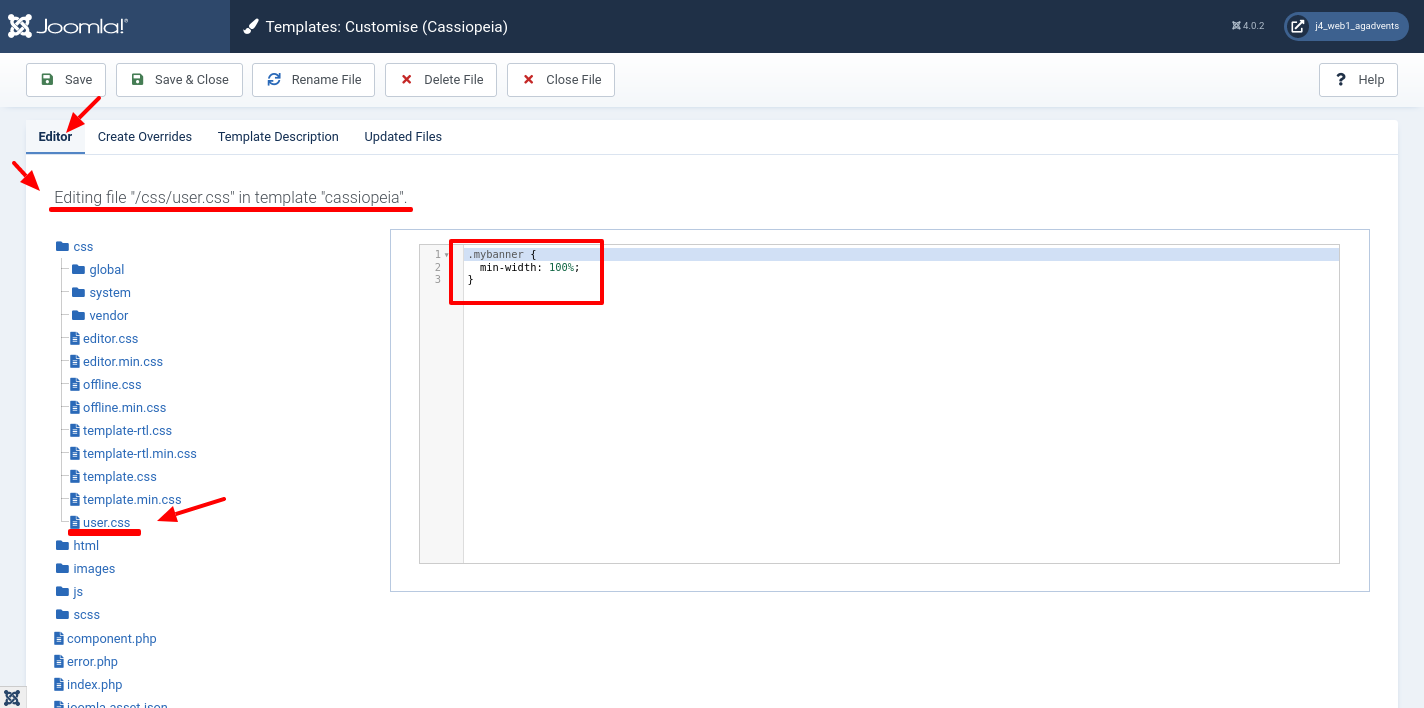
我将以下代码片段添加到user.css文件的末尾。我使用此代码来设置横幅图片的最小宽度。我选择100%,以便图片总是使用插入元素的全宽度。
为什么我使用单位
%而不是在卡西欧佩亚CSS文件中找到的vw?视口维度vw (视口宽度)和vh (视口高度)可以用来定义相对于第一个最外层块的维度。对于显示视图,此块与显示维度相同。与100%相比,100 vw将图片缩放到全屏宽度。由于我使用的是静态布局,图片并不总是从最右边开始。因此,在这种情况下,全屏宽度是不正确的。有关CSS中可能的单位的信息已在W3C中总结。[^w3.org/Style/Examples/007/units.en.html]
卡西欧佩亚中使用的框架Bootstrap负责横幅图片的最大宽度。默认情况下,图片永远不会超过屏幕宽度的100%。具体来说,我插入以下代码片段。
.mybanner {
min-width: 100%;
}
以下图片显示了我是如何以及在哪里通过Joomla后端添加代码的。

更改颜色
如果您喜欢卡西欧佩亚模板中的紫色,那么当前的显示可能已经适合您了。在大多数情况下,还有另一种颜色应该是网站的主颜色。因此,我们重新着色元素。
首先,我们将'container-header'的背景色设置为白色。由于紫色在技术上是一个图片,所以代码background-image: none;很重要!白色背景上的白色字体不可读,因此我们通过color: #0088cc;在.mod-menu中更改字体颜色。
.container-header {
background-color: white;
background-image: none;
}
.container-header .mod-menu {
colour: #0088cc;
}
