我最喜欢的Joomla 4特性 - 可定制仪表板
Joomla 4带来了一些非常不错的新特性,在Joomla社区杂志中,我们喜欢听到您如何使用它们。在本期中,Joe Sonne告诉我们他是如何为他的后端用户定制管理员仪表板的。这相对简单;您需要的只是好奇心、创造力和对用户需求有一个很好的了解。如果您对CSS和HTML有一定的了解,您可以为您的用户创建最佳的用户体验。
感谢您参与这篇文章,Joe!您能告诉我们一些关于您自己的信息吗?
我是Joe Sonne,我现在居住在加拿大安大略省圭尔夫,离我长大的多伦多只有一小时车程。
我从2005年开始参与Joomla,并为项目服务过不同的团队,包括过去的OSM董事会。Joomla社区中许多人知道我叫做JoeJoomla。这也是我的网站品牌The Joe Sonne Group的名字。
您最喜欢的Joomla 4特性是什么,为什么?
我最喜欢的Joomla 4特性是新的Joomla管理员模板,名为'Atum'。设计并创建Atum的志愿者们做了不可思议的工作,将Joomla 4的全部力量放在您的指尖,并让您能够轻松定制Joomla管理员区域。
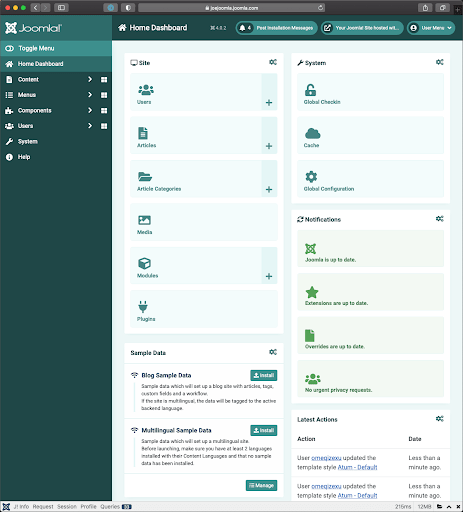
当您首次安装Joomla并以超级用户身份登录时,您会看到Atum模板智能组织的WCAG 2.1级别AA可访问性界面。有经验的Joomla管理员会在Joomla 4管理员中找到他们期望的以及更多内容,但这并不是我最兴奋的事情。对我来说,最好的特性是定制Atum仪表板区域是多么容易。
编辑或完全删除Atum仪表板上的模块就像点击模块右上角出现的那个小齿轮图标一样简单。
![]()
点击图标后,您会看到一个下拉菜单,可以编辑或取消发布该模块。
在模板页面的底部,还有一个“将模块添加到仪表板”的按钮,用于在仪表板上添加新的模块。这就是您为网站出版商创建干净简单后端体验的方式。您设置好一切,他们只能看到他们需要完成工作的内容。
这在Joomla 3中也是可能的吗?还是这是一个新功能?是什么让它变得更好?
Joomla 3可以为用户创建自定义的后端体验,但不像Joomla 4那样轻松。在Joomla 4中,Atum的创建者仿佛在恳求您自定义Joomla管理员区域,这正是您应该做的。人们过去曾抱怨Joomla太复杂。实际上并非如此;您只需简化用户在后台看到的内容,使其与工作相关。去掉他们不需要的东西,给他们他们完成工作所需的一切。通过去除其他所有东西,使使用Joomla 4变得非常直观和愉快。
您有展示您如何使用它的例子吗?
Joomla管理员模板通常是您在Joomla后端工作时会看到的东西。虽然可以通过Joomla前端编辑和发布内容,但在我看来,拥有自定义的后端体验要好得多。
以下是我要讨论的例子
自定义管理员登录界面

