设计师和开发者习惯于像普通桌面用户那样思考。但现在,随着移动革命的到来,设计是一个多阶段的过程。你如何开始为在智能手机上点击的人设计?你先从哪个开始——移动端还是桌面端?结果证明,渐进增强——首先创建移动网站——实际上可以导致后期获得更好、更友好的网站体验。
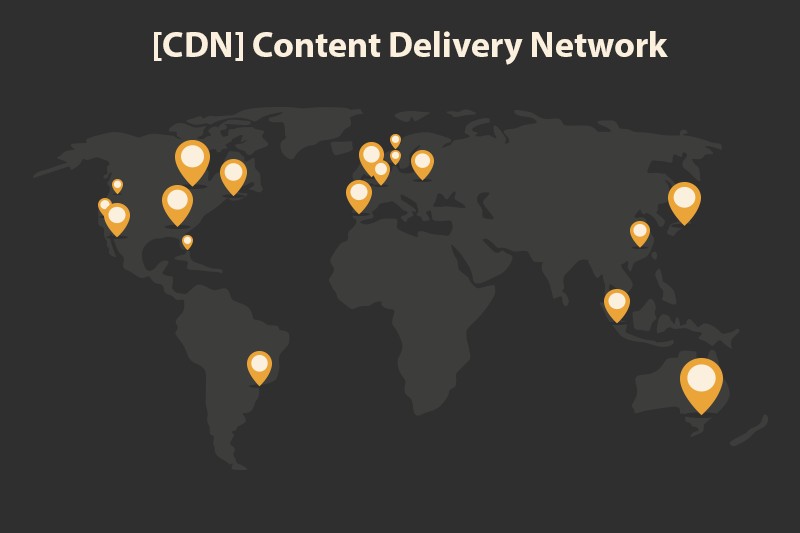
你是否曾想过为什么大型网站页面加载如此快?这是因为它们有好的服务器并使用内容分发网络(CDN)。我在我的大多数网站上使用它们,并会解释CDN是什么,它是如何工作的,以及你如何将一个添加到你的Joomla网站。
今天我将教您关于搜索操作符命令的知识。这些小技巧将帮助您跟踪Joomla网站SEO进度。通过使用这些简单的技巧,您可以了解您的网站发生了什么,了解谷歌是否认可您的网站,以及谷歌是如何在线查看您的网站的。
您的网站终于完成了!您添加了丰富的内容,精美的图片,应有尽有。现在网站已经运行了一段时间,您一直在对网站进行数据分析,发现人们对下载您的内容似乎并不太感兴趣。这很可能不是由于您网站的内容问题,因为您的博客流量一直很大。您是否曾想过可能是您的行动号召出了问题?
去年十二月,我写了关于“X 因素与技术女性”。这次,我将它扩展到技术女性。3月23日,我参加了在哈佛大学举办的 LibrePlanet 2013:致力于变革大会。这是一次为期两天的会议,我只参加了第一天,我的任务是跟进 GNOME 的女性 Outreach 项目中的 Marina Zhurakhinskaya。
当我几年前首次发现 CMS 时,我看到了一个可以帮助我扩展作为设计师服务范围的工具。经过这么多年,我觉得我经历了一次改变一生的经历,我要感谢一个来自世界各地、在不同领域共同努力保持 Joomla 生机的繁荣社区。
在本系列教程中,我们将为您介绍如何开发一个Joomla! 3.0组件,并提供一个具体的实例。因此,我选择向您展示创建真实扩展的过程。该组件可以在以下网站上查看和下载:配套网站,本文中将多次提及该网站。我的目标是编写一个比传统“Hello World”更复杂的组件,以便涵盖组件开发中的所有关键元素。
关于这个系列教程的第一篇文章,我已经思考了一段时间。该系列教程主要关于开发扩展。最终,我认为这篇文章确实值得关注。确实,确保您有坚实的基础非常重要,因为在创建Joomla! 3.0组件时,需要考虑和规划许多方面,从第一天开始就要考虑。这是关于扩展开发的一系列文章中的第一篇;如果我们不花时间讨论规划和结构化扩展的初始和必要步骤,这个系列将是不完整的。因此,我为您提供了以下步骤,以便您更加高效,并确保您在Joomla!扩展开发中的成功。
通过接受,您将访问由 https://magazine.joomla.net.cn/ 以外第三方提供的服务