当鼠标悬停时,菜单项的背景应显示为灰色。我们可以通过background-color: #eee;为菜单项链接.container-header .mod-menu a实现这一点。为了使背景看起来更宽松,我们添加内部填充padding: 3px 15px;并通过border-radius: 0 0 6px 6px;将角落圆滑。链接中的文本也应着色为蓝色color: #0088cc;。
.container-header .mod-menu a {
-webkit-border-radius: 0 0 6px 6px;
-moz-border-radius: 0 0 6px 6px;
border-radius: 0 0 6px 6px;
padding: 3px 15px;
colour: #0088cc;
}
.container-header .mod-menu a:hover {
background-color: #eee;
}
最后但同样重要的是,我们处理汉堡菜单。在卡西欧佩亚中,它是白色的。由于我们网站页眉区域的背景现在是白色的,所以我们将其着色为蓝色以与字体匹配。汉堡菜单位于元素.container-header .navbar-toggler中。我们用color: #0088cc;着色三条粗线,并用border: 1px solid #0088cc;作为边框。
.container-header .navbar-toggler {
color: #0088cc;
border: 1px solid #0088cc;
}
接下来,我将总结文件user.css中的代码。
/* Banner Image */
.mybanner {
min-width: 100%;
}
/* Menu */
/* Override the lila background with white */
.container-header {
background-color: white;
background-image: none;
}
/* Text should now be blue */
.container-header .mod-menu {