当您自定义Atum模板时,您还可以更改登录界面的外观。这里您可以看到一个简单的品牌登录页面,包含品牌颜色和标志。这也是自定义Atum模板的一部分,下面将进行描述。
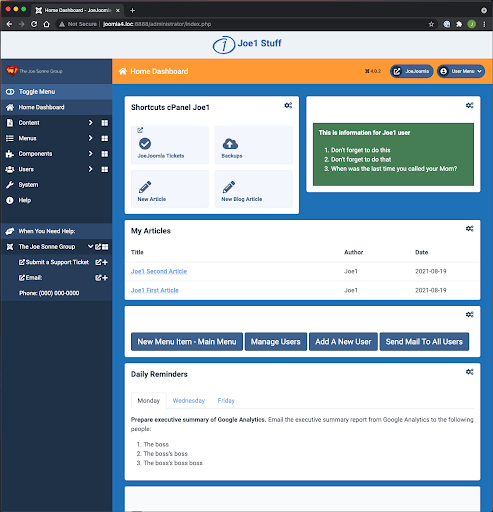
特定用户组的首页仪表板

上面的图像是名为“Joe1”的组中用户的首页仪表板。您可以看到品牌颜色。在这种情况下,它们是我的品牌颜色。模板的顶部有可用模块位置,宽度贯穿整个模板,您可以看到“Joe1 Stuff”。这是Atum模板中称为“customtop”的位置。您可以在其中放置对后端用户有用的内容。在这个例子中,我使用这个模块内容来区分名为“Joe2”的不同用户组仪表板。
在这个Joe1用户组中,我移除了大多数默认的Atum仪表板模块,并为Joe1用户添加了我自己的自定义模块。为用户创建具有适合用户功能的自定义模块,可以创建更好的用户体验,让在网站上发布内容的人受益。
在主仪表板区域第一个模块中您可以看到
- 一个按钮,用于他们需要帮助时访问我的票务系统。
- 一个按钮,他们可以在开始编辑之前对网站进行备份。
- 一个创建新文章的按钮。
- 一个按钮,将打开一个新文章编辑器,该编辑器位于他们最常工作的类别中。
在那个模块的右侧是另一个自定义模块,其中包含Joe1用户应遵循的说明。尽管我例子中的信息很傻,但您可以在其中放置对用户有帮助的信息。
一个非常有用的标准Joomla模块,称为“文章 - 最新”,可以设置仅显示此特定登录的Joe1用户创作的文章。
下面,简单的Bootstrap按钮链接到Joe1用户需要的功能。
我还放置了一个包含Bootstrap HTML标签的自定义模块,其中包含Joe1用户的每日提醒。
在左侧列中,您可以看到深蓝色区域,我添加了一个包含Joe1用户链接的自定义模块。
这个简化的仪表板很容易被我的Joe1用户理解。现在让我们看看Joe2用户的更简单仪表板。
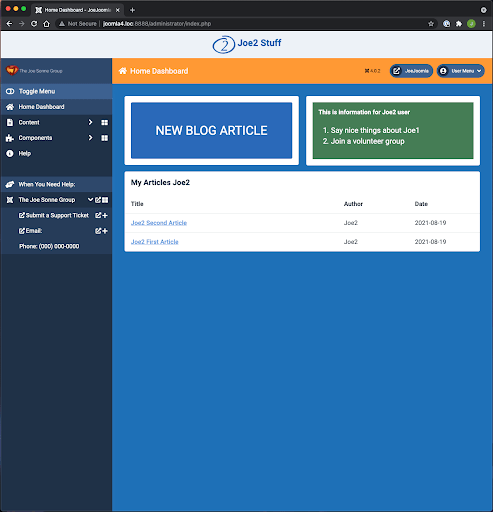
首页仪表板用户组2

