在我的第一篇文章中,我提出了Joomla!可能是下一个“杀手级应用”的想法。在这篇文章中,我将Joomla与商业帮助开发工具进行比较,并希望为作家提供一个令人信服的理由来切换到Joomla。我认为Joomla为帮助开发的发展提供了最好的前进道路。
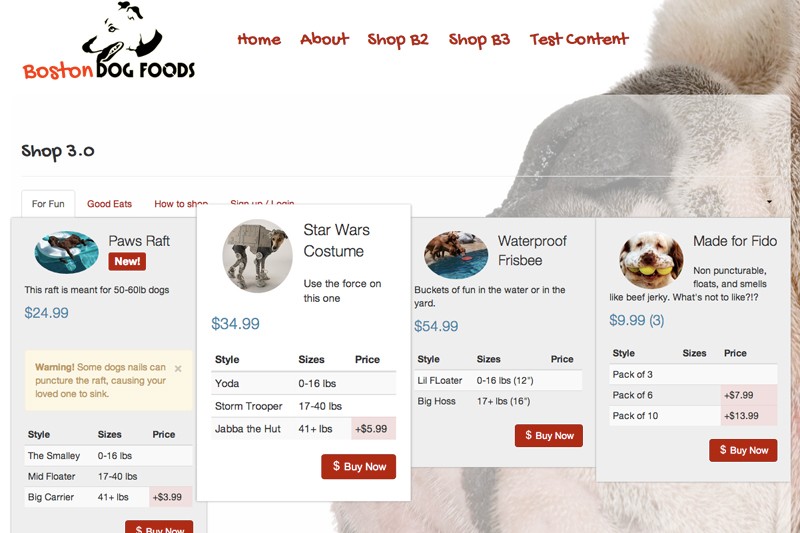
如今,很容易理所当然地认为自定义内容类型是理所当然的。毕竟,Joomla 3.2的核心进步使得许多CCKs似乎完全没有必要。尽管有这些改进,客户仍然重视定制体验。从网站表单到最后布局,自定义内容类型将为您客户提供简化的发布平台。
让我们继续我们关于Joomla的非技术人员的文章系列。在前一篇文章中,我们看到了“扩展”是什么,比如模板、组件、模块或插件等。在这篇文章中,我们将首先理解在服务器上安装Joomla时发生的情况,然后进一步探讨一些技术人员通常认为很清楚的概念...
在上个月在波士顿举行的Joomla世界大会上,我参加了Ryan Boog的关于“使您的网站变得非常棒 - 利用Bootstrap在Joomla!中的实用用途和技巧”的会议。我对Bootstrap的理解相当有限,所以我决定自己拉自己起来...然后深入其中!
这个月我将尝试向没有任何技术知识的用户解释Joomla是如何工作的。我们将从定义Joomla为CMS(内容管理系统)开始。这意味着Joomla能做什么?很简单:Joomla允许您管理互联网上的任何“内容”,涵盖您能想到的几乎所有东西。
众所周知,Joomla中的文本编辑器允许进行特殊配置,以便将内容嵌入代码中。有时我不想更改这些设置以保持我们网站上作者的某些秩序,但无论如何,我们仍希望添加带有PHP或XHTML代码的模块,如小部件。本文的主题是通过教程形式解释如何在模块中输入JavaScript、PHP、HTML或CSS代码,而不依赖于您已安装的编辑器(JCE、TinyMCE、FCK等)。作为一个例子,我将说明如何将Twitter小部件添加到您的网站上。
作为社区的一员,我有时会想我是如何6-7年前开始使用Joomla的!我们没有Facebook或Twitter,无法请求支持或帮助扩展。现在,我想知道新手(对此术语表示歉意)是否知道如何在JED中进行搜索。在什么中搜索呢?
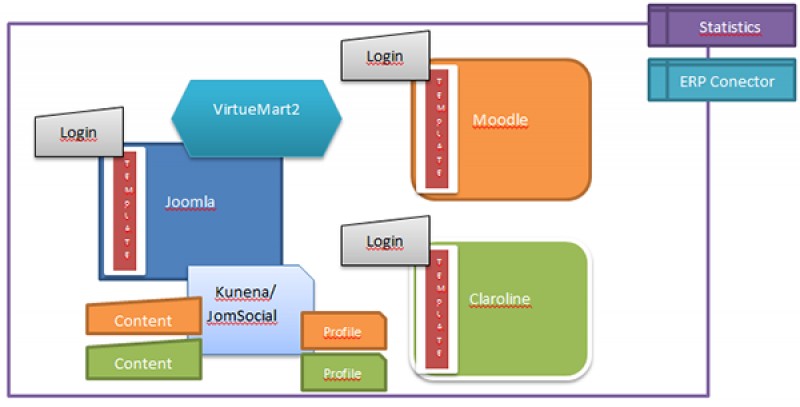
当我们基于Joomla CMS进行开发项目时,我们必须像对待任何其他开发项目一样对待它。一个常见的错误是将与开源软件(在我们的情况下是Joomla)一起开发的项目与其他涉及完整开发团队的项目进行比较。
通过接受,您将访问由 https://magazine.joomla.net.cn/ 外部第三方提供的服务