color: #0088cc;
}
/* We add padding and radius so that on hover there is a nice background */
.container-header .mod-menu a {
-webkit-border-radius: 0 0 6px 6px;
-moz-border-radius: 0 0 6px 6px;
border-radius: 0 0 6px 6px;
padding: 3px 15px;
color: #0088cc;
}
/* On hover there should be a gray background*/
.container-header .mod-menu a:hover {
background-color: #eee;
}
/* We need to change the color of the Hamburger Menu because white on white is not good */
.container-header .navbar-toggler {
color: #0088cc;
border: 1px solid #0088cc;
}
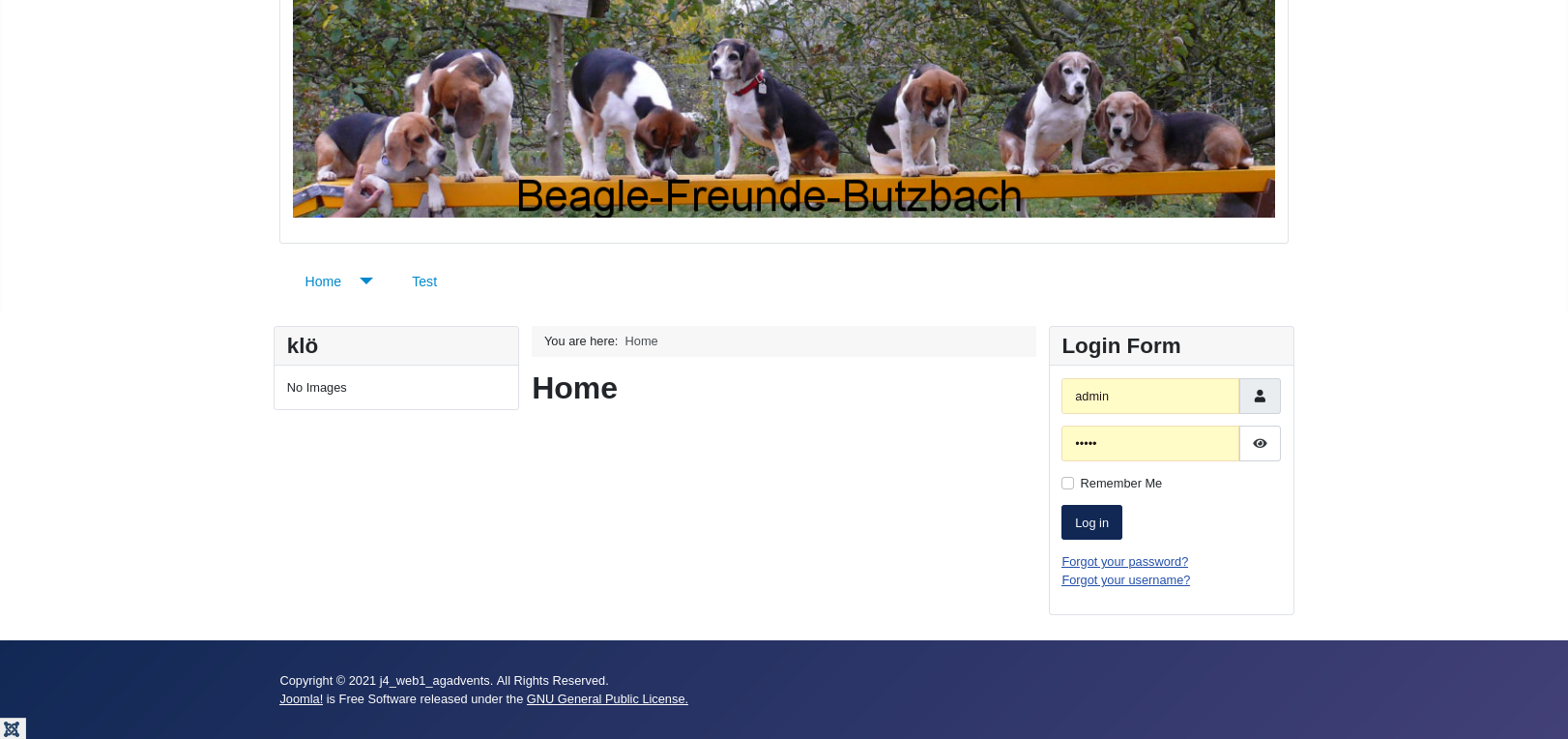
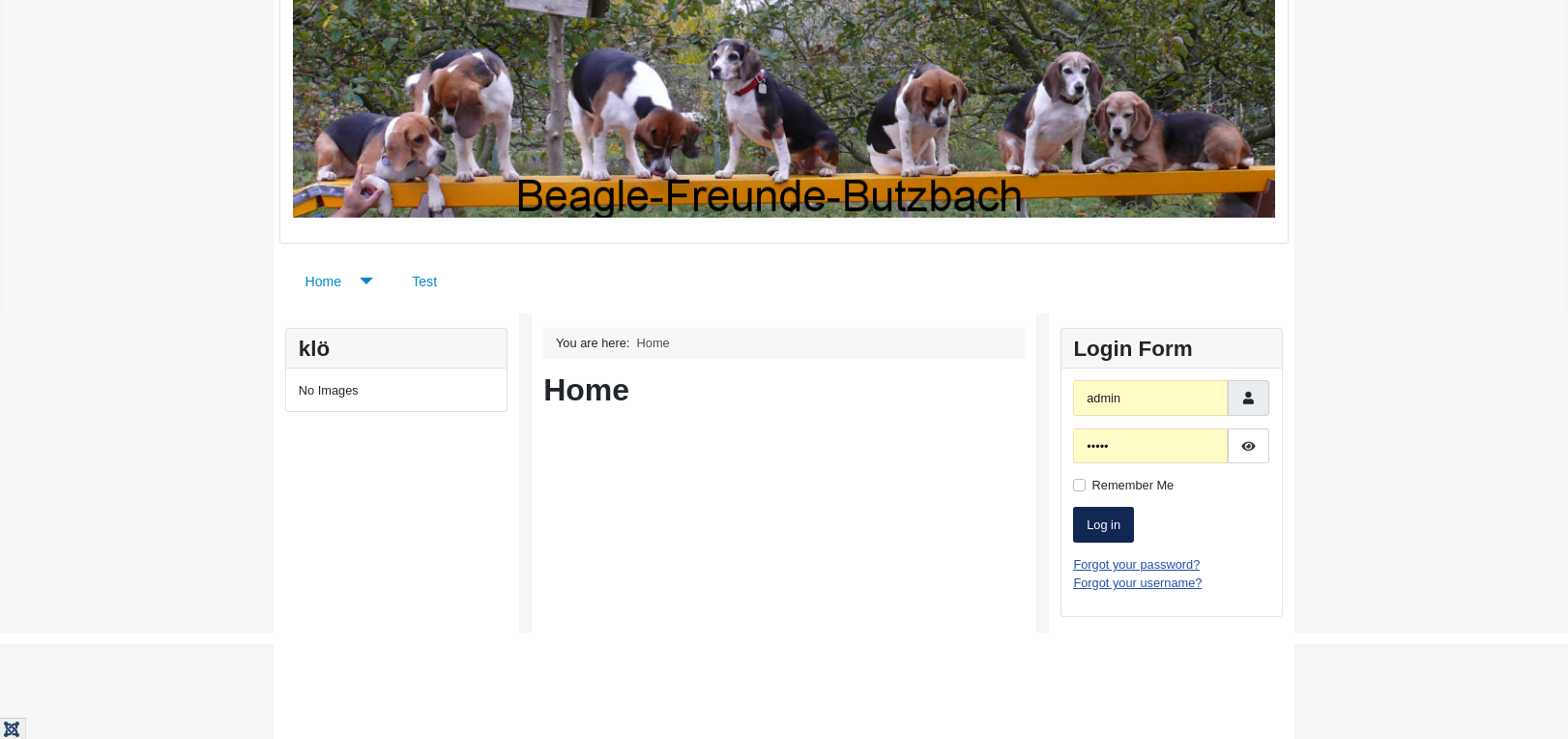
因此,我们现在看到一个采用中性色彩的网站。

给网站添加边框
在Joomla 3的标准模板Protostar中,可以在容器中显示具有固定宽度的内容,使所有内容都被边框包围。在Cassiopeia中,这个边框不会自动出现。我们可以通过一些技巧来实现类似的效果。为此,我们将所有背景元素设置为灰色background-color: #f4f6f7;,并将包含内容的元素设置为白色背景background-color: white;,并添加内间距padding: 3px 15px;。
...
.site-grid {
