网络可访问性对于所有我们设计和构建的网站和应用来说都很重要,它允许有视觉障碍或视觉困难的用户轻松查看和消费内容。色彩对比恰好是设计的关键元素之一,可以调整并正确实施,以帮助改善页面文本的可视性,无论是页面主体还是网站导航元素。请注意,这不仅仅是视觉障碍用户,还包括屏幕在阳光下难以看到的环境中的用户。这也是一个非常容易测试和实施修复以帮助满足WCAG 2.0要求的成功标准。
6253次点击
一些读者可能知道,我已经关于Joomla进行音频播客近两年了。2015年1月实际上是Joomla Beat播客两周年的生日,这是我几乎每周都在Joomla社区中坚持的许多激情之一。我也很自豪地听到,我激励了西班牙语社区中的一些人开始他们自己的西班牙语Joomla播客!这是我非常期待听到并看到在未来几个月内成长的。
11313次点击
作为David Hurley关于工作更少的总结后续文章,《在Joomla中工作更少》,我列出了一些工具和程序,您可以使用它们使使用LESS工作并编写您的网站代码变得容易得多,尤其是如果您来自传统的CSS世界,现在正在努力理解LESS的工作方式。
本文介绍了PB Web Development实习生在学习和使用LESS和Joomla期间发现的一系列有用、但可能看似无用的LESS工具。
32277次点击
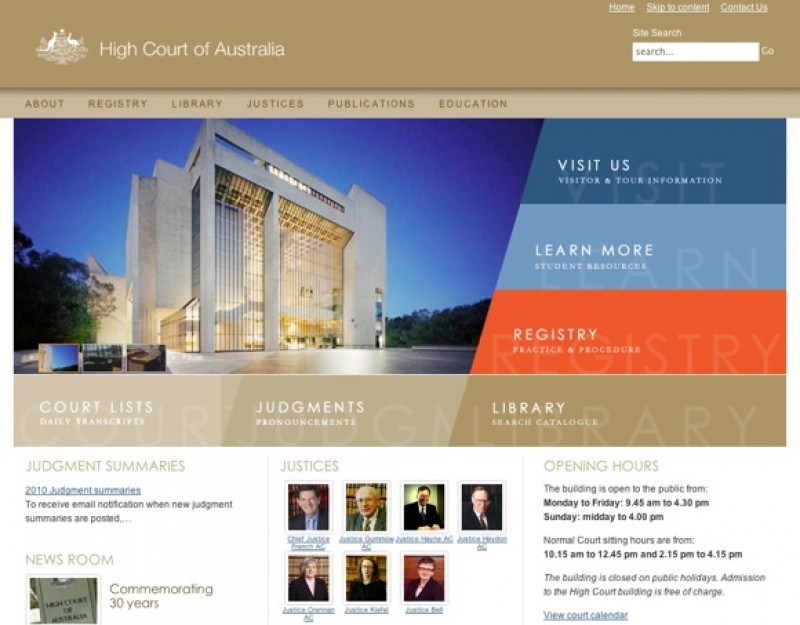
高等法院是澳大利亚司法体系中的最高法院,成立于1901年宪法第71条。高等法院的职能是解释和适用澳大利亚法律;决定具有特殊联邦意义的案件,包括对法律宪法有效性的挑战,并接受联邦、州和领地法院的特别许可上诉。新的高等法院网站作为有关案件和高等法院信息的中心点。PB Web Development制作了一个既具有视觉吸引力,又符合网络无障碍标准的创意界面。
43600次点击
通过接受,您将访问 https://magazine.joomla.net.cn/ 外部第三方提供的服务