当Joe2用户登录时,他们会看到一个创建新博客文章的大按钮,一些侧面的说明以及他们创作的文章。这就是您为用户创建独特简单Joomla发布体验的方式。
我们使用此功能需要哪些知识?
要充分利用Atum的定制功能,最重要的就是敢于探索、对一切事物都充满好奇心,并熟悉它们。一旦你了解了每个模块的功能和设置,你就可以组合出自己的功能组合。
了解HTML和CSS将帮助你创建看起来很棒的定制模块。在上面的例子中,我复制了现有Atum管理员模块的代码,并对其进行了调整以满足我的需求。Joomla 4也使用了Bootstrap 5,因此你可以使用Bootstrap HTML按钮。对于具有Bootstrap标签的定制模块,我创建了一个引用Bootstrap标签所需特定javascript的替代模块布局。以下是一个GitHub页面,其中包含了如何在Joomla 4中使用Bootstrap的信息。
https://gist.github.com/dgrammatiko/efb3de4aa7cab4813a244f93f73cc0fd(感谢Dimitris Grammatikogiannis)。
我为我的Atum模板进行的颜色定制,我进行了一些CSS调整,并将其放入Atum管理员模板的'user.css'文件中。
了解如何使用Joomla ACL(访问控制列表)功能,将模块分配给为您的用户创建的特定组,这将有助于您将Atum的定制提升到更高水平。
但Atum模板也很容易进行定制,即使是对于非程序员来说也是如此。让我们看看在后台模板中可以轻松定制的某些内容。登录管理员区域,然后转到
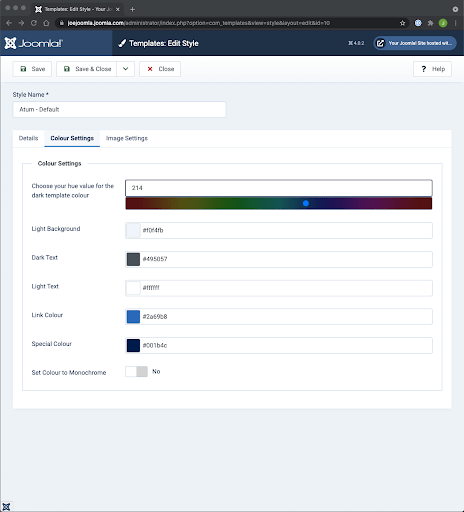
主页仪表板 > 系统 > 管理员模板样式 > Atum - 默认
到达那里后,点击“颜色设置”选项卡,您将看到以下内容

通过更改这里的设置,您可以显著改变Atum的颜色外观。让我们将色调值从214更改为179,保存并转到仪表板,您将看到默认Atum仪表板中的这种外观

因此,您可以直接看到模板中内置的智能功能,使您无需编码即可更改仪表板颜色。进行实验并更改其他设置,看看您能得到什么。调整它们,直到您对新颜色满意为止。
然后返回模板样式,打开图像设置选项卡。上传适合不同徽标的图像大小。在下面的图像中,我展示了带有The Joe Sonne Group徽标的品牌化后台Atum模板,这些图像现在出现在仪表板左上角以及管理员登录屏幕中。
这只是Atum模板可以做的事情的一小部分。您想要实现的是根据您的特定用户定制模板,这样当他们登录时,只有他们需要完成工作才能呈现给他们。
您有没有给想要充分利用这个功能的用户的建议?
您能做的最好的事情是与其他Joomla 4用户一起合作,无论是线上还是线下,分享彼此的知识和经验。当我刚开始使用Joomla时,我对如何使用它一无所知。许多Joomla社区成员都很乐意帮助我,并展示他们是如何做的。这加快了我的学习曲线,在很短的时间内,我就非常舒适地使用Joomla了。
将会有大量的Joomla 4知识分享者。找到他们最好的地方之一是当地的Joomla用户组(JUG)。以下是一个JUG目录:https://community.joomla.net.cn/user-groups.html
展示您定制的仪表板!
您是否调整了管理员仪表板?您愿意告诉我们所有关于它的事情吗?请联系我们:
在Joomla社区杂志上发表的一些文章代表了作者在特定主题上的个人观点或经验,可能并不符合Joomla项目官方立场。
通过接受,您将访问https://magazine.joomla.net.cn/之外的第三方外部服务

评论