background-color: #f4f6f7;
}
.header {
background-color: #f4f6f7;
}
.grid-child {
padding: 3px 15px;
background-color: white;
}
.footer {
background-color: #f4f6f7;
background-image: none;
}

固定头部
你想使用Cassiopeia模板的固定头部选项吗?你是否希望菜单固定在上部区域?
按照我在这篇文章中提出的方法,横幅在滚动页面时也会保持固定。这通常不是故意的。特别是在窄显示上,留给主内容的空间太少。
如果你在考虑解决这个问题,我建议将横幅放在<header>元素外部。在Cassiopeia中,当此选项被激活时,<head>元素是固定的。为此,需要创建一个新位置。因为这将需要在文件'templates/cassiopeia/index.php'中做出更改,所以在Joomla更新时需要采取措施确保更改不会被覆盖。你可以通过复制Cassiopeia来创建自己的模板,例如。或者你可以使用子模板。
更具体地说,我对以下更改进行了以下操作,将横幅放置在<head>元素外部。我在我的index.php中在<header>元素之前添加了以下代码片段。
<div class="site-grid">
<?php if ($this->countModules('banner_over_header', true)) : ?>
<div class="container-banner full-width">
<jdoc:include type="modules" name="banner_over_header" style="none" />
</div>
<?php endif; ?>
</div>
为了更好地定位,我在下面插入文件的一部分。这样你可以确切地看到代码放置的位置。
<?php
defined('_JEXEC') or die;
...
