如何在Joomla中安装Twitter小部件
众所周知,Joomla中的文本编辑器允许进行特殊配置,以便将内容嵌入代码中。有时我不想更改这些设置以保持我们网站上的作者秩序,但我们仍然想添加带有PHP或XHTML代码的模块,就像小部件一样。本文的主题是教程,解释如何在不需要依赖已安装的编辑器(JCE、TinyMCE、FCK等)的情况下将JavaScript、PHP、HTML或CSS代码输入到模块中。以下是一个如何将Twitter小部件添加到您网站的示例。
虽然有许多方法和不同的扩展可以使用,但出于我的目的,我使用Blank Module或Mod HTML,这两个都可在JED中找到。
让我们开始吧...
原则上,我们将生成Twitter小部件的JavaScript代码。为此,我们访问以下URL(需要Twitter账号): https://twitter.com/widgets
从那里,我们将点击“我的网站”,并看到不同类型小部件的许多选项
- 个人资料小部件:显示我们的个人资料
- 搜索小部件:显示基于特定搜索的搜索引擎。例如,如果我们搜索“CNN”,我们将看到所有包含这三个字母的条目。
- 收藏小部件:显示标记为收藏的条目并跟踪它们。
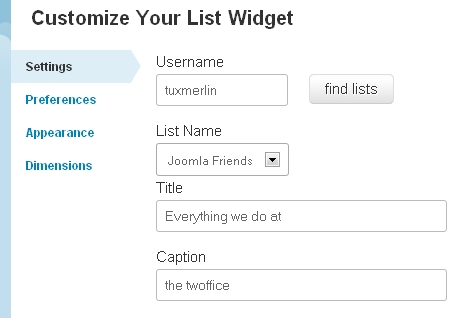
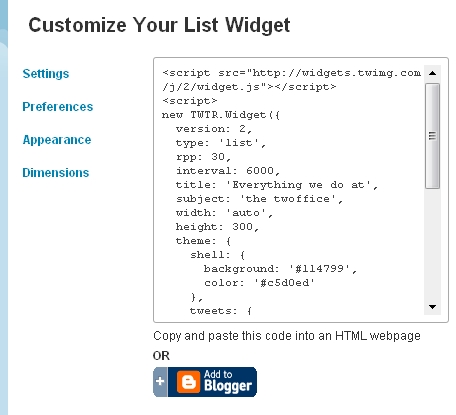
- 列表小部件:显示我们设置的列表用户输入。对于本文,我以后者为例。一旦点击菜单,将出现一个名为“设置”的第一项,看起来像这样

在这里我们将输入我们的Twitter用户名,选择我们设置的列表下面,然后我们可以输入一个标题和副标题或“图例”,位于标题下方。
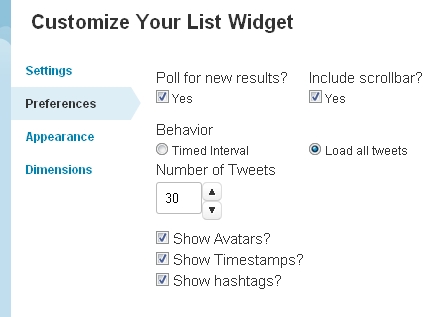
在“偏好设置”中(偏好设置)将看到以下选项

在这里您可以指定是否显示新结果的评价(新结果民意调查?),滚动条,是否要加载所有推文或在一定时间间隔内,推文数量,是否要显示头像,时间以及是否要显示哈希标签。
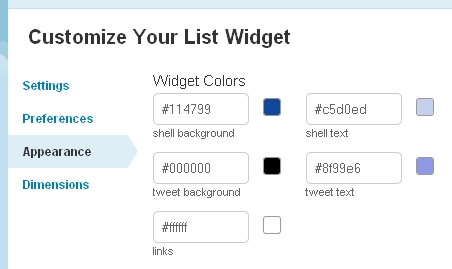
接下来是外观小部件视图选项,以下为配置

"外壳背景"将是标题和图例的底部,以及小部件的边角。"外壳文本"将是标题和图例文字的颜色,以及底部出现的文本。"推文背景"将是推文出现的底部,"推文文本"是输入框的颜色,"链接"是链接的颜色。
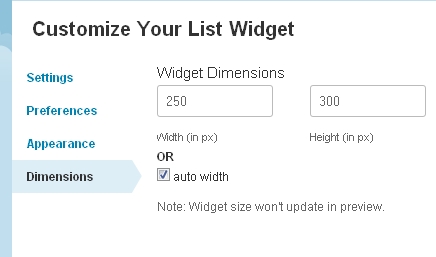
在尺寸或"尺寸"选项中,我们有以下选项

从这里我们可以指定像素宽度,但请注意,我们也可以选择"自动宽度",即自动调整。这非常适合在Joomla模板或自动调整的变量宽度中放置。
最后,底部有两个按钮。一个是"测试设置",用于测试小部件的外观。

在这里,选择框中的所有代码,复制并粘贴到您的"空白模块"。此模块不仅可以让我们放入代码并运行它,我们还可以将代码链接到其他页面(包括标题),并且它会在那些地方执行。您只需像安装任何Joomla扩展一样安装它,完成后,从模块管理器中,您可以访问后端配置,它有许多可能的配置,但就我们的情况而言,我们将保持原样。将您的Twitter JavaScript粘贴到标有"放置您的代码片段...."的框中,然后就是!...我们在Joomla网站上有了Twitter小部件。
在Joomla社区杂志上发表的一些文章代表了作者对特定主题的个人观点或经验,可能并不代表Joomla项目的官方立场。
通过接受,您将访问https://magazine.joomla.net.cn/之外第三方外部提供的服务

评论