<!DOCTYPE html>
<html lang="<?php echo $this->language; ?>" dir="<?php echo $this->direction; ?>">
<head>
<jdoc:include type="metas" />
<jdoc:include type="styles" />
<jdoc:include type="scripts" />
</head>
<body class="site <?php echo $option
. ' ' . $wrapper
. ' view-' . $view
. ($layout ? ' layout-' . $layout : ' no-layout')
. ($task ? ' task-' . $task : ' no-task')
. ($itemid ? ' itemid-' . $itemid : '')
. ($pageclass ? ' ' . $pageclass : '')
. $hasClass
. ($this->direction == 'rtl' ? ' rtl' : '');
?>">
<div class="site-grid">
<?php if ($this->countModules('banner_over_header', true)) : ?>
<div class="container-banner full-width">
<jdoc:include type="modules" name="banner_over_header" style="none" />
</div>
<?php endif; ?>
</div>
<header class="header container-header full-width<?php echo $stickyHeader ? ' ' . $stickyHeader : ''; ?>">
<?php if ($this->countModules('topbar')) : ?>
<div class="container-topbar">
<jdoc:include type="modules" name="topbar" style="none" />
</div>
<?php endif; ?>
<?php if ($this->countModules('below-top')) : ?>
<div class="grid-child container-below-top">
<jdoc:include type="modules" name="below-top" style="none" />
</div>
<?php endif; ?>
<?php if ($this->params->get('brand', 1)) : ?>
<div class="grid-child">
<div class="navbar-brand">
<a class="brand-logo" href="/<?php echo $this->baseurl; ?>/">
<?php echo $logo; ?>
</a>
<?php if ($this->params->get('siteDescription')) : ?>
<div class="site-description"><?php echo htmlspecialchars($this->params->get('siteDescription')); ?></div>
<?php endif; ?>
</div>
</div>
<?php endif; ?>
<?php if ($this->countModules('menu', true) || $this->countModules('search', true)) : ?>
<div class="grid-child container-nav">
<?php if ($this->countModules('menu', true)) : ?>
<jdoc:include type="modules" name="menu" style="none" />
<?php endif; ?>
<?php if ($this->countModules('search', true)) : ?>
<div class="container-search">
<jdoc:include type="modules" name="search" style="none" />
</div>
<?php endif; ?>
</div>
<?php endif; ?>
</header>
...
最后但同样重要的是,我在XML文件/templates/cassiopeia/templateDetails.xml中添加了位置。
<positions>
<position>banner_over_header</position>
...
</positions>
以下是更大的代码片段,以便更好地定位。
<?xml version="1.0" encoding="utf-8"?>
<extension type="template" client="site">
<name>cassiopeia</name>
<version>1.0</version>
<creationDate>2017-02</creationDate>
<author>Joomla! Project</author>
<authorEmail>This email address is being protected from spambots. You need JavaScript enabled to view it. </authorEmail>
<copyright>(C) 2017 Open Source Matters, Inc.</copyright>
<description>TPL_CASSIOPEIA_XML_DESCRIPTION</description>
<inheritable>1</inheritable>
<files>
<filename>component.php</filename>
<filename>error.php</filename>
<filename>index.php</filename>
<filename>joomla.asset.json</filename>
<filename>offline.php</filename>
<filename>templateDetails.xml</filename>
<folder>html</folder>
</files>
<media destination="templates/site/cassiopeia" folder="media">
<folder>js</folder>
<folder>css</folder>
<folder>scss</folder>
<folder>images</folder>
</media>
<positions>
<position>banner_over_header</position>
<position>topbar</position>
<position>below-top</position>
<position>menu</position>
<position>search</position>
<position>banner</position>
<position>top-a</position>
<position>top-b</position>
<position>main-top</position>
<position>main-bottom</position>
<position>breadcrumbs</position>
<position>sidebar-left</position>
<position>sidebar-right</position>
<position>bottom-a</position>
<position>bottom-b</position>
<position>footer</position>
<position>debug</position>
</positions>
<languages folder="language">
<language tag="en-GB">en-GB/tpl_cassiopeia.ini</language>
<language tag="en-GB">en-GB/tpl_cassiopeia.sys.ini</language>
</languages>
...
如果你现在在插入横幅的模块中选择位置'banner_over_header'并保存所有内容,横幅在前端视图中就不再固定。
在Joomla社区杂志上发表的一些文章代表了作者对特定主题的个人观点或经验,可能与Joomla项目的官方立场不一致。
通过接受,您将访问由 https://magazine.joomla.net.cn/ 外部的第三方提供的服务

评论 8
非常感谢您发布这篇文章。我是 Joomla 和 Joomla 4 以及 Cassiopedia 的新手。我在使横幅工作、下拉菜单以及自定义 user.css 时遇到了困难。您的文章来得及时,正是我需要的。
戴夫
我很高兴这篇文章有所帮助。
我花了很多时间在 Joomla 3 上进行试错,我很害怕再次经历这样的痛苦。我只希望图片能放大,因为我的视力不好。
但还是要感谢您为我节省了几个小时的工作时间。
保罗
不客气。
谢谢 Astrid,这正是我需要的
...并且感谢您的反馈。
嗨 Astrid,
我想在顶部位置放置一个水平用户菜单 - 我该怎么做?
保罗
@Paul Blackburn 您说的“顶部位置”是指什么?您是指横幅上方吗?